目录
- 零、图形解析与工作流
- 0.1 图形解析
- 0.2 工作流
- 一、准备数据
- 1.1 一维数据
- 1.2 二维数据或图片
- 二、绘制图形
- 2.1 画布
- 2.2 坐标轴
- 三、绘图例程
- 3.1 一维数据
- 3.2 向量场
- 3.3 数据分布
- 3.4 二维数据或图片
- 四、自定义图形
- 4.1 颜色、色条与色彩表
- 4.2 标记
- 4.3 线型
- 4.4 文本与标注
- 4.5 数学符号
- 4.6 尺寸限制、图例和布局
- 4.6.1 尺寸限制与自动调整
- 4.6.2 图例
- 4.6.3 标记
- 4.6.4 子图间距
- 4.6.5 坐标轴边线
- 五、保存
- 5.1 保存画布
- 5.2 保存透明画布
- 六、显示图形
- 七、关闭与清除
Matplotlib 是 Python 的二维绘图库,用于生成符合出版质量或跨平台交互环境的各类图形。
零、图形解析与工作流
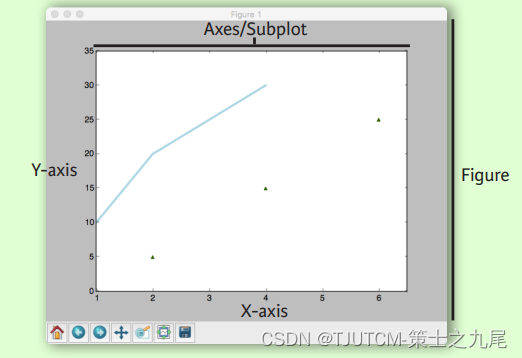
0.1 图形解析

0.2 工作流
Matplotlib 绘图 的基本步骤一般为6步,分别为:1-准备数据,2-创建图形,3-绘图,4-自定义设置, 5-保存图形,6-显示图形。
>>> import matplotlib.pyplot as plt
>>> x = [1,2,3,4]
>>> y = [10,20,25,30]
# 步骤1
>>> fig = plt.figure()
# 步骤2
>>> ax = fig.add_subplot(111)
# 步骤3
>>>ax.plot(x,y,color='lightblue',linewidth=3)
# 步骤4、5
>>> ax.scatter([2,4,6], [5,15,25], color='darkgreen', marker='^')
>>> ax.set_xlim(1, 6.5)
>>> plt.savefig('foo.png')
>>> plt.show()
# 步骤6
下面对上述代码进行解释:
步骤1 创建一个新的 Figure 对象。plt.figure() 返回一个新的空白绘图区域,可以在其中添加图形元素。
步骤2 在 Figure 上添加一个子图。fig.add_subplot(111) 添加一个包含单个子图的 Axes 对象。这里的参数 (111) 表示**将整个绘图区域划分为 1 行 1 列的网格,并选择第一个子图**。
步骤3 在子图上绘制线图。ax.plot(x, y, color=‘lightblue’, linewidth=3) 使用给定的 x 和 y 值绘制一条线,指定线的 颜色为浅蓝色,线宽为 3。
步骤4、5 在子图上添加散点图。ax.scatter([2,4,6], [5,15,25], color=‘darkgreen’, marker=‘^’) 在坐标 (2, 5)、(4, 15)、(6, 25) 处 添加三个散点,颜色为深绿色,形状为三角形。
步骤4、5 还调用了 ax.set_xlim() 方法设置 x 轴的显示范围为 1 到 6.5,以适应数据和散点的显示。
步骤6 保存图形为图片文件。plt.savefig(‘foo.png’) 将当前图形保存为名为 “foo.png” 的图片文件。
最后一步 显示图形。plt.show() 将图形显示在弹出的窗口中。完成整个绘图过程后,将图形保存为 “foo.png”,同时在窗口中显示出来。
一、准备数据
1.1 一维数据
我们先 使用Numpy库生成一个长度为100的一维数组,通过对其的操作来逐步熟悉Matplotlib。
# 导入 NumPy 库并将其命名为 np
>>> import numpy as np
# 使用 np.linspace() 函数生成一个从 0 到 10(包含)的等间距数组,数组长度为 100。生成一个长度为 100 的一维数组,并将其赋值给变量 x
>>> x = np.linspace(0, 10, 100)
>>> y = np.cos(x)
>>> z = np.sin(x)
1.2 二维数据或图片
现在我们已经对Matplotlib有一定的了解了,接下来让我们使用 NumPy 和 Matplotlib库 来生成一些数据和图像吧。
>>> data = 2 * np.random.random((10, 10))
