❤ Vue工作常用的一些动态数据和方法处理
(1)动态拼接相对路径结尾的svg
错误写法一 ❌

正确写法 🙆
<img :src="require(`@/assets//amazon/svg/homemenu${index}.svg`)" style="height: 20px;display: block;margin: 0 auto;margin-top: 12px;"/>
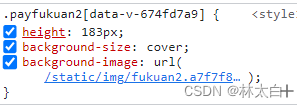
(2)动态拼接图片背景
第一种方式:推荐
background-size: cover;
background-image:url('~@/assets/amazon/fukuan2.png');

第二种方式:
<div :style="{backgroundImage: 'url(' + require('@/assets/images/fukuan2.png') + ')' }"></div>
第三种方式:
<div :style="{backgroundImage: 'url(' + imgData + ')' }"></div>
import logo from '@/assets/images/logo.png'
data:{
return:{
imgData: logo
}
}
第四种方式- img直接引入图片
①
<img src="~@/assets/images/logo.png" alt="">
<img src="../../../../assets/images/logo.png" alt="">
②
<img :src="imgData" alt="">
③
<img :src="require('../../../../assets/images/logo.png')" alt="">

![[b01lers2020]Life on Mars1](https://img-blog.csdnimg.cn/c8c3a1e6f35149bea45cc31d01158fdc.png)


![高并发内存池(PageCache)[3]](https://img-blog.csdnimg.cn/4755f7cb445743ca9c3da6db6ac221c8.png)










![[C++ 网络协议编程] 域名及网络地址](https://img-blog.csdnimg.cn/7ca0f2b4ecde49f6bd1b06d0a380ddec.png)