昨天做了微人事登录的前端页面和后端接口,实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。现在要做的就是Home页的Title制作
Home页的title制作
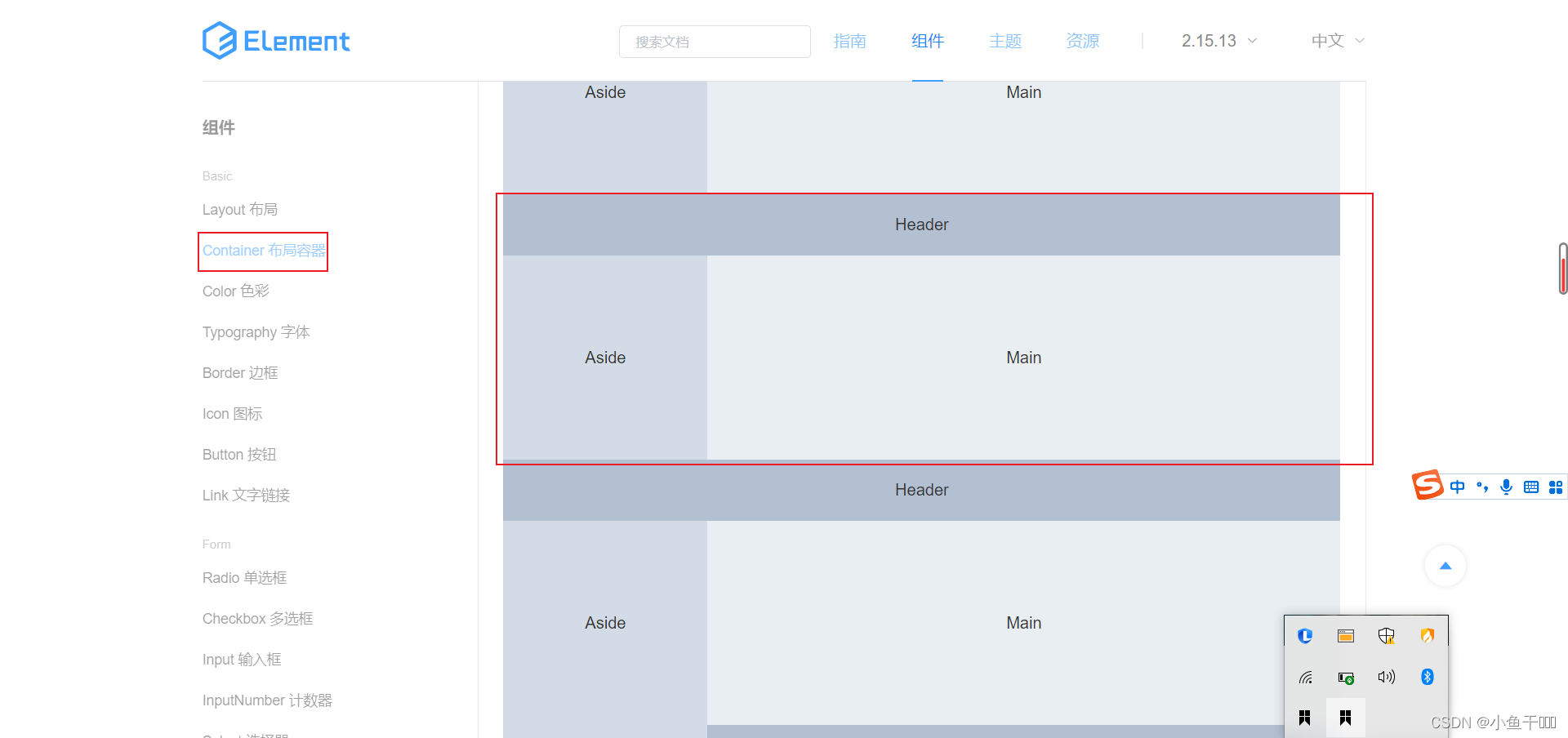
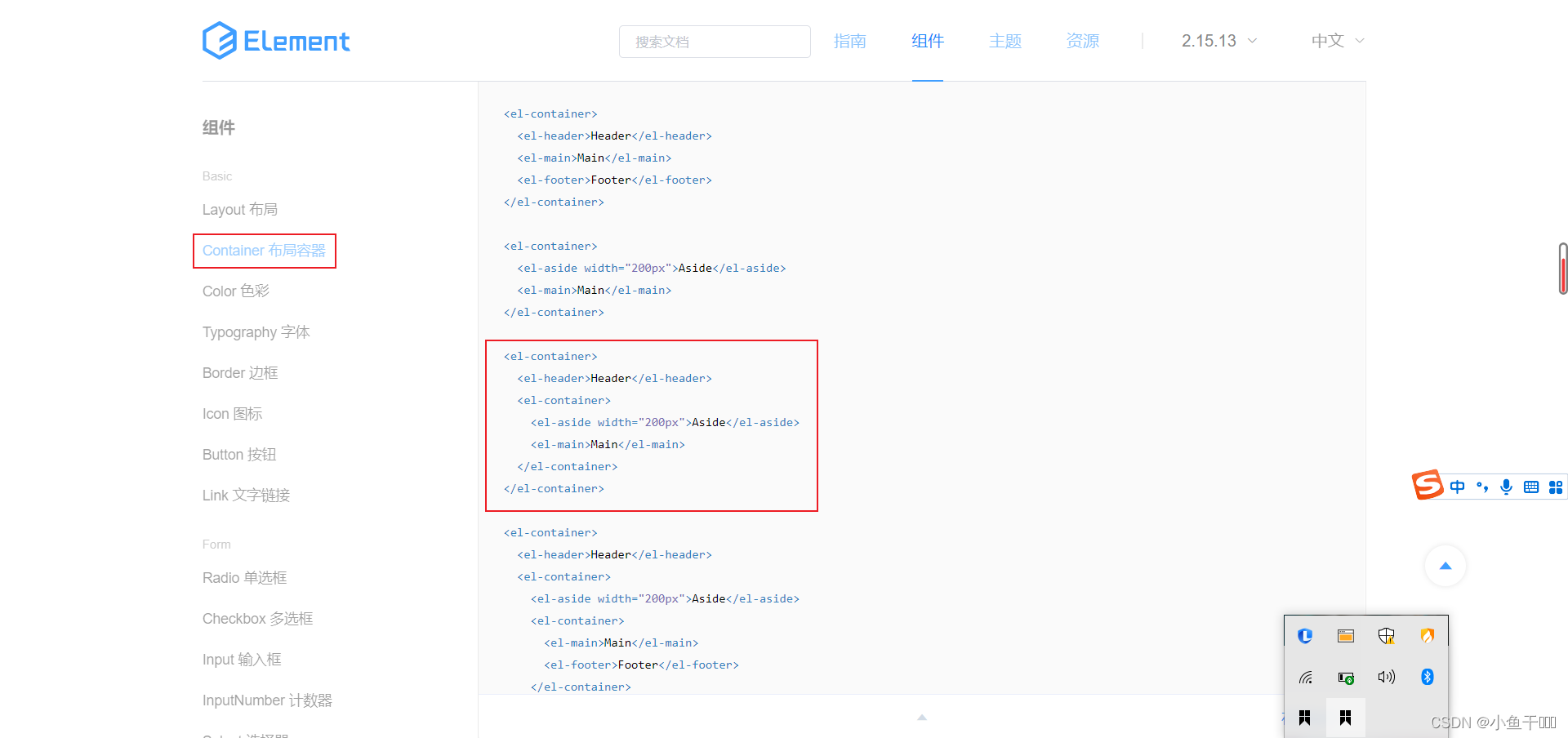
使用Element UI中的Container布局容器


