
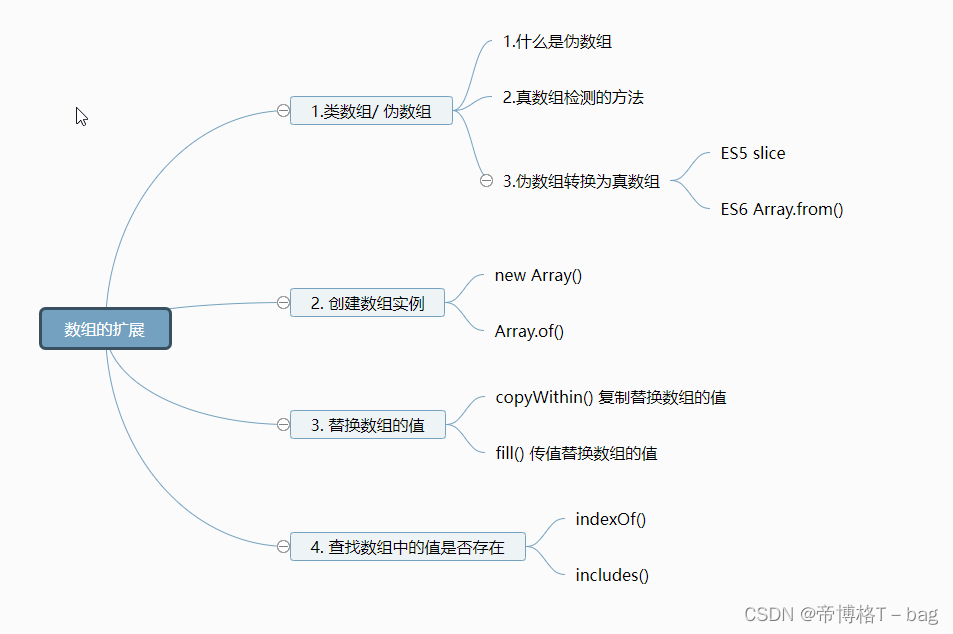
一、类数组/ 伪数组
1. 类/伪数组: 并不是真正意义的数组,有长度的属性,但无法使用Array原型上的方法
let divs = document.getElementsByTagName('div')
console.log(divs)
// HTMLCollection []
let divs2 = document.getElementsByClassName("xxx")
console.log(divs2)
// HTMLCollection []
let div3 = document.querySelectorAll('.xx')
console.log(div3)
// NodeList []
2. 判断是否是数组的方法, 检测是否是Array的实例
let div3 = document.querySelectorAll('.xx')
console.log(div3 instanceof Array)
// false
div3.push(123)
// Uncaught TypeError: div3.push is not a function
因为div3 不是 真正的数组
3. 如何把伪数组转换为真正的数组
- ES5 的 slice 方法
let div3 = document.querySelectorAll('.xx')
// 伪数组转换为真正数组
let arr = Array.prototype.slice.call(div3)
console.log(arr)
// []
- arguments
是一个对应于传递给函数的参数的类/伪数组对象
function foo() {
console.log(arguments)
// 检测是否为真正数组
console.log(arguments instanceof Array)
}
foo(1, 'imooc', true)
// Arguments(3) [1, 'imooc', true, callee: ƒ, Symbol(Symbol.iterator): ƒ]
// false
- ES6的Array.from()方法
let arrayLike = {
0: 'es6',
1: 'es7',
2: 'es8',
length: 3
}
let arr = Array.from(arrayLike)
arr.push('es9')
console.log(arr)
// (4) ['es6', 'es7', 'es8', 'es9']
二、创建数组实例
1. new Array 参数个数不同,所表达含义不同
let arr = new Array(1,2)
console.log(arr)
// (2) [1, 2]
let arr1 = new Array(3)
console.log(arr1)
// (3) [空属性 × 3]
PS: 通过new Array的时候,参数为多个时,参数表示的是数组的值;参数为一个时,参数表示是数组的长度
2. Array of 所传入的参数就是数组的值
let arr = Array.of(123,'123',null, [1,2], {name: 'xiao'})
console.log(arr)
// (5) [123, '123', null, Array(2), {…}]
console.log(Array.of(1))
// [1]
三、替换数组的值
1. copyWithin() 复制替换数组里面的内容
参数:copyWithin(target, start, end)
target: 从哪个索引开始替换
strat: 元素复制的起始位置, 包含
end: 停止复制的索引位置, 不包含
let arr = [1,2,3, 4, 5]
console.log(arr.copyWithin(0, 2,3))
// 第一步复制数组中索引2 - 3(不包含)之间的数字, [3]
// 把[3] 从 索引 0 开始替换 [1,2,3,4,5] => [3,2,3,4,5]
let arr = [1,2,3, 4, 5]
console.log(arr.copyWithin(0, 1))
// 第一步从索引1开始复制,直到结束 [2,3,4,5]
// 把[2,3,4,5] 从 0 开始替换 [1,2,3,4,5] => [2,3,4,5,5]
2. fill() 传值替换数组的值
参数:
value:必需。填充的值
strat: 可选。开始填充位置, 包含
end: 可选。停止填充位置 (默认为 array.length) , 不包含
let arr = new Array(3).fill(7)
console.log(arr)
// (3) [7, 7, 7]
// 当strat和end 不传时,填充数组的每一个值
let arr = [1,2,3,4,5]
arr.fill('xiaoxiao', 0, 2)
console.log(arr)
// ['xiaoxiao', 'xiaoxiao', 3, 4, 5]
// 把索引0- 2(不包含)的值,替换成"xiaoxiao"
四、 查找数组中的值是否存在
- ES5 indexOf 无法找到NaN 的值, ES6 includes 可以
let arr = [1,2,3, NaN]
console.log(arr.indexOf(NaN))
console.log(NaN == NaN)
console.log(arr.includes(NaN))
// -1
// false
// true