目录
专栏导读
一、GUI 高级功能
1 自定义主题和样式
2 实现拖放功能
3 多线程和异步编程
二、实战项目
1. 待办事项应用
2. 图像查看器
3. 文本编辑器
4 添加动画和过渡效果
5 多界面和多线程示例
专栏导读

专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html

一、GUI 高级功能
1 自定义主题和样式
自定义主题和样式可以让你的GUI应用程序在外观方面更加出色。在使用Tkinter时,你可以使用ttkthemes库来应用不同的主题和样式。
pip install ttkthemes
接下来,尝试以下示例代码,以便应用不同的主题和样式:
import tkinter as tk
from tkinter import ttk
from ttkthemes import ThemedStyle
def change_theme():
selected_theme = theme_var.get()
style.set_theme(selected_theme)
root = tk.Tk()
root.title("Custom Theme Example")
style = ThemedStyle(root)
# 创建一个下拉框,用于选择主题
theme_var = tk.StringVar()
theme_var.set(style.theme_use()) # 默认选中当前主题
theme_dropdown = ttk.Combobox(root, textvariable=theme_var, values=style.theme_names())
theme_dropdown.pack()
# 创建一个按钮,用于应用选定的主题
apply_button = ttk.Button(root, text="Apply Theme", command=change_theme)
apply_button.pack()
label = ttk.Label(root, text="Custom Theme Example")
label.pack(padx=20, pady=20)
root.mainloop()
输出效果如下:


在这个示例中,我们创建了一个下拉框,允许用户选择不同的主题。当用户选择主题并点击"Apply Theme"按钮时,应用程序将根据选择的主题来应用相应的样式。
如果在运行此示例后仍然无法看到不同的主题效果,请确保你的操作系统和Python环境都能够正确地支持"ttkthemes"库。有时候在某些环境中,特定的主题可能无法正常工作。在这种情况下,你可以尝试在其他环境中运行示例,以查看是否能够正确显示不同的主题。
2 实现拖放功能
拖放功能允许用户将一个控件从一个位置拖到另一个位置。以下是一个使用Tkinter实现拖放功能的示例:
import tkinter as tk
def on_drag_start(event):
event.widget.start_x = event.x
event.widget.start_y = event.y
def on_drag_motion(event):
delta_x = event.x - event.widget.start_x
delta_y = event.y - event.widget.start_y
event.widget.place(x=event.widget.winfo_x() + delta_x, y=event.widget.winfo_y() + delta_y)
event.widget.start_x = event.x
event.widget.start_y = event.y
root = tk.Tk()
label = tk.Label(root, text="Drag me!")
label.place(x=50, y=50)
label.bind("<Button-1>", on_drag_start)
label.bind("<B1-Motion>", on_drag_motion)
root.mainloop()
输出如下:

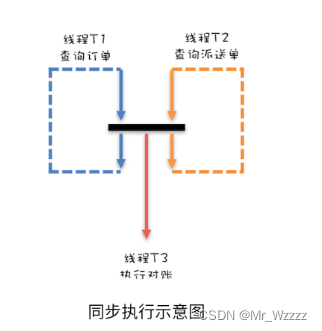
3 多线程和异步编程
在GUI编程中,多线程和异步编程是为了确保应用界面的响应性和流畅性而至关重要的。使用多线程可以在后台处理耗时操作,而异步编程则可以在某些情况下避免阻塞用户界面。让我为你详细解释这两个概念,并提供示例代码。
多线程
使用threading模块可以在Python应用程序中实现多线程。这对于在后台执行一些耗时的操作(例如网络请求或计算)非常有用,以免阻塞GUI界面。
以下是一个使用threading模块的示例,其中一个线程会更新GUI界面上的标签内容:
import tkinter as tk
import threading
import time
def update_label():
for i in range(100):
label.config(text=f"Count: {i}")
time.sleep(1)
root = tk.Tk()
label = tk.Label(root, text="Count: 0")
label.pack()
thread = threading.Thread(target=update_label)
thread.start()
root.mainloop()
输出如下:

在这个示例中,我们创建了一个新的线程来更新标签的内容,而不会阻塞主线程中的GUI事件循环。
异步编程
使用asyncio模块可以在Python应用程序中实现异步编程,从而更好地处理并发任务。异步编程适用于需要等待IO操作(如网络请求)完成的情况。
以下是一个使用asyncio模块的简单示例,其中一个协程会等待一段时间,然后更新GUI界面上的标签内容:
import tkinter as tk
import asyncio
async def update_label():
for i in range(10):
label.config(text=f"Count: {i}")
await asyncio.sleep(1)
root = tk.Tk()
label = tk.Label(root, text="Count: 0")
label.pack()
async def main():
await update_label()
loop = asyncio.get_event_loop()
loop.run_until_complete(main())
root.mainloop()
在这个示例中,我们使用了
asyncio模块来创建一个协程,然后使用异步事件循环来运行协程。请注意,GUI框架(如Tkinter)可能对多线程和异步编程有一些限制。确保在进行多线程或异步编程时,遵循框架的相关规则和最佳实践,以避免潜在的问题。
多线程和异步编程都是为了确保GUI应用的响应性和流畅性,允许你在后台执行任务而不阻塞用户界面。
二、实战项目
1. 待办事项应用
一个简单的待办事项应用可以让用户添加、编辑和删除任务,并将它们显示在界面上。以下是一个基于Tkinter的示例:
import tkinter as tk
from tkinter import messagebox
def add_task():
task = entry.get()
if task:
tasks_listbox.insert(tk.END, task)
entry.delete(0, tk.END)
else:
messagebox.showwarning("Warning", "Please enter a task.")
def delete_task():
selected_task = tasks_listbox.curselection()
if selected_task:
tasks_listbox.delete(selected_task)
root = tk.Tk()
root.title("To-Do List")
entry = tk.Entry(root)
entry.pack()
add_button = tk.Button(root, text="Add Task", command=add_task)
add_button.pack()
delete_button = tk.Button(root, text="Delete Task", command=delete_task)
delete_button.pack()
tasks_listbox = tk.Listbox(root)
tasks_listbox.pack()
root.mainloop()
输出:

2. 图像查看器
一个简单的图像查看器可以让用户打开并查看图片文件。以下是一个基于Tkinter的示例:
import tkinter as tk
from tkinter import filedialog
from PIL import Image, ImageTk
def open_image():
file_path = filedialog.askopenfilename(filetypes=[("Image files", "*.png *.jpg *.jpeg")])
if file_path:
image = Image.open(file_path)
photo = ImageTk.PhotoImage(image)
label.config(image=photo)
label.photo = photo
root = tk.Tk()
root.title("Image Viewer")
open_button = tk.Button(root, text="Open Image", command=open_image)
open_button.pack()
label = tk.Label(root)
label.pack()
root.mainloop()

3. 文本编辑器
一个基本的文本编辑器可以让用户打开、编辑和保存文本文件。以下是一个基于Tkinter的示例:
import tkinter as tk
from tkinter import filedialog
def open_file():
file_path = filedialog.askopenfilename(filetypes=[("Text files", "*.txt")])
if file_path:
with open(file_path, "r") as file:
text.delete("1.0", tk.END)
text.insert(tk.END, file.read())
def save_file():
file_path = filedialog.asksaveasfilename(defaultextension=".txt", filetypes=[("Text files", "*.txt")])
if file_path:
with open(file_path, "w") as file:
file.write(text.get("1.0", tk.END))
root = tk.Tk()
root.title("Text Editor")
open_button = tk.Button(root, text="Open File", command=open_file)
open_button.pack()
save_button = tk.Button(root, text="Save File", command=save_file)
save_button.pack()
text = tk.Text(root)
text.pack()
root.mainloop()

4 添加动画和过渡效果
在GUI应用中添加动画和过渡效果可以增强用户体验,使应用更具吸引力。以下是一个示例,演示如何在Tkinter中创建一个简单的GUI应用,并添加动画和过渡效果。
import tkinter as tk
import time
class AnimatedApp:
def __init__(self, root):
self.root = root
self.root.title("Animated GUI App")
self.label = tk.Label(root, text="Welcome!", font=("Helvetica", 24))
self.label.pack(pady=50)
self.button = tk.Button(root, text="Animate", command=self.animate)
self.button.pack()
def animate(self):
initial_x = self.label.winfo_x()
target_x = 300 # Target x-coordinate for animation
while initial_x < target_x:
initial_x += 5 # Increment x-coordinate
self.label.place(x=initial_x, y=100)
self.root.update() # Update GUI to reflect changes
time.sleep(0.05) # Add a short delay for animation effect
self.label.config(text="Animation Complete!")
root = tk.Tk()
app = AnimatedApp(root)
root.mainloop()

