- JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象。
- 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存。
- 我们可以把那些不变的方法,直接定义在prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的this都指向实例化的对象
演示:
function Fun(name) {
console.log(this.name = name);
}
const z = new Fun('测试');
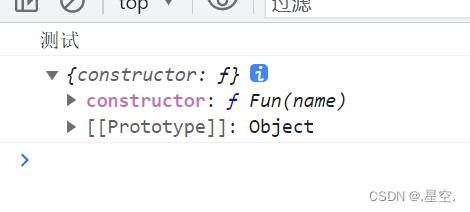
console.log(Fun.prototype);