00 TypeScript简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。

相对于JS,TS增加了什么?

01 TS开发环境搭建
-
下载Node.js.
官网链接 -
安装Node.js
安装路径尽量是纯英文的,不要有特殊符号或中文。
一路next,无需选择其他。
安装完成后,打开命令行或powershell,输入node -v,如果出现版本号,就证明安装成功了。 -
使用npm全局安装typescript
进入命令行
输入:npm i -g typescript
npm是node的包管理器。
安装完成后,在命令行输入tsc,就证明typescript安装成功了。 -
创建一个ts文件
进入代码文件夹,新建一个文本文档,将其文件名修改为01_helloTS.ts。
注意:在实际开发过程中,命名最好以字母开头,不要以数字开头。
打开后,输入console.log('Hello TS'); -
使用tsc对ts文件进行编译
在文件夹路径栏中输入cmd打开命令行。
在命令行中输入tsc 文件名对该文件进行编译。
完成后在该文件夹下会出现一个01_helloTS.js文件,即编译器已经将ts代码编译为js代码。
02 TS的类型声明
- 类型声明是TS中一个非常重要的特点,通过类型声明可以指定TS中变量(参数、形参)的类型。
- 指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则复制,否则报错。
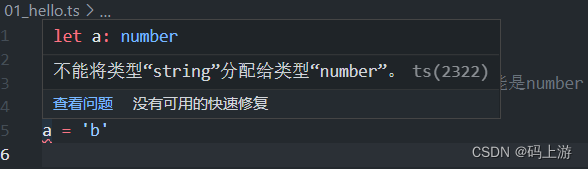
// 声明一个变量a,同时指定它 的类型为number
let a: number;
// a的类型设置为number,在以后的使用过程中a的值只能是number
a = 18
a = 'b'

- 简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值,而不能随意存储。
- 对比JS,JS没有对变量的类型进行声明,导致代码非常容易出错,且难以发现。
- 语法:
// 变量类型声明
// 先声明,在赋值
let 变量名: 类型;
变量名 = 值;
// 声明完变量直接赋值
let 变量名: 类型 = 值;
// 其实,如果变量的声明和赋值是同时进行的,TS可以自动对变量进行类型检测,此后只能对变量赋第一次赋值时的类型的值
let 变量名 = 值;
-
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
// 对函数的参数进行类型声明
// 指定函数返回值的类型
function fn(参数: 类型, 参数: 类型): 类型{
...
}
// 不指定函数的返回值类型
function fn(参数: 类型, 参数: 类型){
...
}
03 TS中的类型(1)
-
类型:
类型 例子 描述 number 1, -33, 2.5 任意数字 string ‘hi’, “hi”, hi任意字符串 boolean true、false 布尔值true或false 字面量 其本身 限制变量的值就是该字面量的值 any * 任意类型 unknown * 类型安全的any void 空值(undefined) 没有值(或undefined) never 没有值 不能是任何值 object {name:‘孙悟空’} 任意的JS对象 array [1,2,3] 任意JS数组 tuple [4,5] 元素,TS新增类型,固定长度数组 enum enum{A, B} 枚举,TS中新增类型
字面量
注:字面量类似于常量,只能赋一次值,不能再修改了。
let a: 10;
a = 10; // 这是可以的
a = 11; // 这会报错
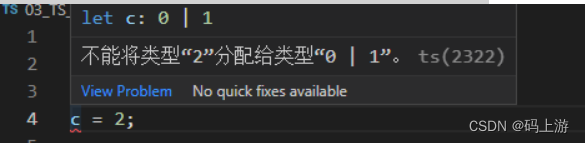
可以使用 | 来连接多个类型,又称为联合类型。可以用来限制变量赋值在某几个值之间:
// 可以使用 | 来连接多个类型,又称为联合类型。用来限制变量在某几个值之间。
let b: "male" | "female";
b = "male";
b = "female"; // b = "male"或b = "female"都可以,不会报错。
b = "hello"; // b不能赋值为hello。只能赋值为male或female。
注:| 不仅可以连接字面量,也可以连接其他类型作为联合类型,如:
let c: boolean | string; // c既能被赋值为布尔值,也能被赋值为字符串。
c = true;
c = "hello";


any
any 表示的是任意类型,一个变量设置为类型any后相当于对该变量关闭了TS的类型检测。在TS中不建议使用any类型。
