from django. contrib import admin
from django. urls import path, re_path
from app01 import views
from django. views. static import serve
from django. conf import settings
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( 'register/' , views. register) ,
path( 'login/' , views. login) ,
path( 'get_code/' , views. get_code) ,
path( 'home/' , views. home) ,
path( 'logout/' , views. logout) ,
path( 'set_password/' , views. set_password) ,
re_path( 'media/(?P<path>.*)' , serve, { 'document_root' : settings. MEDIA_ROOT} ) ,
re_path( '(?P<username>\w+)/(?P<condition>category|tag|archive)/(?P<param>.*)' , views. site) ,
re_path( '(?P<username>\w+)' , views. site) ,
]
from django. contrib import admin
from app01 import models
admin. site. register( models. UserInfo)
admin. site. register( models. Blog)
admin. site. register( models. Category)
admin. site. register( models. Article)
admin. site. register( models. Article2Tag)
admin. site. register( models. UpAndDown)
admin. site. register( models. Comment)
admin. site. register( models. Tag)
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scriptsrc = " {% static 'js/jquery.min.js' %}" > </ script> < linkhref = " {% static 'bootstrap/css/bootstrap.min.css' %}" rel = " stylesheet" > < scriptsrc = " {% static 'bootstrap/js/bootstrap.min.js' %}" > </ script> < scriptsrc = " {% static 'layer/layer.js' %}" > </ script> </ head> < body> < navclass = " navbar navbar-inverse" > < divclass = " container-fluid" > < divclass = " navbar-header" > < buttontype = " button" class = " navbar-toggle collapsed" data-toggle = " collapse" data-target = " #bs-example-navbar-collapse-1" aria-expanded = " false" > < spanclass = " sr-only" > </ span> < spanclass = " icon-bar" > </ span> < spanclass = " icon-bar" > </ span> < spanclass = " icon-bar" > </ span> </ button> < aclass = " navbar-brand" href = " #" > </ a> </ div> < divclass = " collapse navbar-collapse" id = " bs-example-navbar-collapse-1" > < ulclass = " nav navbar-nav" > < liclass = " active" > < ahref = " #" > < spanclass = " sr-only" > </ span> </ a> </ li> < li> < ahref = " #" > </ a> </ li> < liclass = " dropdown" > < ahref = " #" class = " dropdown-toggle" data-toggle = " dropdown" role = " button" aria-haspopup = " true" aria-expanded = " false" > < spanclass = " caret" > </ span> </ a> < ulclass = " dropdown-menu" > < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < lirole = " separator" class = " divider" > </ li> < li> < ahref = " #" > </ a> </ li> < lirole = " separator" class = " divider" > </ li> < li> < ahref = " #" > </ a> </ li> </ ul> </ li> </ ul> < formclass = " navbar-form navbar-left" > < divclass = " form-group" > < inputtype = " text" class = " form-control" placeholder = " Search" > </ div> < buttontype = " submit" class = " btn btn-default" > </ button> </ form> < ulclass = " nav navbar-nav navbar-right" > < listyle = " line-height : 50px; " > < imgclass = " media-object" src = " /media/{{ article.blog.userinfo.avatar }}" style = " width : 100px; " alt = " ..." > < imgsrc = " /media/{{ cur_avatar }}" style = " width : 50px; height : 36px; " class = " onImg" alt = " " > </ li> < li> < ahref = " #" > </ a> </ li> < liclass = " dropdown" > < ahref = " #" class = " dropdown-toggle" data-toggle = " dropdown" role = " button" aria-haspopup = " true" aria-expanded = " false" > < spanclass = " caret" > </ span> </ a> < ulclass = " dropdown-menu" > < li> < ahref = " #" data-toggle = " modal" data-target = " .bs-example-modal-lg" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " /logout/" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> </ ul> </ li> < li> < ahref = " /login/" > </ a> </ li> < li> < ahref = " /register/" > </ a> </ li> </ ul> < divclass = " modal fade bs-example-modal-lg" tabindex = " -1" role = " dialog" aria-labelledby = " myLargeModalLabel" > < divclass = " modal-dialog modal-lg" role = " document" > < divclass = " modal-content" > < divclass = " row" > < h1class = " text-center" > </ h1> < divclass = " col-md-8 col-md-offset-2" > < divclass = " form-group" > < inputtype = " text" readonly value = " {{ request.session.username }}" class = " form-control" > </ div> < divclass = " form-group" > < inputtype = " password" id = " old_password" class = " form-control" msg = " 原密码必须输入" > </ div> < divclass = " form-group" > < inputtype = " password" id = " new_password" class = " form-control" msg = " 原密码必须输入" > </ div> < divclass = " form-group" > < inputtype = " password" id = " re_password" class = " form-control" msg = " 原密码必须输入" > </ div> < divclass = " form-group" > < inputtype = " button" value = " 修改密码" class = " btn btn-primary btn-block" > </ div> </ div> </ div> </ div> </ div> </ div> </ div> </ div> </ nav> < divclass = " container-fluid" > < divclass = " row" > < divclass = " col-md-2" > < divclass = " list-group" > < ahref = " #" class = " list-group-item active" > </ a> < ahref = " #" class = " list-group-item" > </ a> < ahref = " #" class = " list-group-item" > </ a> < ahref = " #" class = " list-group-item" > </ a> < ahref = " #" class = " list-group-item" > </ a> </ div> </ div> < divclass = " col-md-7" > < ulclass = " media-list" > < liclass = " media" > < h4class = " media-heading" > < ahref = " " > </ a> </ h4> < divclass = " media-left" > < ahref = " #" > < imgclass = " media-object" src = " /media/{{ article.blog.userinfo.avatar }}" style = " width : 100px; " alt = " ..." > </ a> </ div> < divclass = " media-body" > </ div> < br> < div> < spanstyle = " margin-right : 10px; " > < ahref = " " > </ a> </ span> < spanstyle = " margin-right : 10px; " > </ span> < spanstyle = " margin-right : 10px; " > < spanclass = " glyphicon glyphicon-thumbs-up" > </ span> </ span> < spanstyle = " margin-right : 10px; " > < spanclass = " glyphicon glyphicon-thumbs-down" > </ span> </ span> < spanstyle = " margin-right : 10px; " > < spanclass = " glyphicon glyphicon-comment" > </ span> </ span> </ div> </ li> < hr> </ ul> </ div> < divclass = " col-md-3" > < divclass = " panel panel-info" > < divclass = " panel-heading" > </ div> < divclass = " panel-body" > </ div> </ div> < divclass = " panel panel-success" > < divclass = " panel-heading" > </ div> < divclass = " panel-body" > </ div> </ div> < divclass = " panel panel-danger" > < divclass = " panel-heading" > </ div> < divclass = " panel-body" > </ div> </ div> </ div> </ div> </ div> < script>
$ ( ".btn" ) . click ( function ( ) {
let old_password = $ ( "#old_password" ) . val ( ) ;
let new_password = $ ( "#new_password" ) . val ( ) ;
let re_password = $ ( "#re_password" ) . val ( ) ;
let ids = [ 'old_password' , 'new_password' , 're_password' ] ;
$. each ( ids, function ( index, value ) {
if ( ! $ ( '#' + value) . val ( ) ) {
layer. msg ( $ ( '#' + value) . attr ( 'msg' ) ) ;
return ;
}
} ) ;
$. ajax ( {
url : '/set_password/' ,
type : 'post' ,
data : {
old_password : old_password,
new_password : new_password,
re_password : re_password,
csrfmiddlewaretoken : '{{ csrf_token }}'
} ,
success : function ( res ) {
if ( res. code === 200 ) {
layer. msg ( res. msg, { } , function ( ) {
location. reload ( ) ;
} )
} else {
layer. msg ( res. msg, { } ) ;
}
}
} ) ;
} ) ;
</ script> </ body> </ html> def home ( request) :
'''
media文件的开放:
首先需要在配置文件 settings.py 中加入下面这行代码:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
以后再次注册账户的时候,图片就上传到 media/avatar 文件夹下了,
但是,当你在前端的 img 的 src="/media/{{ article.blog.userinfo.avatar }}",
还是不能显示图片,这也说名还没有开放 media 文件夹权限,需要在路由 urls.py 文件中
加入:
from django.views.static import serve
from django.conf import settings
re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}),
这个时候图片才能正常的显示在页面
:param request:
:return:
'''
article_list = models. Article. objects. all ( )
try :
cur_username = request. session. get( 'username' )
user_obj = models. UserInfo. objects. get( username= cur_username)
cur_avatar = user_obj. avatar
except :
return redirect( '/login/' )
return render( request, 'home.html' , locals ( ) )
from django. db import models
"""
先写普通字段
之后再写外键字段
"""
from django. contrib. auth. models import AbstractUser
class UserInfo ( AbstractUser) :
'''
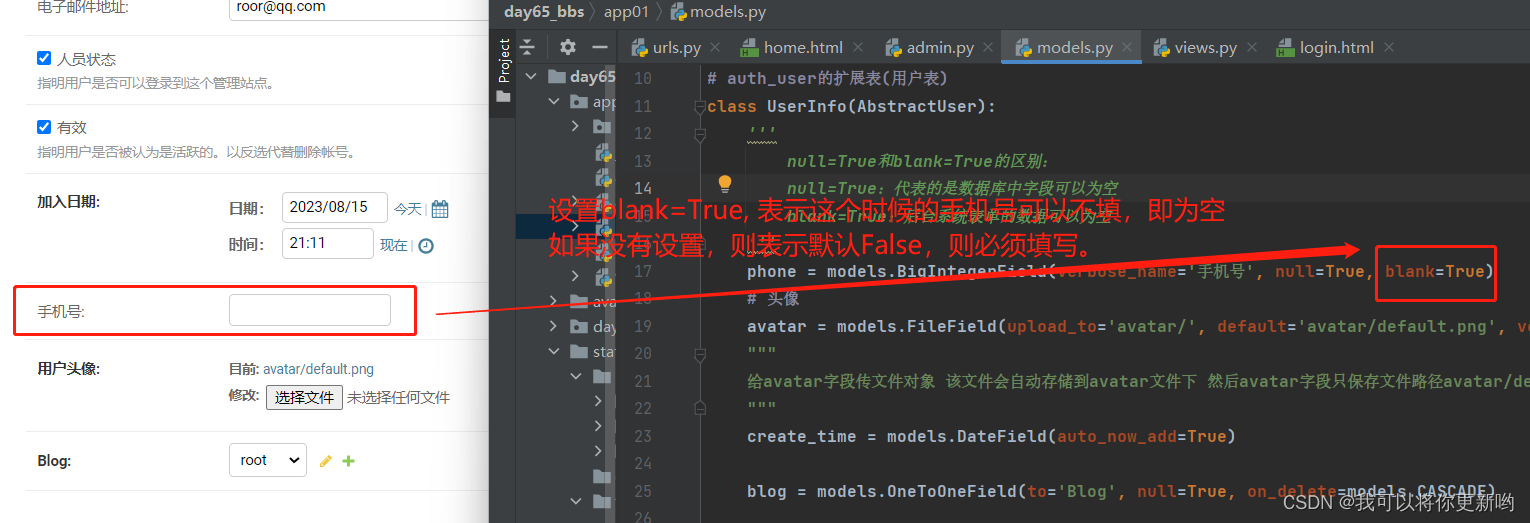
null=True和blank=True的区别:
null=True:代表的是数据库中字段可以为空
blank=True:后台系统表单的数据可以为空
'''
phone = models. BigIntegerField( verbose_name= '手机号' , null= True , blank= True )
avatar = models. FileField( upload_to= 'avatar/' , default= 'avatar/default.png' , verbose_name= '用户头像' )
"""
给avatar字段传文件对象 该文件会自动存储到avatar文件下 然后avatar字段只保存文件路径avatar/default.png
"""
create_time = models. DateField( auto_now_add= True )
blog = models. OneToOneField( to= 'Blog' , null= True , on_delete= models. CASCADE)
class Meta :
verbose_name_plural = '用户表'
class Blog ( models. Model) :
site_name = models. CharField( verbose_name= '站点名称' , max_length= 32 )
site_title = models. CharField( verbose_name= '站点标题' , max_length= 32 )
site_theme = models. CharField( verbose_name= '站点样式' , max_length= 64 )
class Meta :
verbose_name_plural = '博客表'
def __str__ ( self) :
return self. site_name
class Category ( models. Model) :
name = models. CharField( verbose_name= '文章分类' , max_length= 32 )
blog = models. ForeignKey( to= 'Blog' , null= True , on_delete= models. CASCADE)
class Meta :
verbose_name_plural = '分类表'
def __str__ ( self) :
