目录
QSS样式表设置
1、概念
1、通过UI设计器的可视操作修改
2、通过代码修改
3、从样式文件加载
2、样式表语法
选择器的类型
3、设置背景图片
1、添加资源文件
2、使用label控件 显示头像,在样式表文件中进行设置
3、在项目中添加图片资源
QSS样式表设置
1、概念
Qt样式表(style sheet)适用于定制用户界面的机制,是受到HTML中的CSS启发而来,Qt样式表是应用于窗体界面和批量设置控件的外观,与HTML的CSS类似,Qt的样式表是纯文本的格式定义,在应用程序运行时可以载入和解析这些样式定义,从而使应用程序的界面呈现不同的效果。很多软件有换肤功能,就是使用类似于样式表的功能。
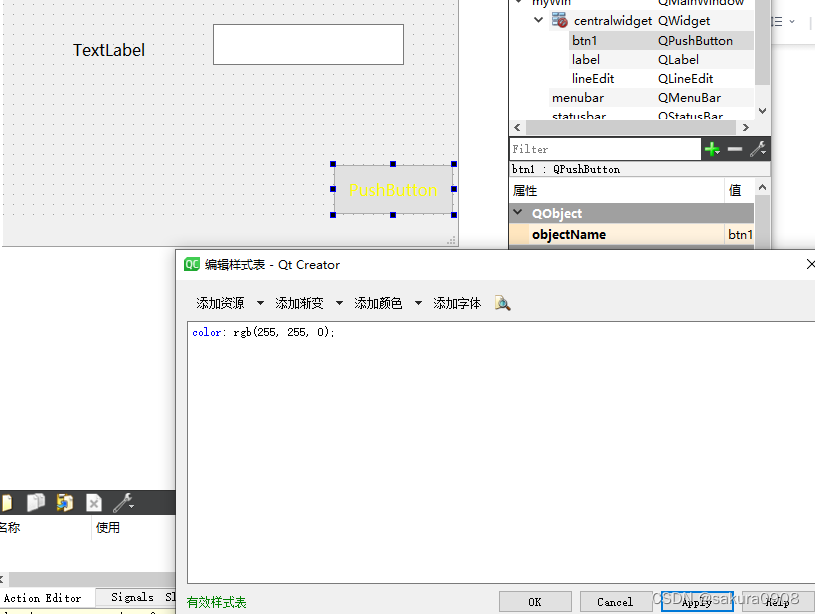
1、通过UI设计器的可视操作修改
改变按钮的文本颜色

2、通过代码修改
//设置按钮btn1的文本颜色 ui->btn1->setStyleSheet("color: rgb(255, 255, 0);");
3、从样式文件加载
一般把样式文件写到.css格式后缀的文本文件中,因为notepad++可以识别该格式打开,能很方便的带颜色显示和编辑。放到程序目录的单独的qss文件夹内,就像配置文件一样。一般通用的样式,写到一个主css文件,供整个程序加载;一些特殊样式就给所在窗口单独建一份样式文件,对该窗口加载。
第一步:建立文本文件,写入样式表内容,更改文件后缀名为qss 或者css

