1. 弧(lv_arc)
特点
- 弧的0度在右边,90度在下边
效果图

源码
void lv_arc_demo(void) {
/* Create an Arc */
lv_obj_t* arc = lv_arc_create(lv_scr_act(), NULL);
/* Set Background range */
lv_arc_set_bg_angles(arc, 0, 360);
/* Set Forward range */
lv_arc_set_angles(arc, 90, 270);
/* Set size */
lv_obj_set_size(arc, 150, 150);
/* Set position */
lv_obj_align(arc, NULL, LV_ALIGN_CENTER, 0, 0);
}
2. 进度条(lv_bar)
特点
改变数值时,参数选择LV_ANIM_ON,可以使数值均匀变化,参数选择LV_ANIM_OFF则直接改变。
效果图

源码
void lv_bar_demo(void) {
/* Create a bar */
lv_obj_t* bar = lv_bar_create(lv_scr_act(), NULL);
/* set value range */
lv_bar_set_range(bar, 0, 100);
/* Set animation during time */
lv_bar_set_anim_time(bar, 2000);
/* Set Forward range */
lv_bar_set_value(bar, 50, LV_ANIM_ON);
/* Set size */
lv_obj_set_size(bar, 200, 20);
/* Set position */
lv_obj_align(bar, NULL, LV_ALIGN_CENTER, 0, 0);
}3. 按钮(lv_btn)
效果图

源码
/**
* @brief add style to button
* @param btn pointer to lv_btn
* @param type 0 GUM 1 Halo 2 Ripple
*/
void add_btn_style(lv_obj_t* btn, uint8_t type) {
static lv_anim_path_t path_overshoot;
lv_anim_path_init(&path_overshoot);
lv_anim_path_set_cb(&path_overshoot, lv_anim_path_overshoot);
static lv_anim_path_t path_ease_out;
lv_anim_path_init(&path_ease_out);
lv_anim_path_set_cb(&path_ease_out, lv_anim_path_ease_out);
static lv_anim_path_t path_ease_in_out;
lv_anim_path_init(&path_ease_in_out);
lv_anim_path_set_cb(&path_ease_in_out, lv_anim_path_ease_in_out);
static lv_style_t style_btn;
lv_style_init(&style_btn);
switch (type) {
case 0:
/* Gum-like button */
lv_style_set_transform_width(&style_btn, LV_STATE_PRESSED, 10);
lv_style_set_transform_height(&style_btn, LV_STATE_PRESSED, -10);
lv_style_set_value_letter_space(&style_btn, LV_STATE_PRESSED, 5);
lv_style_set_transition_path(&style_btn, LV_STATE_DEFAULT,
&path_overshoot);
lv_style_set_transition_path(&style_btn, LV_STATE_PRESSED,
&path_ease_in_out);
lv_style_set_transition_time(&style_btn, LV_STATE_DEFAULT, 250);
lv_style_set_transition_delay(&style_btn, LV_STATE_DEFAULT, 100);
lv_style_set_transition_prop_1(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_TRANSFORM_WIDTH);
lv_style_set_transition_prop_2(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_TRANSFORM_HEIGHT);
lv_style_set_transition_prop_3(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_VALUE_LETTER_SPACE);
break;
case 1:
/* Halo-like button */
lv_style_set_transition_time(&style_btn, LV_STATE_PRESSED, 400);
lv_style_set_transition_time(&style_btn, LV_STATE_DEFAULT, 0);
lv_style_set_transition_delay(&style_btn, LV_STATE_DEFAULT, 200);
lv_style_set_outline_width(&style_btn, LV_STATE_DEFAULT, 0);
lv_style_set_outline_width(&style_btn, LV_STATE_PRESSED, 20);
lv_style_set_outline_opa(&style_btn, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_outline_opa(&style_btn, LV_STATE_PRESSED, LV_OPA_TRANSP);
lv_style_set_transition_prop_1(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_OUTLINE_OPA);
lv_style_set_transition_prop_2(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_OUTLINE_WIDTH);
case 2:
/*Ripple-like button */
lv_style_set_transition_time(&style_btn, LV_STATE_PRESSED, 300);
lv_style_set_transition_time(&style_btn, LV_STATE_DEFAULT, 0);
lv_style_set_transition_delay(&style_btn, LV_STATE_DEFAULT, 300);
lv_style_set_bg_opa(&style_btn, LV_STATE_DEFAULT, 0);
lv_style_set_bg_opa(&style_btn, LV_STATE_PRESSED, LV_OPA_80);
lv_style_set_border_width(&style_btn, LV_STATE_DEFAULT, 0);
lv_style_set_outline_width(&style_btn, LV_STATE_DEFAULT, 0);
lv_style_set_transform_width(&style_btn, LV_STATE_DEFAULT, -20);
lv_style_set_transform_height(&style_btn, LV_STATE_DEFAULT, -20);
lv_style_set_transform_width(&style_btn, LV_STATE_PRESSED, 0);
lv_style_set_transform_height(&style_btn, LV_STATE_PRESSED, 0);
lv_style_set_transition_path(&style_btn, LV_STATE_DEFAULT,
&path_ease_out);
lv_style_set_transition_prop_1(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_BG_OPA);
lv_style_set_transition_prop_2(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_TRANSFORM_WIDTH);
lv_style_set_transition_prop_3(&style_btn, LV_STATE_DEFAULT,
LV_STYLE_TRANSFORM_HEIGHT);
default:
break;
}
lv_obj_add_style(btn, LV_BTN_PART_MAIN, &style_btn);
}
void lv_btn_demo(void) {
/* Create a button */
lv_obj_t* btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn, NULL, LV_ALIGN_CENTER, 0, -80);
/*Instead of creating a label add a values string*/
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
"Buttom");
/* Add style to the button */
add_btn_style(btn, 0);
}4. 按钮矩阵(lv_btnmatrix)
特点:设置按键宽度设置的是与同行按钮的相对宽度比,不是绝对宽度
效果图

源码
static void event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
const char* txt = lv_btnmatrix_get_active_btn_text(obj);
printf("%s was pressed\n", txt);
}
}
static const char* btnm_map[] = {"1", "2", "3", "4", "5",
"\n", "6", "7", "8", "9",
"0", "\n", "Action1", "Action2", ""};
void lv_btnmatrix_demo(void) {
lv_obj_t* btnm = lv_btnmatrix_create(lv_scr_act(), NULL);
lv_btnmatrix_set_map(btnm, btnm_map);
/* Make "Action1" twice as wide as "Action2" */
lv_btnmatrix_set_btn_width(btnm, 10, 2);
lv_btnmatrix_set_btn_ctrl(btnm, 10, LV_BTNMATRIX_CTRL_CHECKABLE);
lv_btnmatrix_set_btn_ctrl(btnm, 11, LV_BTNMATRIX_CTRL_CHECK_STATE);
lv_obj_align(btnm, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(btnm, event_handler);
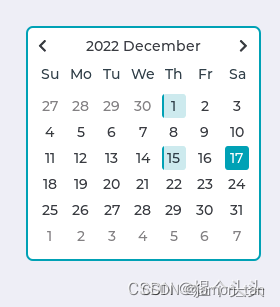
}5. 日历(lv_calendar)
特点:设置高亮日期的时候,存储日期的变量需要为全局变量或者静态变量,因为该控件的显示只存储变量指针。
效果图

源码
static void event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
lv_calendar_date_t* date = lv_calendar_get_pressed_date(obj);
if (date) {
printf("Clicked date: %02d.%02d.%d\n", date->day, date->month,
date->year);
}
}
}
void lv_calendar_demo(void) {
lv_obj_t* calendar = lv_calendar_create(lv_scr_act(), NULL);
lv_obj_set_size(calendar, 235, 235);
lv_obj_align(calendar, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(calendar, event_handler);
/*Make the date number smaller to be sure they fit into their area*/
lv_obj_set_style_local_text_font(calendar, LV_CALENDAR_PART_DATE,
LV_STATE_DEFAULT, lv_theme_get_font_small());
/*Set today's date*/
lv_calendar_date_t today;
today.year = 2022;
today.month = 12;
today.day = 17;
lv_calendar_set_today_date(calendar, &today);
lv_calendar_set_showed_date(calendar, &today);
/*Highlight a few days*/
static lv_calendar_date_t highlighted_days[3]; /*Only its pointer will be
saved so should be static*/
highlighted_days[0].year = 2022;
highlighted_days[0].month = 12;
highlighted_days[0].day = 1;
highlighted_days[1].year = 2022;
highlighted_days[1].month = 12;
highlighted_days[1].day = 15;
highlighted_days[2].year = 2022;
highlighted_days[2].month = 11;
highlighted_days[2].day = 20;
lv_calendar_set_highlighted_dates(calendar, highlighted_days, 3);
}6. 画布(lv_canvas)
特点:设置旋转角度的时候,注意分辨率为0.1deg,即900->90度
效果图

源码
#define CANVAS_WIDTH 200
#define CANVAS_HEIGHT 150
void lv_canvas_demo(void) {
/* Set rectangle painter style */
lv_draw_rect_dsc_t rect_dsc;
lv_draw_rect_dsc_init(&rect_dsc);
rect_dsc.radius = 10;
rect_dsc.bg_opa = LV_OPA_COVER;
rect_dsc.bg_grad_dir = LV_GRAD_DIR_HOR;
rect_dsc.bg_color = LV_COLOR_RED;
rect_dsc.bg_grad_color = LV_COLOR_BLUE;
rect_dsc.border_width = 2;
rect_dsc.border_opa = LV_OPA_90;
rect_dsc.border_color = LV_COLOR_WHITE;
rect_dsc.shadow_width = 5;
rect_dsc.shadow_ofs_x = 5;
rect_dsc.shadow_ofs_y = 5;
/* Set label painter style */
lv_draw_label_dsc_t label_dsc;
lv_draw_label_dsc_init(&label_dsc);
label_dsc.color = LV_COLOR_YELLOW;
/* Create a canvas */
static lv_color_t
cbuf[LV_CANVAS_BUF_SIZE_TRUE_COLOR(CANVAS_WIDTH, CANVAS_HEIGHT)];
lv_obj_t* canvas = lv_canvas_create(lv_scr_act(), NULL);
lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT,
LV_IMG_CF_TRUE_COLOR);
/* Set position */
lv_obj_align(canvas, NULL, LV_ALIGN_CENTER, 0, 0);
/* Set background color */
lv_canvas_fill_bg(canvas, LV_COLOR_SILVER, LV_OPA_COVER);
/* Draw rectangle and label */
lv_canvas_draw_rect(canvas, 70, 60, 100, 70, &rect_dsc);
lv_canvas_draw_text(canvas, 40, 20, 100, &label_dsc,
"My name is JozenLee", LV_LABEL_ALIGN_LEFT);
/* Rotate the img of 10 deg */
static lv_color_t cbuf_tmp[CANVAS_WIDTH * CANVAS_HEIGHT];
memcpy(cbuf_tmp, cbuf, sizeof(cbuf_tmp));
lv_img_dsc_t img;
img.data = (void*)cbuf_tmp;
img.header.cf = LV_IMG_CF_TRUE_COLOR;
img.header.w = CANVAS_WIDTH;
img.header.h = CANVAS_HEIGHT;
lv_canvas_fill_bg(canvas, LV_COLOR_SILVER, LV_OPA_COVER);
lv_canvas_transform(canvas, &img, 100, LV_IMG_ZOOM_NONE, 0, 0, CANVAS_WIDTH / 2, CANVAS_HEIGHT / 2, true);
}7. 复选框(lv_cb)
效果图

源码
static void event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
printf("State: %s\n",
lv_checkbox_is_checked(obj) ? "Checked" : "Unchecked");
}
}
void lv_cb_demo(void) {
lv_obj_t* cb = lv_checkbox_create(lv_scr_act(), NULL);
lv_checkbox_set_text(cb, "My name is JozenLee.");
lv_obj_align(cb, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(cb, event_handler);
}
8. 图表(lv_chart)
效果图

源码
void lv_chart_demo(void) {
/*Create a chart*/
lv_obj_t* chart;
chart = lv_chart_create(lv_scr_act(), NULL);
lv_obj_set_size(chart, 200, 150);
lv_obj_align(chart, NULL, LV_ALIGN_CENTER, 0, 0);
/*Show lines and points too*/
lv_chart_set_type(chart, LV_CHART_TYPE_LINE);
/*Add a faded are effect*/
/* Set Max opa */
lv_obj_set_style_local_bg_opa(chart, LV_CHART_PART_SERIES, LV_STATE_DEFAULT,
LV_OPA_50);
/* Set gradual change direction */
lv_obj_set_style_local_bg_grad_dir(chart, LV_CHART_PART_SERIES,
LV_STATE_DEFAULT, LV_GRAD_DIR_VER);
/* Set max opa on the top */
lv_obj_set_style_local_bg_main_stop(chart, LV_CHART_PART_SERIES,
LV_STATE_DEFAULT,
255);
/* Set transparent on the bottom */
lv_obj_set_style_local_bg_grad_stop(chart, LV_CHART_PART_SERIES,
LV_STATE_DEFAULT,
0);
/*Add two data series*/
lv_chart_series_t* ser1 = lv_chart_add_series(chart, LV_COLOR_RED);
lv_chart_series_t* ser2 = lv_chart_add_series(chart, LV_COLOR_GREEN);
/*Set the next points on 'ser1'*/
lv_chart_set_next(chart, ser1, 31);
lv_chart_set_next(chart, ser1, 66);
lv_chart_set_next(chart, ser1, 10);
lv_chart_set_next(chart, ser1, 89);
lv_chart_set_next(chart, ser1, 63);
lv_chart_set_next(chart, ser1, 56);
lv_chart_set_next(chart, ser1, 32);
lv_chart_set_next(chart, ser1, 35);
lv_chart_set_next(chart, ser1, 57);
lv_chart_set_next(chart, ser1, 85);
/*Directly set points on 'ser2'*/
ser2->points[0] = 92;
ser2->points[1] = 71;
ser2->points[2] = 61;
ser2->points[3] = 15;
ser2->points[4] = 21;
ser2->points[5] = 35;
ser2->points[6] = 35;
ser2->points[7] = 58;
ser2->points[8] = 31;
ser2->points[9] = 53;
/* Required after data set */
lv_chart_refresh(chart);
}9. 容器(lv_cont)
效果图

源码
void lv_cont_demo(void) {
lv_obj_t* cont;
cont = lv_cont_create(lv_scr_act(), NULL);
/* Auto realign when the size changes */
lv_obj_set_auto_realign(cont, true);
/* This parametrs will be sued when realigned */
lv_obj_align_origo(cont, NULL, LV_ALIGN_CENTER, 0, 0);
lv_cont_set_fit(cont, LV_FIT_TIGHT);
lv_cont_set_layout(cont, LV_LAYOUT_COLUMN_MID);
lv_obj_t* label;
/* create a label */
label = lv_label_create(cont, NULL);
lv_label_set_text(label, "Short text");
/* create a label */
label = lv_label_create(cont, NULL);
lv_label_set_text(label, "It is a long text");
/* create a btn */
lv_obj_t* btn = lv_btn_create(cont, NULL);
lv_obj_set_size(btn, 150, 40);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
"Here is a Button");
}10. 颜色选择器(lv_cpicker)
效果图

源码
void lv_cpicker_demo(void) {
/* Create a cpicker */
lv_obj_t* cpicker;
cpicker = lv_cpicker_create(lv_scr_act(), NULL);
/* Set cpicker style */
static lv_style_t style_cpicker_main;
lv_style_set_pad_inner(&style_cpicker_main, LV_STATE_DEFAULT, 20);
lv_style_set_scale_width(&style_cpicker_main, LV_STATE_DEFAULT, 20);
lv_obj_add_style(cpicker, LV_CPICKER_PART_MAIN, &style_cpicker_main);
/* Set cpicker type */
lv_cpicker_set_type(cpicker, LV_CPICKER_TYPE_DISC);
/* Set cpicker size */
lv_obj_set_size(cpicker, 200, 200);
/* Set cpicker position */
lv_obj_align(cpicker, NULL, LV_ALIGN_CENTER, 0, 0);
/* Set color */
lv_cpicker_set_color(cpicker, LV_COLOR_BLUE);
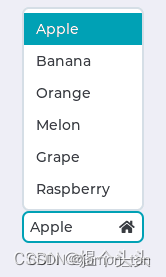
}11. 下拉列表(lv_dropdown)
效果图

源码
static void event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
char buf[32];
lv_dropdown_get_selected_str(obj, buf, sizeof(buf));
printf("Option: %s\n", buf);
}
}
void lv_jozen_gui(void) {
/* Create a normal drop down list */
lv_obj_t* ddlist = lv_dropdown_create(lv_scr_act(), NULL);
/* Set list options */
lv_dropdown_set_options(ddlist,
"Apple\n"
"Banana\n"
"Orange\n"
"Melon\n"
"Grape\n"
"Raspberry");
/* Set list show direction */
lv_dropdown_set_dir(ddlist, LV_DROPDOWN_DIR_UP);
/* Set list symbol */
lv_dropdown_set_symbol(ddlist, LV_SYMBOL_HOME);
/* Set position */
lv_obj_align(ddlist, NULL, LV_ALIGN_CENTER, 0, 0);
/* Set Callback */
lv_obj_set_event_cb(ddlist, event_handler);
}12. 量规(lv_gauge)
特点:指针的样式可以用img替代 指针颜色数组需要为全局变量或静态变量
效果图

源码
void lv_gauge_demo(void) {
/* Describe the color for the needles */
static lv_color_t needle_colors[3];
needle_colors[0] = LV_COLOR_BLUE;
needle_colors[1] = LV_COLOR_ORANGE;
needle_colors[2] = LV_COLOR_PURPLE;
/* Create a gauge */
lv_obj_t* gauge = lv_gauge_create(lv_scr_act(), NULL);
lv_gauge_set_needle_count(gauge, 3, needle_colors);
lv_obj_set_size(gauge, 200, 200);
lv_obj_align(gauge, NULL, LV_ALIGN_CENTER, 0, 0);
/* Set the range */
lv_gauge_set_range(gauge, 0, 200);
/* Set the critical value */
lv_gauge_set_critical_value(gauge, 160);
/* Set the values */
lv_gauge_set_value(gauge, 0, 20);
lv_gauge_set_value(gauge, 1, 30);
lv_gauge_set_value(gauge, 2, 60);
}13. 图片(lv_img)
特点:1.图片的来源可以是 >代码中的变量(带有像素的C数组) >外部存储的文件(例如SD卡上的文件 >符号 文字 2.官方提供了在线网站进行图像的处理,LVGL在线图像处理
效果图

