QTreeWidget介绍
QTreeWidget 是一个用于显示层次结构数据的 Qt 控件,它以树状结构的形式展示项目和子项。每个项目都可以包含子项,并且可以通过展开和折叠来浏览整个树。
QTreeWidget类是一个方便的类,它提供了一个带有经典基于项目的界面的标准树窗口部件,类似于Qt 3中QListView类使用的界面。该类基于Qt的模型/视图架构,并使用默认模型来保存项目,其中每个项目都是QTreeWidgetItem。
不需要模型/视图框架的灵活性的开发人员可以使用这个类非常容易地创建简单的层级列表。一个更灵活的方法是将QTreeView与标准的项模型结合使用。这样可以将数据的存储与其表示分离。
以下是 QTreeWidget 的一些主要特点和功能:
-
显示层次结构:QTreeWidget 可以显示多级层次结构的数据。每个项目可以有任意数量的子项,从而创建一个树状结构。
-
自定义项目和子项:每个项目或子项都可以包含自定义的文本、图标和其他附加信息。这使得每个项目可以呈现丰富的数据内容。
-
可编辑性:QTreeWidget 具有可编辑的功能,允许用户直接在控件中编辑项目的文本内容。
-
可排序性:你可以启用 QTreeWidget 的排序功能,根据特定的列对项目进行排序。
-
展开和折叠:QTreeWidget 允许用户展开或折叠项目的子项,以便浏览或隐藏更深层次的子项。
-
选择模式:QTreeWidget 支持多种选择模式,包括单选、多选和扩展选择。你可以根据需要配置不同的选择模式。
-
信号和槽机制:QTreeWidget 发出各种信号来响应用户交互或数据变化。你可以通过连接这些信号与自定义槽函数来实现特定的功能。
-
右键菜单:QTreeWidget 支持上下文菜单(右键菜单),你可以在项目或子项上显示自定义的菜单项,并在用户右击鼠标时触发相应的操作。
总之,QTreeWidget 是一个功能强大的 Qt 控件,适用于展示和编辑层次结构数据。它提供了丰富的功能和灵活的配置选项,使你能够创建出具有良好交互性和可扩展性的树形视图。
QTreeWidget的接口
QTreeWidget类是Qt框架提供的一个树形控件,用于显示带有层次结构的数据。下面是QTreeWidget类常用接口的详细介绍:
-
构造函数:QTreeWidget(parent) - 创建一个空的树形控件对象,可指定父级窗口。
-
addItem(item) - 向树形控件中添加一个QTreeWidgetItem项,该项作为根项添加到树中。
-
addTopLevelItem(item) - 向树形控件添加一个顶级项,在树中作为根项添加。
-
insertTopLevelItem(index, item) - 在指定索引位置插入一个顶级项。
-
topLevelItem(index) - 获取指定索引位置的顶级项。
-
takeTopLevelItem(index) - 移除并返回指定索引位置的顶级项。
-
invisibleRootItem() - 返回根项。
-
clear() - 清空树形控件中的所有项。
-
setHeaderLabels(labels) - 设置树形控件的列标签,labels为一个字符串列表。若控件有多列,则每个标签对应一列。
-
setColumnCount(count) - 设置树形控件的列数。
-
setColumnWidth(column, width) - 设置指定列的宽度。
-
header() - 获取树形控件的头部控件(QHeaderView)。
-
currentTopLevelItem() - 获取当前选中的顶级项。
-
selectedItems() - 获取所有选中的项。
-
currentItem() - 获取当前选中的项。
-
expandAll() - 展开所有的项。
-
collapseAll() - 折叠所有的项。
-
setSelectionMode(mode) - 设置选择模式,可选的模式有QAbstractItemView.NoSelection、QAbstractItemView.SingleSelection等。
-
editItem(item, column) - 编辑指定项的指定列。
-
setCurrentItem(item, column) - 设置当前选中的项及其所在列。
这些是QTreeWidget类的一些常用接口,通过使用这些接口,我们可以对树形控件进行添加、删除、编辑、展开折叠等操作,实现灵活多样的树形结构数据展示。
QTreeWidget的顶级项
在QTreeWidget中,"顶级项"指的是树形控件中的最高层级的项,也就是树的根节点。它们是树形结构的最上层节点,在控件中作为第一层显示,并且可以包含子项。
顶级项是树形控件中的主要分支,所有其他项都直接或间接地连接到它们。你可以通过调用QTreeWidget的addTopLevelItem()方法向树形控件添加顶级项,或者使用insertTopLevelItem()在指定位置插入顶级项。
每个顶级项通常表示一个独立的数据集,并可以具有子项。子项可以通过调用QTreeWidgetItem的addChild()方法添加到顶级项中。这样就可以在每个顶级项下创建一个分支层次结构。
根据需要,你可以通过调用topLevelItem()方法获取特定索引位置的顶级项,或者通过调用invisibleRootItem()方法获取根项。此外,还有一些针对顶级项的操作,比如移除、查找、选择等。
总之,顶级项是树形控件中的最高级别的项,它们组织了树的结构,可以包含子项,并提供了对树形控件的基本操作。
QTreeWidgetItem介绍
QTreeWidgetItem 是用于 QTreeWidget 的一个类,它代表树状结构中的项目或子项。每个 QTreeWidgetItem 对象都可以包含文本、图标和其他附加信息,以及子项列表。
以下是 QTreeWidgetItem 的一些主要特点和功能:
-
层次结构:QTreeWidgetItem 可以嵌套在其他 QTreeWidgetItem 中,从而形成多级的树状层次结构。
-
文本和图标:每个 QTreeWidgetItem 可以设置一个或多个文本和图标来显示在 QTreeWidget 中。这使得你可以自定义每个项目的外观和内容。
-
数据存储:除了文本和图标之外,QTreeWidgetItem 还可以使用 setData() 方法将自定义数据与项目关联起来。这对于保存额外的信息或标记特定的项目很有帮助。
-
子项:每个 QTreeWidgetItem 可以包含任意数量的子项。可以使用 addChild() 方法添加子项,并使用 child() 方法获取特定索引的子项。
-
自定义属性:QTreeWidgetItem 支持自定义属性,可以用于存储和检索与项目相关的额外信息。可以使用 setFlags() 方法来启用或禁用项目的不同属性。
-
可编辑性:你可以通过设置 QTreeWidgetItem 的 flags 属性来指定项目是否可编辑。这允许用户直接在 QTreeWidget 中编辑项目的文本内容。
-
信号和槽机制:QTreeWidgetItem 发出各种信号来响应项目的状态变化或用户交互。你可以通过连接这些信号与自定义槽函数来实现特定功能。
-
排序和过滤:在排序 QTreeWidget 或进行项目过滤时,可以使用 QTreeWidgetItem 的相关方法和属性来控制项目的顺序和可见性。
总之,QTreeWidgetItem 是 QTreeWidget 控件中用于表示项目和子项的重要类。它提供了丰富的功能和灵活的配置选项,用于自定义每个项目的外观和行为,并支持层次结构的管理和操作。通过使用 QTreeWidgetItem,你可以轻松创建一个具有层次结构的树形视图,并对项目进行各种操作和处理。
QTreeWidgetItem的接口
以下是QTreeWidgetItem类的常用接口:
-
构造函数:
- QTreeWidgetItem(parent=None, type=QTreeWidgetItem.Type):创建一个带有指定父项和类型的新项。
-
获取和设置数据:
- setData(column, role, value):在指定列和角色下设置当前项的数据值。
- data(column, role):返回当前项在指定列和角色下的数据值。
-
获取和设置文本:
- setText(column, text):设置当前项在指定列的文本。
- text(column):返回当前项在指定列的文本。
-
获取和设置图标:
- setIcon(column, icon):设置当前项在指定列的图标。
- icon(column):返回当前项在指定列的图标。
-
布尔属性:
- setCheckState(column, state):设置当前项在指定列的复选框状态。
- checkState(column):返回当前项在指定列的复选框状态。
-
获取父项和子项:
- parent():返回当前项的父项。
- child(index):返回当前项的指定索引处的子项。
- childCount():返回当前项的子项数量。
-
获取同级项:
- previousSibling():返回当前项的前一个同级项。
- nextSibling():返回当前项的后一个同级项。
-
遍历子项:
- childItems():返回当前项的所有子项的列表。
-
删除和移除:
- takeChild(index):移除并返回当前项的指定索引处的子项。
- removeChild(child):从当前项中移除指定的子项。
-
判断项是否存在:
- indexOfChild(child):返回当前项的指定子项的索引。
- isHidden():返回当前项是否被隐藏。
-
获取树形控件:
- treeWidget():返回包含当前项的树形控件对象。
以上是QTreeWidgetItem类的一些常用接口,通过使用这些接口,可以对树形控件的各个项进行数据操作、文本设置、图标设置、复选框状态设置、子项管理等操作。
代码演示
#include <QApplication>
#include <QTreeWidget>
#include <QTreeWidgetItem>
#include <QDebug>
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
// 创建主窗口和树形控件
QTreeWidget treeWidget;
treeWidget.setWindowTitle("分类目录演示");
treeWidget.setHeaderLabels(QStringList() << "分类" << "具体项目");
// 创建根节点
QTreeWidgetItem* rootItem = new QTreeWidgetItem(&treeWidget);
rootItem->setText(0, "电子产品");
// 创建子节点和具体项目
QTreeWidgetItem* phoneItem = new QTreeWidgetItem(rootItem);
phoneItem->setText(0, "手机");
QTreeWidgetItem* appleItem = new QTreeWidgetItem(phoneItem);
appleItem->setText(0, "苹果");
appleItem->setData(0, Qt::UserRole, "Apple Inc."); // 设置自定义数据
QTreeWidgetItem* iphone12Item = new QTreeWidgetItem(appleItem);
iphone12Item->setText(1, "iPhone 12");