复制的代码如下,把复制的代码放到Home.vue的template标签中,显示效果如下图
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>

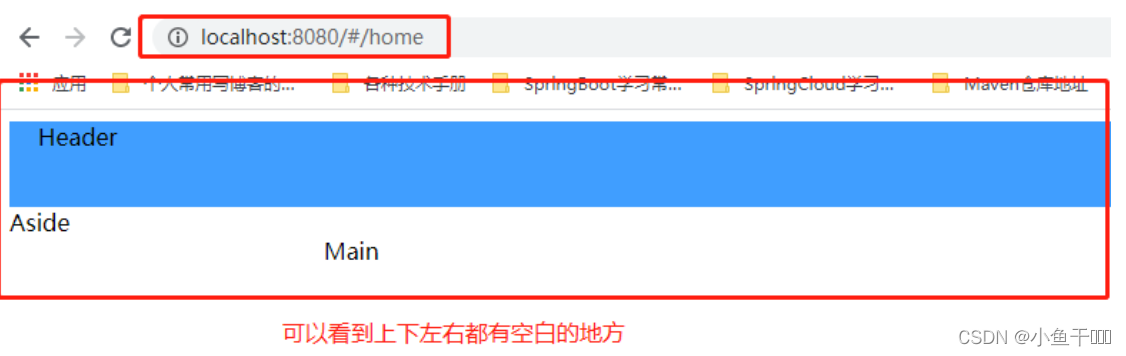
给Header加上个class属性,然后设置header的背景颜色,浏览器显示效果如下:

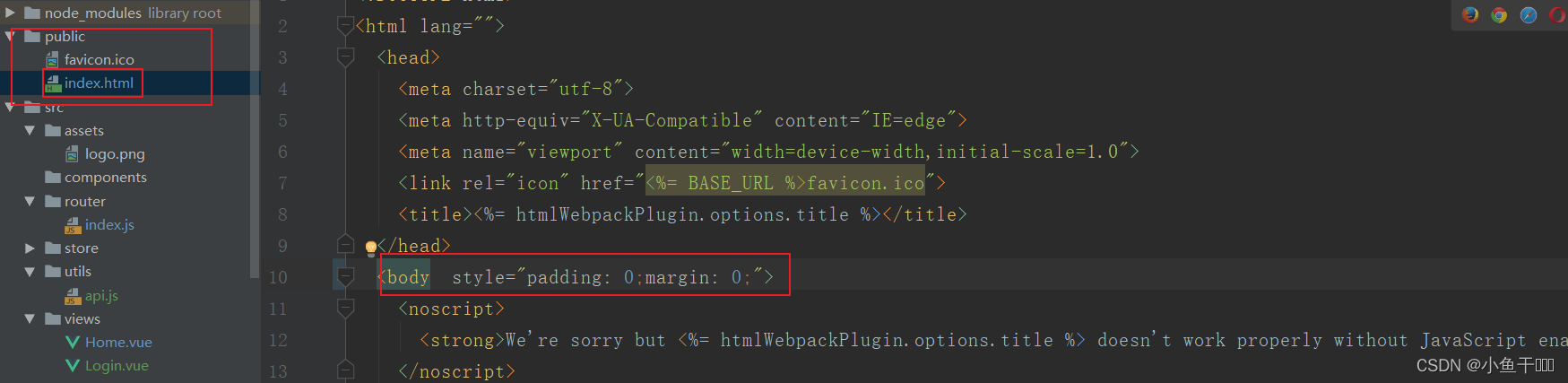
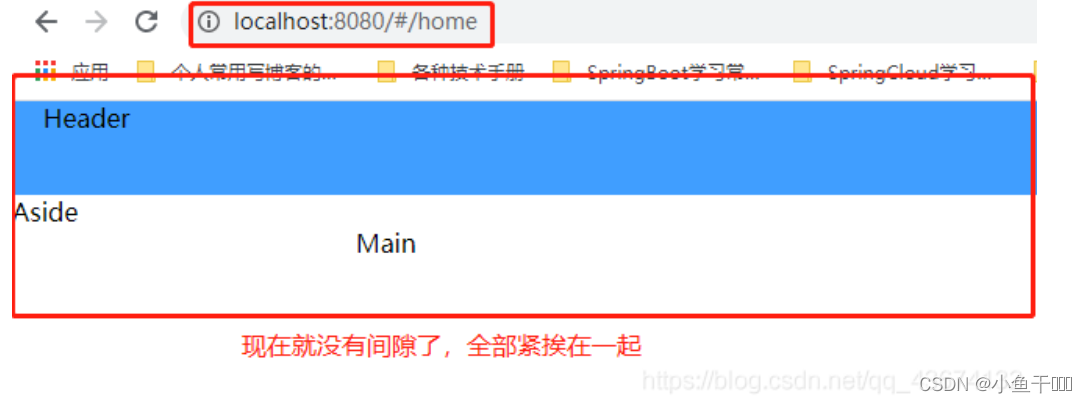
在vuehr项目的public文件夹里面的index.html页面的body标签上加上style=“margin:0px;padding:0px;”;显示效果如下图


