左边导航菜单制作
element ui添加到Home
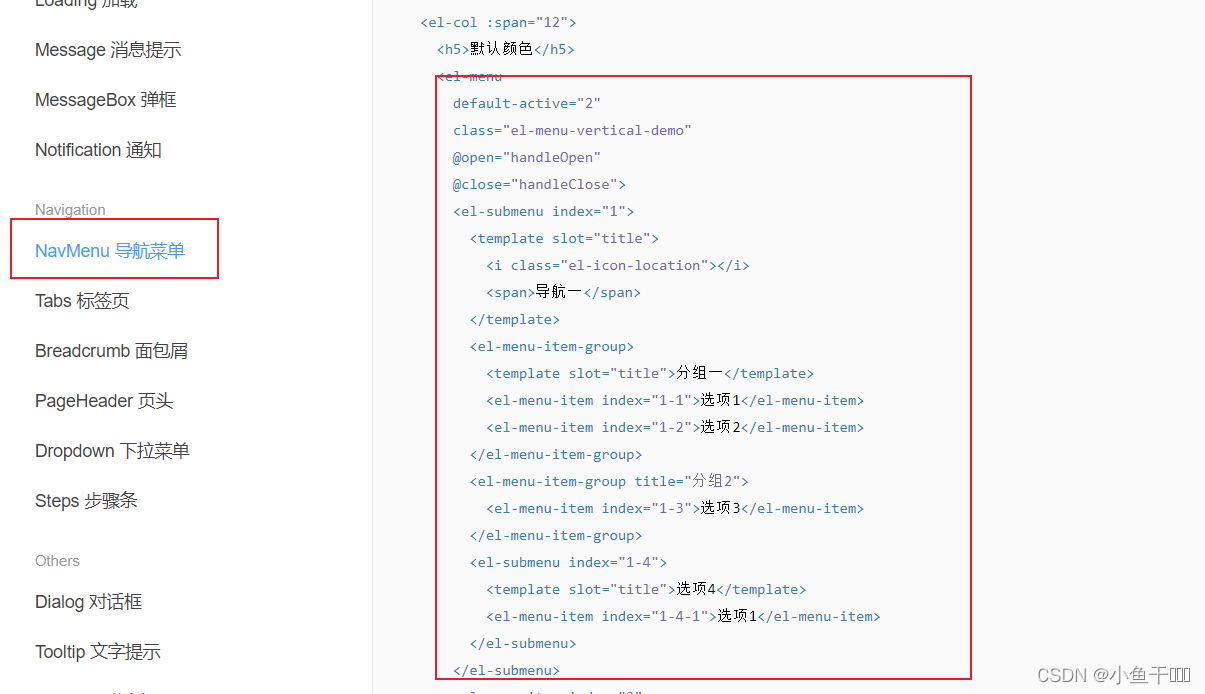
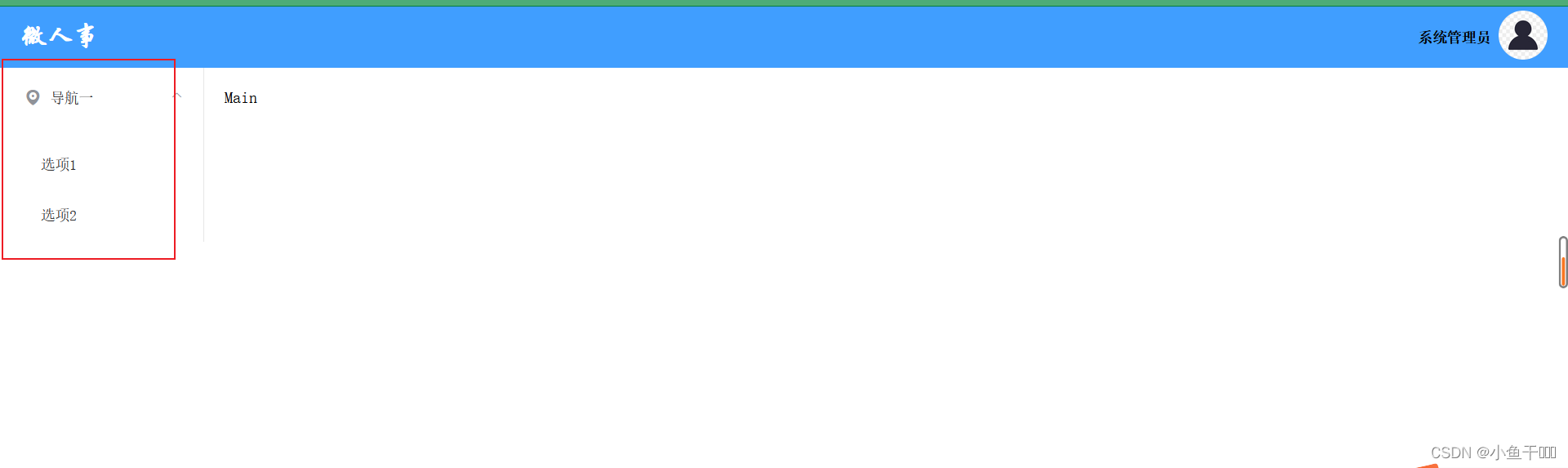
把侧栏的标签里面的代码拷贝到标签里面,显示效果如下 左侧导航栏的效果代码
<el-aside width="200px">
<el-menu>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
删除一些代码效果