iphone12Item->setData(1, Qt::UserRole, "2020年发布的新款iPhone");
QTreeWidgetItem* iphone11Item = new QTreeWidgetItem(appleItem);
iphone11Item->setText(1, "iPhone 11");
iphone11Item->setData(1, Qt::UserRole, "2019年发布的iPhone");
QTreeWidgetItem* xiaomiItem = new QTreeWidgetItem(phoneItem);
xiaomiItem->setText(0, "小米");
xiaomiItem->setData(0, Qt::UserRole, "小米科技有限责任公司");
QTreeWidgetItem* mi11Item = new QTreeWidgetItem(xiaomiItem);
mi11Item->setText(1, "小米11");
mi11Item->setData(1, Qt::UserRole, "小米的旗舰手机");
QTreeWidgetItem* redmiNote9Item = new QTreeWidgetItem(xiaomiItem);
redmiNote9Item->setText(1, "红米Note 9");
redmiNote9Item->setData(1, Qt::UserRole, "小米旗下的低价手机");
QTreeWidgetItem* computerItem = new QTreeWidgetItem(rootItem);
computerItem->setText(0, "电脑");
QTreeWidgetItem* lenovoItem = new QTreeWidgetItem(computerItem);
lenovoItem->setText(0, "联想");
lenovoItem->setData(0, Qt::UserRole, "Lenovo Inc."); // 设置自定义数据
QTreeWidgetItem* xiaoxinItem = new QTreeWidgetItem(lenovoItem);
xiaoxinItem->setText(1, "联想小新");
xiaoxinItem->setData(1, Qt::UserRole, "联想旗下的性价比电脑");
QTreeWidgetItem* zhengjiuzheItem = new QTreeWidgetItem(lenovoItem);
zhengjiuzheItem->setText(1, "联想拯救者");
zhengjiuzheItem->setData(1, Qt::UserRole, "联想旗下的游戏电脑");
QTreeWidgetItem* huaweiItem = new QTreeWidgetItem(computerItem);
huaweiItem->setText(0, "华为");
huaweiItem->setData(0, Qt::UserRole, "HUAWEI Inc."); // 设置自定义数据
QTreeWidgetItem* bookDItem = new QTreeWidgetItem(huaweiItem);
bookDItem->setText(1, "华为 matebook16s");
bookDItem->setData(1, Qt::UserRole, "华为旗下的中端电脑");
QTreeWidgetItem* bookSItem = new QTreeWidgetItem(huaweiItem);
bookSItem->setText(1, "华为 matebook16s");
bookSItem->setData(1, Qt::UserRole, "华为旗下旗舰电脑");
// 将根节点添加到树形控件中
treeWidget.addTopLevelItem(rootItem);
// 点击项时输出相关文本和数据
QObject::connect(&treeWidget, &QTreeWidget::itemClicked, [&](QTreeWidgetItem* item, int column) {
qDebug() << "具体项目:" << item->text(column);
qDebug() << "数据:" << item->data(column, Qt::UserRole);
});
treeWidget.expandAll();
// 显示主窗口
treeWidget.show();
treeWidget.setFixedSize(600,600);
return a.exec();
}
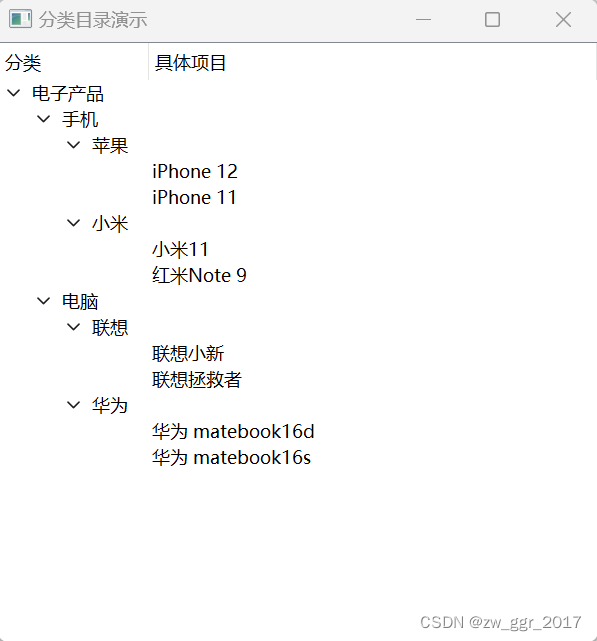
运行结果:

依次点击具体项目后的输出:
具体项目: "iPhone 12"
数据: QVariant(QString, "2020年发布的新款iPhone")
具体项目: "iPhone 11"
数据: QVariant(QString, "2019年发布的iPhone")
具体项目: "小米11"
数据: QVariant(QString, "小米的旗舰手机")
具体项目: "红米Note 9"
数据: QVariant(QString, "小米旗下的低价手机")
具体项目: "联想小新"
数据: QVariant(QString, "联想旗下的性价比电脑")
具体项目: "联想拯救者"
数据: QVariant(QString, "联想旗下的游戏电脑")
具体项目: "华为 matebook16d"
数据: QVariant(QString, "华为旗下的中端电脑")
具体项目: "华为 matebook16s"
数据: QVariant(QString, "华为旗下旗舰电脑")