配置下拉菜单

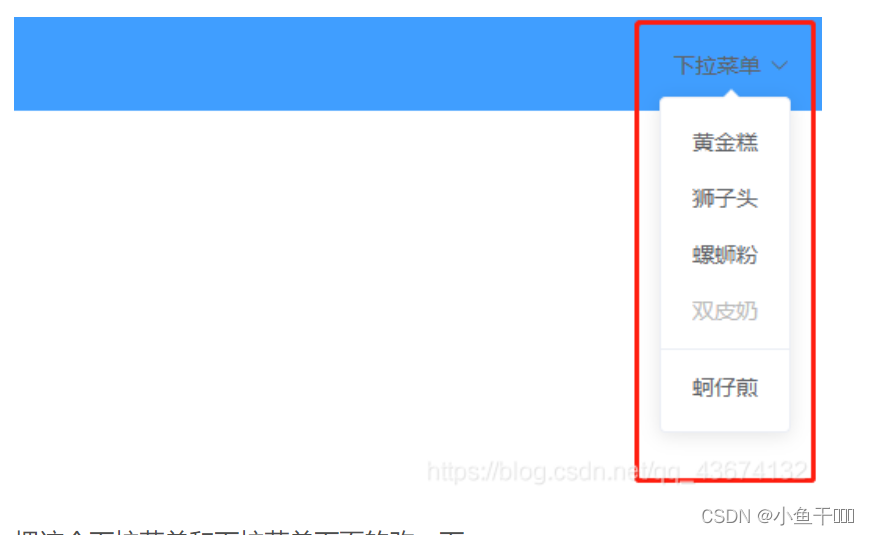
把下拉菜单的代码复制到微人事字体的下面,效果如下
el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item disabled>双皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>

把这个下拉菜单和下拉菜单下面的改一下
<template>
<div>
<div>
<el-container>
<el-header class="header">
<h3 class="title">微人事</h3>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
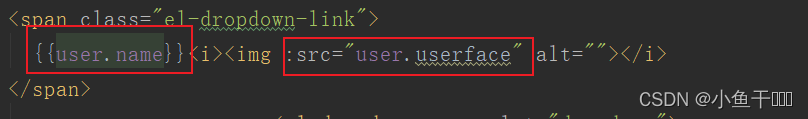
{{user.name}}<i><img :src="user.userface" alt=""></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="#">个人中心</el-dropdown-item>
<el-dropdown-item command="#">设置</el-dropdown-item>
<el-dropdown-item divided command="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</div>
</template>
<script>
export default {
name: "Home",
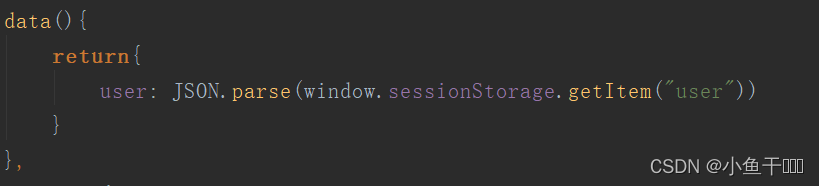
data(){
return{
user: JSON.parse(window.sessionStorage.getItem("user"))
}
},
methods:{
handleCommand(cmd){
if(cmd == 'logout'){
this.$confirm('此操作将退出登录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.getRequest("/logout"); //使用封装好的getRequest方法,参数写注销登录的地址
window.sessionStorage.removeItem("user")
this.$router.replace("/");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消'
});
});
}
}
}
}
</script>
<style>
.header{
background-color: #409EFF;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
}
.header .title{
color: white;
font-size: 25px;
font-family: 华文行楷;
}
.el-dropdown-link{
cursor: pointer;
color: black;
font-weight: bold;
}
.el-dropdown-link{
display: flex;
align-items: center;
}
.el-dropdown-link img{
width: 48px;
height: 48px;
border-radius: 24px;
margin-left: 8px;
}
</style>
显示当前登录用户名和头像
获取存储在session的用户信息里的字符串转为Json对象

