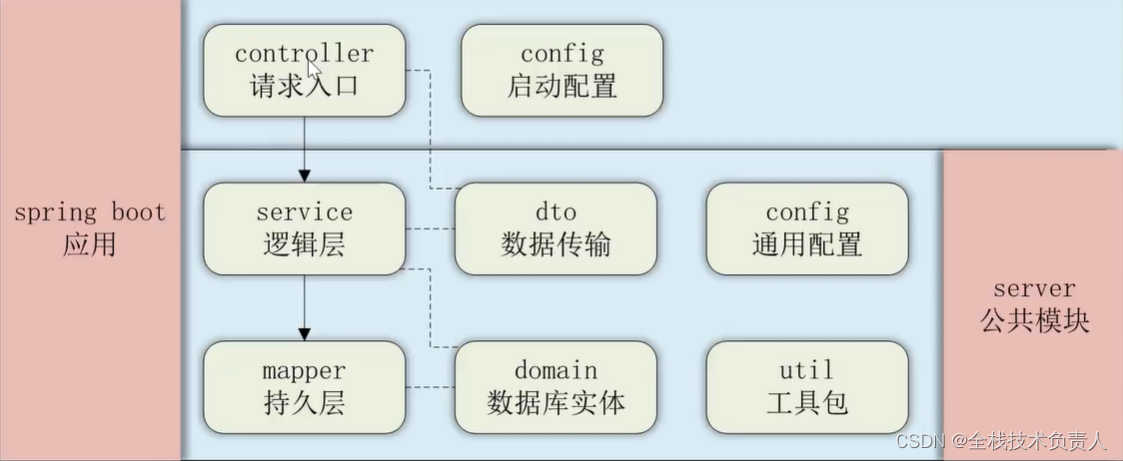
一、SpringBoot流程图

二、创建一个单pom项目改为父子pom项目
0、检查idea是否在父模块pom中生成子模块
<modules>
<module>eureka</module>
</modules>1、子模块pom.xml添加
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>2、使用Eureka搭建注册中心
① 通过idea创建一个maven模块
② 创建启动类 EurekaApplication
@EnableEurekaServer③ 关闭链接到注册中心(不用自己链接自己)
spring.application.name=eureka
server.port=8761
eureka.client.fetch-registry=false
eureka.client.register-with-eureka=false3、搭建server模块处理公共逻辑
① 使用方法:其他项目引入server模块的jar包
pom.xml
<dependency>
<groupId>com.course</groupId>
<artifactId>server</artifactId>
</dependency>② 注册到Eureka注册中心模块
第一步、增加eureka client依赖
pom.xml
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>第二步、增加配置,注册中心地址
application.properties
spring.application.name=eureka
server.port=8761
eureka.client.fetch-registry=true
eureka.client.register-with-eureka=true
eureka.client.service-url.defaultZone=http://localhost:8761/eureka/第三步、启动类加EnableeurekaClient注解
@EnableEurekaClient4、搭建路由模块-gateway
作用:网关主要功能:限流(流量控制);重试(请求失败时重试,慎用); 跨域(前后端不在同一个域);路由转发请求); 鉴权(登录校验,签名校验等
① 配置端口为9000表示路由
application.properties
spring.application.name=gateway
server.port=9000注册到注册中心逻辑同上
② 路由转发
application.properties
spring.cloud.gateway.routes[0].id=system
spring.cloud.gateway.routes[0].uri=http://127.0.0.1:9001
spring.cloud.gateway.routes[0].predicates[0].name=Path
spring.cloud.gateway.routes[0].predicates[0].args[0]=/system/**
spring.cloud.gateway.routes[0].filters[0].name=LoginAdmin
spring.cloud.gateway.routes[0].filters[0].args[0]=true5、搭建业务模块-system处理业务逻辑
① 配置公共请求头
application.properties
server.servlet.context-path=/system