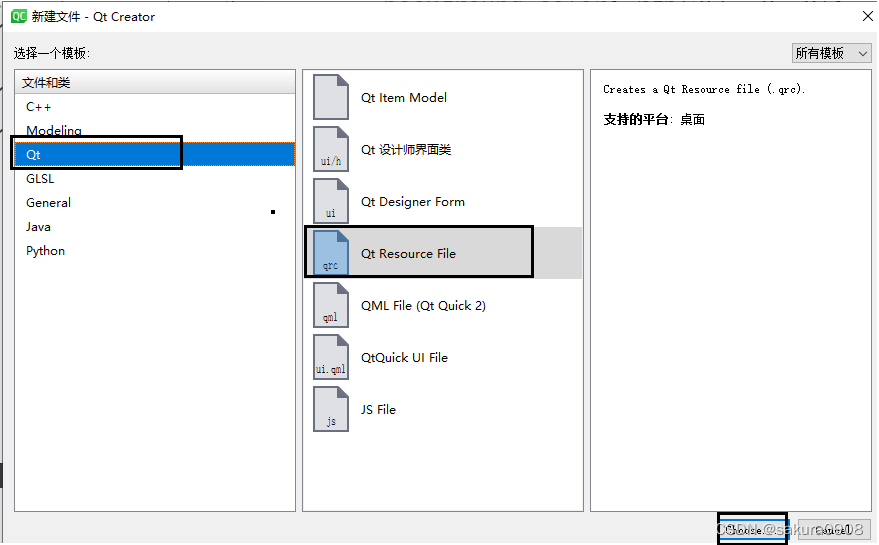
第二步:在工程中新建资源文件 *.qrc ,将css文件加入资源文件中,

第三步:在窗口类的构造函数中 使用代码的方式加载 样式表文件
//在文本中加载样式表
QFile styleFile(":/qss/style.css");
styleFile.open(QFile::ReadOnly);
this->setStyleSheet(styleFile.readAll());
styleFile.close();2、样式表语法
一个样式法则由 一个选择器(selector)和一些声明(declaration)组成。
格式:
选择器{
属性1: 值1;
属性2: 值2;
......
};选择器:
- 通用选择器* ,表示所有组件
- 类型选择器,比如QPushButton,表示所有QPushButton类以及子类的组件
- ID选择器,比如 QPushButton#btnOK ,表示ObjectName为btnOK的QPushButton实例
- ....
QLabel{
background-color: rgb(255, 255, 0); 设置背景颜色
}
QPushButton:hover{鼠标进入控件设置背景颜色
background:rgb(115, 183, 255);
}
QPushButton#btn1{
border:1px solid #0000ff; 设置边框大小,边框颜色
border-radius:50px; 设置圆角边框
color:red; 设置字体颜色
}选择器的类型
选择器是样式表中最重要的部分之一,它用于确定哪些控件将应用样式表。在Qt中,选择器包括类型选择器、后代选择器和类选择器。
通用选择器
通用选择器* ,表示所有组件,一般用来设置字体
*
{
font: 14pt "Arial";
}
类型选择器
是一种基本的选择器,用于选择某种类型的控件。例如,QLabel是QLabel控件的类型选择器,或者myclass是QLabel的派生类:
QLabel {
color: red;
}
QLabel.myclass {
//myclass类,是继承QLabel的
color: red;
}
后代选择器
用于选择控件的后代,即控件中嵌套的子控件。例如,选择QGroupBox控件中的QLabel控件, 和QLineEdit字体颜色设置为红色:
QGroupBox QLabel {
color: red;
}
QGroupBox QLineEdit {
color: red;
}
ID选择器
ID选择器用于选择具有特定ID的控件。ID选择器以"#"开头,后跟ID名。例如,选择ID为"myid"的QPushButton控件:
QPushButton#myid {
background-color: blue;
}
这样,具有ID为"myid"的QPushButton控件的背景颜色将被设置为蓝色。
子控件选择器
子控件选择器用于选择控件的子控件并对其应用样式。子控件选择器以"::"开头,后跟子控件类型。例如,选择QComboBox控件的下拉箭头:
QComboBox::down-arrow {
image: url(arrow.png);
}
这样,QComboBox控件的下拉箭头图像将被设置为"arrow.png"。
状态选择器
状态选择器用于选择具有特定状态的控件。例如,选择被按下的QPushButton控件:
QPushButton:pressed
{
background-color: yellow;
}
这样,被按下的QPushButton控件的背景颜色将被设置为黄色。
3、设置背景图片
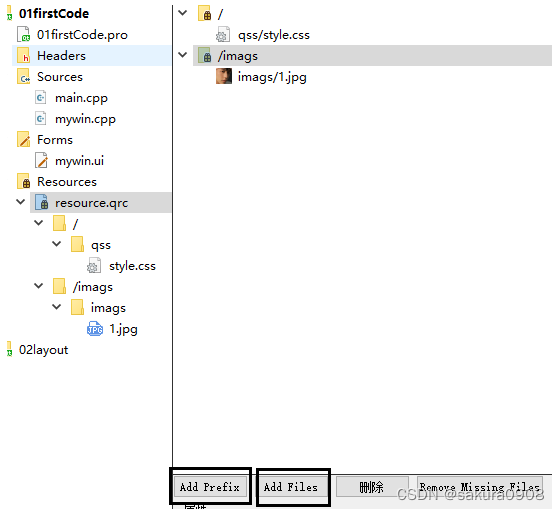
1、添加资源文件
选择工程目录右击--》添加新文件---》Qt--》QtResource file---》添加--》添加前缀--》添加文件

