🌷🍁 博主猫头虎 带您 Go to New World.✨🍁
🦄 博客首页——猫头虎的博客🎐
🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
文章目录
- 摘要
- 引言
- 导语
- 概述
- 经典浪漫
- 复古风
- 极简风
- 田园风
- 梦幻星空
- 都市情调
- 东方韵味
- 经典浪漫:
- 代码案例:
- 复古风:
- 代码案例:
- 极简风:
- 代码案例:
- 田园风:
- 代码案例:
- 梦幻星空:
- 代码案例:
- 都市情调:
- 代码案例:
- 东方韵味:
- 代码案例:
- 总结
- 参考资料
- 原创声明
摘要
本文介绍了七种七夕节日表白的网页风格,从色彩搭配、设计元素到字体选择,为读者提供了多样化的选择。此外,还分析了每种风格的特点以及它们可能吸引的特定人群。
引言
七夕,中国的情人节,是表达爱意的大好时机。如何用创新的方式表达自己的情感成为了众多情侣们的思考焦点。一款精心设计的网页,可以有效地传达你的深情厚意。选择与你情感相匹配的风格,可以使你的信息更有深度和吸引力。
导语
在这个数字化时代,为什么不用一个独特的网页来表达你的爱意呢?以下为你介绍七种不同的风格,以及它们可能吸引的人群。
概述
经典浪漫
适用人群:喜欢传统浪漫,欣赏经典元素如玫瑰花、巧克力和蜡烛的人。
复古风
适用人群:对过去充满情怀,钟情于上世纪中叶的设计元素、旧时代的信物的人。
极简风
适用人群:喜欢简约风格,追求简洁而不失优雅,避免不必要的复杂性的人。
田园风
适用人群:喜欢自然、宁静与乡村风格,钟情于花草树木的人。
梦幻星空
适用人群:喜欢幽深宇宙,对星星、银河与流星充满好奇的人。
都市情调
适用人群:生活在都市,对城市生活有深厚情感的现代都市人。
东方韵味
适用人群:深爱中国文化,喜欢中式设计与传统元素的人。
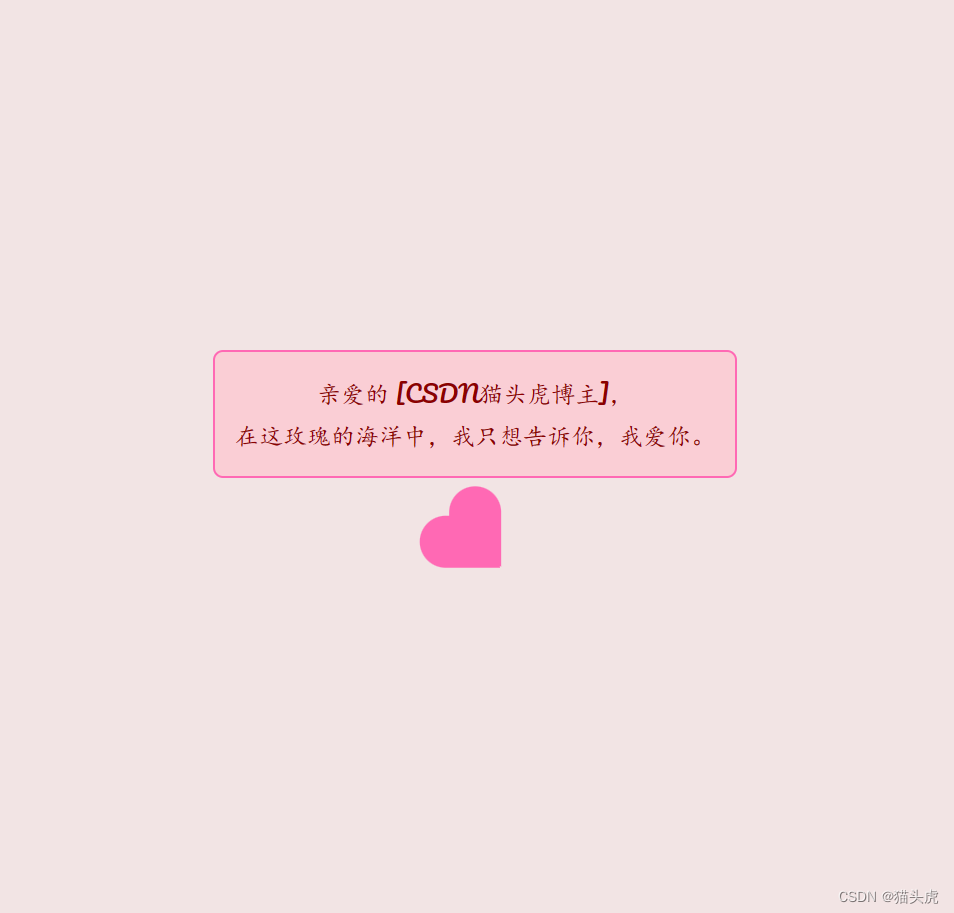
经典浪漫:
- 色彩:玫瑰金、粉红、深红、象牙白。
- 元素:玫瑰花、心形、巧克力、蜡烛。
- 字体:柔美的脚本字体。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>经典浪漫表白</title>
<style>
/* 使用Google Fonts中的柔美脚本字体 */
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
body {
background-color: #f2e4e4; /* 象牙白 */
color: #8b0000; /* 深红 */
font-family: 'Pacifico', cursive; /* 柔美的脚本字体 */
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('path_to_rose_image.jpg'); /* 玫瑰花背景图 */
background-size: cover;
background-position: center;
}
#message {
text-align: center;
font-size: 24px;
background-color: rgba(255, 192, 203, 0.6); /* 粉红,半透明背景 */
padding: 20px;
border: 2px solid #ff69b4; /* 玫瑰金边框 */
border-radius: 10px;
}
#heart {
width: 100px;
height: 90px;
position: relative;
margin-top: 20px;
transform: rotate(-45deg);
}
#heart:before, #heart:after {
content: '';
width: 52px;
height: 80px;
border-radius: 50px 50px 0 0;
position: absolute;
top: 0;
left: 50px;
background-color: #ff69b4; /* 玫瑰金 */
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
在这玫瑰的海洋中,我只想告诉你,我爱你。
</div>
<div id="heart"></div>
</div>
</body>
</html>

