-
Vuex
- Vuex 是状态管理器,集中式存储管理所有组件的状态。
Vuex速成整理_AYBAIWAN的博客-CSDN博客![]() https://blog.csdn.net/aybaiwan/article/details/131442547?spm=1001.2014.3001.5501vuex中this.$store.commit和this.$store.dispatch的用法_老电影故事的博客-CSDN博客
https://blog.csdn.net/aybaiwan/article/details/131442547?spm=1001.2014.3001.5501vuex中this.$store.commit和this.$store.dispatch的用法_老电影故事的博客-CSDN博客![]() https://blog.csdn.net/weixin_44582045/article/details/121852631
https://blog.csdn.net/weixin_44582045/article/details/121852631
关于 Vuex 的作用与常见用法 ——详解(初学者也能看懂)_vuex使用方法及应用场景_还是一个小白的博客-CSDN博客![]() https://blog.csdn.net/weixin_47002682/article/details/129624760?ops_request_misc=&request_id=&biz_id=102&utm_term=vuex%E4%B8%BB%E8%A6%81%E5%81%9A%E4%BB%80%E4%B9%88%E7%94%A8%E7%9A%84&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-0-129624760.nonecase&spm=1018.2226.3001.4187
https://blog.csdn.net/weixin_47002682/article/details/129624760?ops_request_misc=&request_id=&biz_id=102&utm_term=vuex%E4%B8%BB%E8%A6%81%E5%81%9A%E4%BB%80%E4%B9%88%E7%94%A8%E7%9A%84&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-0-129624760.nonecase&spm=1018.2226.3001.4187
-
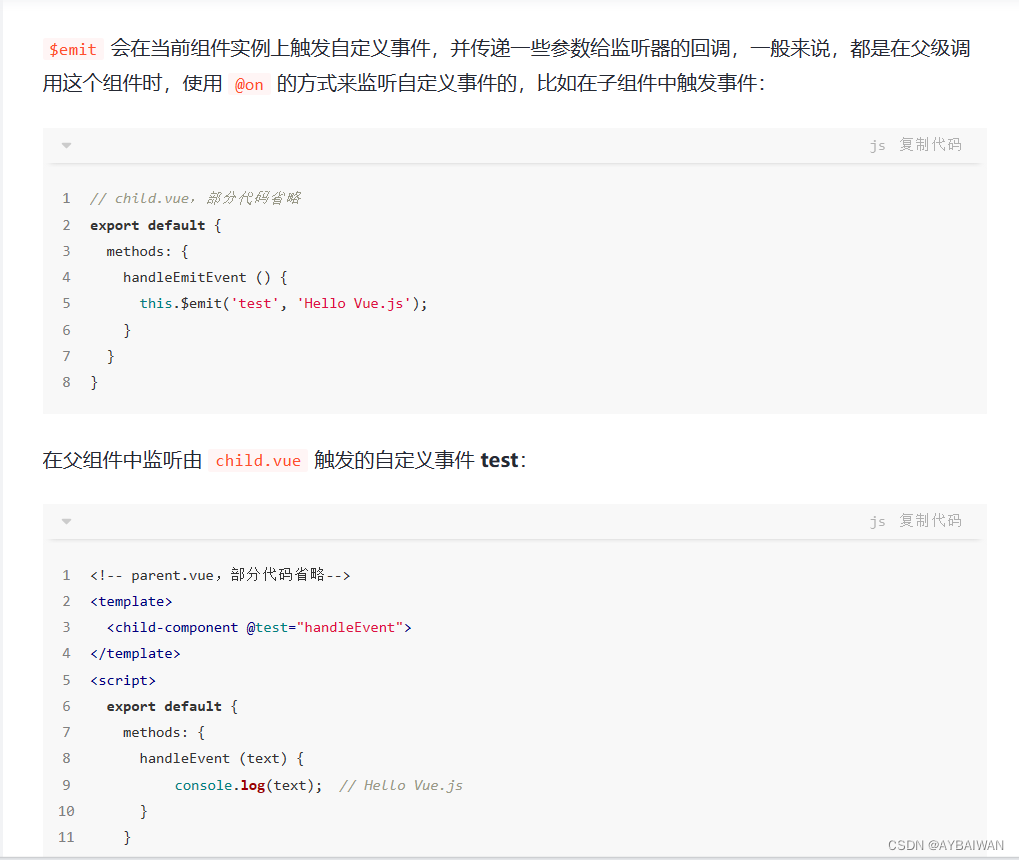
子组件通过派发事件的方式给父组件数据,或者触发父组件更新等操作,emit
-
<!-- 父组件给子组件传入一个setNum函数 --> <child :num="numParent" @setNum="(res)=> numParent = res"></child> //子组件通过调用这个函数来实现修改父组件的状态 methods: { changNum(){ this.$emit('setNum',666) }
-
父组件传数据给子组件时,使用修饰符.sync
-
<!-- 父组件给子组件传入一个setNum函数 --> <child :num.sync="numParent"> //子组件通过调用这个函数来实现修改父组件的状态 methods: { changNum(){ // update:固定部分 num 要修改的参数名 this.$emit('update:num',666) }
-
子组件使用计算属性computed,当接收数据时,触发get方法(默认只有get方法),将父组件传递过来的数据return出去,当修改数据时,触发set方法,传入参数,调用父组件中更新数据的方法emit,个人觉得其实和方法1大差不差
-
Child.vue: export default { props:["page"], computed: { currentPage: { get(){ return this.page }, set(newVal){ //更改数据时,触发父组件方法 this.$emit("update", newVal) } } } }
-
通过data去间接修改
- 优先级props>data
- 当数据类型是基本数据类型时,在子组件data中设置一个初始值接受父组件传递过来的数据,通过修改data中的数据,实现修改;
-
Child.vue: export default { name: "Child", props: ["page"], data(){ return { //通过修改Page实现数据修改 Page: this.page }} }, - 当数据类型是引用数据类型时,在子组件中对数据进行局部变量接收后,再进行深拷贝赋值;
-
父组件可以通过 ref 主动获取子组件的属性或者调用子组件的方法
// Parent.vue
<template>
<child ref="child"></child>
</template>
<script>
export default {
mounted(){
const child = this.$refs.child
console.log(child.name)
child.方法名("调用了子组件的方法")
}
}-
$children或$parent
- $children获取到一个包含所有子组件(不包含孙子组件)的
VueComponent对象数组,可以直接拿到子组件中所有数据和方法等 - 同理$parent
-
$root
- 作用:访问根组件中的属性或方法
- 注意:是根组件,不是父组件。$root只对根组件有用