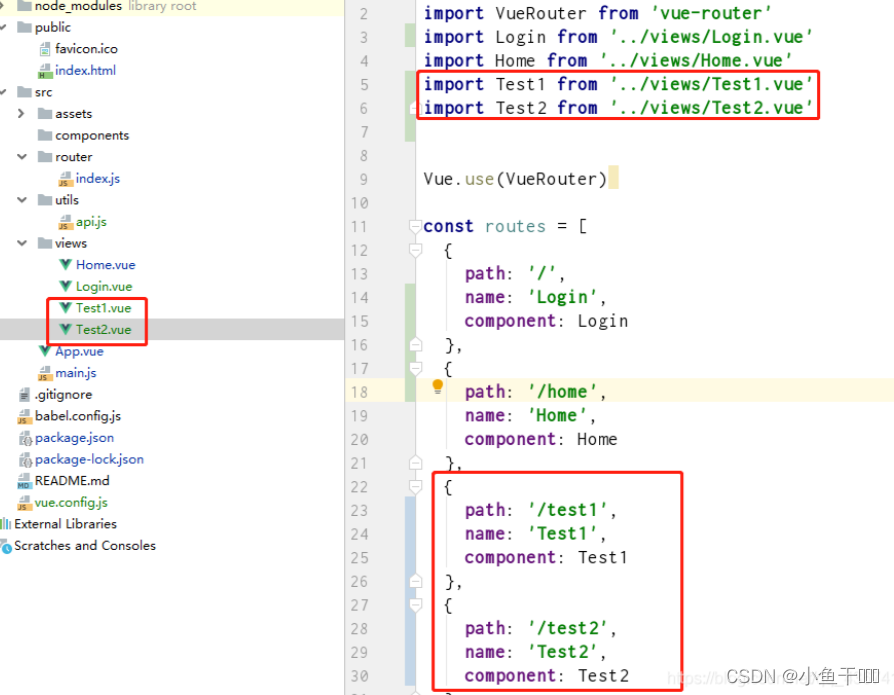
这两个选项点击是可以跳转到其他页面的,为了测试一个现在views文件夹里面新建两个vue组件,Test1.vue和Test2.vue,新建的vue组件不能直接跳转,还需要在router文件中的index.js文件里面导入才可以用

导航栏的点击事件

在标签里面添加 @select=“LeftMenu” ,然后再到methods方法里面去进行处理
<el-aside width="200px">
<el-menu @select="LeftMenu">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="/test1">选项1</el-menu-item>
<el-menu-item index="test2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
LeftMenu(index,indexPath){
console.log(index);
console.log(indexPath);
},

