一、理解 console
JavaScript 控制台(console)是一个开发人员在编写 JavaScript 代码时常用的工具。它是浏览器提供的一种界面,让开发人员能够追踪代码执行的状态和结果。JavaScript 控制台可以记录代码输出的信息、警告和错误,并帮助开发人员进行调试和修复问题。
在浏览器中,可以通过按 F12 键打开开发者工具,选择控制台(Console)选项来打开 JavaScript 控制台。在控制台中,可以输入和执行 JavaScript 代码,并查看代码输出的结果。控制台还提供了许多有用的辅助工具,如检查 DOM 元素、监视网络请求、性能分析等。
二、JavaScript控制台常用方法
| console | |||
|---|---|---|---|
| 序号 | 用法 | 用法描述 | DEMO |
| 1 | console.assert(condition, message) 断言 // condition:需要验证的条件。 | 如果条件为 true,不会有任何输出。如果条件为 false,将会在控制台输出指定的错误信息。 | function multiply(a, b) { console.log(multiply(2, 3)); // 输出 6 |
| 2 | console.clear() 清除控制台 | 清除当前控制台的所有输出,将光标回置到第一行 | console.clear() |
| 3 | console.count() 记录代码执行的次数 | 可以使用console.count()方法来记录代码执行的次数。 每次调用函数时,控制台都会输出该函数被调用的次数。 | function myFunction() { myFunction(); // 控制台输出 myFunction被调用的次数:1 |
| 4 | console.countReset() 计数器重置 | console.count('apple'); 第一次调用 console.count('apple') 时,输出 'apple: 1',计数器值为 1。 第二次调用 console.count('banana') 时,输出 'banana: 1',计数器值为 1。 第三次调用 console.count('apple') 时,输出 'apple: 2',计数器值为 2。 接着调用 console.countReset('apple'),将计数器值重置为 0。 最后再次调用 console.count('apple') 时,输出 'apple: 1',计数器值为 1。 | |
| 5 | console.debug 调试 | console.debug()方法可以用来输出调试信息,常常用于开发和调试过程中。 |
使用时候控制台这里需要全部选中 var a = 5; |
| 6 | console.dir() 显示对象的属性和方法 | 使用console.dir()方法来显示对象的属性和方法 | console.dir(document.body) |
| 7 | console.dirxml() | console.dirxml() 可以将一个 DOM 节点(或者其他可解析为 DOM 节点的对象)以 XML 格式输出到控制台。该方法常用于调试 HTML、CSS 等前端代码。 | const fruits = [ console.dirxml(fruits); |
| 8 | console.error() 输出错误 | 输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈 | console.error('error') |
| 9 | console.exception() | console | 不推荐 |
| 10 | console.event() | 没有这个方法,偶然看到这么个东西,光看名字很迷惑,经过调研,确认没有这个方法。 console.event() 不是 JavaScript 标准库中的方法,也不是浏览器或库定义的方法。 在目前的 JavaScript 标准库中,并不存在 console.event() 方法。 | |
| 11 | console.group() | 用于将显示的信息分组,可以把信息进行折叠和展开 | console.group("外层分组"); // 开始外层分组 console.group("内层分组"); // 开始内层分组 console.groupEnd(); // 结束外层分组 |
| 12 | console.groupCollapsed() | 与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。 | |
| 13 | console.groupEnd() | 结束内联分组 | |
| 14 | console.info() | console.log 别名,输出信息 | console.info("Hello world!") |
| 15 | console.log() 打印消息 | 使用console.log()方法打印消息到控制台 | console.log("Hello world!") |
| 16 | console.memory() | 查看内存 这是一个属性,并不是是函数,此属性是用来查看内存使用情况,如果我们使用过多的console.log()会占用大量的内存,导致浏览器出现卡死情况。 | console.memory() |
| 17 | console.markTimeline() | console.markTimeline() 可以帮助我们记录代码执行中的重要事件,并在时间轴上进行标记,便于调试、分析和优化程序性能。 | |
| 18 | console.profile() | console.profile() 可以很方便地对程序性能进行分析,并提供了丰富的性能数据,便于优化程序性能。 | function heavyCalculation(n) { function main() { main(); |
| 19 | console.profileEnd() | 性能分析结束 | |
| 20 | console.table() 将数据以表格显示 | console.table()会将数组中的对象转换为一个表格,并将表头设置为对象的键。这使得我们可以更容易地查看和比较数组中的对象。 | const fruits = [ console.table(fruits); |
| 21 | console.time() | 计时开始 使用console.time()和console.timeEnd()方法来在控制台中执行代码并计算运行时间。 | console.clear(); console.time("myTimer"); for (var i = 0; i < 1000000; i++) { // do something } console.timeEnd("myTimer"); |
| 22 | console.timeEnd() | 计时结束 使用console.time()和console.timeEnd()方法来在控制台中执行代码并计算运行时间。 | |
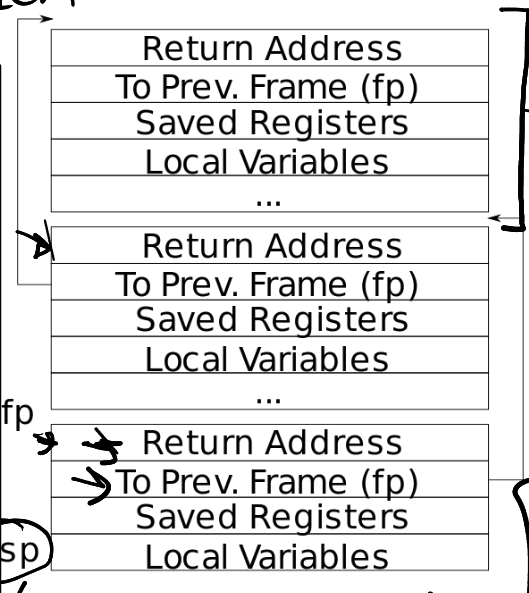
| 23 | console.trace() 查看堆栈跟踪 | console.trace()用于打印出当前函数调用栈的详细信息。 | function funcOne() { function funcTwo() { function funcThree() { funcOne(); |
| 24 | console.warn() 输出警告 | 输出警告 | console.warn('warn') |
三、欢迎交流指正
参考链接
JavaScript Console 对象 | 菜鸟教程



















![[JavaWeb]【八】web后端开发-Mybatis](https://img-blog.csdnimg.cn/7fd0499f84594fa4b9682a5e31397490.png)