下面的小知识点比较零散,但是脑子不太好使,只能先记录一下啦,后面知识丰富起来后,慢慢就懂了。
1.最新版node.js已经不兼容vue2的项目了,学习vue3势在必行
node.js的安装及vue的搭建详细步骤:http://t.csdn.cn/23IKN
2.vscode软件要禁用vetur,因为vue3与vetur不完全兼容,会报错
3.vue2中的props在vue3中对应defineProps,写法基本一致。
defineProps:{
prefix:{
type:String,
default:'#icon-'
}
}
4.刷新当前页面的写法
在组件上添加v-if="flag",然后监听刷新按钮后,更改flag的值,就会实现当前页面的刷新。
import {reactive,ref} from 'vue';
let layOutSettingStore = reactive({
refresh:false
})
let flag = ref(false);
watch(()=>layOutSettingStore.refresh,()=>{
flag.value = false;
nextTick(()=>{
flag.value = true
})
})
5.全屏与取消全屏的功能实现
//全屏按钮点击的回调
const fullScreen = ()=>{
//DOM对象的一个属性:可以用来判断当前是不是全屏模式[全屏:true,不是全屏:false]
let full = document.fullscreenElement;
//切换为全屏模式
if(!full){
//文档根节点的方法requestFullscreen,实现全屏模式
document.documentElement.requestFullscreen();
}else{
//变为不是全屏模式->退出全屏模式
document.exitFullscreen();
}
}
6.vuex4.0也就是pinia,通过解构的方式,不会失去响应式
import {storeToRefs} from 'pinia';//解构不会失去响应式
7.ref可以定义数值/字符串/布尔值/数组等
import {ref} from 'vue';
let pageNo = ref<number>(1);
let flag = ref<boolean>(false);
let str = ref<string>('');
let arr = ref<any>([]);
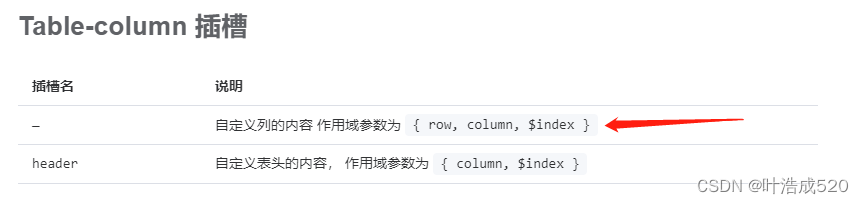
8.elementPlus中的table中字段的自定义写法

<el-table-column label="名称">
<template #="{row,$index}">
<pre>{{row.name}}</pre>
</template>
</el-table-column>
9.配置eslint和prettier的问题
配置完eslint和prettier都不生效,运行lint以后报错 prettier.resolveConfig.sync is not a function
解决办法pnpm install -D eslint-plugin-import@2.27.5 eslint-plugin-vue@9.9.0 eslint-plugin-node@11.1.0 eslint-plugin-prettier@4.2.1 eslint-config-prettier@8.6.0 @babel/eslint-parser@7.19.1
pnpm install -D prettier@2.8.7
pnpm install -D eslint@8.5.0
安装指定版本
10.vite-plugin-mock版本导致的Cannot read properties of undefined (reading 'token')报错
Cannot read properties of undefined (reading ‘token’)报错
解决方法:如果vite-plugin-mock 降了版本到2.0.0 ,要升到2.9.6
原因:好像低版本 mock的获取信息请求 response: (request) ,得不到config
mock中配置文件会报错,是因为vite-plugin-mock版本太新与vite版本不兼容导致的,可以 pnpm i vite-plugin-mock@2.0.0版本就可以了.我们现在是3.0.0版本
11.pinia版本的报错问题
pinia中用2.1.3版本的会报错,建议用2.0.23版本
12.toRefs的用法
在setup中
let str = reactive({name:'张三',salary:26000,id:9})
//解构数据
let {salary} = str;
//这种解构赋值会使数据变成不能响应的数据
为了保证响应式,则需要使用toRefs
import {toRefs} from 'vue';
//使用toRefs(响应式数据)方式来解构数据,在解构响应式数据时,还保持它的响应式特征
let {salary} = toRefs(str);
//注意使用toRefs()后,解构出来的数据需要通过.value来操作
let add = ()=>{
salary.value *= 2;
}
13.vue3中获取表格当前行数据并更改,vue2用解构,vue3可以使用Object.assign
let params = reactive({});
//ES6语法合并对象——row是当前行的数据对象
Object.assign(params,row);
14.关于form表单校验中的image图片上传的规则不生效问题
这个问题,在vue2中也是存在的,因此当时我的解决办法就是不设置为rule,然后通过form-item中的label插槽来手动添加一个红色的*,最后在提交调用接口的时候进行判断。
简单方法应该是:
通过自定义校验规则来书写:
const validatorUrl = (rule:any,value:any,callBack:any)=>{
//如果图片上传
if(value){
callBack();
}else{
callBack(new Error('图片必须上传'))