复古风:
- 色彩:淡蓝、橙色、米白、巧克力棕。
- 元素:旧式信件、羽毛笔、星星、月亮。
- 字体:复古打字机字体。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复古风格表白</title>
<style>
/* 使用Google Fonts中的复古打字机字体 */
@import url('https://fonts.googleapis.com/css2?family=Courier+Prime&display=swap');
body {
background-color: #f5f0e1; /* 米白 */
color: #d2691e; /* 巧克力棕 */
font-family: 'Courier Prime', monospace; /* 复古打字机字体 */
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('path_to_old_letter_image.jpg'); /* 旧式信件背景图 */
background-size: cover;
background-position: center;
padding: 20px;
box-shadow: inset 0 0 20px #6495ed; /* 淡蓝 */
}
#message {
text-align: center;
font-size: 24px;
background-color: rgba(255, 228, 196, 0.8); /* 米白,半透明背景 */
padding: 20px;
border: 2px solid #ffa500; /* 橙色 */
border-radius: 10px;
}
#feather {
width: 40px;
height: 100px;
background: url('path_to_feather_image.png') no-repeat;
background-size: contain;
margin-top: 20px;
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
如同月亮守护星星,我愿守护你的每一个梦。
</div>
<div id="feather"></div>
</div>
</body>
</html>

极简风:
- 色彩:灰色、黑色、白色。
- 元素:简单的心形、线条。
- 字体:无衬线字体,简洁明了。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>极简风格表白</title>
<style>
body {
background-color: #eeeeee; /* 灰色 */
color: #000000; /* 黑色 */
font-family: 'Arial', sans-serif; /* 无衬线字体 */
margin: 0;
overflow: hidden;
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
#message {
text-align: center;
font-size: 24px;
margin-bottom: 20px;
}
#heart {
width: 100px;
height: 90px;
position: relative;
transform: rotate(-45deg);
margin-bottom: 20px;
}
#heart:before, #heart:after {
content: '';
width: 52px;
height: 80px;
border-radius: 50px 50px 0 0;
position: absolute;
top: 0;
left: 50px;
background-color: red; /* 红色 */
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
#line {
width: 100%;
height: 2px;
background-color: #000000; /* 黑色 */
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
爱,就是这么简单。
</div>
<div id="heart"></div>
<div id="line"></div>
</div>
</body>
</html>

田园风:
- 色彩:天蓝、草绿、日落橙、淡紫。
- 元素:蒲公英、小鸟、云朵、草坪。
- 字体:手写风格字体。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>田园风格表白</title>
<style>
/* 使用Google Fonts中的手写风格字体 */
@import url('https://fonts.googleapis.com/css2?family=Indie+Flower&display=swap');
body {
background-color: #87CEEB; /* 天蓝 */
color: #FF4500; /* 日落橙 */
font-family: 'Indie Flower', cursive; /* 手写风格字体 */
margin: 0;
overflow: hidden;
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('path_to_dandelion_image.jpg'); /* 蒲公英背景图 */
background-size: cover;
background-position: center;
}
#message {
text-align: center;
font-size: 24px;
background-color: rgba(238, 130, 238, 0.6); /* 淡紫,半透明背景 */
padding: 20px;
border-radius: 10px;
margin-bottom: 20px;
}
#grass {
width: 100%;
height: 100px;
background-image: url('path_to_grass_image.png'); /* 草坪背景图 */
background-repeat: repeat-x;
bottom: 0;
position: absolute;
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
在这片大自然中,我的心被你捕获。
</div>
<div id="grass"></div>
</div>
</body>
</html>

