目录
一、若依介绍
(一)简单介绍
(二)若依版本
(三)Git远程拉取步骤
二、项目的技术介绍
(一)后端技术
1.spring boot
2.Spring Security安全控制
3.MyBatis
4.MySQL和Redis
(二)前端技术
1.vue
2.vue-router
3.axios
4.element-ui
5.node
6.ES6
7.Nginx反向代理服务器
三、项目结构介绍
1.总体结构图
2.后端结构介绍
3.前端结构介绍
四、运行项目的步骤
一、若依介绍
(一)简单介绍
若依是一个开源免费的项目。现在比较流行的是前后端分离的开发模式,所以来介绍里面前后端分离版本的若依这个项目的结构。可以在这个项目的基础上面进行二次开发,是一个很不错的项目。本文的介绍是根据诺依进行整合补充整理,感兴趣可以直接去官网看看
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
官网网址:RuoYi
(二)若依版本
1.前后端不分离版本(官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi.git2.前后端分离版本(官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi-Vue.git3.微服务版本 (官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi-Cloud.git4.移动端版本(官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi-App.git5.延申出来的各种改造版本
项目扩展 | RuoYi
6.插件集成
插件集成 | RuoYi
(三)Git远程拉取步骤
本文要拉取的是前后端分离的版本,可以看一下具体的拉取步骤
git拉取远程代码到本地_云边的快乐猫的博客-CSDN博客
二、项目的技术介绍
(一)后端技术
后端技术栈:SpringBoot、MyBatis、Spring Security、Jwt
1.spring boot
Spring Boot是一款开箱即用框架,提供各种默认配置来简化项目配置。
版本要求:Spring Boot2.x版本环境要求必须是jdk8或以上版本,服务器Tomcat8或以上版本
使用优点: 推荐使用自动注解;自动配置、快速集成新技术能力 没有冗余代码生成和XML配置的要求;内嵌Tomcat、Jetty、Undertow等web容器,无需以war包形式部署;提供运行时的应用监控;对主流开发框架的无配置集成;极大地提高了开发快速构建项目、部署效率。
2.Spring Security安全控制
Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架。
功能:Authentication 认证,就是用户登录;Authorization 授权,判断用户拥有什么权限,可以访问什么资源;安全防护,跨站脚本攻击,session攻击等;非常容易结合Spring进行使用
Spring Security与Shiro的区别:
相同点:1、认证功能 2、授权功能 3、加密功能 4、会话管理 5、缓存支持 6、 rememberMe功能
不同点:springSecurity是基于spring是开发的,耦合度会更高,但是功能也更丰富,比如安全防护方面,社区的资源也更丰富。shiro的上手和配置比较简单,依赖性低,可以独立运行。
