实现原理:利用css实现电梯导航很简单,基本原理就是通过a标签绑定跳转目标的id来实现的
html代码:
<div class="body">
<div class="top" id="top"></div>
<div class="con1" id="con1"></div>
<div class="con2" id="con2"></div>
<div class="footer" id="footer"></div>
</div>
<div class="navs">
<div class="navs_top">
<a href="#top">top</a>
</div>
<div class="navs_nav">
<a href="#con1">nav</a>
</div>
<div class="navs_con">
<a href="#con2">con</a>
</div>
<div class="navs_footer">
<a href="#footer">footer</a>
</div>
</div>
css代码:
.top {
width: 80%;
background-color: aqua;
height: 300px;
margin: auto;
}
.con1 {
position: relative;
width: 80%;
background-color: brown;
height: 300px;
margin: auto;
}
.con2 {
width: 80%;
background-color: wheat;
height: 300px;
margin: auto;
}
.footer {
width: 80%;
background-color: rebeccapurple;
height: 300px;
margin: auto;
}
.navs {
position: fixed;
right: 4.375rem;
top: 50%;
}
html{
/* 页面滚动效果 */
scroll-behavior: smooth;
}
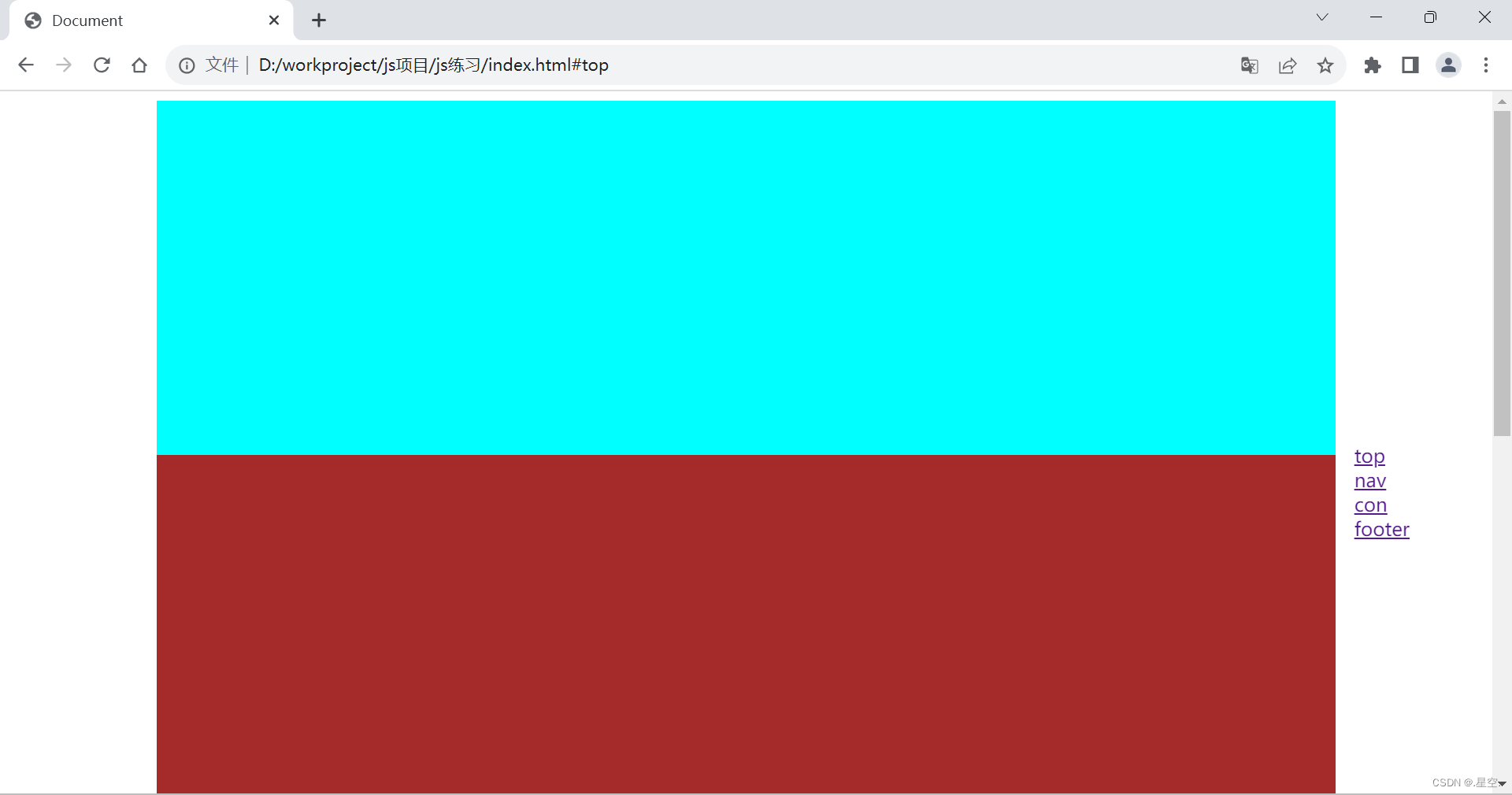
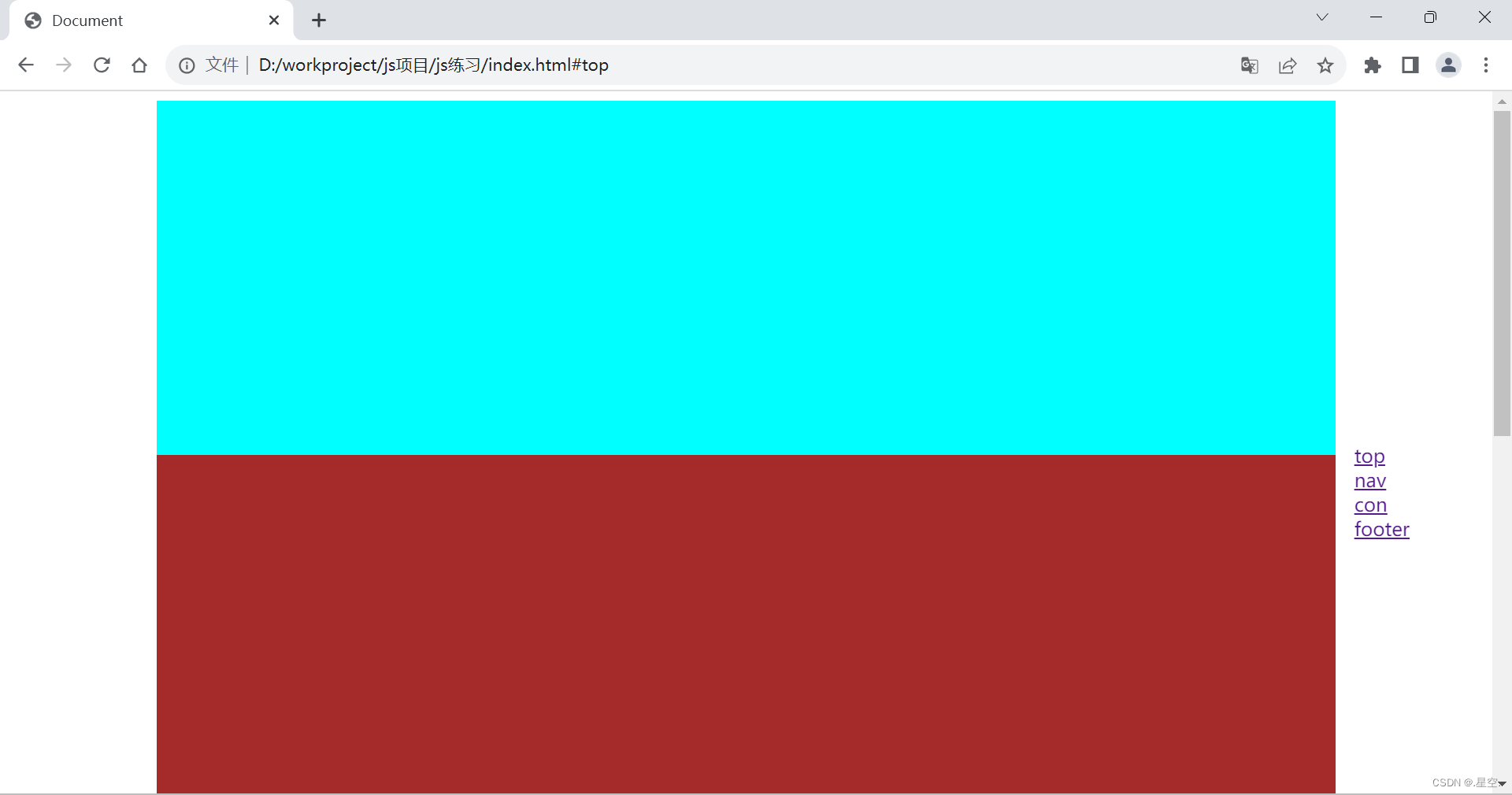
效果演示:


![[Docker] Portainer + nginx + AList 打造Docker操作三板斧](https://img-blog.csdnimg.cn/2a4611ceda3a4a59a803607ba037537f.png)


















![解决运行在微信小程序中报[ app.json 文件内容错误] app.json: app.json 未找到(env: Windows,mp,1.05.2204](https://img-blog.csdnimg.cn/a36884f0e7b44b94a13607806095f5e8.png)