目录
前言
Web API
DOM
基本概念
查找元素
document.getElementById
document.getElementsByClassName
document.evaluate()
修改元素
添加元素
修改元素
复制元素
删除元素
Event事件
事件创建
常用的事件
监听事件
click事件
mouseover事件
事件绑定 addEventListener
事件解绑 removeEventListener
事件获取、事件冒泡、事件传播
Application Storage
window.sessionStorage方法
window.localStorage方法
演示代码
踩坑记录
删除用例
新增用例
学习成果展示
总结
前言
前面已经学习了HTML、CSS,现在可以写一个基本的网页(虽然样式丑),今天来学习如何操作网页上的元素,添加元素、删除元素,学习Web API的相关知识,包括元素的查找修改,事件监听,最后完善测试用例平台的代码,完善添加列表元素和删除元素的功能!
Web API
什么是Web API?
推荐阅读
HTML DOM Document 对象 (w3school.com.cn)
Web API 简介 - 学习 Web 开发 | MDN (mozilla.org)
Web API 强势入门指南 - Napoléon - 博客园 (cnblogs.com)
DOM
基本概念
dom element node,是什么,推荐阅读下面的这这篇文章
DOM 精通了?请问 Node 和 Element 有何区别? - 掘金 (juejin.cn)
查找元素
document.getElementById
getElementById返回一个元素,不需要通过下标再去找
document.getElementById("idName")
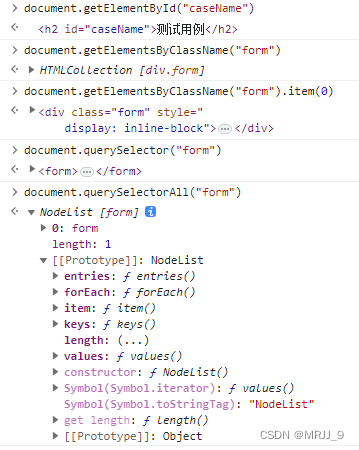
document.getElementsByClassName
document.getElementsByClassName("className")


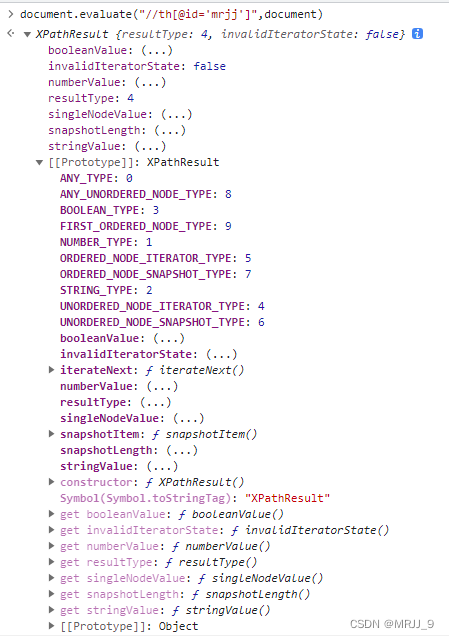
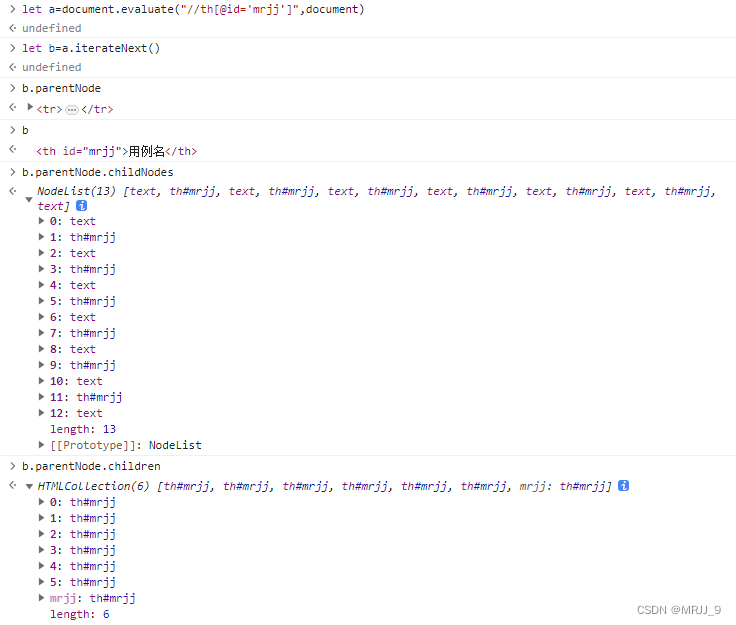
document.evaluate()



修改元素
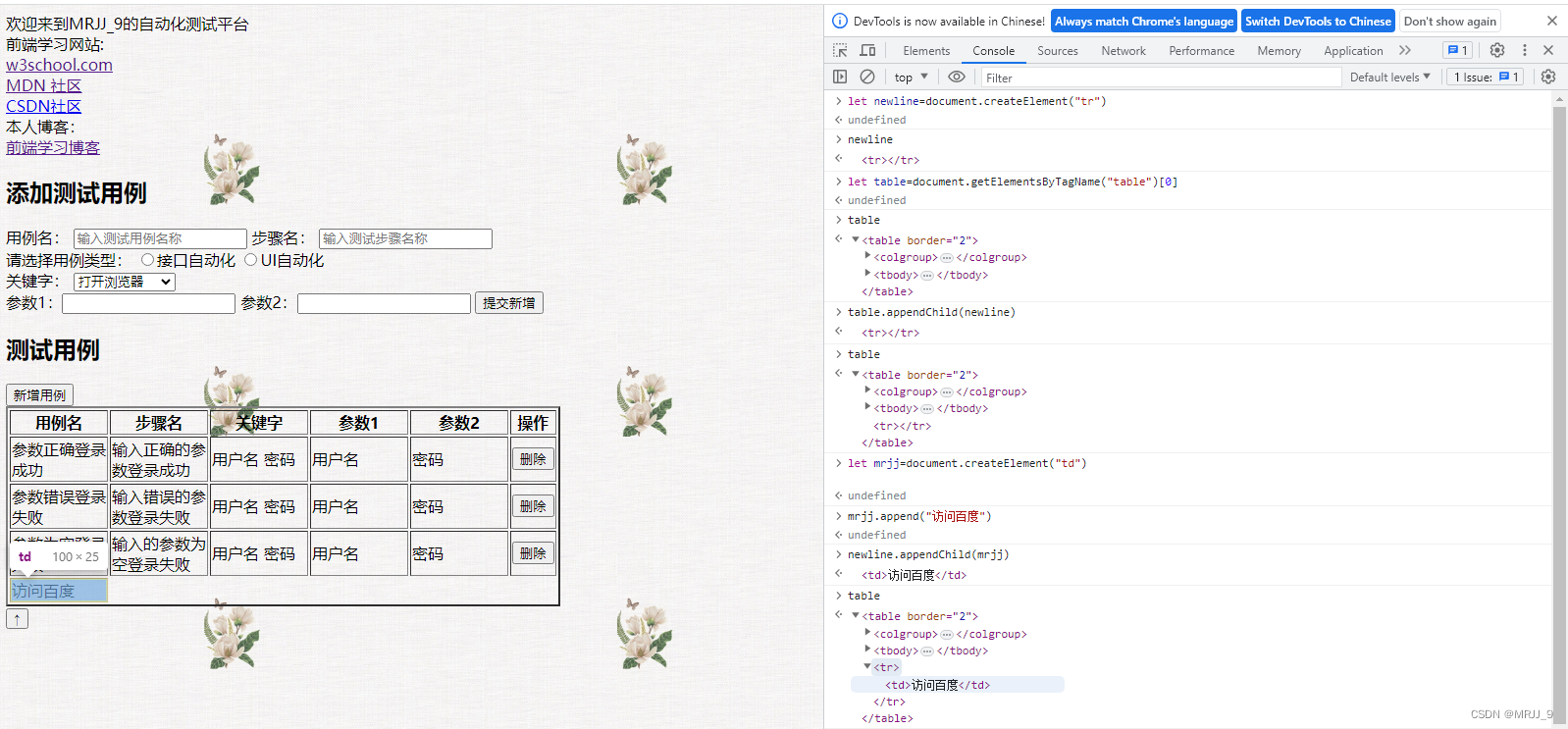
添加元素
table里添加新的一行
let newline=document.createElement("tr")
let table=document.getElementsByTagName("table")[0]
table.appendChild(newline)
let mrjj=document.createElement("td")