源码
#define SLIDER_WIDTH 20
#define SLIDER_HEIGHT 200
static void create_sliders(void);
static void slider_event_cb(lv_obj_t* slider, lv_event_t event);
static lv_obj_t *red_slider, *green_slider, *blue_slider, *intense_slider;
static lv_obj_t* img;
LV_IMG_DECLARE(img_cogwheel_argb);
void lv_img_demo(void) {
/*Create 4 sliders to adjust RGB color and re-color intensity*/
create_sliders();
/* Create a image */
img = lv_img_create(lv_scr_act(), NULL);
lv_img_set_src(img, &img_cogwheel_argb);
lv_obj_align(img, NULL, LV_ALIGN_IN_RIGHT_MID, -100, 0);
}
static void slider_event_cb(lv_obj_t* slider, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
/* Recolor the image based on the sliders' values */
lv_color_t color = lv_color_make(lv_slider_get_value(red_slider),
lv_slider_get_value(green_slider),
lv_slider_get_value(blue_slider));
lv_opa_t intense = lv_slider_get_value(intense_slider);
lv_obj_set_style_local_image_recolor_opa(img, LV_IMG_PART_MAIN,
LV_STATE_DEFAULT, intense);
lv_obj_set_style_local_image_recolor(img, LV_IMG_PART_MAIN,
LV_STATE_DEFAULT, color);
}
}
static void create_sliders(void) {
/* Create a set of RGB sliders */
/* Use the red one as a base for all the settings */
red_slider = lv_slider_create(lv_scr_act(), NULL);
lv_slider_set_range(red_slider, 0, 255);
lv_obj_set_size(red_slider, SLIDER_WIDTH,
SLIDER_HEIGHT); /* Be sure it's a vertical slider */
lv_obj_set_style_local_bg_color(red_slider, LV_SLIDER_PART_INDIC,
LV_STATE_DEFAULT, LV_COLOR_RED);
lv_obj_set_event_cb(red_slider, slider_event_cb);
/* Copy it for the other three sliders */
green_slider = lv_slider_create(lv_scr_act(), red_slider);
lv_obj_set_style_local_bg_color(green_slider, LV_SLIDER_PART_INDIC,
LV_STATE_DEFAULT, LV_COLOR_GREEN);
blue_slider = lv_slider_create(lv_scr_act(), red_slider);
lv_obj_set_style_local_bg_color(blue_slider, LV_SLIDER_PART_INDIC,
LV_STATE_DEFAULT, LV_COLOR_BLUE);
intense_slider = lv_slider_create(lv_scr_act(), red_slider);
lv_obj_set_style_local_bg_color(intense_slider, LV_SLIDER_PART_INDIC,
LV_STATE_DEFAULT, LV_COLOR_GRAY);
lv_slider_set_value(intense_slider, 255, LV_ANIM_OFF);
/* Set the position of four slider */
lv_obj_align(red_slider, NULL, LV_ALIGN_IN_LEFT_MID, 20, 0);
lv_obj_align(green_slider, red_slider, LV_ALIGN_OUT_RIGHT_MID, 20, 0);
lv_obj_align(blue_slider, green_slider, LV_ALIGN_OUT_RIGHT_MID, 20, 0);
lv_obj_align(intense_slider, blue_slider, LV_ALIGN_OUT_RIGHT_MID, 20, 0);
}14. 图片按钮(lv_imgbtn)
效果图


源码
void lv_imgbtn_demo(void) {
LV_IMG_DECLARE(imgbtn_green);
LV_IMG_DECLARE(imgbtn_blue);
/* Darken the button when pressed */
static lv_style_t style;
lv_style_init(&style);
lv_style_set_image_recolor_opa(&style, LV_STATE_PRESSED, LV_OPA_30);
lv_style_set_image_recolor(&style, LV_STATE_PRESSED, LV_COLOR_BLACK);
lv_style_set_text_color(&style, LV_STATE_DEFAULT, LV_COLOR_WHITE);
/*Create an Image button*/
lv_obj_t* imgbtn = lv_imgbtn_create(lv_scr_act(), NULL);
lv_imgbtn_set_src(imgbtn, LV_BTN_STATE_RELEASED, &imgbtn_green);
lv_imgbtn_set_src(imgbtn, LV_BTN_STATE_PRESSED, &imgbtn_green);
lv_imgbtn_set_src(imgbtn, LV_BTN_STATE_CHECKED_RELEASED, &imgbtn_blue);
lv_imgbtn_set_src(imgbtn, LV_BTN_STATE_CHECKED_PRESSED, &imgbtn_blue);
lv_imgbtn_set_checkable(imgbtn, true);
lv_obj_add_style(imgbtn, LV_IMGBTN_PART_MAIN, &style);
lv_obj_align(imgbtn, NULL, LV_ALIGN_CENTER, 0, 0);
/*Create a label on the Image button*/
lv_obj_t* label = lv_label_create(imgbtn, NULL);
lv_label_set_text(label, "Button");
}15. 键盘(lv_keyboard)
效果图

源码
static lv_obj_t* kb;
static lv_obj_t* ta;
static void kb_event_cb(lv_obj_t* keyboard, lv_event_t e) {
lv_keyboard_def_event_cb(kb, e);
if (e == LV_EVENT_CANCEL) {
lv_keyboard_set_textarea(kb, NULL);
lv_obj_del(kb);
kb = NULL;
}
}
static void kb_create(void) {
kb = lv_keyboard_create(lv_scr_act(), NULL);
/* Show cursor in the text area */
lv_keyboard_set_cursor_manage(kb, true);
lv_obj_set_event_cb(kb, kb_event_cb);
lv_keyboard_set_textarea(kb, ta);
}
static void ta_event_cb(lv_obj_t* ta_local, lv_event_t e) {
if (e == LV_EVENT_CLICKED && kb == NULL) {
kb_create();
}
}
void lv_keyboard_demo(void) {
/* Create a text area. The keyboard will write here */
ta = lv_textarea_create(lv_scr_act(), NULL);
lv_obj_align(ta, NULL, LV_ALIGN_IN_TOP_MID, 0, LV_DPI / 16);
lv_obj_set_event_cb(ta, ta_event_cb);
/* Set text */
lv_textarea_set_text(ta, "My name is JozenLee");
/* Reset height of text area if necessary */
lv_coord_t max_h = LV_VER_RES / 2 - LV_DPI / 8;
if (lv_obj_get_height(ta) > max_h) lv_obj_set_height(ta, max_h);
/* Create a keyboard */
kb_create();
}16. 标签(lv_label)
效果图

源码
void lv_label_demo(void) {
/* Create a label of long text */
lv_obj_t* label1 = lv_label_create(lv_scr_act(), NULL);
/* Break the long lines */
lv_label_set_long_mode(label1, LV_LABEL_LONG_BREAK);
/* Enable re-coloring of the label */
lv_label_set_recolor(label1, true);
lv_label_set_align(label1, LV_LABEL_ALIGN_CENTER); /*Center aligned lines*/
/* Set text of the label with diff color */
lv_label_set_text(label1,
"#0000ff Re-color# #ff00ff words# #ff0000 of a# label "
"and wrap long text automatically.");
lv_obj_set_width(label1, 150);
lv_obj_align(label1, NULL, LV_ALIGN_CENTER, 0, -30);
/* Create a label of long text */
lv_obj_t* label2 = lv_label_create(lv_scr_act(), NULL);
/* Circular scroll */
lv_label_set_long_mode(label2, LV_LABEL_LONG_SROLL_CIRC);
lv_obj_set_width(label2, 100);
lv_label_set_text(label2, "It is a circularly scrolling text. ");
lv_obj_align(label2, NULL, LV_ALIGN_CENTER, 0, 30);
}17. LED(lv_led)
特点:1.LED的ON和OFF状态实则为修改亮度为0或255
效果图

源码
void lv_led_demo(void) {
/* Create a LED and switch it OFF */
lv_obj_t* led1 = lv_led_create(lv_scr_act(), NULL);
lv_obj_align(led1, NULL, LV_ALIGN_CENTER, -80, 0);
lv_led_off(led1);
/* Copy the previous LED and change its brightness */
lv_obj_t* led2 = lv_led_create(lv_scr_act(), led1);
lv_obj_align(led2, NULL, LV_ALIGN_CENTER, 0, 0);
lv_led_set_bright(led2, 190);
/* Copy the previous LED and switch it ON */
lv_obj_t* led3 = lv_led_create(lv_scr_act(), led1);
lv_obj_align(led3, NULL, LV_ALIGN_CENTER, 80, 0);
lv_led_on(led3);
}18. 线(lv_line)
效果图

源码
void lv_line_demo(void) {
/* Create an array for the points of the line */
static lv_point_t line_points[] = {
{5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10}};
/* Create style */
static lv_style_t style_line;
lv_style_init(&style_line);
lv_style_set_line_width(&style_line, LV_STATE_DEFAULT, 8);
lv_style_set_line_color(&style_line, LV_STATE_DEFAULT, LV_COLOR_RED);
/* Add round angle to the line */
lv_style_set_line_rounded(&style_line, LV_STATE_DEFAULT, true);
/* Create a line and apply the new style */
lv_obj_t* line1;
line1 = lv_line_create(lv_scr_act(), NULL);
lv_line_set_points(line1, line_points, 5); /*Set the points*/
lv_obj_add_style(line1, LV_LINE_PART_MAIN, &style_line); /*Set the points*/
lv_obj_align(line1, NULL, LV_ALIGN_CENTER, 0, 0);
}19. 列表(lv_list)
特点:
1.使用lv_list_up(list),lv_list_down(list),lv_list_focus(btn, LV_ANIM_ON/OFF) 可以在列表中进行导航
2. 使用lv_list_set_anim_time(list, anim_time) 设置按钮切换时间
3. 列表的上下导航 只是控制列表滚轮的移动,并不会选中按钮。选中需要用 lv_list_focus
4. 列表需要为全局或者静态变量,才可以使用滚动动画的功能
效果图

源码
lv_obj_t* list;
static void list_event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_CLICKED) {
printf("Clicked: %s\n", lv_list_get_btn_text(obj));
}
}
static void btn_down_event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_BTN_STATE_PRESSED) {
lv_list_down(list);
}
}
static void btn_up_event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_BTN_STATE_PRESSED) {
lv_list_up(list);
}
}
void create_btn(void) {
/* Create a btn to control list down */
lv_obj_t* btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn, NULL, LV_ALIGN_IN_LEFT_MID, 50, 30);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
LV_SYMBOL_DOWN" List Down");
lv_obj_set_event_cb(btn, btn_down_event_handler);
/* Create a btn to control list up */
btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn, NULL, LV_ALIGN_IN_LEFT_MID, 50, -30);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
LV_SYMBOL_UP" List Up");
lv_obj_set_event_cb(btn, btn_up_event_handler);
}
lv_obj_t* llbtn;
void lv_list_demo(void) {
/*Create a list*/
list = lv_list_create(lv_scr_act(), NULL);
lv_obj_set_size(list, 160, 100);
lv_obj_align(list, NULL, LV_ALIGN_CENTER, 50, 0);
/* Create Control Buttom*/
create_btn();
/*Add buttons to the list*/
lv_obj_t* list_btn;
list_btn = lv_list_add_btn(list, LV_SYMBOL_FILE, "New");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list, LV_SYMBOL_DIRECTORY, "Open");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list, LV_SYMBOL_CLOSE, "Delete");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list, LV_SYMBOL_EDIT, "Edit");
lv_obj_set_event_cb(list_btn, list_event_handler);
llbtn = list_btn;
list_btn = lv_list_add_btn(list, LV_SYMBOL_SAVE, "Save");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list, LV_SYMBOL_BELL, "Notify");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list, LV_SYMBOL_BATTERY_FULL, "Battery");
lv_obj_set_event_cb(list_btn, list_event_handler);
/* Set anim time of btn transform */
lv_list_set_anim_time(list, 500);
/* Set list edge flash */
lv_list_set_edge_flash(list, true);
/* Focus on `Edit` btn */
lv_list_focus_btn(list, llbtn);
}20. 仪表(lv_linemeter)
效果图

源码
void lv_linemeter_demo(void) {
/* Create a line meter */
lv_obj_t* lmeter;
lmeter = lv_linemeter_create(lv_scr_act(), NULL);
/* Set the range */
lv_linemeter_set_range(lmeter, 0, 100);
/* Set the current value */
lv_linemeter_set_value(lmeter, 80);
/* Set the angle and number of lines */
lv_linemeter_set_scale(lmeter, 280, 24);
/* Set size and pos */
lv_obj_set_size(lmeter, 150, 150);
lv_obj_align(lmeter, NULL, LV_ALIGN_CENTER, 0, 0);
}21. 消息框(lv_msgbox)
特点:btn_map数量只可为0-2
效果图

源码
static void event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
printf("Button: %s\n", lv_msgbox_get_active_btn_text(obj));
}
}
void lv_msgbox_demo(void) {
static const char* btns[] = {"Apply", "Close", ""};
lv_obj_t* mbox = lv_msgbox_create(lv_scr_act(), NULL);
lv_msgbox_set_text(mbox, "A message box with two buttons.");
lv_msgbox_add_btns(mbox, btns);
lv_obj_set_width(mbox, 200);
lv_obj_set_event_cb(mbox, event_handler);
lv_obj_align(mbox, NULL, LV_ALIGN_CENTER, 0, 0); /*Align to the corner*/
}22. 对象蒙版(lv_objmask)
特点:蒙版的OPA 0代表完全覆盖,255代表全透明蒙版需作用在对象上
效果图1

源码1
void lv_objmask_demo1(void) {
/*Set a very visible color for the screen to clearly see what happens*/
lv_obj_set_style_local_bg_color(lv_scr_act(), LV_OBJ_PART_MAIN,
LV_STATE_DEFAULT, lv_color_hex3(0x33f));
lv_obj_t* om = lv_objmask_create(lv_scr_act(), NULL);
lv_obj_set_size(om, 200, 200);
lv_obj_align(om, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_t* label = lv_label_create(om, NULL);
lv_label_set_long_mode(label, LV_LABEL_LONG_BREAK);
lv_label_set_align(label, LV_LABEL_ALIGN_CENTER);
lv_obj_set_width(label, 180);
lv_label_set_text(label, "This label will be masked out. See how it works.");
lv_obj_align(label, NULL, LV_ALIGN_IN_TOP_MID, 0, 20);
lv_obj_t* cont = lv_cont_create(om, NULL);
lv_obj_set_size(cont, 180, 100);
lv_obj_set_drag(cont, true);
lv_obj_align(cont, NULL, LV_ALIGN_IN_BOTTOM_MID, 0, -10);
lv_obj_t* btn = lv_btn_create(cont, NULL);
lv_obj_align(btn, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
"Button");
lv_area_t a;
lv_draw_mask_radius_param_t r1;
/* Add circular mask and keep the pixels outside it */
a.x1 = 10;
a.y1 = 10;
a.x2 = 190;
a.y2 = 190;
lv_draw_mask_radius_init(&r1, &a, LV_RADIUS_CIRCLE, false);
lv_objmask_add_mask(om, &r1);
/* Add circular mask and keep the pixels inside it */
a.x1 = 100;
a.y1 = 100;
a.x2 = 150;
a.y2 = 150;
lv_draw_mask_radius_init(&r1, &a, LV_RADIUS_CIRCLE, true);
lv_objmask_add_mask(om, &r1);
/* Add linear mask */
lv_draw_mask_line_param_t l1;
lv_draw_mask_line_points_init(&l1, 0, 0, 100, 200,
LV_DRAW_MASK_LINE_SIDE_TOP);
lv_objmask_add_mask(om, &l1);
/* Add fade mask with grad effect*/
lv_draw_mask_fade_param_t f1;
a.x1 = 100;
a.y1 = 0;
a.x2 = 200;
a.y2 = 200;
lv_draw_mask_fade_init(&f1, &a, LV_OPA_TRANSP, 0, LV_OPA_COVER, 150);
lv_objmask_add_mask(om, &f1);
}效果图2

源码2
#define MASK_WIDTH 100
#define MASK_HEIGHT 50
void lv_objmask_demo2(void) {
/* Create the mask of a text by drawing it to a canvas */
static lv_opa_t mask_map[MASK_WIDTH * MASK_HEIGHT];
/* Create a "8 bit alpha" canvas and clear it */
lv_obj_t* canvas = lv_canvas_create(lv_scr_act(), NULL);
lv_canvas_set_buffer(canvas, mask_map, MASK_WIDTH, MASK_HEIGHT,
LV_IMG_CF_ALPHA_8BIT);
lv_canvas_fill_bg(canvas, LV_COLOR_BLACK, LV_OPA_TRANSP);
/* Draw a label to the canvas. The result "image" will be used as mask */
lv_draw_label_dsc_t label_dsc;
lv_draw_label_dsc_init(&label_dsc);
label_dsc.color = LV_COLOR_WHITE;
lv_canvas_draw_text(canvas, 5, 5, MASK_WIDTH, &label_dsc,
"My name is JozenLee", LV_LABEL_ALIGN_CENTER);
/*The mask is reads the canvas is not required anymore*/
lv_obj_del(canvas);
/*Create an object mask which will use the created mask*/
lv_obj_t* om = lv_objmask_create(lv_scr_act(), NULL);
lv_obj_set_size(om, MASK_WIDTH, MASK_HEIGHT);
lv_obj_align(om, NULL, LV_ALIGN_CENTER, 0, 0);
/*Add the created mask map to the object mask*/
lv_draw_mask_map_param_t m;
lv_area_t a;
a.x1 = 0;
a.y1 = 0;
a.x2 = MASK_WIDTH - 1;
a.y2 = MASK_HEIGHT - 1;
lv_draw_mask_map_init(&m, &a, mask_map);
lv_objmask_add_mask(om, &m);
/*Create a style with gradient*/
static lv_style_t style_bg;
lv_style_init(&style_bg);
lv_style_set_bg_opa(&style_bg, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style_bg, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_bg_grad_color(&style_bg, LV_STATE_DEFAULT, LV_COLOR_BLUE);
lv_style_set_bg_grad_dir(&style_bg, LV_STATE_DEFAULT, LV_GRAD_DIR_HOR);
/* Create an object with the gradient style on the object mask.
* The text will be masked from the gradient*/
lv_obj_t* bg = lv_obj_create(om, NULL);
lv_obj_reset_style_list(bg, LV_OBJ_PART_MAIN);
lv_obj_add_style(bg, LV_OBJ_PART_MAIN, &style_bg);
lv_obj_set_size(bg, MASK_WIDTH, MASK_HEIGHT);
}23. 页面(lv_page)
效果图

源码
void lv_page_demo(void) {
/* Create a page */
lv_obj_t* page = lv_page_create(lv_scr_act(), NULL);
lv_obj_set_size(page, 150, 200);
lv_obj_align(page, NULL, LV_ALIGN_CENTER, 0, 0);
/* Set scrollor to show when it was dragged */
lv_page_set_scrlbar_mode(page, LV_SCRLBAR_MODE_DRAG);
/* Create a label on the page */
lv_obj_t* label = lv_label_create(page, NULL);
/* Automatically break long lines */
lv_label_set_long_mode(label, LV_LABEL_LONG_BREAK);
/* Set the label width to max value */
lv_obj_set_width(label, lv_page_get_width_fit(page));
lv_label_set_text(
label,
"Lorem ipsum dolor sit amet, consectetur adipiscing elit,\n"
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.\n"
"Ut enim ad minim veniam, quis nostrud exercitation ullamco\n"
"laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure\n"
"dolor in reprehenderit in voluptate velit esse cillum dolore\n"
"eu fugiat nulla pariatur.\n"
"Excepteur sint occaecat cupidatat non proident, sunt in culpa\n"
"qui officia deserunt mollit anim id est laborum.");
}24. 滚筒(lv_roller)
效果图

源码
static void event_handler(lv_obj_t* obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
char buf[32];
lv_roller_get_selected_str(obj, buf, sizeof(buf));
printf("Selected month: %s\n", buf);
}
}
void lv_roller_demo(void) {
/* Create a roller */
lv_obj_t* roller1 = lv_roller_create(lv_scr_act(), NULL);
/* Add options to the roller */
lv_roller_set_options(roller1,
"January\n"
"February\n"
"March\n"
"April\n"
"May\n"
"June\n"
"July\n"
"August\n"
"September\n"
"October\n"
"November\n"
"December",
LV_ROLLER_MODE_INIFINITE);
/* Set the number of option in roller showed one time */
lv_roller_set_visible_row_count(roller1, 4);
lv_obj_align(roller1, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(roller1, event_handler);
}25. 滑杆(lv_slider)
效果图

源码
static lv_obj_t* slider_label;
static void slider_event_cb(lv_obj_t* slider, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
static char
buf[4]; /* max 3 bytes for number plus 1 null terminating byte */
snprintf(buf, 4, "%u", lv_slider_get_value(slider));
lv_label_set_text(slider_label, buf);
}
}
void lv_slider_demo(void) {
/* Create a slider in the center of the display */
lv_obj_t* slider = lv_slider_create(lv_scr_act(), NULL);
lv_obj_set_width(slider, LV_DPI * 2);
lv_obj_align(slider, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(slider, slider_event_cb);
/* Set slider range */
lv_slider_set_range(slider, 0, 100);
/* Set slider type*/
lv_slider_set_type(slider, LV_SLIDER_TYPE_NORMAL);
/* Create a label below the slider */
slider_label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(slider_label, "0");
lv_obj_set_auto_realign(slider_label, true);
lv_obj_align(slider_label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 10);
/* Create an informative label */
lv_obj_t* info = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(info,
"Move the slider and see that the label\n"
"updates to match it.");
lv_obj_align(info, NULL, LV_ALIGN_CENTER, 0, -30);
}26. 数字调整框(lv_spinbox)
效果图

源码
static lv_obj_t* spinbox;
static void lv_spinbox_increment_event_cb(lv_obj_t* btn, lv_event_t e) {
if (e == LV_EVENT_SHORT_CLICKED || e == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_spinbox_increment(spinbox);
}
}
static void lv_spinbox_decrement_event_cb(lv_obj_t* btn, lv_event_t e) {
if (e == LV_EVENT_SHORT_CLICKED || e == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_spinbox_decrement(spinbox);
}
}
void lv_spinbox_demo(void) {
/* Create a spinbox */
spinbox = lv_spinbox_create(lv_scr_act(), NULL);
lv_spinbox_set_range(spinbox, -1000, 90000);
/* Set digit format */
lv_spinbox_set_digit_format(spinbox, 5, 2);
/* Select digit step by multiple the step by 10,
this can be changed by mouse */
lv_spinbox_step_prev(spinbox);
lv_obj_set_width(spinbox, 100);
lv_obj_align(spinbox, NULL, LV_ALIGN_CENTER, 0, 0);
/* Create control button */
lv_coord_t h = lv_obj_get_height(spinbox);
lv_obj_t* btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_size(btn, h, h);
lv_obj_align(btn, spinbox, LV_ALIGN_OUT_RIGHT_MID, 5, 0);
lv_theme_apply(btn, LV_THEME_SPINBOX_BTN);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
LV_SYMBOL_PLUS);
lv_obj_set_event_cb(btn, lv_spinbox_increment_event_cb);
btn = lv_btn_create(lv_scr_act(), btn);
lv_obj_align(btn, spinbox, LV_ALIGN_OUT_LEFT_MID, -5, 0);
lv_obj_set_event_cb(btn, lv_spinbox_decrement_event_cb);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT,
LV_SYMBOL_MINUS);
}27. 旋转器(lv_spinner)
效果图

源码
void lv_spinner_demo(void) {
/* Create a spinner object */
lv_obj_t* spinner = lv_spinner_create(lv_scr_act(), NULL);
lv_obj_set_size(spinner, 100, 100);
lv_obj_align(spinner, NULL, LV_ALIGN_CENTER, 0, 0);
/* Set spin type */
lv_spinner_set_type(spinner, LV_SPINNER_TYPE_FILLSPIN_ARC);
}28. 开关(lv_switch)
效果图

源码
static void event_handler(lv_obj_t *obj, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
printf("State: %s\n", lv_switch_get_state(obj) ? "On" : "Off");
}
}
void lv_switch_demo(void) {
/*Create a switch and apply the styles*/
lv_obj_t *sw = lv_switch_create(lv_scr_act(), NULL);
lv_obj_align(sw, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(sw, event_handler);
lv_switch_on(sw, true);
}29. 表格(lv_table)
特点:表格的API函数封装的不是很好,可以考虑使用lv_obj_get_ext_attr 获取对应类型的指针来直接修改数据位。
效果图

源码
void lv_table_demo(void) {
lv_obj_t* table = lv_table_create(lv_scr_act(), NULL);
lv_table_set_row_cnt(table, 4);
lv_table_set_col_cnt(table, 2);
lv_obj_align(table, NULL, LV_ALIGN_CENTER, 0, 0);
/*Make the cells aligned */
for (int i = 0; i < 4; i++) {
for (int j = 0; j < 2; j++) {
lv_table_set_cell_align(table, i, j, LV_LABEL_ALIGN_CENTER);
}
}
/* Set the type of cells */
lv_table_set_cell_type(table, 0, 0, 1);
lv_table_set_cell_type(table, 0, 1, 1);
/*Fill the first column*/
lv_table_set_cell_value(table, 0, 0, "Name");
lv_table_set_cell_value(table, 1, 0, "Apple");
lv_table_set_cell_value(table, 2, 0, "Banana");
lv_table_set_cell_value(table, 3, 0, "Citron");
/*Fill the second column*/
lv_table_set_cell_value(table, 0, 1, "Price");
lv_table_set_cell_value(table, 1, 1, "$7");
lv_table_set_cell_value(table, 2, 1, "$4");
lv_table_set_cell_value(table, 3, 1, "$6");
/* use lv_obj_get_ext_attr to get set data directly instead of use API func */
lv_table_ext_t* ext = lv_obj_get_ext_attr(table);
ext->row_h[0] = 20;
}30. 页签(lv_tabview)
效果图

源码
void lv_tabview_demo(void) {
/*Create a Tab view object*/
lv_obj_t *tabview;
tabview = lv_tabview_create(lv_scr_act(), NULL);
/*Add 3 tabs (the tabs are page (lv_page) and can be scrolled*/
lv_obj_t *tab1 = lv_tabview_add_tab(tabview, "Tab 1");
lv_obj_t *tab2 = lv_tabview_add_tab(tabview, "Tab 2");
lv_obj_t *tab3 = lv_tabview_add_tab(tabview, "Tab 3");
/*Add content to the tabs*/
lv_obj_t *label = lv_label_create(tab1, NULL);
lv_label_set_text(label, "First tab");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);
label = lv_label_create(tab2, NULL);
lv_label_set_text(label, "Second tab");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);
label = lv_label_create(tab3, NULL);
lv_label_set_text(label, "Third tab");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);
}31. 文本框(lv_textarea)
特点:文本框一般跟按键矩阵或者键盘搭配使用
效果图1

源码1
static void ta_event_cb(lv_obj_t* ta, lv_event_t event);
static lv_obj_t* kb;
void lv_textarea_demo1(void) {
/* Create the password box */
lv_obj_t* pwd_ta = lv_textarea_create(lv_scr_act(), NULL);
lv_textarea_set_text(pwd_ta, "");
/* Set password mode */
lv_textarea_set_pwd_mode(pwd_ta, true);
/* Set oneline mode */
lv_textarea_set_one_line(pwd_ta, true);
/* Hide cursor */
lv_textarea_set_cursor_hidden(pwd_ta, true);
lv_obj_set_width(pwd_ta, LV_HOR_RES / 2 - 20);
lv_obj_set_pos(pwd_ta, 5, 20);
lv_obj_set_event_cb(pwd_ta, ta_event_cb);
/* Create a label and put it above the text box */
lv_obj_t* pwd_label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(pwd_label, "Password:");
lv_obj_align(pwd_label, pwd_ta, LV_ALIGN_OUT_TOP_LEFT, 0, 0);
/* Create the one-line mode text area */
lv_obj_t* oneline_ta = lv_textarea_create(lv_scr_act(), pwd_ta);
lv_textarea_set_pwd_mode(oneline_ta, false);
lv_textarea_set_one_line(oneline_ta, true);
lv_textarea_set_cursor_hidden(oneline_ta, true);
lv_obj_align(oneline_ta, NULL, LV_ALIGN_IN_TOP_RIGHT, -5, 20);
/* Create a label and put it above the text box */
lv_obj_t* oneline_label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(oneline_label, "Text:");
lv_obj_align(oneline_label, oneline_ta, LV_ALIGN_OUT_TOP_LEFT, 0, 0);
/* Create a keyboard */
kb = lv_keyboard_create(lv_scr_act(), NULL);
lv_obj_set_size(kb, LV_HOR_RES, LV_VER_RES / 2);
/* Connect kb and ta */
lv_keyboard_set_textarea(
kb, pwd_ta);
/* Automatically show/hide cursors on text areas */
lv_keyboard_set_cursor_manage(
kb, true);
}
static void ta_event_cb(lv_obj_t* ta, lv_event_t event) {
if (event == LV_EVENT_CLICKED) {
/* Focus on the clicked text area */
if (kb != NULL) lv_keyboard_set_textarea(kb, ta);
}
else if (event == LV_EVENT_INSERT) {
const char* str = lv_event_get_data();
if (str[0] == '\n') {
printf("Ready\n");
}
}
}效果图2

源码2
static void ta_event_cb(lv_obj_t* ta, lv_event_t event);
static lv_obj_t* kb;
/**
* Automatically format text like a clock. E.g. "12:34"
* Add the ':' automatically.
*/
void lv_textarea_demo2(void) {
/* Create the text area */
lv_obj_t* ta = lv_textarea_create(lv_scr_act(), NULL);
lv_obj_set_event_cb(ta, ta_event_cb);
/* Set chars to be accepted */
lv_textarea_set_accepted_chars(ta, "0123456789:");
lv_textarea_set_max_length(ta, 5);
lv_textarea_set_one_line(ta, true);
lv_textarea_set_text(ta, "");
/* Create a custom map for the keyboard */
static const char* kb_map[] = {"1", "2", "3", " ", "\n",
"4",
"5", "6", " ", "\n",
"7",
"8", "9", LV_SYMBOL_BACKSPACE,
"\n",
"0",
LV_SYMBOL_LEFT,
LV_SYMBOL_RIGHT,
" ", ""};
/* Set control mode of btns in kb */
static const lv_btnmatrix_ctrl_t kb_ctrl[] = {
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_NO_REPEAT,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_HIDDEN,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_NO_REPEAT,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_HIDDEN,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_NO_REPEAT,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_NO_REPEAT,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_NO_REPEAT,
LV_BTNMATRIX_CTRL_NO_REPEAT, LV_BTNMATRIX_CTRL_HIDDEN,
};
/* Create a keyboard */
kb = lv_keyboard_create(lv_scr_act(), NULL);
lv_obj_set_size(kb, LV_HOR_RES, LV_VER_RES / 2);
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_NUM);
lv_keyboard_set_map(kb, LV_KEYBOARD_MODE_NUM, kb_map);
lv_keyboard_set_ctrl_map(kb, LV_KEYBOARD_MODE_NUM, kb_ctrl);
lv_keyboard_set_textarea(kb, ta);
}
static void ta_event_cb(lv_obj_t* ta, lv_event_t event) {
if (event == LV_EVENT_VALUE_CHANGED) {
const char* txt = lv_textarea_get_text(ta);
if (txt[3] == ':') {
lv_textarea_del_char(ta);
} else if (txt[0] >= '0' && txt[0] <= '9' && txt[1] >= '0' &&
txt[1] <= '9' && txt[2] != ':') {
lv_textarea_set_cursor_pos(ta, 2);
lv_textarea_add_char(ta, ':');
}
}
}32. 平铺视图(lv_tileview)
效果图

源码
void lv_tileview_demo(void) {
/* Create a tileview with three parts */
static lv_point_t valid_pos[] = {{0, 0}, {0, 1}, {1, 1}};
lv_obj_t* tileview;
tileview = lv_tileview_create(lv_scr_act(), NULL);
lv_tileview_set_valid_positions(tileview, valid_pos, 3);
/* Add edge flash to show the edge directly */
lv_tileview_set_edge_flash(tileview, true);
lv_obj_t* tile1 = lv_obj_create(tileview, NULL);
lv_obj_set_size(tile1, LV_HOR_RES, LV_VER_RES);
lv_tileview_add_element(tileview, tile1);
/* Tile1: just a label */
lv_obj_t* label = lv_label_create(tile1, NULL);
lv_label_set_text(label, "Scroll down");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);
/* Tile2: a list */
lv_obj_t* list = lv_list_create(tileview, NULL);
lv_obj_set_size(list, LV_HOR_RES, LV_VER_RES);
lv_obj_set_pos(list, 0, LV_VER_RES);
lv_list_set_scroll_propagation(list, true);
lv_list_set_scrollbar_mode(list, LV_SCROLLBAR_MODE_OFF);
lv_list_add_btn(list, NULL, "One");
lv_list_add_btn(list, NULL, "Two");
lv_list_add_btn(list, NULL, "Three");
lv_list_add_btn(list, NULL, "Four");
lv_list_add_btn(list, NULL, "Five");
lv_list_add_btn(list, NULL, "Six");
lv_list_add_btn(list, NULL, "Seven");
lv_list_add_btn(list, NULL, "Eight");
label = lv_label_create(tileview, NULL);
lv_obj_align(label, list, LV_ALIGN_CENTER, -30, 120);
lv_label_set_text(label, "Scroll Right");
/* Tile3: a button */
lv_obj_t* tile3 = lv_obj_create(tileview, tile1);
lv_obj_set_pos(tile3, LV_HOR_RES, LV_VER_RES);
lv_tileview_add_element(tileview, tile3);
lv_obj_t* btn = lv_btn_create(tile3, NULL);
lv_obj_align(btn, NULL, LV_ALIGN_CENTER, 0, 0);
lv_tileview_add_element(tileview, btn);
label = lv_label_create(btn, NULL);
lv_label_set_text(label, "No scroll up");
}33. 窗口(lv_win)
效果图

源码
void lv_window_demo(void) {
/* Create a window */
lv_obj_t* win = lv_win_create(lv_scr_act(), NULL);
/* Set the title */
lv_win_set_title(win, "Title");
/* Add a close button */
lv_obj_t* close_btn = lv_win_add_btn(
win, LV_SYMBOL_CLOSE);
lv_obj_set_event_cb(close_btn, lv_win_close_event_cb);
/* Add a setup button */
lv_win_add_btn(win, LV_SYMBOL_SETTINGS);
/* Add some dummy content */
lv_obj_t* txt = lv_label_create(win, NULL);
lv_label_set_text(txt,
"This is the content of the window\n\n"
"You can add control buttons to\n"
"the window header\n\n"
"The content area becomes\n"
"automatically scrollable is it's \n"
"large enough.\n\n"
" You can scroll the content\n"
"See the scroll bar on the right!");
}