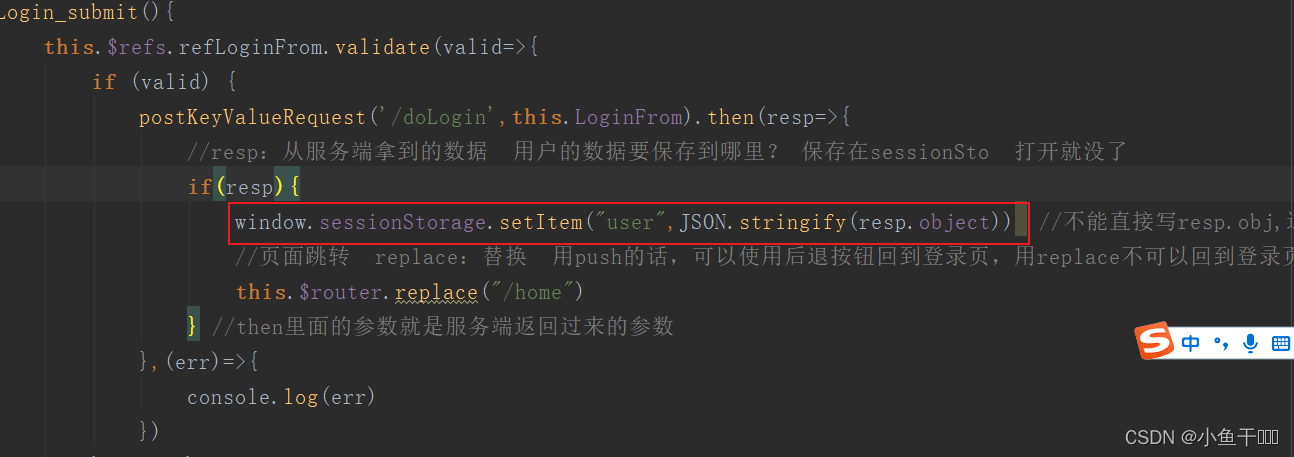
在登录的时候就把后端返回的用户信息存储到了session里,如下图

把用户信息绑定加载到页面

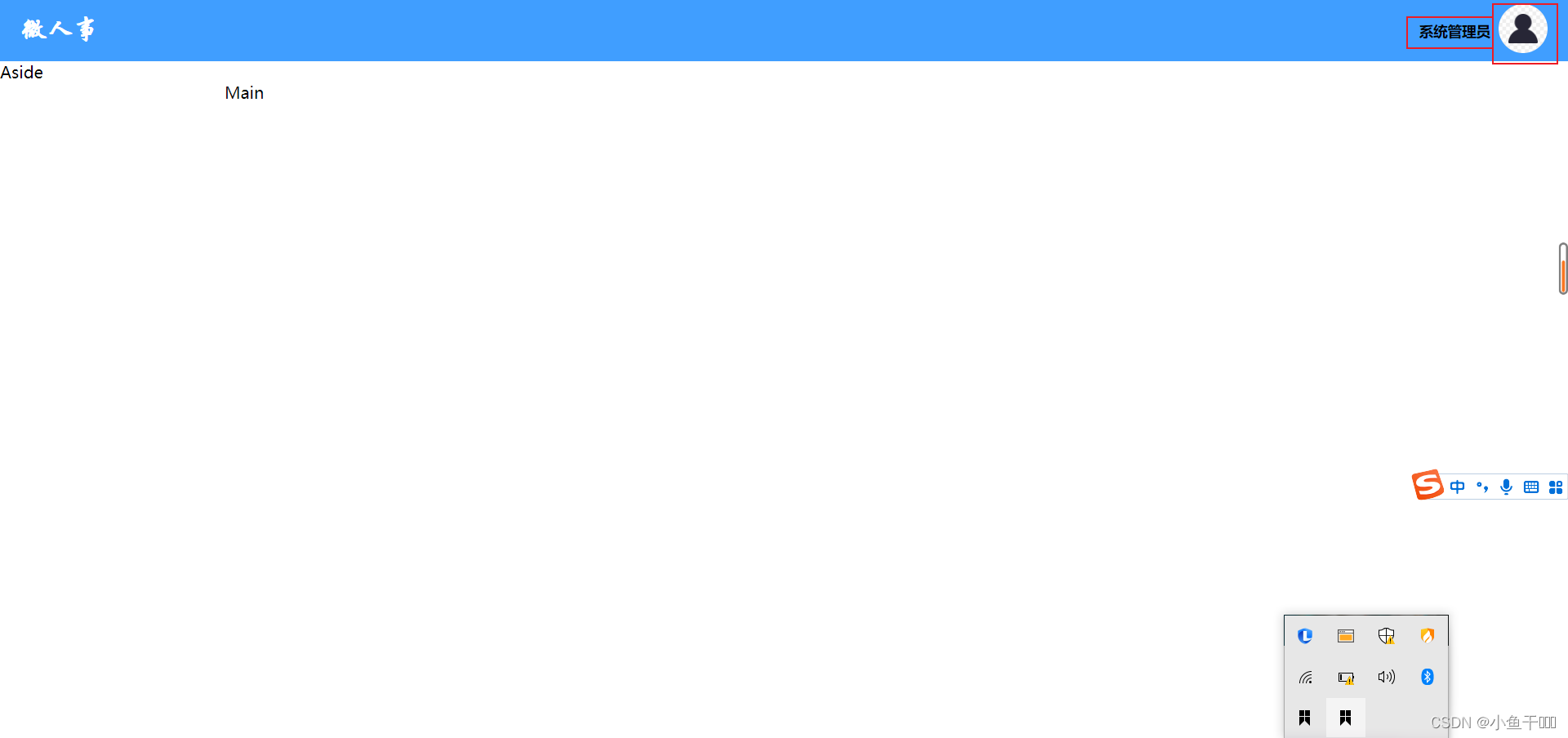
展示效果图

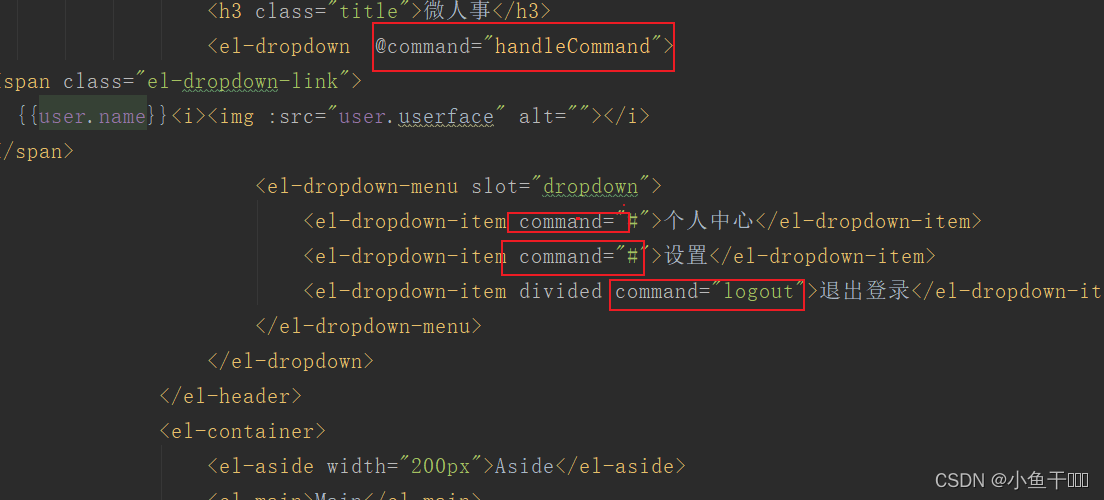
每个下拉菜单都是一个点击按钮,所以要给下拉菜单添加点击事件,可以使command=" "点击菜单项触发的事件回调