mrjj.append("访问百度")
newline.appendChild(mrjj)
修改元素
mrjj2.outerHTML="<td>输入百度网址</td>"
复制元素
newline.append(mrjj.cloneNode(true)) ( js中,一个对象如果不是未定义,是可以转为true)
删除元素
mrjj.remove()

Event事件
事件创建
常用的事件
官方文档很详细,不再赘述
JavaScript 事件 (w3school.com.cn)
监听事件
举两个例子,监听点击事件和鼠标悬浮事件
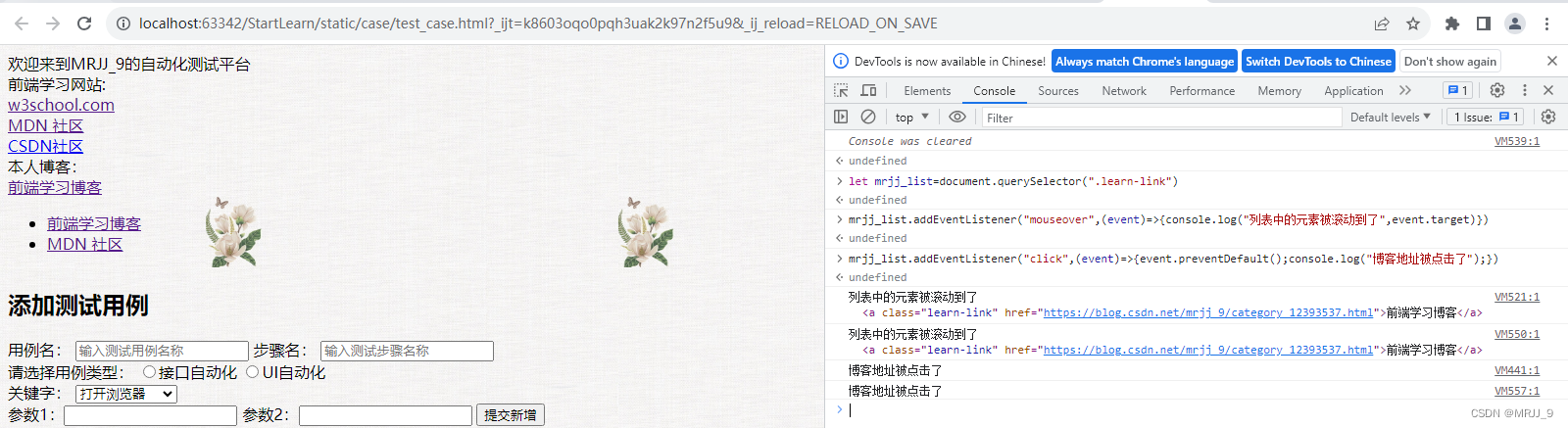
click事件
let mrjj_list=document.querySelector(".learn-link")
点击链接,页面不跳转:event.preventDefault()
mrjj_list.addEventListener("click",(event)=>{event.preventDefault();console.log("博客地址被点击了");})
mouseover事件
mrjj_list.addEventListener("mouseover",(event)=>{event.preventDefault();console.log("博客地址被点击了");})
事件绑定 addEventListener

事件解绑 removeEventListener
只有通过命名的方法才能解绑事件
let delBtn=document.getElementById("delete")
const delClick=(event)=>(console.log("通过命名过的方法被调用了",event))
delBtn.addEventListener("click",delClick)
delBtn.removeEventListener("click",delClick)
事件获取、事件冒泡、事件传播
这里有点绕,推荐阅读下面的这篇文章
简述 JavaScript 的事件捕获和事件冒泡 - 掘金 (juejin.cn)
Application Storage
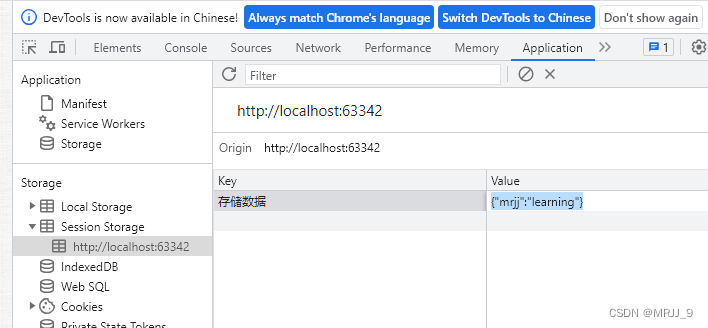
window.sessionStorage方法
window.sessionStorage方法,相当于会话存储,刷新页面,数据不会消失,关闭浏览器后,数据就消失了。
let wytest=console.log("mrjj")
window.sessionStorage.setItem("存储数据",JSON.stringify(wytest))
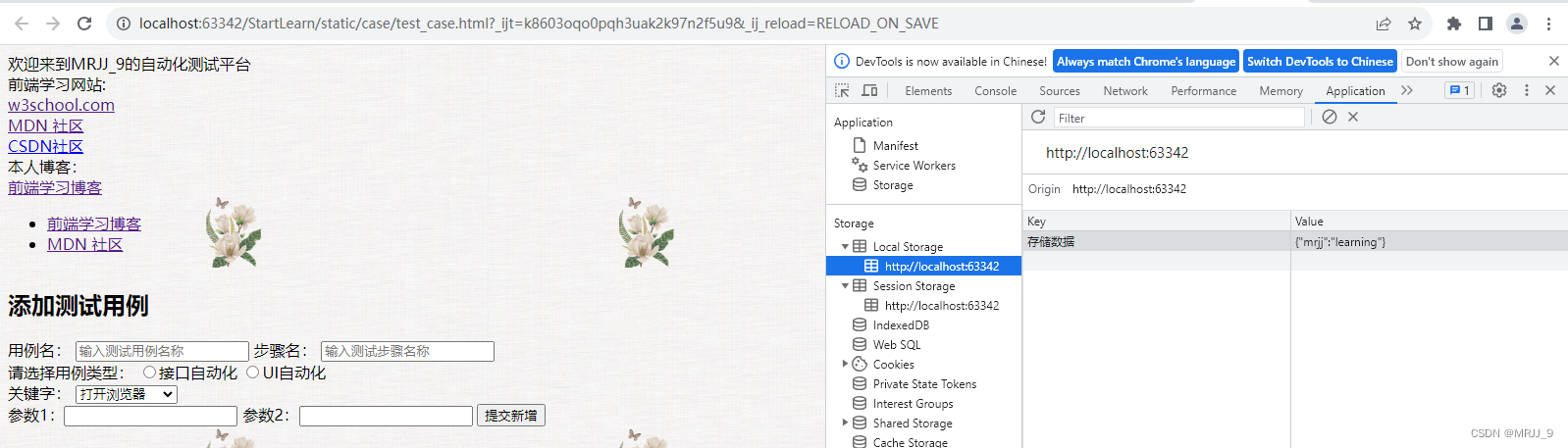