# 生成一个形状为(10, 10)的随机数组,其中的元素取值范围在0到2之间,并将结果存储在变量data中
>>> data2 = 3 * np.random.random((10, 10))
# 创建一个形状为(10, 10)的随机数组,元素的取值范围在0到3之间
>>> Y, X = np.mgrid[-3:3:100j, -3:3:100j]
# 创建两个二维数组Y和X,分别包含了从-3到3之间的100个等间隔的值
>>> U = -1 - X**2 + Y
# 计算一个与X和Y相关的二维数组U
>>> V = 1 + X - Y**2
# 计算另一个与X和Y相关的二维数组V
>>> from matplotlib.cbook import get_sample_data
# 导入函数get_sample_data,用于获取示例数据文件的路径
>>> img = np.load(get_sample_data('axes_grid/bivariate_normal.npy'))
# 加载一个示例数据文件,存储二维数组img
二、绘制图形
Matplotlib是一个用于绘制图表和可视化数据的Python库。通过 导入matplotlib.pyplot模块,我们就可以使用其中的函数来创建和显示图表了。通常将其命名为plt,以简化在代码中使用的输入量。
>>> import matplotlib.pyplot as plt
# 导入了Matplotlib库,并将其命名为plt
2.1 画布
通过调用plt.figure()函数并 指定适当的参数,我们可以创建不同大小的Figure对象,以在其上绘制图表和图形。
>>> fig = plt.figure()
# 创建一个Figure对象并将其赋值给变量fig
>>> fig2 = plt.figure(figsize=plt.figaspect(2.0))
# 创建另一个Figure对象并将其赋值给变量fig2
2.2 坐标轴
图形是以 坐标轴为核心绘制的,大多数情况下,子图就可以满足需求。子图是栅格系统的坐标轴。
通过调用Figure对象的add_subplot()方法或使用subplots()函数,我们可以 在Figure上创建多个子图或坐标轴,并将其分配给不同的变量,以便在每个子图上绘制不同的内容。
>>> fig.add_axes()
# 调用Figure对象的add_axes()方法,用来手动添加一个新的坐标轴到图形上
>>> ax1 = fig.add_subplot(221) # row-col-num
# 使用add_subplot()方法在Figure对象上创建一个子图(Axes对象)
# 参数(221)表示将整个图形窗口划分为2行2列的子图网格,并选择第一个子图作为当前的绘图区域(ax1)
>>> ax3 = fig.add_subplot(212)
# 使用add_subplot()方法在Figure对象上创建另一个子图(Axes对象)
# 参数(212)表示将整个图形窗口划分为2行1列的子图网格,并选择第二个子图作为当前的绘图区域(ax3)
>>> fig3, axes = plt.subplots(nrows=2,ncols=2)
# 使用subplots()函数创建一个有多个子图的Figure对象(fig3),并将两个返回值分别赋值给fig3和axes
# 参数nrows和ncols分别指定了子图的行数和列数,生成了一个2行2列的子图网格
>>> fig4, axes2 = plt.subplots(ncols=3)
# 使用subplots()函数创建另一个有多个子图的Figure对象(fig4),并将两个返回值分别赋值给fig4和axes2
# 参数ncols指定了子图的列数,生成了一个1行3列的子图网格
三、绘图例程
3.1 一维数据
我们也可以 使用Matplotlib库绘制不同类型的图形和图表。
>>> fig, ax = plt.subplots()
# 创建了一个Figure对象(fig)和一个Axes对象(ax)
# Figure对象代表整个图形窗口,而Axes对象代表一个具体的绘图区域,我们可以在其上绘制各种图形和图表
>>> lines = ax.plot(x,y) # 用线或标记连接点
# 使用plot()函数在Axes对象上绘制了一条线,通过连接给定的点(x, y)
>>> ax.scatter(x,y) # 缩放或着色未连接的点
