v-model本质上是一个语法糖,应用在输入框上,就是value属性 和input事件的合写
作用:提供数据的双向绑定—实现子组件 和父组件数据的双向绑定
- 数据变 视图跟着变
:value - 视图变 数据跟着变
@input
<input type="text" v-model="msg">
// $event 用在模板中 获取事件的形参
<input type="text" :value="msg" @input="changeMsg">
<input type="text" :value="msg" @input="msg = $event.target.value">

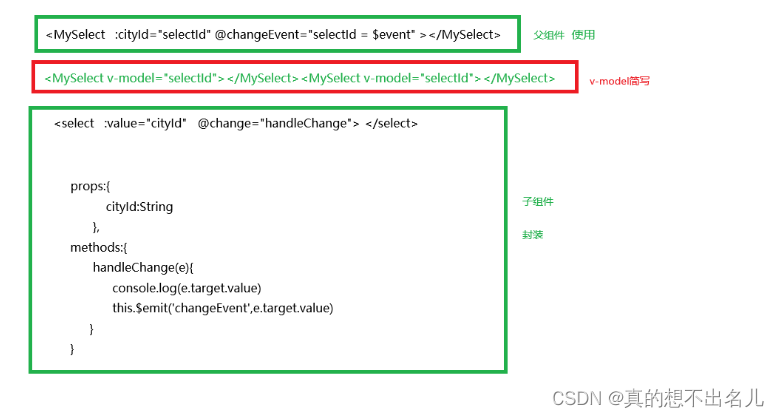