window.localStorage方法
window.localStorage方法,相当于本地存储,关闭浏览器再次打开,数据不会消失
window.localStorage.setItem("存储数据",JSON.stringify(wytest))
两种方式存储的位置

sessionStorage
 localStorage
localStorage
let datas=window.sessionStorage.getItem("存储数据")
datas
每次刷新页面时,已经存储的数据不会消失。
let datas=window.localStorage.getItem("存储数据")
datas
每次关闭浏览器再打开时已经存储的数据不会消失。
演示代码
上面的例子用到的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<header id="title">
欢迎来到MRJJ_9的自动化测试平台
</header>
<body>
<div class="learn-website">
<div id="learn-website-title">前端学习网站:</div>
<a class="biglink" href="https://www.w3school.com.cn/html/index.asp">w3school.com</a>
</br>
<a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML">MDN 社区</a>
</br>
<a class="test01" href="https://www.csdn.net">CSDN社区</a>
</br>
本人博客:
</br>
<a href="https://blog.csdn.net/mrjj_9/category_12393537.html">前端学习博客</a>
</div>
<ul id="mrjj_list">
<li><a class="learn-link" href="https://blog.csdn.net/mrjj_9/category_12393537.html">前端学习博客</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML">MDN 社区</a></li>
</ul>
<main>
<div class="form" style="
display: inline-block">
<form>
<h2 id="form-title">添加测试用例</h2>
<label>
用例名:
<input type="text" placeholder="输入测试用例名称" name="caseName">
步骤名:
<input type="text" placeholder="输入测试步骤名称" name="stepName">
</label>
<div>请选择用例类型:
<label>
<input type="radio" name="type" value="api">接口自动化
</label>
<label>
<input type="radio" name="type" value="ui">UI自动化
<br>
</label>
</div>
<label>
关键字:
</label>
<select name="value">
<option value="value">打开浏览器</option>
<option value="value">传入必传参数</option>
</select>
</br>
<lable>参数1:<input type="text" name="param1"></lable>
<lable>参数2:<input type="text" name="param2"></lable>
<button id="add_case" onclick="let text=$x('//h2[@id=\'caseName\']')[0].innerText;console.log(text)">提交新增
</button>
</form>
</div>
<div calss="table" style="
display: inline-block">
<h2 id="caseName">测试用例</h2>
<button class="add-case-button" @click="isEdit=true">
新增用例
</button>
<table border="2">
<col style="width: 100px; overflow: hidden; text-overflow: ellipsis"
/>
<col style="width: 100px"/>
<col style="width: 100px"/>
<col style="width: 100px"/>
<col style="width: 100px"/>
<tr>
<th id="mrjj">用例名</th>
<th>步骤名</th>
<th>关键字</th>
<th>参数1</th>
<th>参数2</th>
<th>操作</th>
</tr>
<tr>
<td>参数正确登录成功</td>
<td>输入正确的参数登录成功</td>
<td>用户名 密码</td>
<td>用户名</td>
<td>密码</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td>参数错误登录失败</td>
<td>输入错误的参数登录失败</td>
<td>用户名 密码</td>
<td>用户名</td>
<td>密码</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td>参数为空登录失败</td>
<td>输入的参数为空登录失败</td>
<td>用户名 密码</td>
<td>用户名</td>
<td>密码</td>
<td>
<button id="delete">删除</button>
</td>
</tr>
</col>
</table>
</div>
</main>
<link rel="stylesheet" href="case.css">
<style>
body {
background: aliceblue;
background-image: url("picture.jpg");
background-size: 50vw;
background-position: 50% 50%;
}
</style>
<!--点击箭头 右侧滚动条滚动到顶部-->
<button onclick="window.scrollTo(0,0)" class="top-toolbar">↑</button>
</body>
</html>踩坑记录
引入js文件
<script type="text/javascript" src="mrjj.js"></script>
这句要放在body下面,因为程序是从上往下读的,首先有元素出现,再去找到这个元素。
这里document要放在<script>外面,博主放到了里面,导致点完添加按钮,并没有将元素添加进去,没有调用写好的函数!!!排查了半天!!!
<script>
document.getElementById("delete").addEventListener("click", deleteCase);
document.getElementById("add_case").addEventListener("click", addCase)</script>删除用例
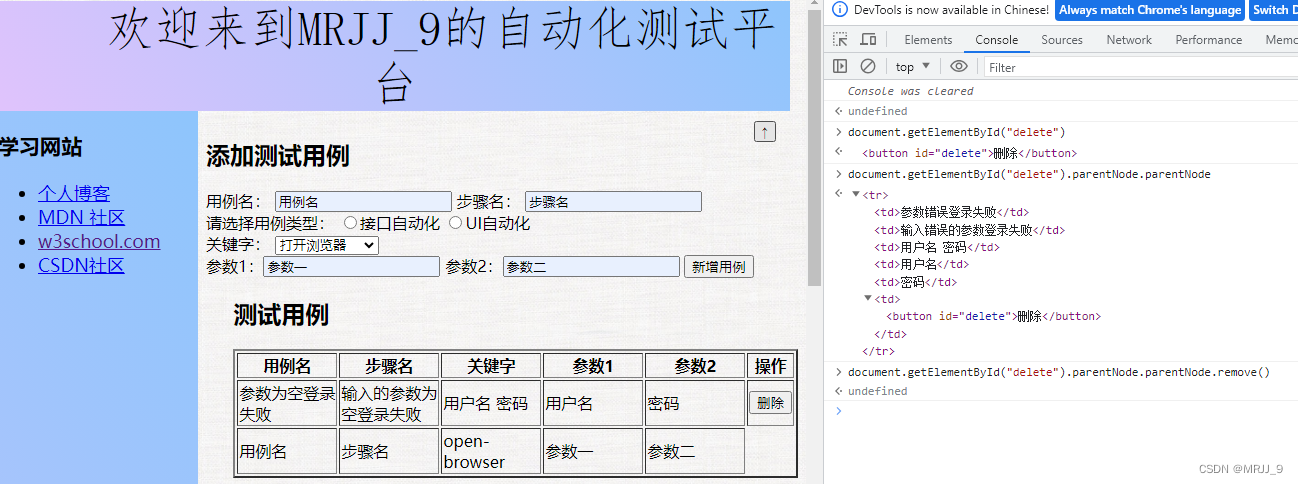
查找出需要删除的元素
document.getElementById("delete")
删除元素
document.getElementById("delete").parentNode.parentNode.remove()

新增用例
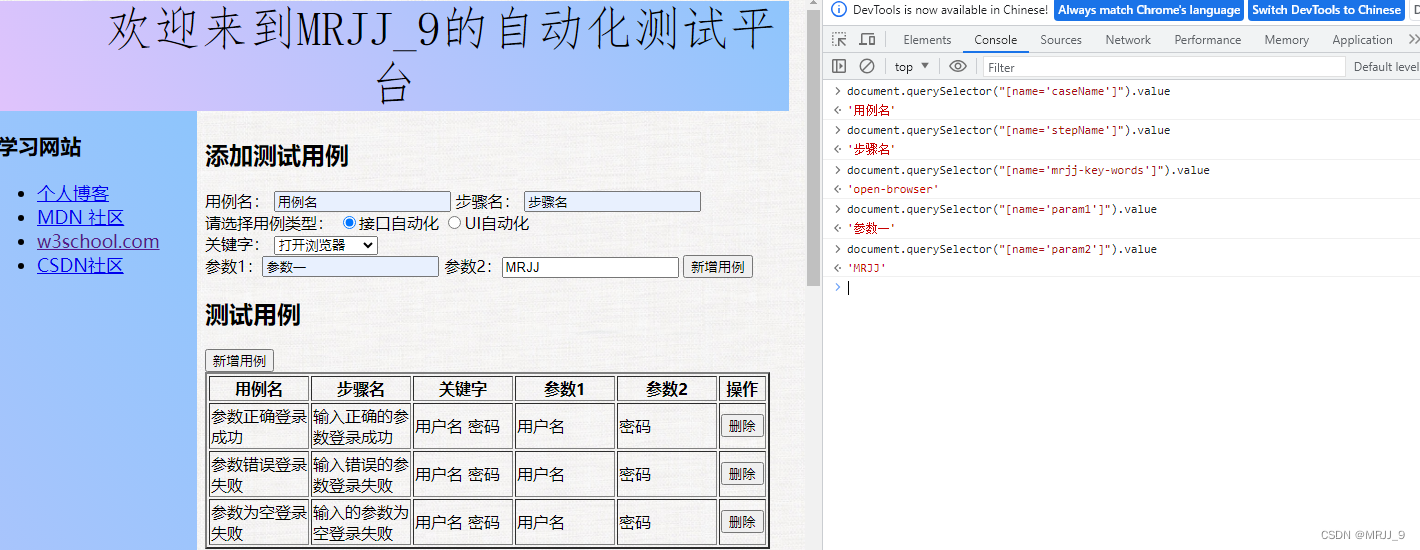
查找元素
document.querySelector("[name='stepName']")
获取页面上元素的内容
document.querySelector("[name='stepName']").value

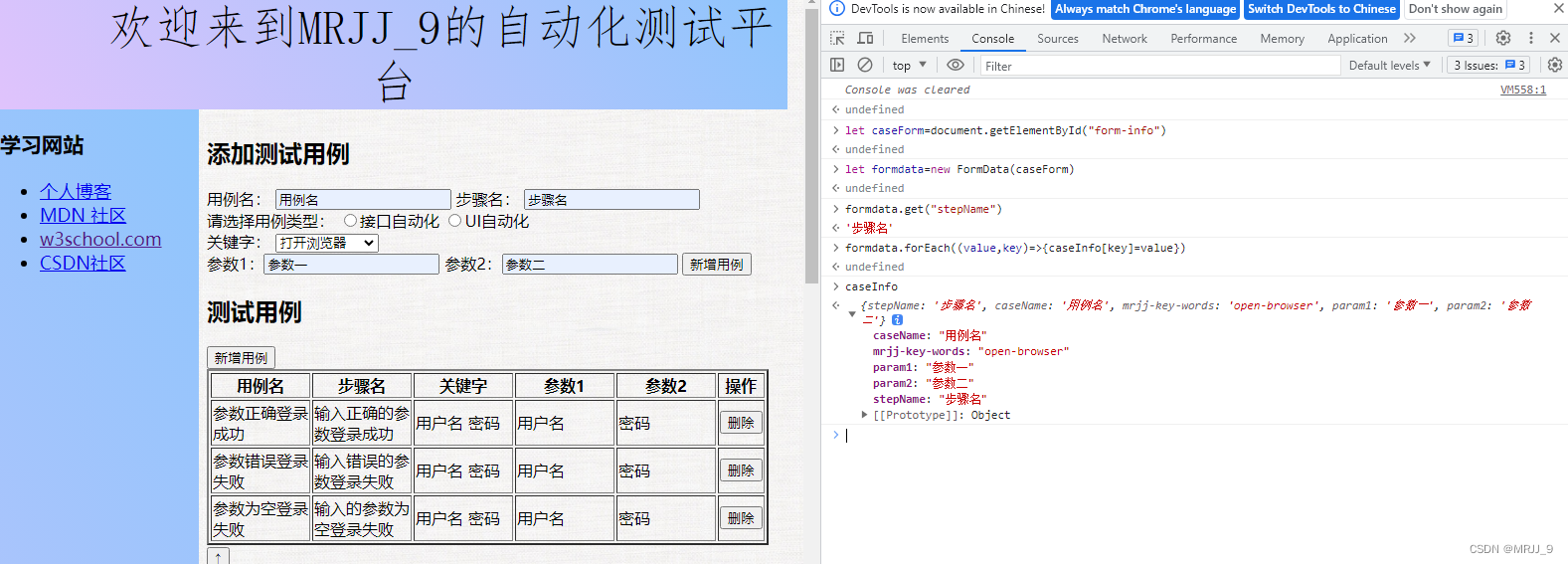
取出表单里的信息:
new FormData()
let caseInfo={}
let caseForm=document.getElementById("form-info")
let formdata=new FormData(caseForm)
formdata.get("stepName")
formdata.forEach((value,key)=>{caseInfo[key]=value})
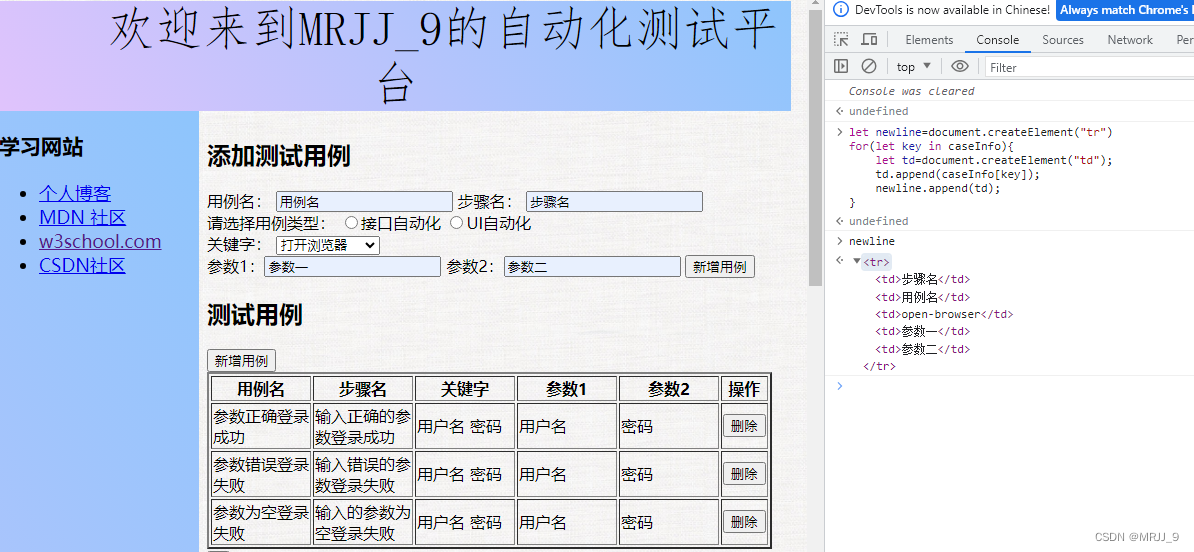
将表单里的信息放入table中
let newline=document.createElement("tr")
for(let key in caseInfo){
let td=document.createElement("td");
td.append(caseInfo[key]);
newline.append(td);
}
学习成果展示
function deleteCase(event){
event.target.parentNode.parentNode.remove();
}
document.getElementById("delete").addEventListener("click",deleteCase);
function addCase(){
let caseInfo={};
let caseForm=document.getElementById("form-info");
let formdata=new FormData(caseForm);
formdata.forEach((value,key)=>{caseInfo[key]=value});
let newline=document.createElement("tr");
for(let key in caseInfo){
if(key!=='type'){
let td=document.createElement("td");
td.append(caseInfo[key]);
newline.append(td);
}}
document.getElementById("case-table").append(newline);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<header id="title">
欢迎来到MRJJ_9的自动化测试平台
</header>
<body>
<div class="learn-website">
<h3> 学习网站</h3>
<ul id="mrjj_list">
<li><a class="learn-link" href="https://blog.csdn.net/mrjj_9/category_12393537.html">个人博客</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML">MDN 社区</a></li>