5 多界面和多线程示例
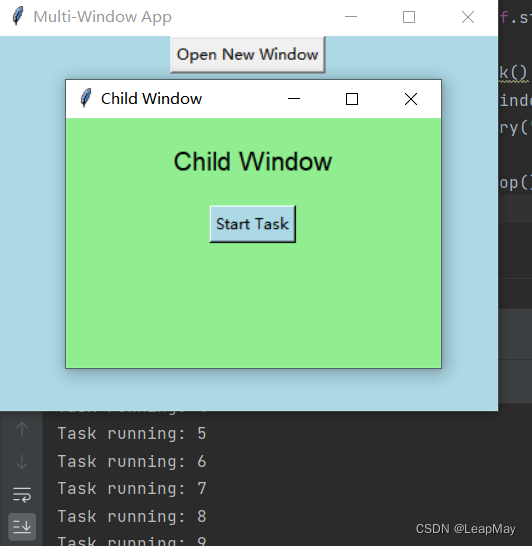
处理多窗口和多线程的综合情况需要小心处理,以确保界面响应性和线程安全。以下是一个示例,演示如何在Tkinter中创建一个多窗口应用,并使用多线程来执行耗时操作。
import tkinter as tk
import threading
import time
class MainWindow:
def __init__(self, root):
self.root = root
self.root.title("Multi-Window App")
self.root.configure(bg="lightblue") # Set background color
self.open_button = tk.Button(root, text="Open New Window", command=self.open_new_window)
self.open_button.pack()
def open_new_window(self):
new_window = tk.Toplevel(self.root)
child_window = ChildWindow(new_window)
class ChildWindow:
def __init__(self, root):
self.root = root
self.root.title("Child Window")
self.root.configure(bg="lightgreen") # Set background color
# Calculate child window position within main window
main_x = self.root.master.winfo_rootx()
main_y = self.root.master.winfo_rooty()
main_width = self.root.master.winfo_width()
main_height = self.root.master.winfo_height()
window_width = 300
window_height = 200
x_position = main_x + (main_width - window_width) // 2
y_position = main_y + (main_height - window_height) // 2
# Ensure the child window is within the main window boundaries
if x_position < main_x:
x_position = main_x
if y_position < main_y:
y_position = main_y
self.root.geometry(f"{window_width}x{window_height}+{x_position}+{y_position}")
self.label = tk.Label(root, text="Child Window", font=("Helvetica", 16), bg="lightgreen", fg="black") # Set foreground color
self.label.pack(pady=20)
self.start_button = tk.Button(root, text="Start Task", command=self.start_task, bg="lightblue") # Set button color
self.start_button.pack()
def start_task(self):
thread = threading.Thread(target=self.long_running_task)
thread.start()
def long_running_task(self):
self.start_button.config(state=tk.DISABLED) # Disable the button during task
for i in range(10):
print(f"Task running: {i}")
time.sleep(1)
self.start_button.config(state=tk.NORMAL) # Enable the button after task
root = tk.Tk()
app = MainWindow(root)
root.geometry("400x300") # Set initial main window size
root.mainloop()

在这个示例中,我们创建了一个主窗口和一个子窗口。点击"Open New Window"按钮会打开一个新的子窗口,子窗口中有一个"Start Task"按钮,点击它会启动一个多线程任务(模拟耗时操作),并在任务进行时禁用按钮,任务完成后重新启用按钮。
要注意以下几点:
- 使用
Toplevel来创建子窗口。- 使用
threading模块来实现多线程。这里的任务只是一个简单的等待示例,实际中可以是任何耗时操作。- 由于
tkinter不是线程安全的,确保在主线程中操作GUI元素,使用线程来执行耗时任务。要避免出现线程冲突和界面卡顿等问题,需要仔细管理线程的生命周期、状态以及与GUI之间的交互。