声明变量时如果不指定类型,则TS解析器会自动判断变量的类型为any(隐式的any)。
一个类型为any的变量,可以赋值给任意变量,且不会报错。
// any 表示的是任意类型,一个变量设置类型为any后相当于对该变量关闭了TS的类型检测
// 使用TS时,不建议使用any类型
// let d: any;
// 声明变量如果不指定类型,则TS解析器会自动判断变量的类型为any (隐式的any)
let d;
d = 10;
d = 'hello';
d = true;unknown
unknown 表示未知类型。实际上就是一个类型安全的any
与any的区别:一个类型为unknown的变量,赋值给其他类型变量时编译器会报错。即一个类型为unknown的变量,不能直接赋值给其他变量。
补充:类型断言
类型断言,字面理解就是确定变量的数据类型。
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
// 变量名 as 类型;
s = e as string;
// <类型>变量名
s = <string>e;
它之所以不被称为「类型转换」,是因为转换通常意味着某种运行时的支持。但是,类型断言纯粹是一个编译时语法,同时,它也是一种为编译器提供关于如何分析代码的方法。
类型断言可以用来告诉解析器变量的实际类型。
let s: string;
let e: string;
e = "hello";
s = e as string; // 告诉解析器变量e的实际类型是string
在TypeScript中,类型断言是一种告诉编译器变量类型的机制。当TypeScript确定赋值无效时,我们可以使用类型断言覆盖类型。如果我们使用类型断言,那么赋值总是有效的,因此我们需要确保我们是正确的。否则,我们的程序可能无法正常工作。
void
void 用来表示空,用作函数的返回值类型,表示函数没有返回值。除了将void类型作为函数返回值类型外,在其他地方使用void类型是无意义的。
function fn():void{
...
}
never
never 表示永远不会返回结果。
应用场景:
never类型可以作为函数的返回值类型,表示该函数无法返回一个值。
function throwError(): never {
throw new Error();
// 该函数永远无法执行到末尾,返回值类型为‘never’
}
function throwError(): never {
throw new Error();
}
function fail(): never {
throwError();
}
// 此例中,fail函数包含了一条return语句,return语句中表达式的类型为never类型,因此fail函数的返回值类型也为never类型。
04 TS中的类型(2)
object
object 表示一个js对象。在开发时一般不使用,因为在JS中一切皆为对象。
在实际开发中,我们更想限制的是一个对象中包含的属性,而不是限制它是不是对象。所以,一般这样用:
// {}用来指定对象中可以包含哪些属性
// 语法:
// 必须赋值的属性 {属性名: 属性值, 属性名: 属性值}
let a: {name: string};
a = {name: '孙悟空'};
let b: {name: string, age: number};
b = {name: '猪八戒', age = 30};
// 可选属性 {属性名: 属性值, 属性名?: 属性值}
// ?: 表示属性是可选的,即在赋值时,可以不对该属性进行赋值
let c: {name: string, age?: number};
c = {name: '猪八戒'} // 即使没有对age赋值,也不会报错
假设我们想要设置这样一个对象,即只要求其必须具有name属性,其他属性可以随意添加,语法[propName: string]: any :
// [propName: string]: any 表示任意类型的属性
// 其中,propName可以替换为其他任意属性名,任意取名字
let d: {name: string, [propName: string]: any};
d = {name: '小明'};
d = {name: '小明', age: 19, gender: '男'};
此外,{ } 还可以用于设置函数结构的类型声明
语法:{形参: 类型, 形参: 类型, ...}=> 返回值
/*
* 设置函数结构的类型声明:
* 语法:(形参:类型, 形参:类型 ...) => 返回值
* */
let e: {a: number, b:number}=> number
e = function {n1:number, n2: number}=> number{
...
}
e = function {n1, n2}=> {
...