<li><a href="" https://www.w3school.com.cn/html/index.asp">w3school.com</a></li>
<li><a href="https://www.csdn.net">CSDN社区</a></li>
</div>
</ul>
<main>
<div class="form" style="
display: inline-block">
<form id="form-info">
<h2 id="form-title">添加测试用例</h2>
<label>
用例名:
<input type="text" placeholder="输入测试用例名称" name="caseName">
步骤名:
<input type="text" placeholder="输入测试步骤名称" name="stepName">
</label>
<div>请选择用例类型:
<label>
<input type="radio" value="api">接口自动化
</label>
<label>
<input type="radio" value="ui">UI自动化
<br>
</label>
</div>
<label>
关键字:
</label>
<select name="mrjj-key-words">
<option value="open-browser">打开浏览器</option>
<option value="add-parmas">传入必传参数</option>
</select>
</br>
<lable>参数1:<input type="text" name="param1"></lable>
<lable>参数2:<input type="text" name="param2"></lable>
<button id="add_case" type="button"> 新增用例 </button>
</form>
</div>
<div class="table" style="
display: inline-block">
<h2 id="caseName">测试用例</h2>
<!-- <button class="add-case-button" @click="isEdit=true">
新增用例
</button> -->
<table border="2" id="case-table">
<col style="width: 100px; overflow: hidden; text-overflow: ellipsis" />
<col style="width: 100px" />
<col style="width: 100px" />