3.MyBatis
这个是用来操作MySQL数据库的一个框架,是现在很流行的持久层框架
4.MySQL和Redis
版本要求:MySQL>=5.7.0(我使用8的版本)、Redis>=3.0
这里使用数据库储存数据,redis来做请求数据的缓存处理
(二)前端技术
前端技术栈 ES6、vue、vuex、vue-router、vue-cli、axios、element-ui、Nginx
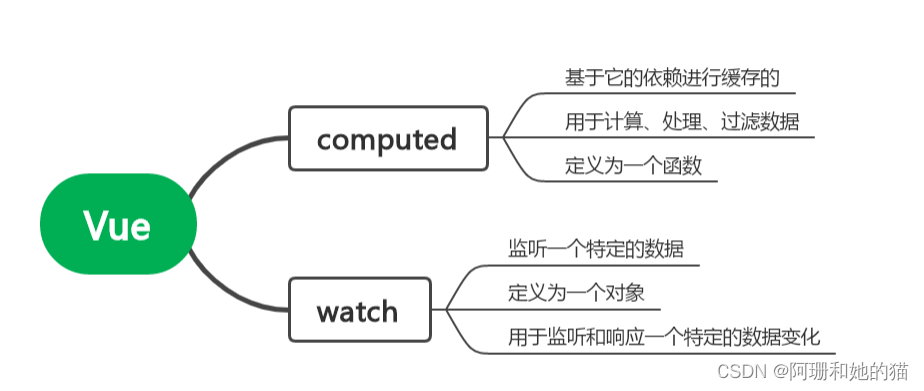
1.vue
这是一款非常好用的前端框架,是现在前端开发的主流框架
2.vue-router
这是vue里面的路由,可以自定义设置访问指定前端页面的路径
3.axios
用于处理前后端跨域的,前端向后端发起请求然后获得相应
4.element-ui
这是基于MVVM框架Vue开源出来的一套前端ui组件。
5.node
这里主要使用node.js里面的npm命令去下载各种需要的依赖
版本要求:node>=12
6.ES6
Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
7.Nginx反向代理服务器
Nginx 主要是用于前端、反向代理和负载均衡等方面,虽然它可以处理一些后端任务,但其主要功能是在网络通信层面。用于处理请求、代理流量、负载均衡、提供静态资源等。
反向代理和负载均衡:
- Nginx 被广泛用作反向代理服务器,将客户端请求转发给后端应用服务器。这有助于隐藏真实的后端服务器,提高应用程序的安全性。
- Nginx 还可以作为负载均衡器,将流量分发到多个后端服务器,以平衡负载和提高性能。
静态资源服务:
- Nginx 可以高效地提供静态资源,如 HTML、CSS、JavaScript 和图像文件。这可以减轻后端服务器的负担,提高网站的加载速度。
SSL/TLS 终端:
- Nginx 可以用作 SSL/TLS 终端,处理加密和解密,确保数据在客户端和服务器之间的安全传输。
缓存和内容分发:
- Nginx 支持缓存机制,可以缓存静态内容或动态内容,以减少对后端服务器的请求。这有助于提高响应速度和降低负载。
限流和防护:
- Nginx 可以用于限制请求速率,以及提供一些基本的安全性保护,如防止恶意请求、DDoS 攻击等。
三、项目结构介绍
1.总体结构图

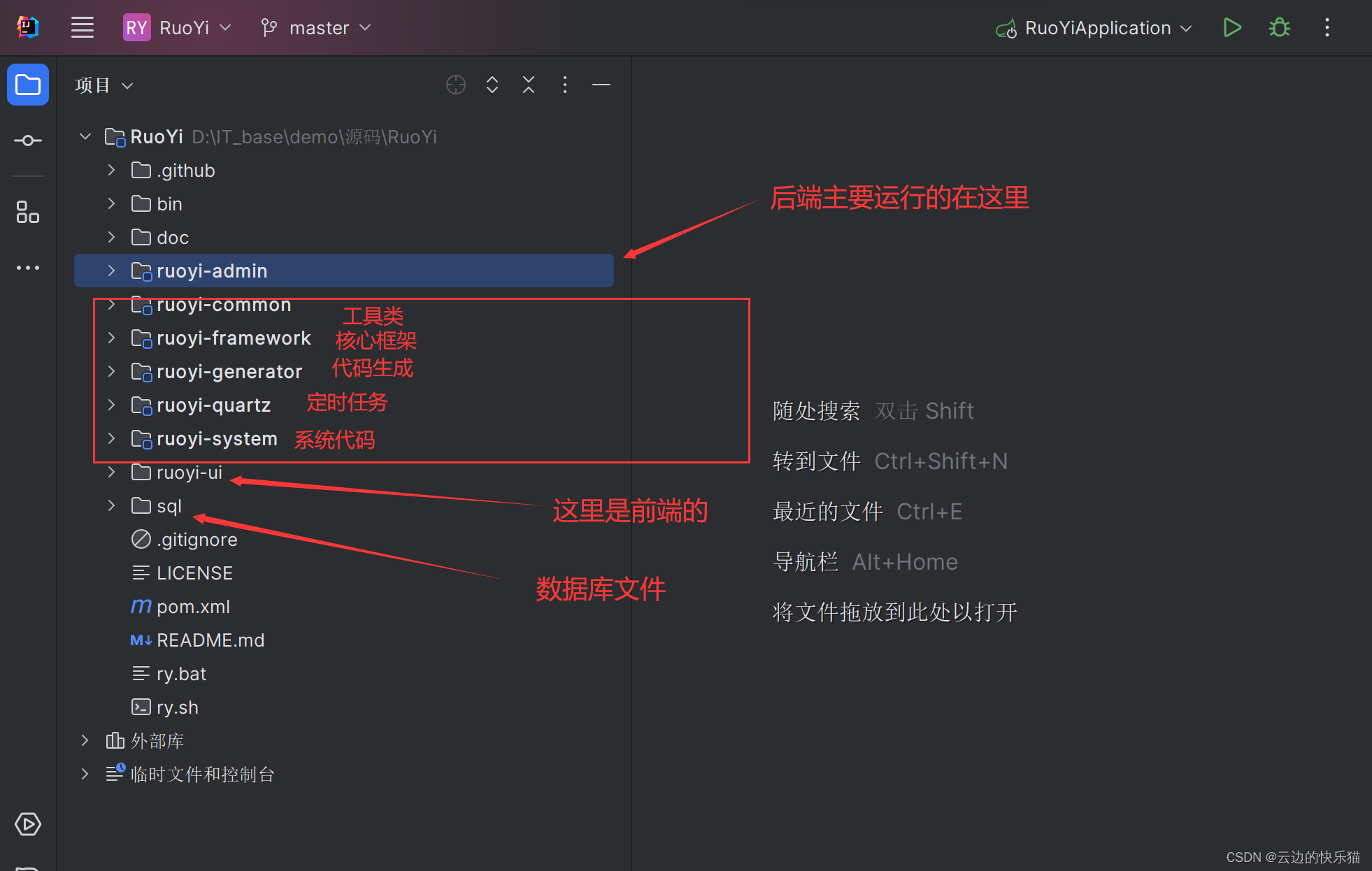
2.后端结构介绍
在这个里面最主要的就是rouyi-admin这个,运行后端就在这里运行的,这里面有控制类这些。是后端的主体结构。
com.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块3.前端结构介绍
前端都在rouyi-ui这个文件里面
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── plugins // 通用方法
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js四、运行项目的步骤
有什么问题都可以评论区留言,看见都会回复的
点赞收藏评论,当然也可以点击文章底部的红包或者👇订阅付费文章创作支持一下了。抱拳了!
vip文章:http://t.csdn.cn/Uq5j1
bug大全订阅文章:http://t.csdn.cn/j6UyR