}
}
添加校验规则后,图片上传失败会提示,图片上传成功后,错误提示还会存在,此时需要手动请求校验。
//图片上传成功钩子
const handleAvatarSuccess:UploadProps['onSuccess'] = (response,uploadFil)=>{
//response:即为当前这次上传图片Post请求服务器返回的数据
params.url = response.data;
//图片上传成功后,清除掉对应图片的校验结果
formRef.value.clearValidate('url');
}
15.vue3中的form表单提交——通过异步校验写法
import {ref} from 'vue';
const formRef = ref();//formRef就是form表单中的ref绑定的值
const confirm = async ()=>{
//在发送请求之前,要对于整个表单进行校验
//调用这个方法进行全部表单校验,如果校验通过,再执行后面的语法
await formRef.value.validate();
let result:any = await reqAddOrUpdateTrademark(params);//调用请求接口
if(result.code==200){
ElMessage({
type:'success',
message:params.id?'修改成功':'添加成功'
})
}
}
16.通过递归筛选菜单数据
let ceshiData = ['Product','Trademark','Sku'];
let asyncRoute = [];//这个是异步的路由数据,一般都是从router文件中引入的
function filterAsyncRoute(asyncRoute,routes){
return asyncRoute.filter(item=>{
if(routes.includes(item.name)){
if(item.children&&item.children.length>0){
item.children = filterAsyncRoute(item.children,routes)
//重点是这一句,因为我之前的处理方法直接写后面的部分,没有给item.children赋值,这样是会出现问题的。
}
return true
}
})
}
filterAsyncRoute(asyncRoute,ceshiData);
17.获取权限后更改菜单的部分处理
async userInfo(){
//获取用户信息进行存储仓库当中[用户头像,名字]
let result:any = await reqUserInfo();//调用请求用户信息的接口
//如果获取用户信息成功,存储一下用户信息
if(result.code == 200){
this.username = result.data.name;
this.avatar = result.data.avatar;
//计算当前用户需要展示的异步路由
let userAsyncRoute = filterAsyncRoute(asyncRoute,result.data.routes);
//菜单需要的数据整理完毕
this.menuRoutes = [...constantRoute,...userAsyncRoute,anyRoute];
//目前路由器管理的只有常量路由,用户计算完毕后需要对异步路由和任意路由进行追加
[...userAsyncRoute,anyRoute].forEach((route:any)=>{
router.addRoute(route);
})
return 'ok';
}else{
return Promise.reject(new Error(result.message));
}
}
18.lodash中的深拷贝——cloneDeep
安装lodash:npm i lodash
//引入深拷贝方法
//忽略ts校验
//@ts-ignore
import cloneDeep from 'lodash/cloneDeep';
使用方法:比如上面的这一行代码:
let userAsyncRoute = filterAsyncRoute(asyncRoute,result.data.routes);
应该改为:
let userAsyncRoute = filterAsyncRoute(cloneDeep(asyncRoute),result.data.routes);
19.返回首页
<script setup lang="ts">
import {useRouter} from 'vue-router';
let $router = useRouter();
const goHome = ()=>{
$router.push('/home');
}
</script>
20.自定义指令的写法——判断元素是否有权限,有则显示,无则隐藏
import pinia from '@/store';
import useUserStore from '@/store/modules/user';
let userStore = useUserStore(pinia);
export const isHasButton = (app:any)=>{
//获取对应的用户仓库
//全局自定义指令:实现按钮的权限
app.directive('has',{
//代表使用这个全局自定义指令的DOM|组件挂载完毕的时候会执行一次
mounted(el:any,options:any){
if(!userStore.buttons.includes(options.value)){
el.parentNode.removeChild(el);
}
}
})
}
21.设置主题颜色
//主题颜色的设置
const setColor = ()=>{
//通知js修改根节点的样式对象的属性与属性值
const html = document.documentElement;
html.style.setProperty('--el-color-primary','red');
}
此时通过setColor方法可以设置主题色为红色。
完成!!!
多多积累,多多收获!!!