职位批量删除实现
编写后端接口
PositionController
@DeleteMapping("/")
public RespBean deletePositionByIds(Integer[] ids){
if(positionsService.deletePositionsByIds(ids)==ids.length){
return RespBean.ok("删除成功");
}
return RespBean.err("删除失败");
}
PositionsService
public int deletePositionsByIds(Integer[] ids) {
return positionMapper.deletePositionsByIds(ids);
}
PositionMapper
int deletePositionsByIds(@Param("ids") Integer[] idsInteger[] ids);
PositionMapper.xml
delete from position where id in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
</foreach>;
添加批量删除按钮

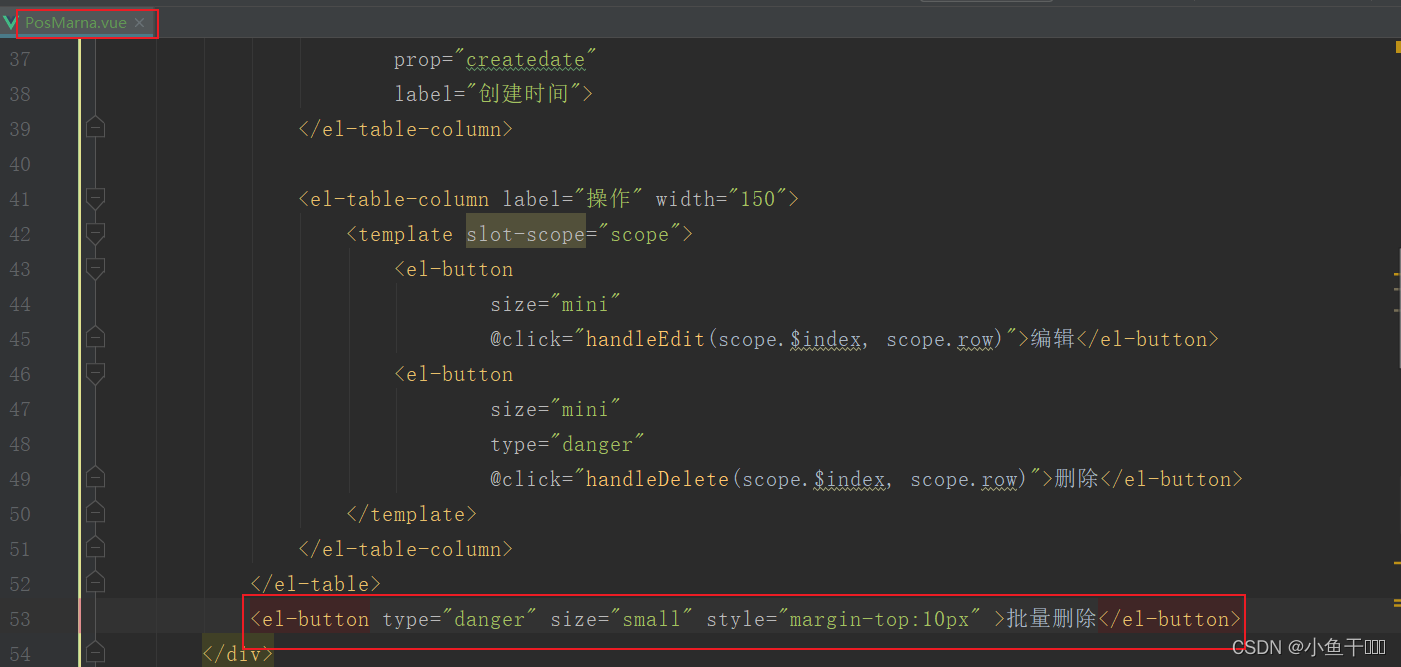
<el-button type="danger" size="small" style="margin-top:10px" >批量删除</el-button>
没有选中肯定默认是禁用批量删除按钮的,添加一个

赋值就是当前选择的项

定义一个变量,空数组变量

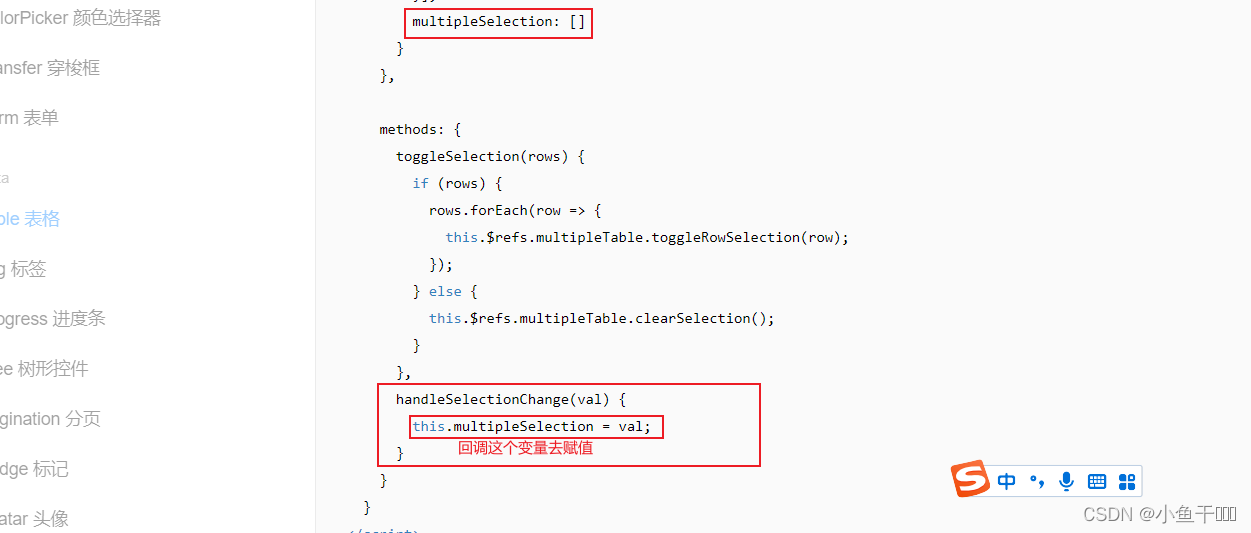
multipleSelection: []
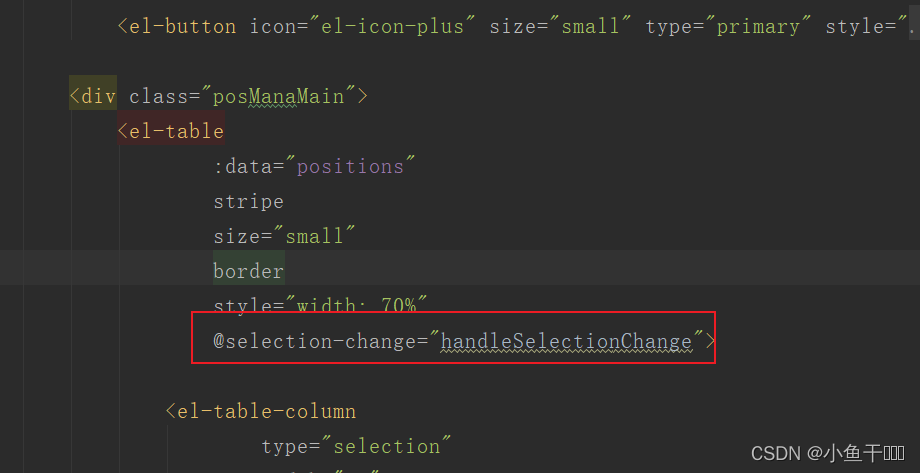
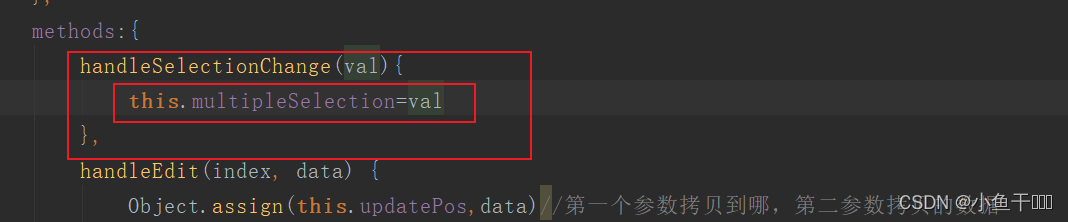
添加一个点击事件,这个是一个点击多选框会触发的点击事件

赋值给这个空数组变量,保存着始终点击项

按钮禁用

<el-button type="danger" size="small" style="margin-top:10px" :disabled="multipleSelection.length==0">批量删除</el-button>
给这个按钮添加一个点击事件,进行连接后端,批量删除

<el-button type="danger" size="small" style="margin-top:10px" :disabled="multipleSelection.length==0" @click="deleteMany">批量删除</el-button>

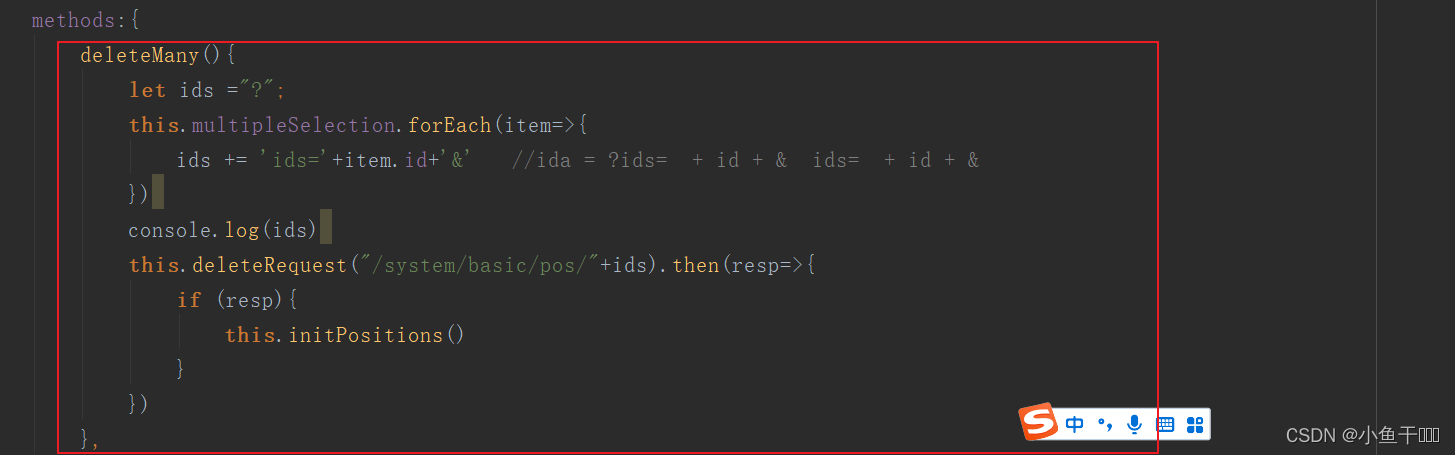
deleteMany(){
let ids ="?";
this.multipleSelection.forEach(item=>{
ids += 'ids='+item.id+'&' //ida = ?ids= + id + & ids= + id + &
})
console.log(ids)
this.deleteRequest("/system/basic/pos/"+ids).then(resp=>{
if (resp){
this.initPositions()
}
})
},