1、首先我们需要准备一个小图标利用在线ico工具制作 .ico 的文件
在线工具favicon制作 - 在线工具favicon在线制作,icon制作,网站图标,网站图标制作,ico图标制作https://tool.lu/favicon/选择自己想要制作的小图标,然后选择48*48的下载就可以了
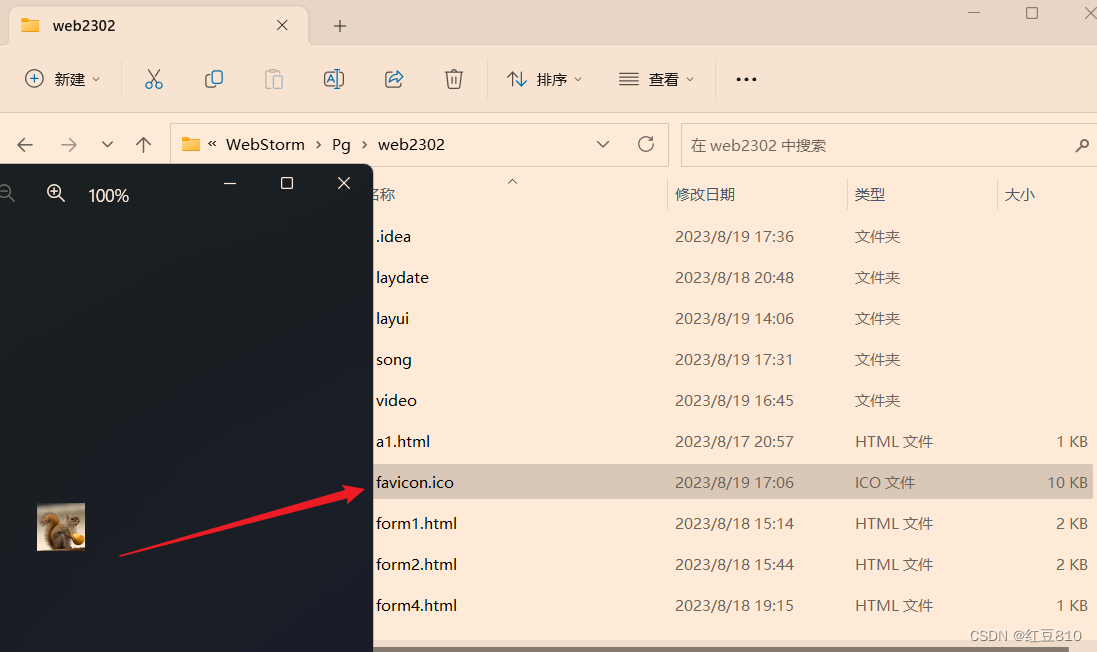
将下载的文件名改为favicon.ico
保存为favicon.ico格式

2. 准备好favicon.ico站标文件 ico文件

3.直接在项目根目录下建立favicon.ico站标文件 ico文件

4. 直接在程序head标签指定也可以
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>hello mingzi</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>效果如下图: