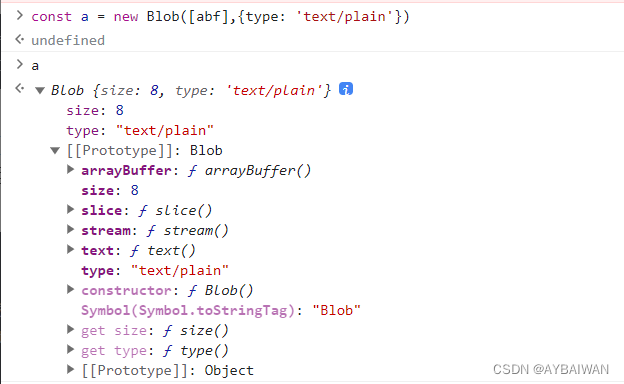
Blob 对象表示一个不可变、原始数据的类文件对象,可以看做是存放二进制数据的容器 。
简单来说Blob就是一个二进制的对象,我们可以通过这个blob对象直接读取文件内容
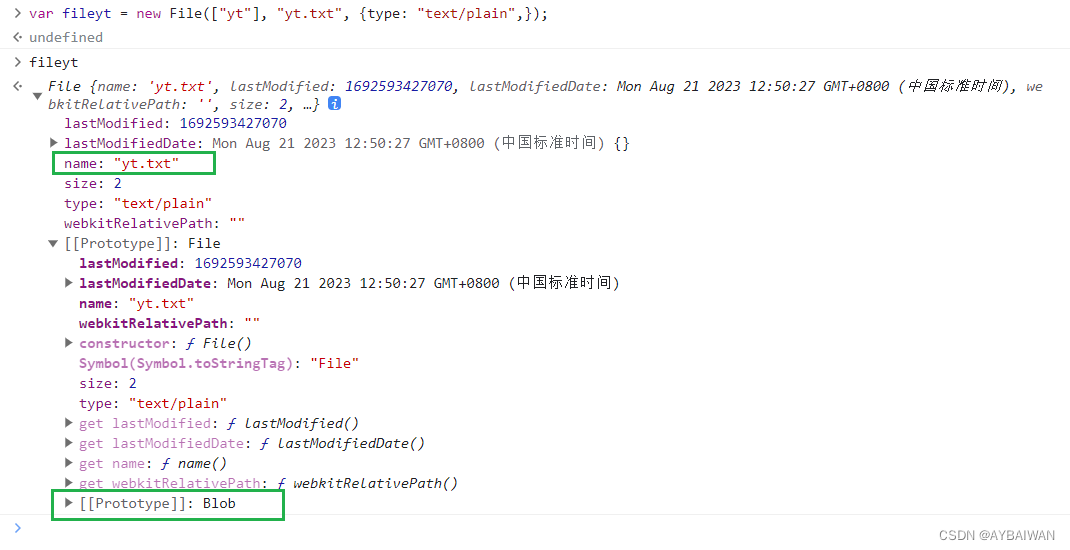
Blob和Flie没什么区别,File继承于Blob,就是多了一个name属性,表示文件名。
JS 提供的
FileReader、URL.createObjectURL()都可以处理 File / Blob。
FileReader对象允许异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容。
URL.createObjectURL()将指定的 File / Blob 转成一个 blob url 访问链接。这个 URL 的生命周期和创建它的窗口中的 document 绑定。也就是不是持久化的,它只是存在内存中。
URI和URL区别:URL在URI基础上更具体
DOMString: 如: '<div>yt</div>'
base64: 将可打印字符串来表示二进制数据
具体内容参考:什么是Base64?_allenayo的博客-CSDN博客
base64 和 blob:url 应用场景
base64通常用于图片展示、图片预览blob: url通常用于分块上传、点击链接文件下载、生成 pdf 等生成的
base64和url并不是持久化,它们只是存在内存中,当你关闭文档后会自动从内存中删掉,因此你不可以将它们放到localStore或服务器中。
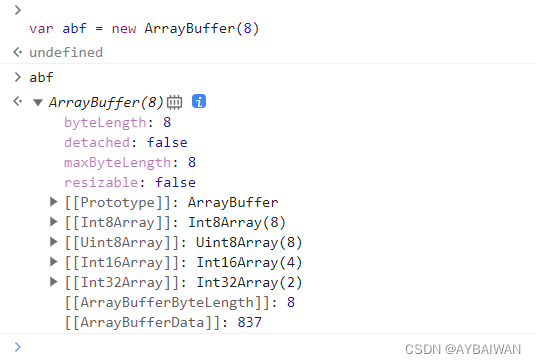
ArrayBuffer对象:
- 用来表示通用的、固定长度的原始二进制数据缓冲区。
Blob对象创建:
/*
array 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array
options 可选参数:
type 默认值为 "",它代表了将会被放入到 blob 中的数组内容的 MIME 类型
endings 默认值为"transparent",用于指定包含行结束符\n的字符串如何被写入
*/
new Blob(array[, options])
File对象创建:
/*
bits 一个包含ArrayBuffer,ArrayBufferView,Blob,或者 DOMString 对象的 Array
或者任何这些对象的组合
name 表示文件名称,或者文件路径
options 可选参数:
type: DOMString,表示将要放到文件中的内容的 MIME 类型。默认值为 "" 。
lastModified: 数值,表示文件最后修改时间的 Unix 时间戳(毫秒)。默认值为 Date.now()。
*/
new File(bits, name[, options]);
创建blob URL:
/*
这里也可用file替代blob
将 File / Blob 转成一个 blob url 访问链接
如:'blob:http://localhost:8080/1a729ced-fee3-4daf-b68f-31487f97c3ad'
*/
URL.createObjectURL(blob)创建data URL:
/*
这里也可用file代替blob
将 File / Blob 转成一个 data url 访问链接
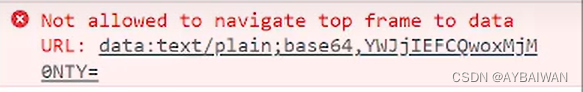
如:data:text/plain;base64,YWJjIEFCQwoxMjMONTY
*/
FileReader.readAsDataURL(file)blob url和data url的区别:
对于data url ,出于安全性考虑,浏览器不允许通过程序用data url新开一个页面,比如用a标签方式跳转新页面打开,但是手动粘贴再去访问是可以访问到的。
注意:data url是可以在原组件中正常显示的,与blob url一样。

补充额外知识:
a标签,有四种常用属性:
click属性 当点击a标签时,执行click绑定的事件
1、触发a的click事件
2、读取href属性的值
3、如果是URI则跳转
4、如果是javascript代码则执行该代码target属性 用于指定链接文档在何处显示
_self: 默认值。链接文档会在当前窗口或者框架中打开。
_blank: 链接文档会在新窗口或者新标签页中打开。
_parent: 链接文档会在父级框架中打开,如果没有父级框架,则与 _self 效果相同。
_top: 链接文档会在顶级窗口中打开,忽略所有框架
href属性 用于指定链接目标地址
download属性 对href属性链接文件的下载,下载的文件名就是download所命名的文件名
创建a标签:
let link = document.createElement("a");常用这种a标签的这些属性实现一个文件的下载功能
一个动态下载文件案列:
//提前定义好的请求函数 export function getSomeSource(id){ return request({ url: `/api/getSomeSource/`+id, method: 'GET', //设置响应类型为blob responseType: 'blob' }) }//设置一个函数实现下载文件功能,其他标签只要调用该函数都可以实现下载功能 downloadSome(row) { //发送请求获取下载文件 //res是请求返回过来的数据,定义为blob类型 getSomeSource(row.id).then(res => { if (typeof (res) !== 'undefined') { // 生成一个blob对象 let blob = new Blob([res], {type: "application/json"}); //创建a标签 let link = document.createElement("a"); // 将blob转成url link.href = window.URL.createObjectURL(blob); //配置下载的文件名 row.name是当前行的文件名 link.download = row.name + '.' + 'docx'; //触发点击事件 link.click(); } }) },
小白一枚,如有补充或不足之处,可以在评论区评论,谢谢!




![[计算机入门] 个性化设置系统](https://img-blog.csdnimg.cn/7da324a8128846949178b42c1cd45adb.png)