1、块作用域,
定义在{}中的变量,只能在{}内生效
import java.util.*;
public class Test{
public static void main(String[] xxx){
int a=10;
if(a>9){
int k =2;//k只在if{}内有效
}//这个括号之后再对k进行操作,违法
}
}import java.util.*;
public class Test{
public static void main(String[] xxx){
int a=10;
int b=20;
//可对a,b操作
if(a<b){
int c=90;
//可对a,b,c操作
if(b>15){
c=88;
int d=30;
//可对a,b,c,d操作
}//可对a,b,c操作,d违法
}//可对a,b操作,c违法
}
}2、if else 分支语句
import java.util.*;
public class Test{
public static void main(String[] xxx){
int a=10;
int b=20;
if(a<b){
///
}else{ //if else 互斥
}
if之间不互斥
if(a<b){
//
}
///if之间不互斥
if(a>8){
//
}else if(a>3){ //if ,else if ,else互斥
}else{
}
}例子:
public static void main(String[] args) {
int salary = 4000;
if(salary>8000) {
System.out.println("优秀");
}else if(salary >=6000) {
System.out.println("良好");
}else if(salary >=4000) {
System.out.println("一般");
}else if(salary>=0){
System.out.println("及格");
}
}3、switch语句
switch可选用类型
-
类型为char ,byte ,short 或int的常量表达式。
-
枚举常量。
-
字符串字面量。
String action = "add";
switch(action) {
case"+": //case 后跟 常量表达式
case"加"://注意冒号位置
case "add": //条件并列合并
System.out.println("add");
break; //没有break 会出现switch 击穿问题(一直向下执行,直到遇到break才停止)
case "update":
System.out.println("update");
break;
case "subtract":
System.out.println("suntract");
break;
case "select":
System.out.println("select");
break;
default: //条件都不满足 保底走这
break;
}switch和多路分支语句if else的区别??
switch语句,主要做的是等值比较,上述if else语句示例用switch无法做到,switch无法做到范围类的应用场景,而if else的应用场景更广一些
4、for 、 for each循环语句(Java 两种)
//java
int[] arr = {1,2,3,4,5,6,7};
String[] brr = {"as","dfh"};
for(int i=0;i<arr.length;i++) {
System.out.print(arr[i]); //for
}
for(int i=0;i<brr.length;i++) {
System.out.print(brr[i]); //for
}
for(int item:arr) {
System.out.print(item); //for each
}
for(String item:brr) {
System.out.print(item); //for each
}扩展
Js(循环 三种)
//js
var arr = [1,2,3,4,5,6]
for(var i =0;i<arr.length;i++) { //一般写法for循环
console.log(arr[i])
}
for(var i in arr) {
console.log(arr[i]) // for in
}
for(var i of arr) { // for of
console.log(i)
}var obj = {name:"dd",age:18} //对象 - 关联数组
var prop = "name";
console.log(obj.name) //name - 属性
console.log(obj["name"]) // name - 变量
//console.log(obj[prop])
for(var index in obj) {
console.log(index + "->" + obj[index])//可用变量obj[index],不可用属性obj.index,因为obj数组没有index属性
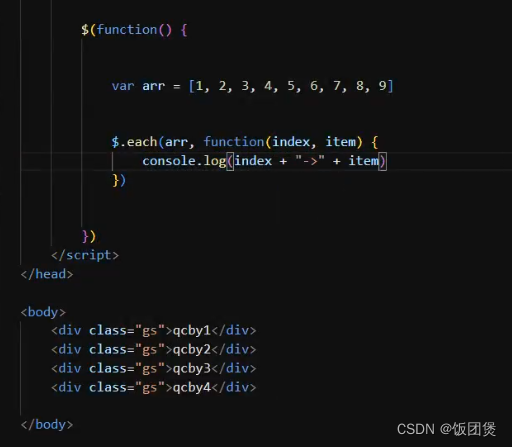
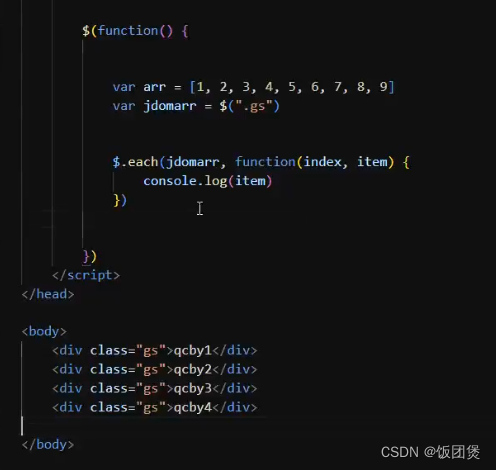
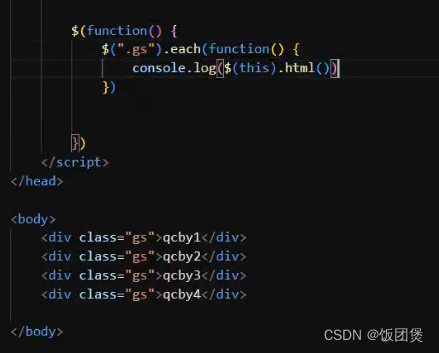
}Jq (循环 两种)
(1)


(2)