只是记录,初心是为了让页面更好看,会有错误
环境准备
下载vue:Vue下载
下面两个是可选的,主要是我想让控制台干净点
vue_dev_tool安装 vue_dev_tool安装
: Vue 控制台出现You are running Vue in development mode. Make sure to turn on production mode when deploying for production
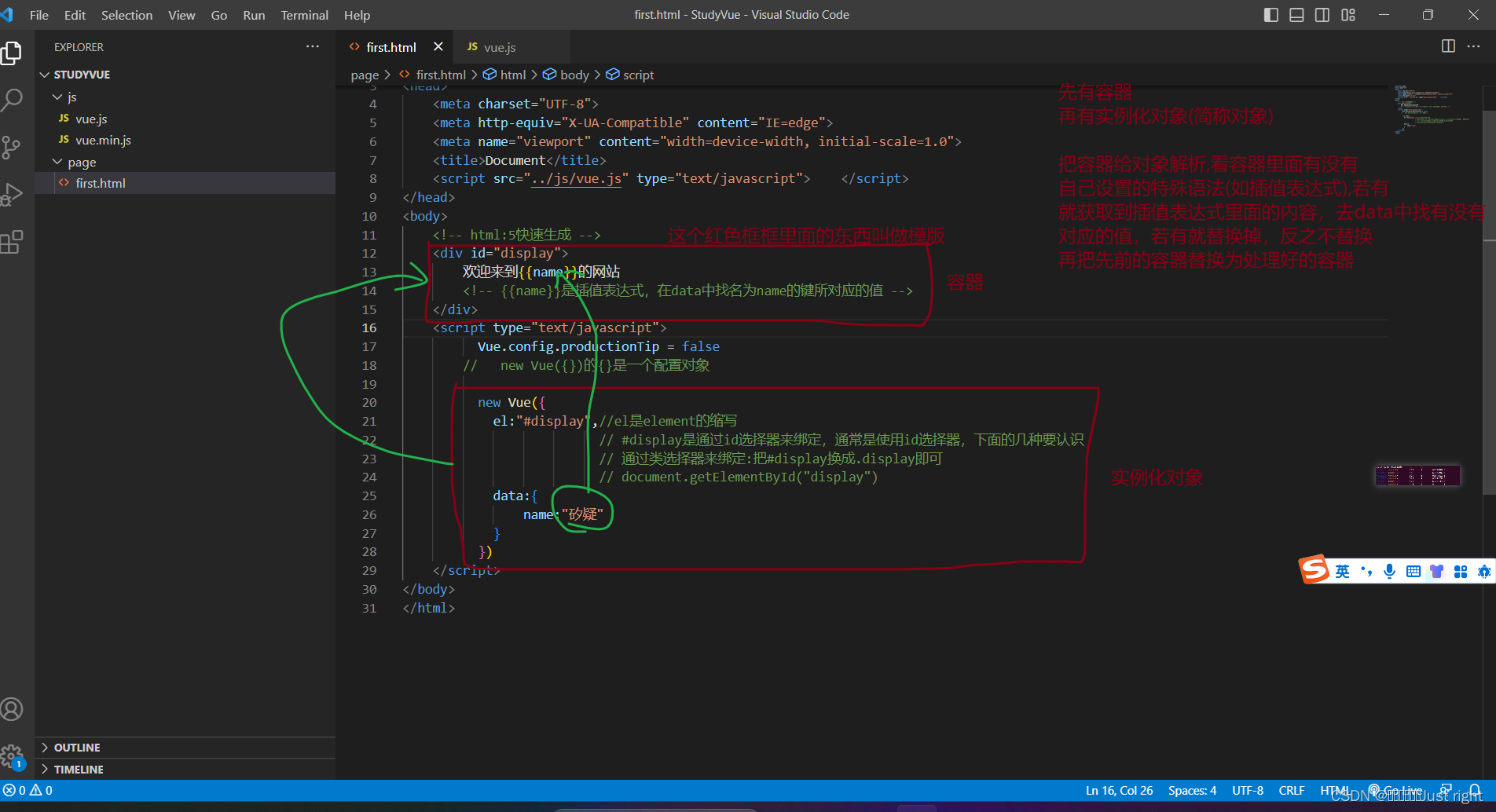
第一个程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js" type="text/javascript"> </script>
</head>
<body>
<!-- html:5快速生成 -->
<div id="display">
欢迎来到{{name}}的网站
<!-- {{name}}是插值表达式,在data中找名为name的键所对应的值 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// new Vue({})的{}是一个配置对象
new Vue({
el:"#display",//el是element的缩写
// #display是通过id选择器来绑定,通常是使用id选择器,下面的几种要认识
// 通过类选择器来绑定:把#display换成.display即可
// document.getElementById("display")
data:{
name:"矽疑"
}
})
</script>
</body>
</html>