# 使用scatter()函数在Axes对象上绘制散点图,展示了未连接的点
>>> axes[0,0].bar([1,2,3],[3,4,5]) # 绘制等宽纵向矩形
# 在子图网格中的第一个子图(axes[0, 0])上绘制了垂直的等宽条形图,通过指定x轴和对应的高度值来创建矩形条
>>> axes[1,0].barh([0.5,1,2.5],[0,1,2]) # 绘制等高横向矩形
# 在子图网格中的第二个子图(axes[1, 0])上绘制了水平的等高条形图,通过指定y轴和对应的宽度值来创建矩形条
>>> axes[1,1].axhline(0.45) # 绘制与轴平行的横线
# 在子图网格中的第三个子图(axes[1, 1])上绘制了与y轴平行的横线,通过指定y轴的值来定义水平位置
>>> axes[0,1].axvline(0.65) # 绘制与轴垂直的竖线
# 在子图网格中的第四个子图(axes[0, 1])上绘制了与x轴垂直的竖线,通过指定x轴的值来定义垂直位置
>>> ax.fill(x,y,color='blue') # 绘制填充多边形
# 使用fill()函数在Axes对象上绘制了填充多边形,通过连接给定的点(x, y)并填充指定的颜色
>>> ax.fill_between(x,y,color='yellow') # 填充y值和0之间
# 使用fill_between()函数在Axes对象上绘制了填充区域,通过将y值和0之间的区域填充成指定的颜色
3.2 向量场
接下来,我们继续学习 使用Matplotlib库来添加箭头和绘制二维箭头图,能很好地帮助我们可视化向量场和流线图。
>>> axes[0,1].arrow(0,0,0.5,0.5) # 为坐标轴添加箭头
# 在子图网格中的第四个子图(axes[0,1])上添加了一个箭头
>>> axes[1,1].quiver(y,z) # 二维箭头
# 在子图网格中的第三个子图(axes[1,1])上绘制了二维箭头图。quiver()函数用于绘制向量场,其中 y 和 z 是对应x轴和y轴上的向量分量
>>> axes[0,1].streamplot(X,Y,U,V) # 二维箭头
# 在子图网格中的第四个子图(axes[0,1])上绘制了二维箭头图。streamplot()函数用于绘制流线图,其中 X 和 Y 是等距离的点网格,U 和 V 是对应点上的向量分量
3.3 数据分布
我们可以在Matplotlib中绘制 直方图、 箱形图 和 小提琴图,以便于可视化数据的分布和离群值等统计信息。
>>> ax1.hist(y) #直方图
# 在Axes对象 ax1 上绘制了直方图,图用于显示数据的分布情况。y 是要绘制直方图的数据
>>> ax3.boxplot(y) # 箱形图用于展示数据的概要统计信息,包括中位数、四分位数等,y 是要绘制箱形图的数据
>>> ax3.violinplot(z) # 小提琴图结合了箱形图和核密度估计图的特点,可以显示出数据的分布密度和范围,z 是要绘制小提琴图的数据
3.4 二维数据或图片
以下为使用Matplotlib库 在图形窗口中显示图像,并使用指定的色彩表和参数进行配置。
>>> fig, ax = plt.subplots()
# 创建了一个Figure对象(fig)和一个Axes对象(ax),代表整个图形窗口以及绘图区域
>>> im = ax.imshow(img, cmap='gist_earth', interpolation='nearest', vmin=-2, vmax=2)
# 使用imshow()函数在Axes对象上显示图像
# img是要显示的图像数据,cmap参数指定了色彩表的名称(这里使用了'gist_earth'),interpolation参数指定了图像插值的方法,vmin和vmax参数用于设置图像的最小和最大值的范围
# 色彩表或RGB数组
通过以上的设置,我们就可以 使用Matplotlib显示图像,并根据需要选择合适的色彩表、插值方法以及图像值的范围来呈现图像了。
接下来我们使用Matplotlib库绘制不同类型的伪彩色图和等高线:
>>> axes2[0].pcolor(data2) # 二维数组伪彩色图
# pcolor()函数用于绘制二维数组的伪彩色图,data2 是要绘制的数据
>>> axes2[0].pcolormesh(data) # 二维数组等高线伪彩色图
