
文章目录
- 怎样理解 Vue 的单向数据流
- 说下MVVM
- 说下cookie
- Vue 的性能优化
- Cookie、localStorage 和 sessionStorage
- Vue中的computed属性和watch属性有什么区别?
怎样理解 Vue 的单向数据流
在Vue中,单向数据流是指数据在Vue组件中的传递方向是有限制的,只能从父组件向子组件传递。这意味着父组件可以通过props属性将数据传递给子组件,而子组件不能直接修改父组件中的数据。
具体来说,当父组件的数据发生变化时,Vue会自动将变化的数据传递给子组件,子组件会接收到新的数据并进行更新。这样实现了数据的单向流动,即从父组件流向子组件。子组件只能根据接收到的数据进行展示或者进一步传递给其他子组件,但不能直接修改父组件的数据。
这种单向数据流的特性使得数据在Vue应用中更加可维护和可预测。通过明确的数据流动方向,我们可以更容易地追踪数据的变化和调试代码。同时,这也有助于组件间的解耦,每个组件只关注自己负责的数据和逻辑,提高了代码的复用性和可读性。
然而,需要注意的是,虽然子组件不能直接修改父组件的数据,但父组件可以通过事件的方式来监听子组件的变化并做出相应的响应。这样可以实现子组件向父组件传递数据的需求。此外,还可以通过Vue提供的一些高级特性如Vuex和provide/inject来实现更复杂的数据交互。
说下MVVM
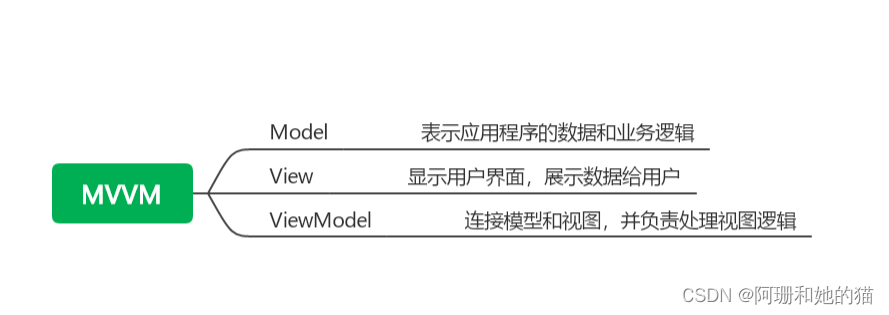
MVVM(Model-View-ViewModel)是一种软件架构模式,用于将用户界面(UI)和业务逻辑进行分离。它是Model-View-Controller(MVC)模式的一种变体。

在MVVM模式中,有三个主要的组件:
-
Model(模型):表示应用程序的数据和业务逻辑。它通常包括从后端获取的数据、数据的验证和处理逻辑等。 -
View(视图):显示用户界面,展示数据给用户,并允许用户与应用程序进行交互。它通常是用户界面中的HTML、XML或其他标记语言。 -
ViewModel(视图模型):连接模型和视图,并负责处理视图逻辑。它起到了控制器的作用,但它更加关注数据绑定和状态同步。ViewModel通过观察模型的变化,并将该变化反映到视图上。它也处理用户输入的事件,并将其转发给模型进行处理。
MVVM的核心思想在于数据绑定。通过数据绑定,ViewModel将模型的状态绑定到视图上,并确保两者保持同步。这种双向的数据绑定使得应用程序的开发变得更加容易,同时也简化了UI逻辑的编写。
MVVM模式提供了许多优点,包括降低代码的耦合度、可重用性、测试性和维护性等。它特别适用于大型、复杂的UI应用程序。
一些流行的前端框架,如Vue.js和Knockout.js,就是基于MVVM模式构建的。它们提供了数据绑定和视图模型的概念,使得开发者可以更方便地使用MVVM来构建现代化的Web应用程序。