然后在标签里面添加@command=“commandHandler” 点击事件
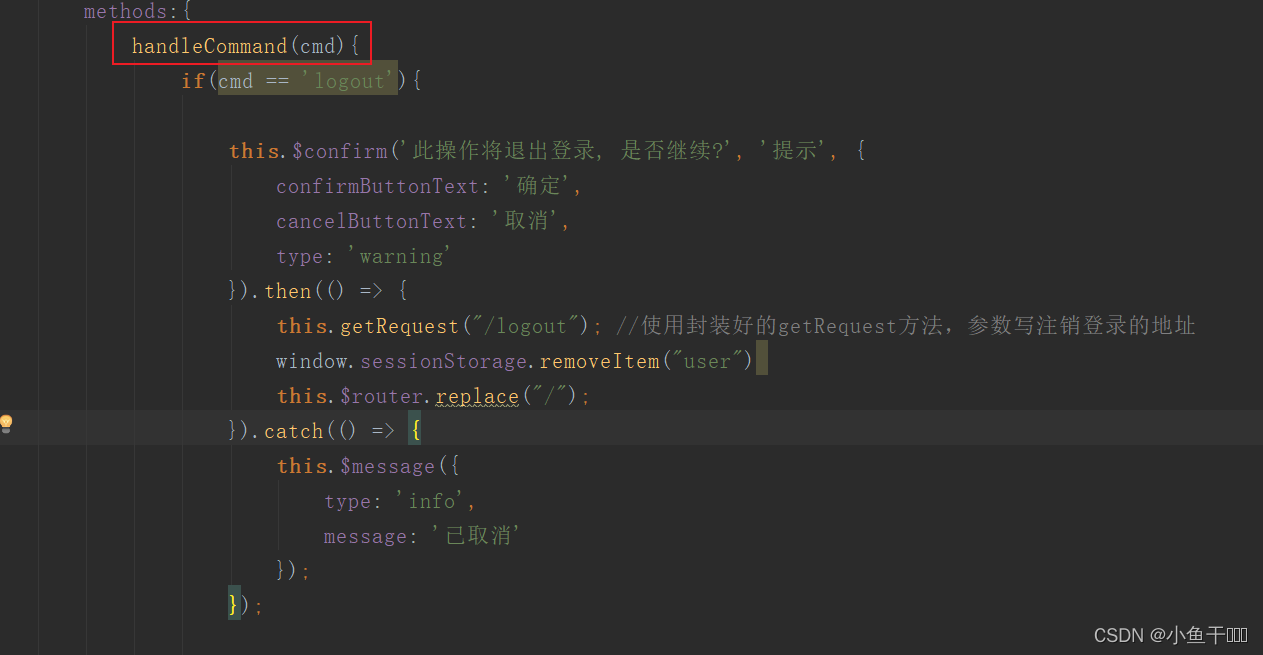
再带script标签里面加上method方法,如下图


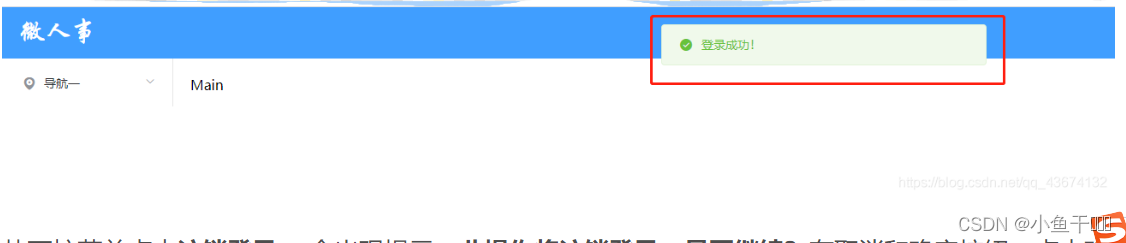
从登录页面点击登录会提示登录成功

从下拉菜单点击注销登录 ,会出现提示,此操作将注销登录,是否继续?有取消和确定按钮,点击确定会注销成功并跳转到登录页面


总结
制作Home页的页头的下拉菜单展示效果根据后端返回的用户信息登录时存储到session里,获取session里用户信息,展示到下拉菜单前端用户名和头像。
下拉菜单通过点击按钮,所以要给下拉菜单添加@command=“commandHandler” 点击事件点击事件,可以使command=" "点击菜单项触发的事件回调,获取路径commandHandler函数进行判断路径,连接后端路径实现退出登录