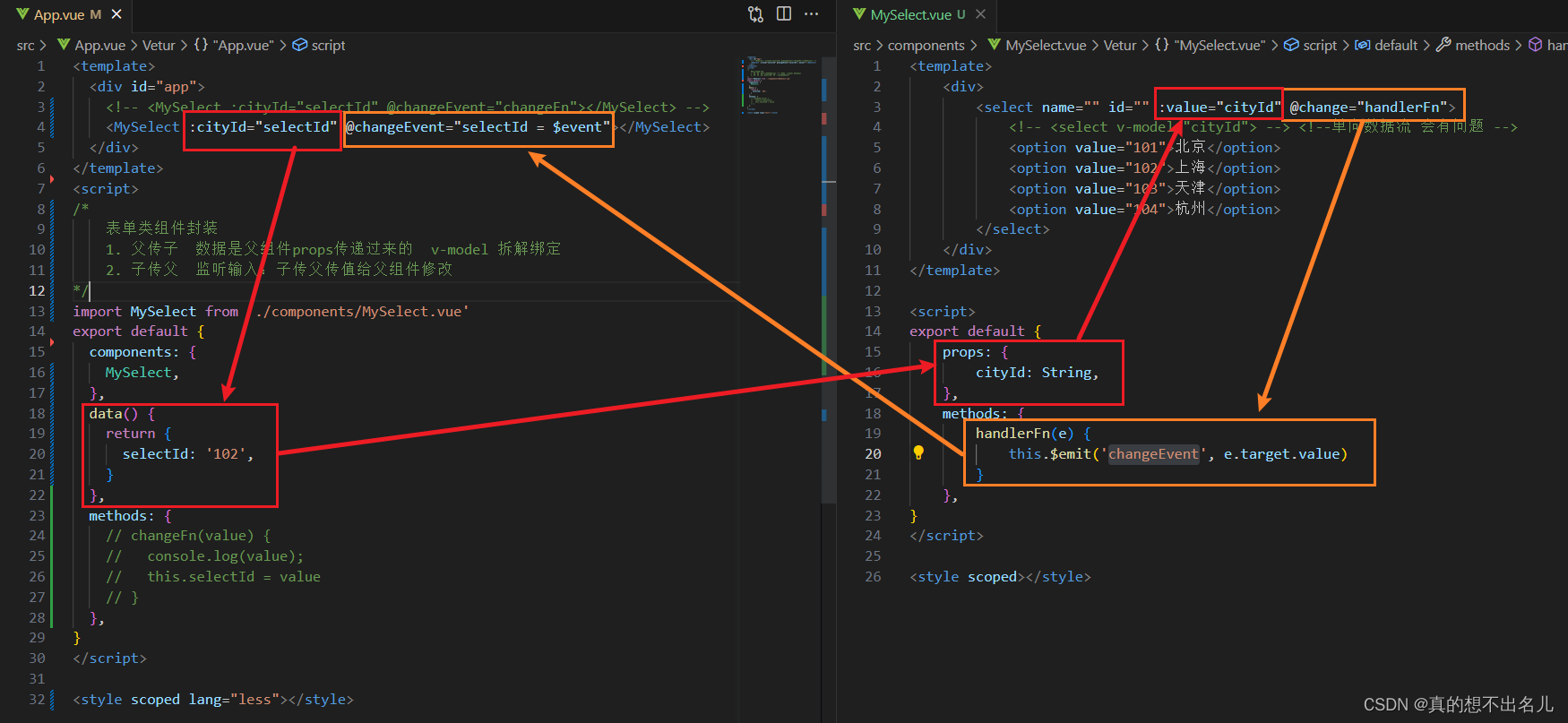
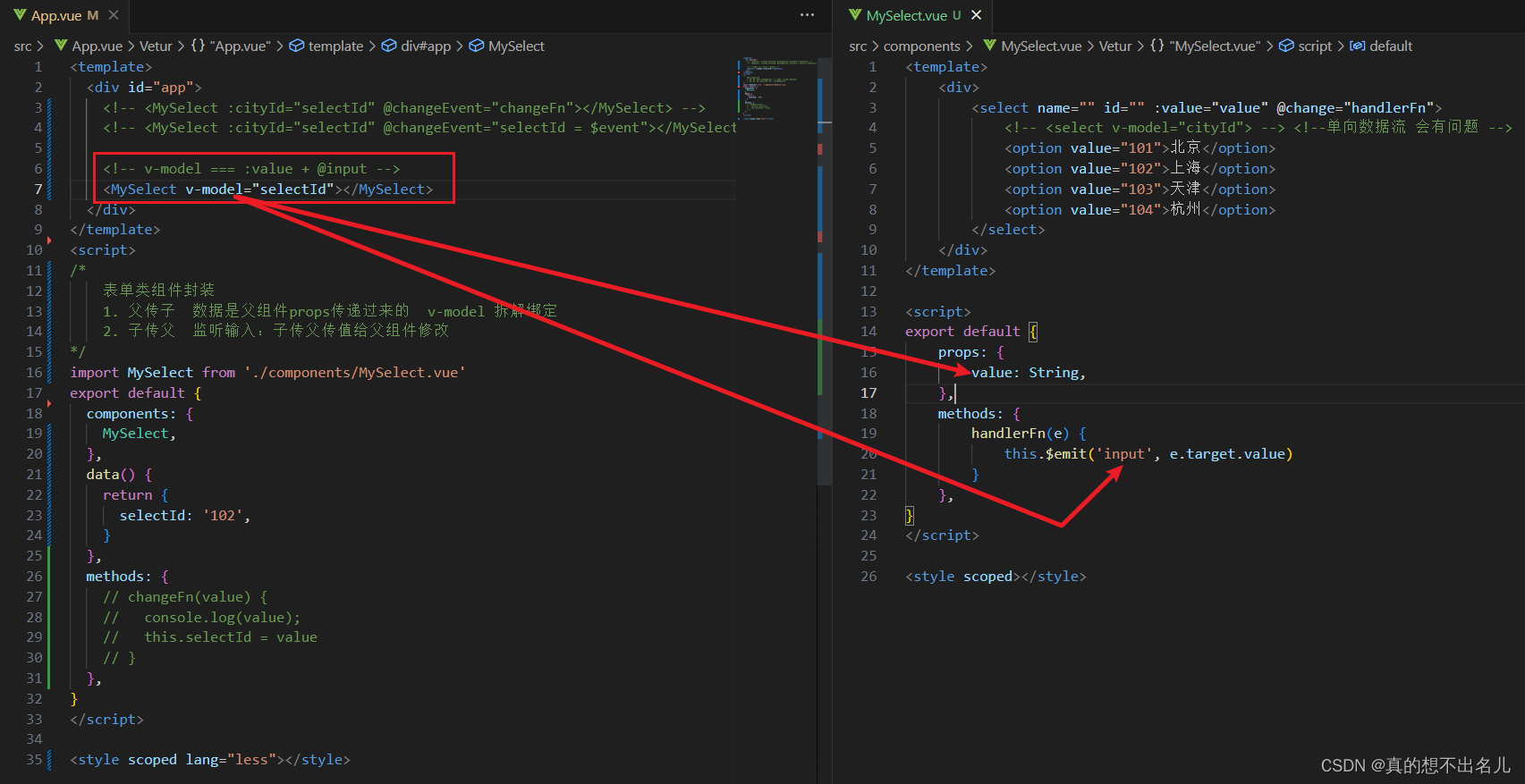
父组件 v-model 简化代码 —实现子组件 和父组件数据的双向绑定
- 子组件中 props通过value接收,事件触发input
- 父组件中 v-model 给组件直接绑数据 :value + @input



![[保研/考研机试] KY11 二叉树遍历 清华大学复试上机题 C++实现](https://img-blog.csdnimg.cn/7caeb35fef9748e088f020f524d4b9f4.png)