说下cookie
-
简介
Cookie是存储在用户计算机上的小型文本文件,用于跟踪和存储与用户相关的信息。
-
特点
- 存储在用户计算机上,由浏览器自动管理
- 最大大小限制为4KB
- 可以设置过期时间,可以是会话级别或长期存储
- 每个域名和路径都有自己的Cookie空间
-
属性介绍
Name(名称):Cookie的名字,用于标识和访问特定的CookieValue(值):与Cookie关联的具体信息,可为字符串或其他数据类型Domain(域):Cookie有效的域名,控制该Cookie能被哪些域名访问Path(路径):Cookie的有效路径,控制该Cookie能被哪些URL路径访问Expires(过期时间):Cookie的过期时间,过期后自动删除Secure(安全):是否只在HTTPS协议下传输CookieHttpOnly(仅HTTP):设置后,Cookie无法通过客户端的JavaScript访问
-
优点
- 跨页面状态的保持:通过Cookie可以在不同页面之间传递和存储状态信息。
- 个性化用户体验:Cookie可以用于存储用户偏好、登录状态等信息,提供个性化的服务。
- 前后端通信:Cookie可以被服务器读取,用于身份认证、会话管理等。
-
缺点
- 安全性问题:Cookie中的信息不加密,可能被恶意利用。容易受到XSS和CSRF等攻击。
- 存储空间限制:Cookie大小有限制,无法存储大量数据。
- 隐私问题:Cookie可被机构追踪使用者的行为,引发隐私争议。
-
应用场景
- 用户登录与身份验证
- 购物车和电子商务应用
- 个性化网站体验
- 记住用户偏好设置
- 追踪和分析用户行为
Vue 的性能优化
Vue 的性能优化可以从多个方面入手:
-
减少不必要的响应式数据:避免将大量数据添加到 Vue 的响应式系统中,只把需要在模板中使用的数据进行响应式处理。
-
合理使用计算属性和 watch:将一些复杂的计算逻辑放在计算属性中,使用 watch 监听到需要时再执行计算,避免每次数据变化都执行计算。
-
避免频繁的 DOM 操作:Vue 的虚拟 DOM 在更新时会进行 Diff 算法优化,但频繁地更新 DOM 仍然会有性能损耗,所以尽量通过数据驱动视图的方式,减少直接操作 DOM。
-
合理使用 v-if 和 v-for:v-if 和 v-for 在使用上需要注意,v-if 可以在条件不满足时减少 DOM 的渲染,而 v-for 在遍历大量数据时需要尽量避免直接操作 DOM。
-
异步组件和路由懒加载:对于一些大型的页面或组件,可以使用异步组件或路由懒加载,按需加载页面或组件,减少初始加载的资源大小。
-
使用 Vue Devtools 进行性能分析:Vue Devtools 是一款用于调试和性能分析 Vue 应用程序的 Chrome 浏览器扩展。可以通过它来分析组件的渲染、更新等性能指标,找到性能瓶颈并进行优化。
Cookie、localStorage 和 sessionStorage
| Cookie | localStorage | sessionStorage | |
|---|---|---|---|
| 存储容量 | 4KB | 5MB - 10MB | 5MB - 10MB |
| 存储期限 | 可设置过期时间 | 永久性或手动删除 | 当前会话期间 |
| 同源策略 | 受同源策略限制 | 受同源策略限制 | 受同源策略限制 |
| 是否发送至服务器 | 是 | 否 | 否 |
| 数据类型 | 仅能存储字符串 | 可以存储字符串、数字、对象等数据类型 | 可以存储字符串、数字、对象等数据类型 |
| 相对安全性 | 中等 | 较高 | 会话级别的安全性 |
| 访问权限 | 同一域名下的所有页面都可见及修改 | 同一域名下的所有页面都可见及修改 | 同一窗口或标签页内可见及修改 |
| 用途 | 跟踪用户会话,身份验证等 | 持久保存数据,本地缓存等 | 临时保存数据,表单数据恢复等 |
Vue中的computed属性和watch属性有什么区别?

在Vue中,
computed属性和watch属性都是用来监听数据的变化,但它们在用途和使用方式上有一些区别。
1. computed属性:
-
computed属性是基于它的依赖进行缓存的。也就是说,只有当依赖发生变化时,computed属性才会重新计算,否则会直接返回之前缓存的结果。这样可以避免不必要的重复计算,提高性能。 -
computed属性定义为一个函数,在使用时可以像访问普通属性一样直接使用它。Vue会在computed属性的函数内部自动创建一个依赖追踪,它会记录computed属性所依赖的数据。当依赖的数据发生改变时,Vue会自动重新计算computed属性的值。 -
computed属性一般用于计算、处理、过滤数据等场景,它更适合用于对数据的实时变化进行响应,同时通过缓存机制避免重复计算。它由于自动缓存的特性,可以在模板中多次使用而不用担心性能问题。
2. watch属性:
-
watch属性监听一个特定的数据,当这个数据发生变化时,对应的回调函数会被触发。与computed属性不同,watch不会缓存计算结果,它会在每次数据变化时执行回调函数。 -
watch属性定义为一个对象,对象的键是要监听的数据,值是一个回调函数。当被监听的数据发生变化时,回调函数会被执行,并传入新值和旧值两个参数。 -
watch属性一般用于监听和响应一个特定的数据变化,通常会有一些副作用,比如发起异步请求、处理复杂的逻辑,或者更新其他依赖的数据等。
何时使用computed属性:
- 当需要对一个或多个数据进行计算、处理、过滤或格式化时;
- 当计算结果被多次使用,并且不希望每次都重新计算;
- 当计算结果依赖的数据发生变化时,希望自动更新计算结果。
何时使用watch属性:
- 当需要监听一个特定的数据变化,并在变化发生时执行一些操作;
- 当需要在数据变化时进行一些副作用操作,比如发起异步请求、处理复杂的逻辑、更新其他依赖的数据等。
需要注意的是,computed属性和watch属性虽然在功能上有重叠,但在使用时要根据具体的场景和需求选择合适的方式。在数据量大或计算逻辑复杂的情况下,computed属性更具优势;而对于需要监听特定数据变化并做出响应的情况,使用watch属性更为合适。