<col style="width: 100px" />
<col style="width: 100px" />
<tr>
<th id="mrjj">用例名</th>
<th>步骤名</th>
<th>关键字</th>
<th>参数1</th>
<th>参数2</th>
<th>操作</th>
</tr>
<tr>
<td>参数正确登录成功</td>
<td>输入正确的参数登录成功</td>
<td>用户名 密码</td>
<td>用户名</td>
<td>密码</td>
<td>
<button id="delete">删除</button>
</td>
</tr>
<tr>
<td>参数错误登录失败</td>
<td>输入错误的参数登录失败</td>
<td>用户名 密码</td>
<td>用户名</td>
<td>密码</td>
<td>
<button id="delete">删除</button>
</td>
</tr>
<tr>
<td>参数为空登录失败</td>
<td>输入的参数为空登录失败</td>
<td>用户名 密码</td>
<td>用户名</td>
<td>密码</td>
<td>
<button id="delete">删除</button>
</td>
</tr>
</col>
</table>
</div>
</main>
</script>
<link rel="stylesheet" href="case.css">
<script type="text/javascript" src="mrjj.js"></script>
<script>
document.getElementById("delete").addEventListener("click", deleteCase);
document.getElementById("add_case").addEventListener("click", addCase)</script>
<style>
body {
background: aliceblue;
background-image: url("./picture.jpg");
background-size: 60vw;
background-position: 10% 10%;
}
</style>
<!--点击箭头 右侧滚动条滚动到顶部-->
<button onclick="window.scrollTo(0,0)" class="top-toolbar">↑</button>
</body>
</html>总结
结合前面学习的前端基础,HTML、CSS、JavaScript语法,今天又学习了Web API的接口、监听事件,学会了操作页面上的元素,最终可以实现删除元素,添加元素的操作!对于细节方面还需加强练习,多踩坑,多总结,为后面的学习打下一个良好的基础。