1.ui页面设计技巧

最外面的widget:
上下左右的margin都置相同的值

这里有4个widget,做好一个后,后面3个可以直接复制.ui文件,然后进行微调即可。
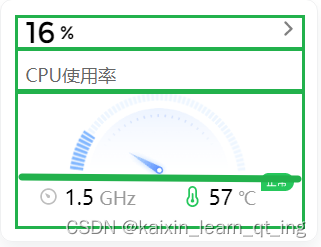
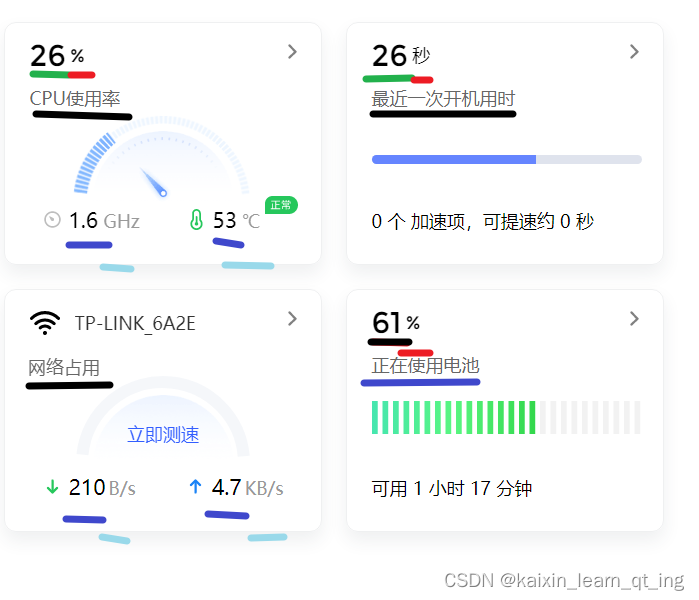
2.现阶段实现的效果:

3.程序结构:
btn1--->btn
btn1--->btn
movable_widget--->widget
widget包含page1
page1包含boot_time,cpu_usage_rate,power,wifi,widget1
boot_time包含progress_bar
cpu_usage_rate包含dashboard
power包含cell
wifi包含speed_detection
widget1包含widget3
4.实现下面的按钮效果:

#ifndef BTN3_H
#define BTN3_H
#include "btn1.h"
class btn3 : public btn1
{
Q_OBJECT
public:
btn3(QWidget * parent = nullptr);
protected:
void paintEvent(QPaintEvent *) override;
};
#endif // BTN3_H
#include "btn3.h"
#include <QPainter>
#include <QDebug>
btn3::btn3(QWidget * parent ): btn1(parent)
{
this->setCheckable(1);
this->setChecked(1);
}
void btn3::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);
//qDebug()<<this->isChecked();
//画背景
painter.save();
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(QColor(255,255,255)));
painter.drawRect(rect());
painter.restore();
//画圆角矩形
painter.save();
painter.setPen(Qt::NoPen);
if(this->isChecked()){
painter.setBrush(QBrush(QColor(51, 94, 255)));
}
else{
painter.setBrush(QBrush(QColor(204, 204, 204)));
}
double side=qMin(width(),height());
painter.drawRoundedRect(rect(),side/2,side/2);
painter.restore();
//画白色圆圈
painter.save();
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(QColor(255,255,255)));
double r=side*3/5/2;
QRect circle(-r,-r,2*r,2*r);
//宽1,2,2,1
if(this->isChecked()){
painter.translate(3*width()/4,height()/2);
}
else{
painter.translate(1*width()/4,height()/2);
}
painter.drawEllipse(circle);
painter.restore();
}
5.实现下面的按钮效果:

