目录
react路由1:安装和两种模式 react路由2:两种路由跳转 ( 命令式与编程式) 2-1 路由跳转-命令式 2-2 路由跳转-编程式 - 函数组件 2-2-1 app.jsx 2-2-2 page / Home.jsx 2-2-3 page / About.jsx 2-2-4 效果 react路由3:函数式组件-编程式导航传递参数 3-1 app.jsx 3-2 Home.jsx 3-3 About.jsx react路由4:路由重定向
react路由5:嵌套路由,layout组件、路由懒加载 index.jsx 入口文件 app.js 和 app.css router / index.js page / layout.jsx h5的layout组件 page / Home.jsx page / About.jsx page / Test.jsx page / form / form.jsx 使用Outlet 渲染子路由 page / form / News/jsx 效果
npm i react-router-dom两种模式
Router:所有路由组件的根组件,包裹路由的最外层容器 Link:跳转路由组件 Routes :用于定义和渲染路由规则( 用于替换 Switch 组件) Route:路由规则匹配组件,显示当前规则对应的组件
exact => 精确匹配,只有当 path 和 pathname 完全匹配时才会展示该路由 import React from 'react' ;
import { HashRouter as Router, Link, Route, Routes } from 'react-router-dom' ;
const Home = ( ) => < h1> Home< / h1> ;
const About = ( ) => < h1> About< / h1> ;
const App = ( ) => {
return (
< Router>
< nav>
< ul>
< li>
< Link to= "/" > Home< / Link>
< / li>
< li>
< Link to= "/about" > About< / Link>
< / li>
< / ul>
< / nav>
< Routes>
< Route path= "/" element= { < Home / > } / >
< Route path= "/about" element= { < About / > } / >
< / Routes>
< / Router>
) ;
} ;
export default App;
import React from 'react' ;
import { HashRouter as Router, Link, Route, Routes } from 'react-router-dom' ;
const Home = ( ) => < h1> Home< / h1> ;
const About = ( ) => < h1> About< / h1> ;
const App = ( ) => {
return (
< Router>
< nav>
< ul>
< li>
< Link to= "/" > Home< / Link>
< / li>
< li>
< Link to= "/about" > About< / Link>
< / li>
< / ul>
< / nav>
< Routes>
< Route path= "/" element= { < Home / > } / >
< Route path= "/about" element= { < About / > } / >
< / Routes>
< / Router>
) ;
} ;
export default App;
import React, { Component } from 'react' ;
import { HashRouter as Router, Route, Routes } from 'react-router-dom' ;
import About from "./page/About" ;
import Home from "./page/Home" ;
export default class App extends Component {
state = {
}
render ( ) {
return (
< Router>
< Routes>
< Route path= "/" element= { < Home / > } / >
< Route path= "/about" element= { < About / > } / >
< / Routes>
< / Router>
)
}
}
import React from 'react' ;
import { useNavigate } from 'react-router-dom' ;
const Home = ( ) => {
const navigate = useNavigate ( ) ;
const goToAbout = ( ) => {
navigate ( '/about' ) ;
}
return (
< div>
< h1> Home< / h1>
< button onClick= { goToAbout} > Go to About< / button>
< / div>
)
}
export default Home;
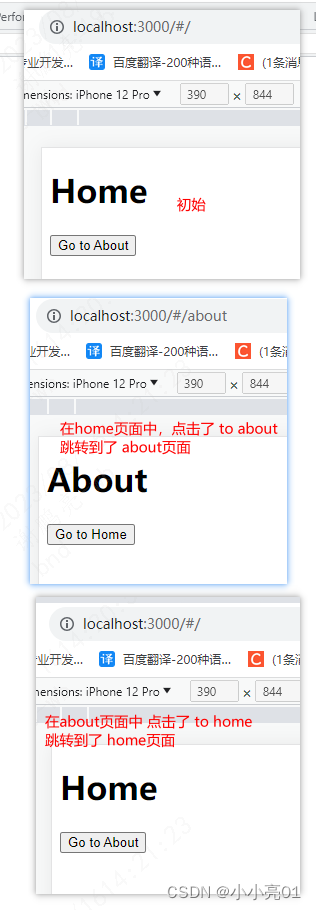
import React from 'react' ;
import { useNavigate } from 'react-router-dom' ;
const About = ( ) => {
const navigate = useNavigate ( ) ;
const goToAbout = ( ) => {
navigate ( '/' ) ;
}
return (
< div>
< h1> About< / h1>
< button onClick= { goToAbout} > Go to Home< / button>
< / div>
)
}
export default About;
import React, { Component } from 'react' ;
import { HashRouter as Router, Route, Routes } from 'react-router-dom' ;
import About from "./page/About" ;
import Home from "./page/Home" ;
export default class App extends Component {
state = {
}
render ( ) {
return (
< Router>
< Routes>
< Route path= "/" element= { < Home/ > } / >
{ }
< Route exact path= "/about" element= { < About/ > } / >
< / Routes>
< / Router>
)
}
}
import React from 'react' ;
import { useNavigate } from 'react-router-dom' ;
const Home = ( ) => {
const navigate = useNavigate ( ) ;
const goToAbout = ( ) => {
navigate ( '/about?name=homeName&code=001' , { state : { key : '来自home传递' } } ) ;
}
return (
< div>
< p> Home< / p>
< button onClick= { goToAbout} > Go to About< / button>
< / div>
)
}
export default Home;
import React from 'react' ;
import { useLocation, useNavigate } from 'react-router-dom' ;
const About = ( ) => {
const navigate = useNavigate ( ) ;
const location = useLocation ( ) ;
console. log ( 'location' , location, "location.state" , location. state) ;
const searchParams = new URLSearchParams ( location. search) ;
const param1 = searchParams. get ( 'name' ) ;
const param2 = searchParams. get ( 'code' ) ;
console. log ( 'param1' , param1, 'param2' , param2) ;
const goToAbout = ( ) => {
navigate ( '/' ) ;
}
return (
< div>
< p> About - key { location. state. key} < / p>
< button onClick= { goToAbout} > Go to Home< / button>
< / div>
)
}
export default About;
使用 Navigate 组件实现重定向 , 匹配到 path="*" 需要放置再最后一个 <Route path="*" element={<Navigate to="/" />} />import React, { Component } from 'react' ;
import { HashRouter as Router, Navigate, Route, Routes } from 'react-router-dom' ;
import About from "./page/About" ;
import Home from "./page/Home" ;
import Test from "./page/Test" ;
export default class App extends Component {
state = {
}
render ( ) {
return (
< Router>
< Routes>
< Route path= "/" element= { < Home/ > } / >
{ }
< Route exact path= "/about" element= { < About/ > } / >
< Route exact path= "/test" element= { < Test/ > } / >
< Route path= "*" element= { < Navigate to= "/" / > } / >
< / Routes>
< / Router>
)
}
}
import React from 'react' ;
import ReactDOM from 'react-dom/client' ;
import { Provider } from 'react-redux' ;
import App from "./App" ;
import store from "./store/index.js" ;
const root = ReactDOM. createRoot ( document. getElementById ( 'root' ) ) ;
root. render (
< Provider store= { store} >
< App / >
< / Provider>
) ;
import React, { Suspense } from "react" ;
import { HashRouter as Router, Navigate, Route, Routes } from 'react-router-dom' ;
import "./app.css" ;
import routes from "./router/index" ;
const renderRoutes = ( routes ) => {
return routes. map ( ( route, index ) => {
const { path, element, children } = route;
return (
< Route
key= { index}
path= { path}
element= { element}
>
< Route index element= { < Navigate to= "/home" replace / > } / >
{ children && renderRoutes ( children) }
< / Route>
) ;
} ) ;
} ;
export default function App ( ) {
return (
< div id= "app" >
< Router>
< Suspense fallback= { < div> Loading... < / div> } >
< Routes>
{ renderRoutes ( routes) }
< Route path= "*" element= { < Navigate to= "/home" / > } / >
< / Routes>
< / Suspense>
< / Router>
< / div>
) ;
}
* {
margin : 0 ;
padding : 0 ;
box- sizing: border- box;
}
html, body, #root, #app{
height : 100vh;
}
body {
font- family: sans- serif;
overflow : hidden;
}
import { lazy } from "react" ;
import { Navigate } from "react-router-dom" ;
const Layout = lazy ( ( ) => import ( "../5react路由/page/Layout" ) )
const Home = lazy ( ( ) => import ( "../5react路由/page/Home" ) )
const About = lazy ( ( ) => import ( '../5react路由/page/About' ) )
const Test = lazy ( ( ) => import ( "../5react路由/page/Test" ) )
const News = lazy ( ( ) => import ( "../5react路由/page/Form/News" ) )
const Form = lazy ( ( ) => import ( "../5react路由/page/Form/Form" ) )
const routes = [
{
path : "/" ,
element : < Layout / > ,
children : [
{
index : true ,
element : < Navigate to= "/home" replace / >
} ,
{
path : 'home' ,
