由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的。因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习。今天技术主管说让大家熟悉下VSCode开发vue,所以自己摸索了好久,才算是把简单的项目配置成功了。后续还得自己多了解这方面的知识。想着怕时间长了自己会忘记,所以写下来也供有需要的人一起学习。
一.配置环境
1.1 下载VSCode,官网直接下载就行。https://code.visualstudio.com/Download
1.2 汉化VSCode
configure display languageCtrl+Shift+P 输入 "configure display language" 然后点击确定后,修改locale.json文件下的属性"locale"为"zh-CN". 重启VSCode工具



选择自己的语言就好!然后重启工具
若重启后VSCode仍为英文版,在商店中搜索 Chinese 安装中文插件,再重新启动VSCode即可.
1.3 安装vue插件vetur,实现支持vue文件的代码高亮
安装插件:ctrl+Shift+X 在商店中查找 vetur 或者 Ctrl + P 然后输入 ext install vetur 然后回车点安装即可


然后在文件->首选项->设置 找到用户设置,点开 userSettings 添加如下的设置
"emmet.syntaxProfiles": {"vue-html":"html","vue":"html"
}

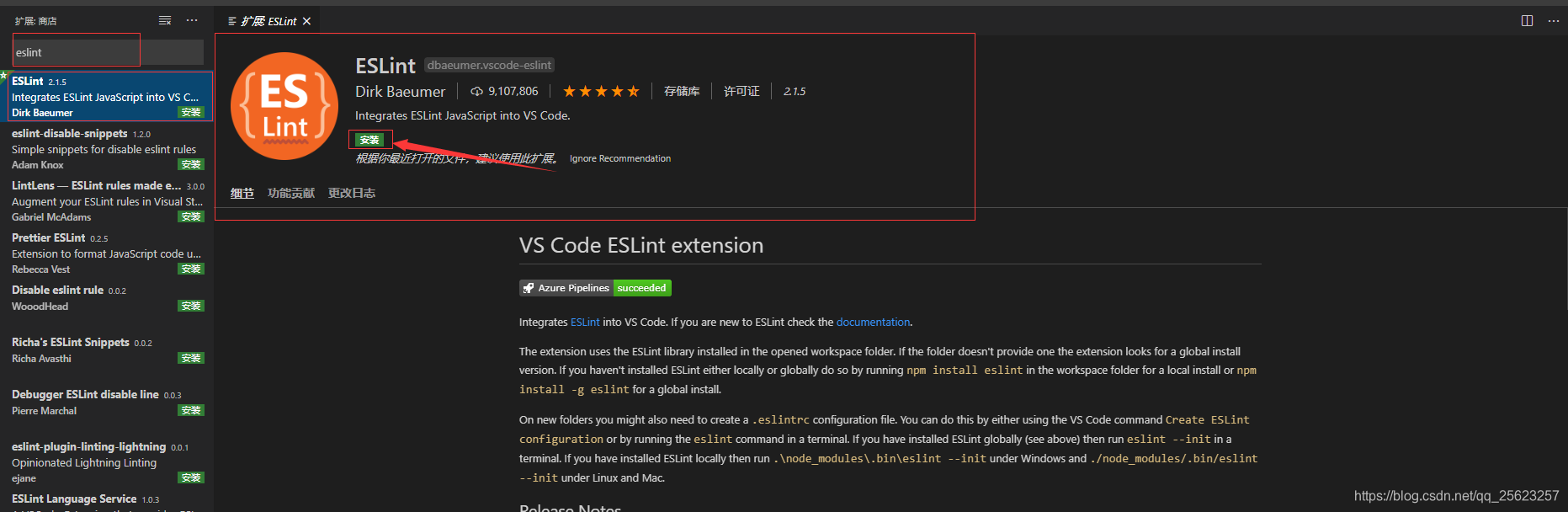
1.4安装ESLint 插件
安装插件:ctrl+Shift+X 在商店中查找 eslint或者 Ctrl + P 然后输入 ext install eslint然后回车点安装即可
同样的需要在配置文件中添加如下设置信息:
"javascript","javascriptreact","html","vue" ],"eslint.options": {"plugins": ["html"]
},
最终的配置信息如下所示:
{
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
"eslint.validate": [
"javascript","javascriptreact","html","vue"
],
"eslint.options": {
"plugins": ["html"]
},
"git.autofetch": true
}











![Flowable学习[一]](https://img-blog.csdnimg.cn/4f02e822b79a4a4295b50153685e97f4.png)


![[ubuntu]ubuntu18.04使用自带共享桌面实现vncserver连接](https://img-blog.csdnimg.cn/86bbed00ed1a4b15b2856eb2b6e176b7.png)