# pcolormesh()函数用于绘制二维数组的等高线伪彩色图,data 是要绘制的数据
>>> CS = plt.contour(Y,X,U)
# contour()函数用于绘制等高线图,Y 和 X 分别是数据点的横纵坐标,U 是对应的高度值。CS 是返回的等高线对象
>>> axes2[2].contourf(data1) # 等高线图
# contourf()函数用于绘制等高线图,并为区域着色,data1 是要绘制的数据
>>> axes2[2]= ax.clabel(CS) # 等高线图标签
# clabel()函数用于在等高线图上添加标签,CS 是等高线对象
通过使用这些函数,我们就可以在Matplotlib中绘制二维数组的伪彩色图、等高线伪彩色图和等高线图,并对图像进行 更多的定制,如添加标签等操作。
四、自定义图形
4.1 颜色、色条与色彩表
还可以使用Matplotlib库绘制不同类型的线图和图像,并进行各种定制,如设置颜色、透明度、添加图例等。
>>> plt.plot(x, x, x, x**2, x, x**3)# 在当前Figure上绘制了三条线图
# plot()函数用于绘制线图,参数x表示X轴的数据,参数x, x2, x, x3 分别表示三条曲线的Y轴数据
>>> ax.plot(x, y, alpha = 0.4)
# 在Axes对象 ax 上绘制了一条线图,并设置了透明度为0.4
# alpha 参数用于控制线图的透明度,x 和 y 分别表示X轴和Y轴的数据
>>> ax.plot(x, y, c='k')
# 在Axes对象 ax 上绘制了一条线图,并设置了颜色为黑色
# c 参数用于设置线图的颜色,'k' 表示黑色,x 和 y 分别表示X轴和Y轴的数据
>>> fig.colorbar(im, orientation='horizontal')
# 在当前Figure上添加了一个水平方向的图例
# colorbar()函数用于添加图例,在这里将 im 对象作为参数传入,并指定了图例的方向为水平
>>> im = ax.imshow(img, cmap='seismic')
# 在Axes对象 ax 上显示了一张图像,并使用色彩表 'seismic' 进行渲染
# imshow()函数用于显示图像,img 是要显示的图像数据,cmap 参数指定了色彩表的名称
4.2 标记
使用Matplotlib库创建一个Figure对象和一个Axes对象,并绘制散点图和线图。
>>> fig, ax = plt.subplots()# 创建了一个包含一个Axes对象的Figure对象
# 通过 fig 来控制整个图像窗口,通过 ax 来控制具体的绘图区域
>>> ax.scatter(x,y,marker=".")
# 在Axes对象 ax 上绘制了一组散点图
# scatter()函数用于绘制散点图,x 和 y 分别表示X轴和Y轴的数据,marker 参数指定了数据点的标记形状,这里使用 "." 表示小圆点
>>> ax.plot(x,y,marker="o")
# 在Axes对象 ax 上绘制了一条线图,同时每个数据点也被标记出来
# plot()函数用于绘制线图,x 和 y 分别表示X轴和Y轴的数据,marker 参数指定了数据点的标记形状,这里使用 "o" 表示实心圆
通过使用这些函数,我们可以在Matplotlib中创建Figure对象和Axes对象,并在Axes对象上绘制散点图和线图,也可以对图形进行各种定制,如设置标记形状、颜色等。
4.3 线型
使用 Matplotlib库绘制了线图,并对线条进行一些定制。
>>> plt.plot(x,y,linewidth=4.0)
# 绘制了一条线图,并设置了线条的宽度为4.0
# plot()函数用于绘制线图,x 和 y 分别表示X轴和Y轴的数据,linewidth 参数指定了线条的宽度
>>> plt.plot(x,y,ls='solid')
# 绘制了一条线图,并将线条样式设置为实线
# ls 参数用于设置线条的样式,'solid' 表示实线
>>> plt.plot(x,y,ls='--')
# 绘制了一条线图,并将线条样式设置为虚线
# ls 参数用于设置线条的样式,'--' 表示虚线
>>> plt.plot(x,y,'--',x**2,y**2,'-.')