element : < Home/ >
} ,
{
path : 'about' ,
element : < About/ > ,
exact : true ,
} ,
{
path : 'test' ,
element : < Test/ > ,
exact : true
}
]
} ,
{
path : 'form' ,
element : < Form/ > ,
children : [
{
index : true ,
element : < Navigate to= "/form/news" replace / >
} ,
{
path : 'news' ,
element : < News/ > ,
}
]
} ,
]
export default routes
import React from 'react' ;
import { Outlet, useNavigate } from 'react-router-dom' ;
import styled from 'styled-components' ;
const footerList = [
{ path : "/home" , name : '首页' , key : 'home' } ,
{ path : "/about" , name : '关于' , key : 'about' } ,
{ path : "/test" , name : '测试' , key : 'test' }
]
const AppWrap = styled. div`
background: #eee;
height: 100vh;
.header {
height: 32px;
line-height: 32px;
background: #ddd;
}
.main {
margin-bottom:32px;
background: #eee;
height: calc(100% - 64px);
}
.footer {
position: fixed;
bottom:0;
left:0;
width:100%;
display: flex;
justify-content: center;
align-items: center;
.footer-item {
height: 32px;
line-height: 32px;
color: #fff;
flex: 1;
text-align: center;
background: #ccc;
}
}
` ;
export default function Layout ( props ) {
const navigate = useNavigate ( )
const goToPage = ( item ) => {
console. log ( 'goToPage' , item. path) ;
navigate ( item. path)
}
return (
< AppWrap>
< div className= 'header' > header< / div>
< div className= 'main' > < Outlet/ > < / div>
< div className= 'footer' >
{
footerList. map ( item => {
return (
< div className= 'footer-item' key= { item. key} onClick= { ( ) => { goToPage ( item) } } > { item. name} < / div>
)
} )
}
< / div>
< / AppWrap>
)
}
import React from 'react' ;
const Home = ( ) => {
return (
< div>
< p> home首页Home< / p>
< / div>
)
}
export default Home;
import React from 'react' ;
import { useNavigate } from 'react-router-dom' ;
const About = ( ) => {
const navigate = useNavigate ( ) ;
const goToForm = ( ) => {
navigate ( '/form' ) ;
}
return (
< div>
< p> About< / p>
< button onClick= { goToForm} > Go to form< / button>
< / div>
)
}
export default About;
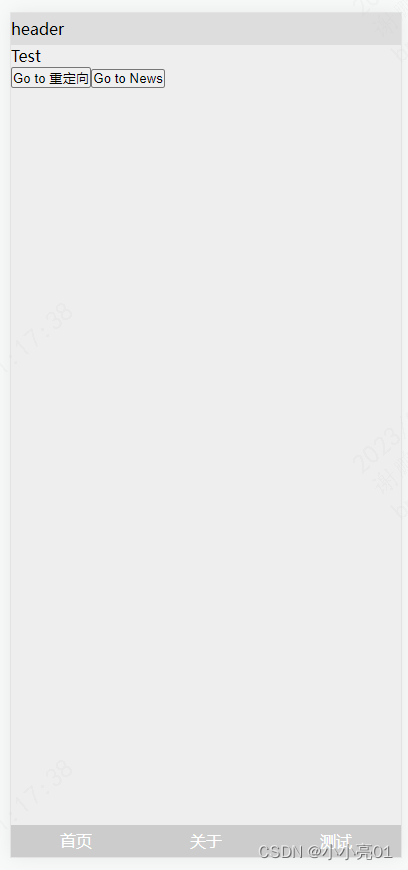
import React from 'react' ;
import { useNavigate } from 'react-router-dom' ;
const Test = ( ) => {
const navigate = useNavigate ( ) ;
const goToReset = ( ) => {
navigate ( '/aaaa' ) ;
}
const goToNews = ( ) => {
navigate ( '/form/news' ) ;
}
return (
< div>
< p> Test< / p>
< button onClick= { goToReset} > Go to 重定向< / button>
< button onClick= { goToNews} > Go to News< / button>
< / div>
)
}
export default Test;
import React from 'react' ;
import { Outlet, useNavigate } from 'react-router-dom' ;
const Form = ( ) => {
const navigate = useNavigate ( ) ;
const goToHome = ( ) => {
navigate ( '/home' ) ;
}
return (
< div>
< Outlet / >
< button onClick= { goToHome} > Go to Home< / button>
< / div>
)
}
export default Form;
import React from 'react' ;
import { useNavigate } from 'react-router-dom' ;
const News = ( ) => {
const navigate = useNavigate ( ) ;
const goToReset = ( ) => {
navigate ( '/bbb' ) ;
}
return (
< div>
< p> News< / p>
< button onClick= { goToReset} > Go to 重定向< / button>
< / div>
)
}
export default News;







![[b01lers2020]Life on Mars1](https://img-blog.csdnimg.cn/c8c3a1e6f35149bea45cc31d01158fdc.png)


![高并发内存池(PageCache)[3]](https://img-blog.csdnimg.cn/4755f7cb445743ca9c3da6db6ac221c8.png)










![[C++ 网络协议编程] 域名及网络地址](https://img-blog.csdnimg.cn/7ca0f2b4ecde49f6bd1b06d0a380ddec.png)