完善LeftMenu方法

LeftMenu(index){
this.$router.replace(index)
},
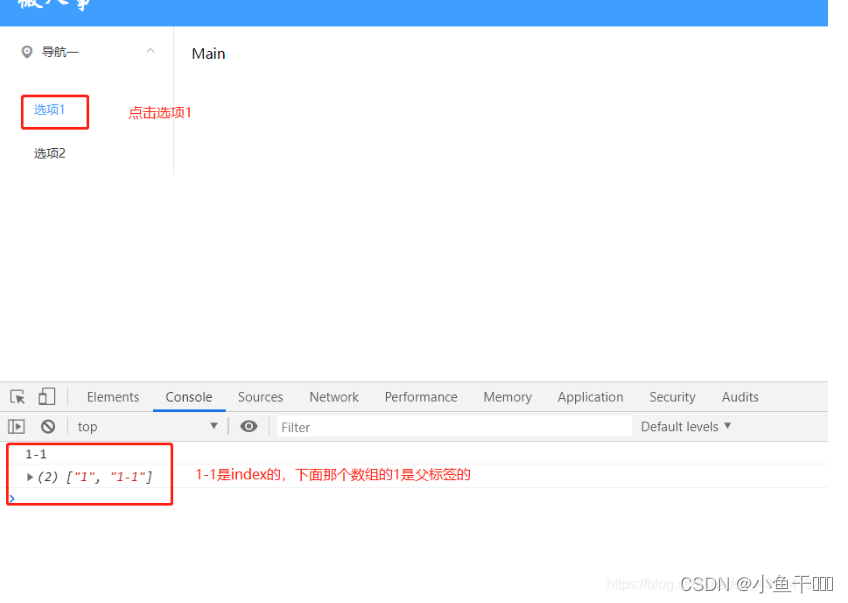
完善该menuClick方法之后,浏览器效果如下:点击选项1,就直接跳转到test1的单独页面,选项2也是

这时有人会说直接把App.vue里面的复制粘贴到Home.vue页面的template模板的标签里面就行了
<el-main>
<router-view/>
</el-main>
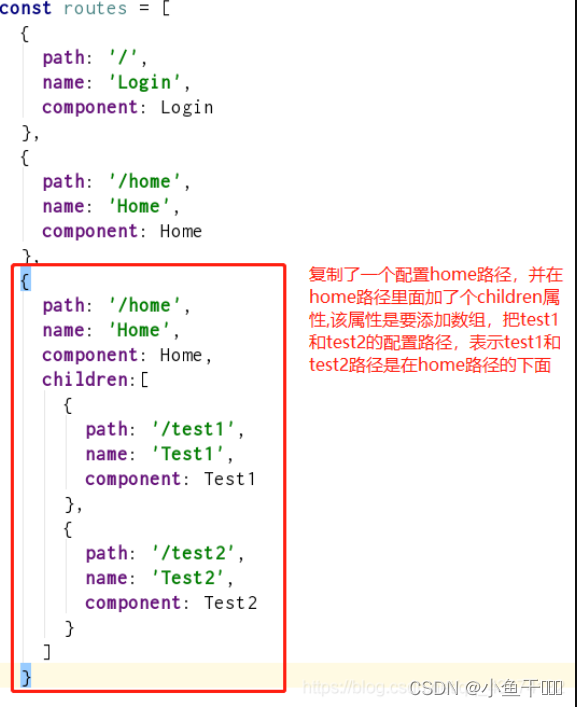
但是运行的效果还是会跳转到单独的test1和test2页面,其实解决方法也很容易

import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
import Home from '../views/Home.vue'
import Test1 from '../views/Test1.vue'
import Test2 from '../views/Test2.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/home',
name: 'Home',
component: Home,
children:[
{
path: '/test1',
name: 'Test1',
component: Test1
},
{
path: '/test2',
name: 'Test2',
component: Test2
},
]
},
]
const router = new VueRouter({
routes
})
export default router
还没完,还有一点小问题,新增一个页面要修改router.vue,还需要继续添加选项,这就有点麻烦
要把index.js里面的routers地址数组动态的渲染到左边的导航栏里面去
①在<el-submenu标签里面使用v-for进行遍历所有的routers地址,然后再使用v-if判断遍历后的带有hidden属性的地址需不需要隐藏起来
②在标签里面用v-for进行遍历所有的子地址
<el-aside width="200px">
<el-menu @select="LeftMenu">
<el-submenu :index="index" v-for="(item,index) in this.$router.options.routes" v-if="!item.hidden">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
<el-menu-item-group v-for="(child,index) in item.children" >
<el-menu-item :key="index" :index=child.path>{{child.name}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
import Home from '../views/Home.vue'
import Test1 from '../views/Test1.vue'
import Test2 from '../views/Test2.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login,
hidden:true,
},
{
path: '/home',
name: 'Home',
component: Home,
hidden: true //做个标记,然后在Home.vue里面进行判断
},
{
path: '/home',
name: '菜单管理',
component: Home,
children:[
{
path: '/test1',
name: '用户管理',
component: Test1
},
{
path: '/test2',
name: '权限管理',
component: Test2
},
]
},
]
const router = new VueRouter({
routes
})
export default router
展示效果