# 绘制了两条线图,一条使用虚线样式,一条使用点划线样式
# 多个数据序列可以在同一个 plot() 函数中传入,使用不同的样式区分
# 这里先绘制了一条虚线样式的线图,再绘制了一条点划线样式的线图
>>> plt.setp(lines,color='r',linewidth=4.0)
# 用于设置已绘制线图的属性
# setp() 函数用于批量设置线条属性,lines 参数指定要设置的线条对象,color 参数设置线条的颜色为红色,linewidth 参数设置线条的宽度为4.0
4.4 文本与标注
使用了Matplotlib库的text()和annotate()函数来在图像中添加文本和注释。
>>> ax.text(1, -2.1,'Example Graph', style='italic')
# 在Axes对象 ax 上添加了一个文本标签
# text()函数用于在指定的坐标位置添加文本,第一个参数是X轴坐标,第二个参数是Y轴坐标,第三个参数是要显示的文本内容
>>> ax.annotate("Sine", xy=(8, 0), xycoords='data', xytext=(10.5, 0), textcoords='data', arrowprops=dict(arrowstyle="->",connectionstyle="arc3"),)
# 在Axes对象 ax 上添加了一个箭头和注释
# annotate()函数用于在图像中添加带有注释和箭头的文本,第一个参数是注释的文本内容,xy参数表示箭头尖端的坐标,xycoords参数表示xy坐标的类型,xytext参数表示注释文本的坐标,textcoords参数表示xytext坐标的类型
# 通过arrowprops参数可以设置箭头的样式和连接样式
4.5 数学符号
使用Matplotlib库的title()函数设置图像的标题:
>>> plt.title(r'$sigma_i=15$', fontsize=20)
# 设置了图像的标题为"σi=15",其中$...$表示使用LaTeX格式的数学公式进行显示。通过在字符串前加上r字符来指定该字符串为原始字符串,以便正确显示特殊字符
# fontsize=20参数用于设置标题的字体大小为20
4.6 尺寸限制、图例和布局
4.6.1 尺寸限制与自动调整
>>> ax.margins(x=0.0,y=0.1) # 添加内边距
>>> ax.axis('equal') # 将图形纵横比设置为1
>>> ax.set(xlim=[0,10.5],ylim=[-1.5,1.5]) # 设置x轴与y轴的限制
>>> ax.set_xlim(0,10.5) # 设置x轴的限制
4.6.2 图例
>>> ax.set(title='An Example Axes', ylabel='Y-Axis', xlabel='X-Axis')
# 设置标题与x、y轴的标签
>>> ax.legend(loc='best')
4.6.3 标记
# 手动设置X轴刻度
>>> ax.xaxis.set(ticks=range(1,5),ticklabels=[3,100,-12,"foo"])
# 设置Y轴长度与方向
>>> ax.tick_params(axis='y', direction='inout', length=10)
4.6.4 子图间距
# 调整子图间距
>>> fig3.subplots_adjust(wspace=0.5,hspace=0.3,left=0.125, right=0.9, top=0.9, bottom=0.1)
# 设置画布的子图布局
>>> fig.tight_layout()
4.6.5 坐标轴边线
>>> ax1.spines['top'].set_visible(False)
# 隐藏顶部坐标轴线
>>> ax1.spines['bottom'].set_position(('outward',10))
# 设置底部边线的位置为outward
五、保存
5.1 保存画布
使用Matplotlib库的savefig()函数将当前图像保存为一个名为"foo.png"的PNG文件。
>>> plt.savefig('foo.png')
# 使用savefig()函数将当前绘制的图像保存为一个PNG文件。'foo.png'是保存的文件名,可以根据需要修改为其他文件名,例如'result.png'
5.2 保存透明画布
使用Matplotlib库的savefig()函数将当前图像以透明背景保存为一个名为"foo.png"的PNG文件。
>>> plt.savefig('foo.png', transparent=True)
# 使用savefig()函数将当前绘制的图像保存为一个PNG文件,并通过将transparent参数设置为True来实现透明背景
# 'foo.png'是保存的文件名,可以根据需要修改为其他文件名,例如'result.png'
六、显示图形
使用Matplotlib库的show()函数显示当前绘制的图像:
>>> plt.show()
# 调用show()函数,它将当前绘制的图像显示在屏幕上
# 这个函数会打开一个图形窗口,并在其中显示图像
通过使用 show()函数,就可以显示Matplotlib绘制的图像。
七、关闭与清除
使用Matplotlib库的三个函数来清除图像或关闭窗口
>>> plt.cla() # 清除坐标轴
# 调用cla()函数,它会清除当前坐标轴的内容
>>> plt.clf() # 清除画布
# 调用clf()函数,它会清除整个当前图像的内容,包括坐标轴和所有绘制的内容
>>> plt.close() # 关闭窗口
# 调用close()函数,它会关闭当前图像的窗口
通过使用这些函数,我们可以清除当前图像的内容或关闭图像窗口。但需要注意的是,cla()和clf()函数不会直接影响图像窗口的显示,而是清除图像或坐标轴的内容,close()函数则会关闭图像窗口。