2、使用label控件 显示头像,在样式表文件中进行设置
QLabel#label_2{
border-radius:50px;
border-image: url(:/imags/imags/1.jpg);
}3、在项目中添加图片资源
图片格式:jpg ,png
实现步骤:
第一步:在工程项目目录下,创建一个目录--- image,并将图片拷贝到目录 下
第一步:在工程项目目录下,创建一个目录--- image,并将图片拷贝到目录 下

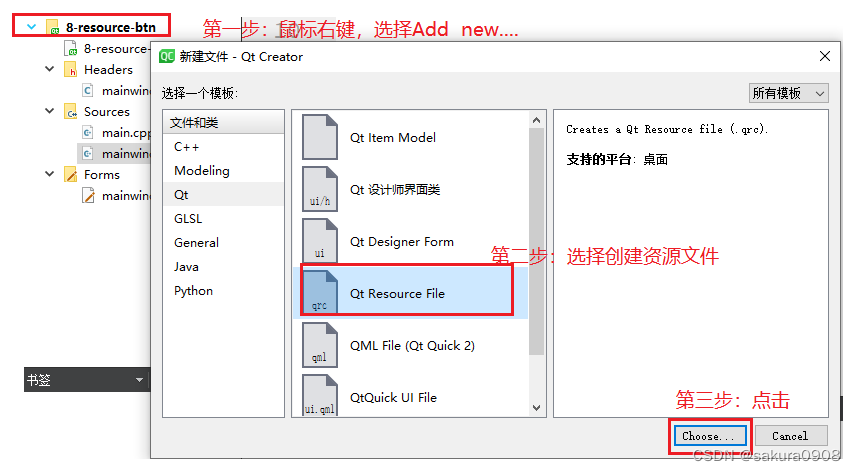
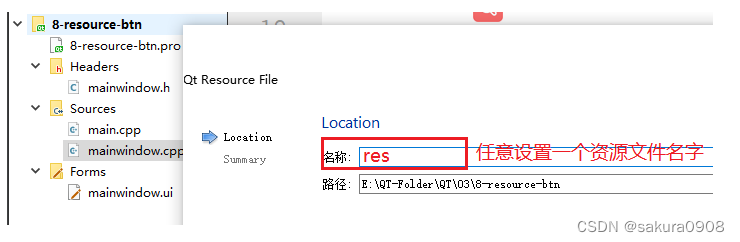
第二步:右击项目 ---- > new ---> 在弹出的对话框中,设置如下图所示。


继续点击下一步,完成即可。
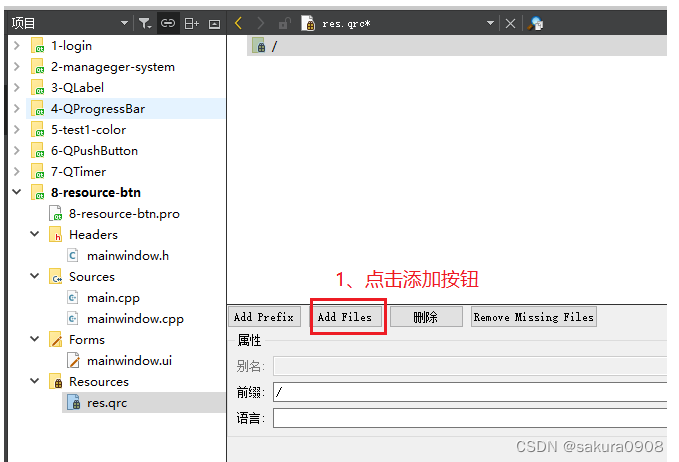
第三步:添加文件
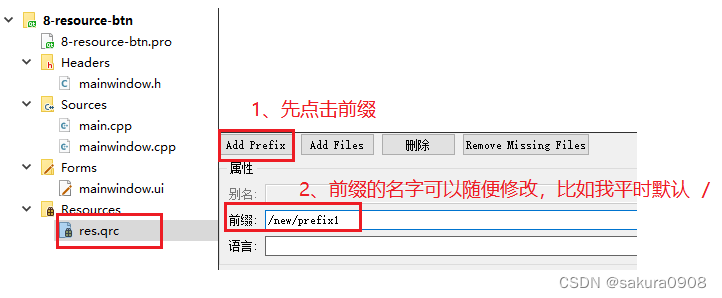
在添加文件之前,要先设置一个前缀

设置完前缀后,再点击添加按钮,然后选择要添加的文件。
第四步:保存文件


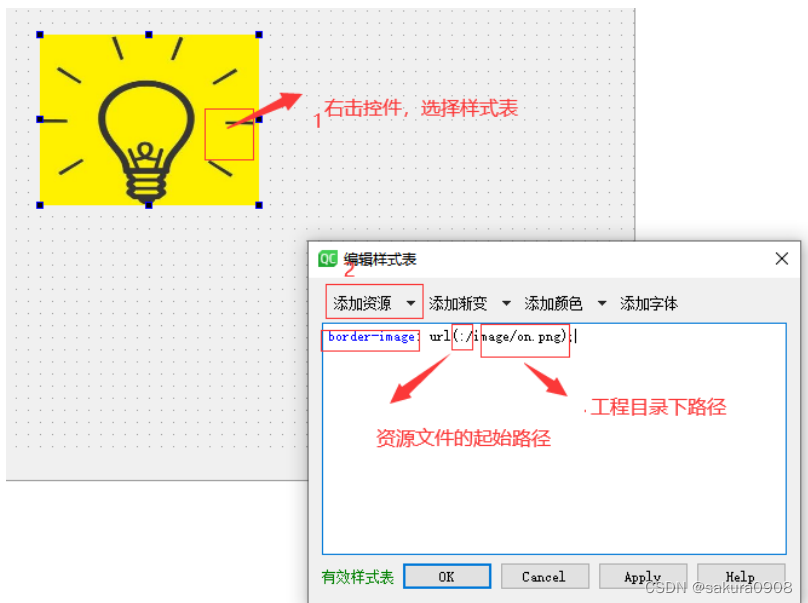
第五步:给控件使用图片资源 --- ui文件中使用

第六步,在代码中,使用图片资源
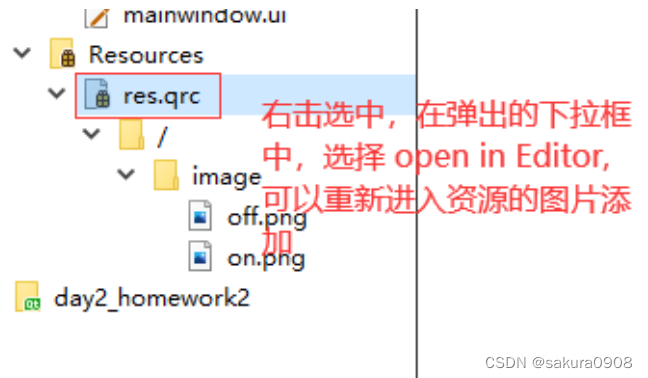
ui‐>label‐>setStyleSheet("border‐image: url(:/image/off.png);");第七步:如何实现资源图片的再次添加

一个按钮两种状态,改变图片的背景图片:
//灯按钮
void MainWindow::on_ledbtn_clicked() {
if(isLedState==false)
{
isLedState = true;
ui->ledbtn->setStyleSheet("border-image: url(:/image/on.png);");
}else{
isLedState = false; ui->ledbtn->setStyleSheet("border-image: url(:/image/off.png);");
}
}