}
array
string []表示字符串数组。number []表示数值数组。
let f: string[];
f = ['a', 'b', 'c'];
还可以这样声明数组Array<类型>:
let g:Array<number>; // 等价于 let g: number[];
g = [1, 2, 3];
tuple
tuple,元组,就是固定长度的数组,即其中的元素个数是固定的。
语法 [类型, 类型, ...],一般不会特别长。
let h: [string, number];
h = ['a', 10];
enum 枚举
将所有可能的情况一个个列出来。
用法:
enum Gender{
male = 0,
female = 1
}
let i: {name: string, gender: Gender};
i = {
name: '孙悟空',
gender: Gender.male
}
console.log(i.gender === Gender.male) // 运行后输出true
enum Color {
Red,
Green,
Blue,
}
let c: Color = Color.Green;
enum Color {
Red = 1,
Green,
Blue,
}
let c: Color = Color.Green;
enum Color {
Red = 1,
Green = 2,
Blue = 4,
}
let c: Color = Color.Green;
补充:
除了用 | 连接两个类型以外,还可以用 & 进行连接,表示该变量要同时具有用&连接的所有类型的属性。
用法:
let j: {name: string} & {age: number};
j = {name: '孙悟空', age: 18};
类型的别名
可以简化类型的使用。
type myType = 1 | 2 | 3 | 4 | 5;
let k: myType;
// 这样给类型起别名,要比下面这样正常写简单方便:
// let k: 1 | 2 | 3 | 4 | 5;
k = 1;
l = 2;
05 TS编译选项
-
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
-
示例:
-
tsc xxx.ts -w
-
-
-
自动编译整个项目
-
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
-
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
-
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
-
配置选项:
-
include
-
定义希望被编译文件所在的目录
-
默认值:["**/*"]
-
示例:
-
"include":["src/**/*", "tests/**/*"] -
上述示例中,所有src目录和tests目录下的文件都会被编译
-
-
-
exclude
-
定义需要排除在外的目录
-
默认值:["node_modules", "bower_components", "jspm_packages"]
-
示例:
-
"exclude": ["./src/hello/**/*"] -
上述示例中,src下hello目录下的文件都不会被编译
-
-
-
extends
-
定义被继承的配置文件
-
示例:
-
"extends": "./configs/base" -
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
-
-
-
files
-
指定被编译文件的列表,只有需要编译的文件少时才会用到
-
示例:
-
"files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "tsc.ts" ] -
列表中的文件都会被TS编译器所编译
-
-
compilerOptions
-
编译选项是配置文件中非常重要也比较复杂的配置选项
-
在compilerOptions中包含多个子选项,用来完成对编译的配置
-
项目选项
-
target
-
设置ts代码编译的目标版本
-
可选值:
- ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
-
示例:
-
"compilerOptions": { "target": "ES6" } -
如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码
-
-
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:
- ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ......
-
示例:
-
"compilerOptions": { "target": "ES6", "lib": ["ES6", "DOM"], "outDir": "dist", "outFile": "dist/aa.js" }
-
-
-
module
-
设置编译后代码使用的模块化系统
-
可选值:
- CommonJS、UMD、AMD、System、ES2020、ESNext、None
-
示例:
-
"compilerOptions": { "module": "CommonJS" }
-
-
-
outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-
示例:
-
"compilerOptions": { "outDir": "dist" } -
设置后编译后的js文件将会生成到dist目录
-
-
-
outFile
-
将所有的文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
-
示例:
-
"compilerOptions": { "outFile": "dist/app.js" }
-
-
-
rootDir
-
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
-
示例:
-
"compilerOptions": { "rootDir": "./src" }
-
-
-
allowJs
- 是否对js文件编译
-
checkJs
-
是否对js文件进行检查
-
示例:
-
"compilerOptions": { "allowJs": true, "checkJs": true }
-
-
-
removeComments
- 是否删除注释
- 默认值:false
-
noEmit
- 不对代码进行编译
- 默认值:false
-
sourceMap
- 是否生成sourceMap
- 默认值:false
-
-
严格检查
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
- alwaysStrict
- 总是以严格模式对代码进行编译
- noImplicitAny
- 禁止隐式的any类型
- noImplicitThis
- 禁止类型不明确的this
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictPropertyInitialization
- 严格检查属性是否初始化
- strict
-
额外检查
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- noFallthroughCasesInSwitch
-
高级
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:false
- allowUnreachableCode
-
-
-
-
-