return self. name
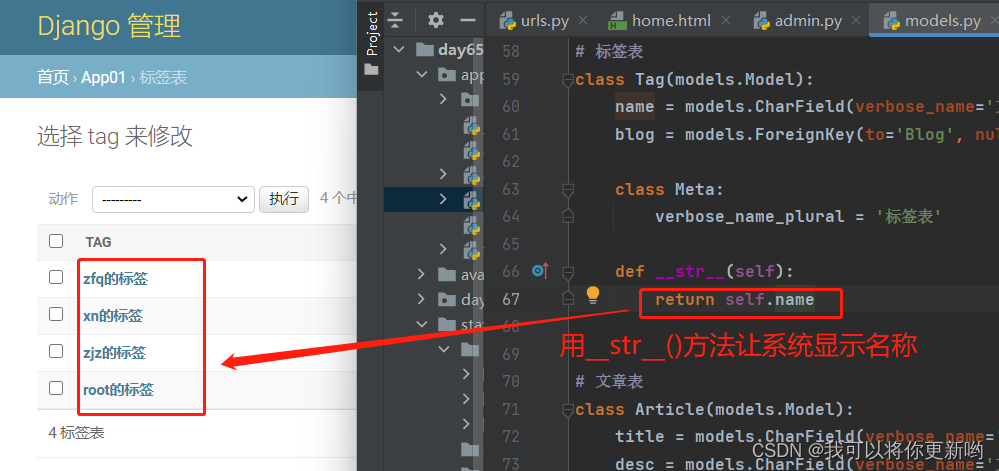
class Tag ( models. Model) :
name = models. CharField( verbose_name= '文章标签' , max_length= 32 )
blog = models. ForeignKey( to= 'Blog' , null= True , on_delete= models. CASCADE)
class Meta :
verbose_name_plural = '标签表'
def __str__ ( self) :
return self. name
class Article ( models. Model) :
title = models. CharField( verbose_name= '文章标题' , max_length= 64 )
desc = models. CharField( verbose_name= '文章简介' , max_length= 255 )
content = models. TextField( verbose_name= '文章内容' )
create_time = models. DateField( auto_now_add= True )
up_num = models. IntegerField( verbose_name= '点赞数' , default= 0 )
down_num = models. IntegerField( verbose_name= '点踩数' , default= 0 )
comment_num = models. IntegerField( verbose_name= '评论数' , default= 0 )
blog = models. ForeignKey( to= 'Blog' , null= True , on_delete= models. CASCADE)
category = models. ForeignKey( to= 'Category' , null= True , on_delete= models. CASCADE)
tags = models. ManyToManyField( to= 'Tag' ,
through= 'Article2Tag' ,
through_fields= ( 'article' , 'tag' )
)
class Meta :
verbose_name_plural = '文章表'
def __str__ ( self) :
return self. title
class Article2Tag ( models. Model) :
article = models. ForeignKey( to= 'Article' , on_delete= models. CASCADE)
tag = models. ForeignKey( to= 'Tag' , on_delete= models. CASCADE)
class Meta :
verbose_name_plural = '文章、标签关联表'
class UpAndDown ( models. Model) :
user = models. ForeignKey( to= 'UserInfo' , on_delete= models. CASCADE)
article = models. ForeignKey( to= 'Article' , on_delete= models. CASCADE)
is_up = models. BooleanField( )
class Meta :
verbose_name_plural = '点赞点彩表'
class Comment ( models. Model) :
user = models. ForeignKey( to= 'UserInfo' , null= True , on_delete= models. CASCADE)
article = models. ForeignKey( to= 'Article' , null= True , on_delete= models. CASCADE)
content = models. CharField( verbose_name= '评论内容' , max_length= 255 )
comment_time = models. DateTimeField( verbose_name= '评论时间' , auto_now_add= True )
parent = models. ForeignKey( to= 'self' , null= True , on_delete= models. CASCADE)
class Meta :
verbose_name_plural = '评论表'
str (self)方法
{% extends 'home.html' %}
{% block css %}
< style>
.s1 {
margin-right : 10px;
color : #999;
}
.content {
font-size : 18px;
color : #444;
}
</ style> < divclass = " col-md-3" > < divclass = " panel panel-info" > < divclass = " panel-heading" > </ div> < divclass = " panel-body" > < p> < ahref = " /{{ username }}/category/{{ category.2 }}" > </ a> </ p> < p> < ahref = " /{{ username }}/category/{{ category.pk }}" > </ a> </ p> </ div> </ div> < divclass = " panel panel-success" > < divclass = " panel-heading" > </ div> < divclass = " panel-body" > < p> < ahref = " /{{ username }}/tag/{{ tag.2 }}" > </ a> </ p> </ div> </ div> < divclass = " panel panel-danger" > < divclass = " panel-heading" > </ div> < divclass = " panel-body" > < p> < ahref = " " > </ a> </ p> < p> < ahref = " /{{ username }}/archive/{{ date.month|date:'Y-m' }}" > </ a> </ p> </ div> </ div> </ div> < divclass = " col-md-9" > < div> < h3> < ahref = " " > </ a> </ h3> < divclass = " content" > </ div> < divstyle = " margin-top : 10px; " class = " pull-right" > < spanclass = " s1" > </ span> < spanclass = " s1" > </ span> < spanclass = " s1" > </ span> < spanclass = " s1" > </ span> < spanclass = " s1" > < spanclass = " glyphicon glyphicon-thumbs-up" > </ span> </ span> < spanclass = " s1" > < spanclass = " glyphicon glyphicon-thumbs-down" > </ span> </ span> < spanclass = " s1" > < spanclass = " glyphicon glyphicon-comment" > </ span> </ span> </ div> < hrstyle = " margin-top : 35px; " > </ div> </ div> from django. db. models import Count
from django. db. models. functions import TruncYear, TruncMonth, TruncDay, TruncDate
def site ( request, username, ** kwargs) :
user_obj = models. UserInfo. objects. filter ( username= username) . first( )
if not user_obj:
'''
图片防盗链:通过 Referer参数判断,
通过这个参数就可以知道你当前的地址是从哪个网页调过来的,然后做验证
'''
return render( request, '404.html' )
blog = user_obj. blog
article_list = models. Article. objects. filter ( blog= blog) . all ( )
if kwargs:
condition = kwargs. get( 'condition' )
param = kwargs. get( 'param' )
if condition == 'category' :
article_list = article_list. filter ( category__pk= param)
elif condition == 'tag' :
article_list = article_list. filter ( tags__pk= param)
elif condition == 'archive' :
year, month = param. split( '-' )
article_list = article_list. filter ( create_time__year= year, create_time__month= month)
else :
print ( '对不起,没有获取到相关数据' )
category_list = models. Category. objects. filter ( blog= blog) . annotate(
count_article_num= Count( 'article__pk' ) ) . values_list( 'name' , 'count_article_num' , 'pk' )
print ( category_list)
'''
values和values_list的区别:
values的输出结果是列表套元组
如,<QuerySet [('xn', 2)]>
前端取值用 obj.0, obj.1, obj.2, ...
values_list的输出结果是列表套字典
如,<QuerySet [{'name': 'xn', 'count_article_num': 2}]>,
前端取值用 obj.name, obj.count_article_num
'''
tag_list = models. Tag. objects. filter ( blog= blog) . annotate(
count_article_num= Count( 'article__pk' ) ) . values_list( 'name' , 'count_article_num' , 'pk' )
print ( tag_list)
'''
id title desc crate_time month
1 2023-08-15 2023-08
2 2023-08-15 2023-08
3 2023-08-06 2023-07
4 2023-08-15 2023-08
5 2023-08-11 2023-02
原生SQL:select date_format(create_time, 'Y-m') from article group by date_format(create_time, 'Y-m')
-官方提供
from django.db.models.functions import TruncMonth
Article.objects
.annotate(month=TruncMonth('timestamp')) # Truncate to month and add to select list
.values('month') # Group By month
.annotate(c=Count('id')) # Select the count of the grouping
.values('month', 'c') # (might be redundant, haven't tested) select month and count
'''
date_list = models. Article. objects. annotate(
month= TruncMonth( 'create_time' ) ) . values( 'month' ) . filter ( blog= blog) . annotate(
count_article_nums= Count( 'pk' ) ) . values( 'month' , 'count_article_nums' )
'''
侧边栏搜索功能
1.按照分类搜索
https://www.cnblogs.com/wupeiqi/category/850028.html
2.按照标签搜索
https://www.cnblogs.com/wupeiqi/tag/id/
3.按照日期搜索
https://www.cnblogs.com/wupeiqi/archive/2018-08.html
'''
return render( request, 'site.html' , locals ( ) )