梦幻星空:
- 色彩:深蓝、星星白、宇宙紫、流星银。
- 元素:星星、流星、银河、星座。
- 字体:流线型的现代字体。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>梦幻星空表白</title>
<style>
/* 使用Google Fonts中的流线型的现代字体 */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
body {
background-color: #000040; /* 深蓝 */
color: #ffffff; /* 星星白 */
font-family: 'Poppins', sans-serif; /* 流线型的现代字体 */
margin: 0;
overflow: hidden;
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('path_to_star_background_image.jpg'); /* 星空背景图 */
background-size: cover;
background-position: center;
}
#message {
text-align: center;
font-size: 24px;
background-color: rgba(138, 43, 226, 0.7); /* 宇宙紫,半透明背景 */
padding: 20px;
border-radius: 10px;
border: 1px solid #c0c0c0; /* 流星银 */
margin-bottom: 20px;
}
#shootingStar {
width: 50px;
height: 2px;
background-color: #c0c0c0; /* 流星银 */
position: absolute;
top: 50px;
left: 0;
animation: moveStar 4s infinite;
}
@keyframes moveStar {
0% {
transform: translateX(-50px);
}
100% {
transform: translateX(110vw);
}
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
你如星光璀璨,照亮我漫漫星河。
</div>
<div id="shootingStar"></div>
</div>
</body>
</html>

都市情调:
- 色彩:都市灰、霓虹红、夜晚蓝、金黄。
- 元素:高楼大厦、城市轮廓、霓虹灯、街道。
- 字体:现代简约字体。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>都市情调表白</title>
<style>
/* 使用Google Fonts中的现代简约字体 */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
body {
background-color: #2C3E50; /* 都市灰 */
color: #FF5733; /* 霓虹红 */
font-family: 'Roboto', sans-serif; /* 现代简约字体 */
margin: 0;
overflow: hidden;
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('path_to_city_silhouette_image.jpg'); /* 城市轮廓背景图 */
background-size: cover;
background-position: bottom center;
}
#message {
text-align: center;
font-size: 24px;
background-color: rgba(0, 0, 128, 0.7); /* 夜晚蓝,半透明背景 */
padding: 20px;
border-radius: 10px;
border: 2px solid #FFD700; /* 金黄 */
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
在这繁华的都市中,你是我唯一的追求。
</div>
</div>
</body>
</html>

东方韵味:
- 色彩:中国红、玉绿、金色、墨黑。
- 元素:鹊桥、牛郎织女、花灯、中式云纹。
- 字体:传统的楷书或行书风格。
代码案例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>东方韵味表白</title>
<style>
/* 使用在线的楷书字体 */
@import url('https://fonts.googleapis.com/css2?family=Ma+Shan+Zheng&display=swap');
body {
background-color: #FF4500; /* 中国红 */
color: #FFD700; /* 金色 */
font-family: 'Ma Shan Zheng', cursive; /* 楷书字体 */
margin: 0;
overflow: hidden;
}
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('path_to_chinese_cloud_pattern.jpg'); /* 中式云纹背景图 */
background-size: cover;
background-position: center;
}
#message {
text-align: center;
font-size: 24px;
background-color: rgba(0, 0, 0, 0.7); /* 墨黑,半透明背景 */
padding: 20px;
border-radius: 10px;
border: 2px solid #2E8B57; /* 玉绿 */
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="container">
<div id="message">
亲爱的 [CSDN猫头虎博主],<br>
如鹊桥之上,牛郎织女,岁岁年年,我心永恒。
</div>
</div>
</body>
</html>

总结
七种风格,为不同的情感和人群提供了丰富的选择。无论你的品味如何,总会有一款风格可以触动你的心灵,让你的表白更加特别和难忘。
当星辰闪耀,当鹊桥相会,愿所有的情侣都能紧紧相拥,传递深深的爱意。无论是风和日丽,还是风雨雷电,真爱都将如初,持续不断。在这个特殊的日子里,祝愿大家七夕节充满幸福、甜蜜与浪漫,快乐永远伴随!❤️
参考资料
- Google Fonts - https://fonts.google.com/
- 七夕历史与传统 - [链接]
- 网页设计基础 - [链接]
- 中式设计元素的美学 - [链接]
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。