#ifndef BTN4_H
#define BTN4_H
#include "btn1.h"
class btn4 : public btn1
{
Q_OBJECT
public:
btn4(QWidget * parent = nullptr);
void set_normal_icon(QString icon);
void set_hover_icon(QString icon);
protected:
void paintEvent(QPaintEvent *) override;
void enterEvent(QEvent *event) override;
void leaveEvent(QEvent *event) override;
private:
QPixmap normal_icon;
QPixmap hover_icon;
bool hover;
};
#endif // BTN4_H
#include "btn4.h"
#include <QPainter>
#pragma execution_character_set("utf-8")
btn4::btn4(QWidget * parent):
btn1(parent)
{
hover=0;
}
void btn4::set_normal_icon(QString icon)
{
normal_icon=QPixmap(icon);
}
void btn4::set_hover_icon(QString icon)
{
hover_icon=QPixmap(icon);
}
void btn4::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);
//画背景
painter.save();
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(QColor(255,255,255)));
painter.drawRect(rect());
painter.restore();
//画图标
painter.save();
painter.translate(width()/3,height()/2);
QPixmap image;
if(hover){
image=QPixmap(hover_icon);
}
else{
image=QPixmap(normal_icon);
}
QPixmap img = image.scaled(this->width()/5, height()*5/6,Qt::IgnoreAspectRatio);
painter.drawPixmap(-img.width()-5,-img.height()/2,img);
painter.restore();
//画文字
painter.save();
QFont font;
font.setPointSize(10);
font.setBold(true);
painter.setFont(font);
QPen pen;
if(hover){
pen.setColor(QColor(51, 94, 255));
}
else{
pen.setColor(QColor(0,0,0));
}
painter.setPen(pen);
painter.drawText(width()/3,0,width()*2/3,height(),Qt::AlignLeft | Qt::AlignVCenter,text());
painter.restore();
}
void btn4::enterEvent(QEvent *event)
{
hover=1;
update();
}
void btn4::leaveEvent(QEvent *event)
{
hover=0;
}
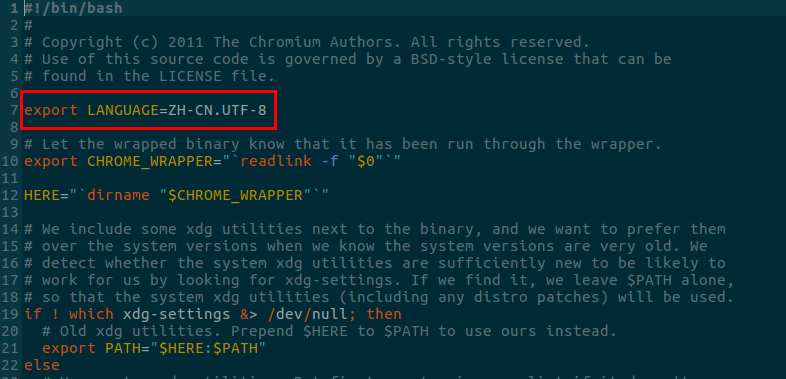
5.局部样式表设计

#widget{
background-color: rgb(255, 243, 232);
border-top-left-radius:24px;
border-top-right-radius:24px;
}
QLabel{
font: 75 10pt "微软雅黑";
}
#pushButton{
border:none;
color:gray;
font: 10pt "方正小标宋简体";
}
#pushButton_2{
background-color:rgb(51, 94, 255);
border:none;
border-radius:20px;
color: rgb(255, 255, 255);
font: 10pt "方正小标宋简体";
}
#label_2{
border-image: url(:/page2/警告.png);
}
6.实现如下效果:

#ifndef WARNING_H
#define WARNING_H
#include <QWidget>
#include "btn3.h"
namespace Ui {
class warning;
}
class warning : public QWidget
{
Q_OBJECT
public:
explicit warning(QWidget *parent = nullptr);
~warning();
void init_button(btn3 * btn);
private slots:
void on_pushButton_2_clicked();
void on_pushButton_clicked();
private:
Ui::warning *ui;
btn3 * button;
};
#endif // WARNING_H
void security_defense_system::on_pushButton_clicked()
{
Warn->resize(this->width()-6,Warn->height());
Warn->move(3,3);
Warn->show();
}
void warning::on_pushButton_2_clicked()
{
//确定
this->hide();
button->setChecked(0);
}
void warning::on_pushButton_clicked()
{
//取消
this->hide();
button->setChecked(1);
}
对于本人而言,如果直接去实现这样精美的程序,真的超级麻烦,累。
但通过分块,我每次都专注于一点点小的功能实现,很有成就感,同时也在一点点完善自己的小程序。
又做出一个小页面
效果图: