1.时间片调度简介(同第2章1.3)
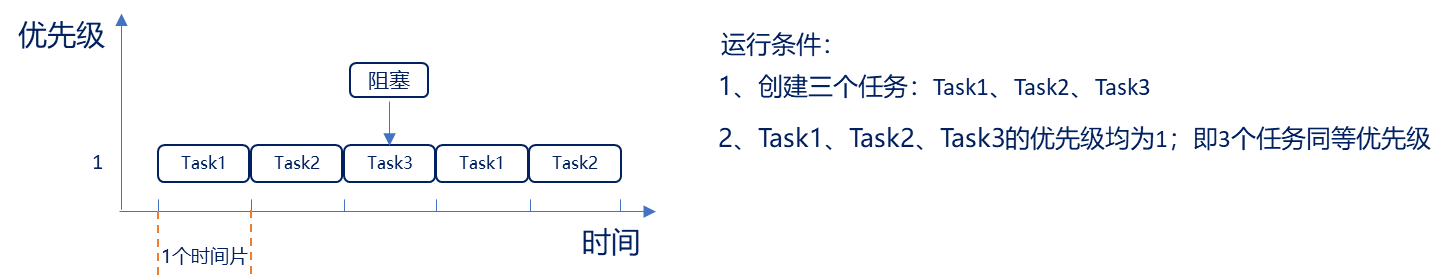
同等优先级任务轮流地享有相同的 CPU 时间(可设置), 叫时间片,在FreeRTOS中,一个时间片就等于SysTick 中断周期

- 首先Task1运行完一个时间片后,切换至Task2运行
- Task2运行完一个时间片后,切换至Task3运行
- Task3运行过程中(还不到一个时间片),Task3阻塞了(系统延时或等待信号量等),此时直接切换到下一个任务Task1
- Task1运行完一个时间片后,切换至Task2运行
总结:
- 同等优先级任务,轮流执行;时间片流转
- 一个时间片大小,取决为滴答定时器中断周期
- 注意没有用完的时间片不会再使用,下次任务Task3得到执行,还是按照一个时间片的时钟节拍运行
2.时间片调度实验演示
- 实验目的:学会对FreeRTOS 时间片调度使用
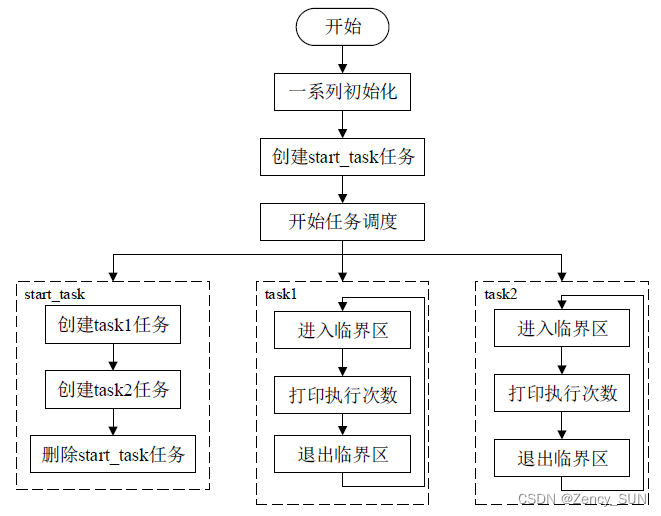
- 实验设计:将设计三个任务:start_task、task1、task2,其中task1和task2优先级相同均为2。为了使现象明显,将滴答定时器的中断频率设置为50ms中断一次,即一个时间片50ms
start_task——用来创建其他的2个任务
task1——通过串口打印task1的运行次数
task2——通过串口打印task2的运行次数
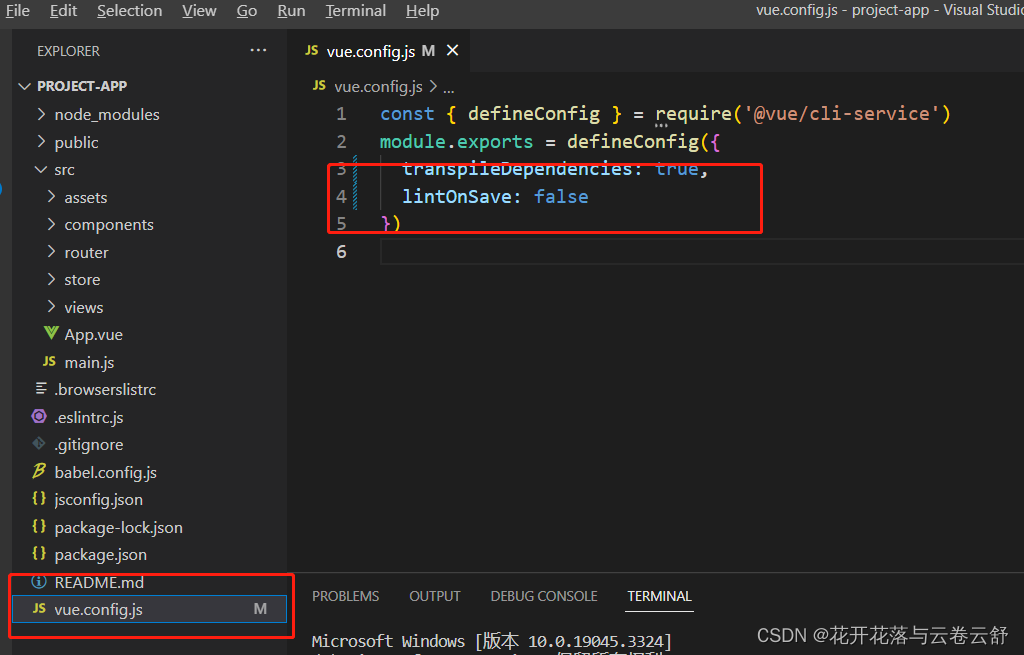
注意:使用时间片调度需把宏 configUSE_TIME_SLICING 和 configUSE_PREEMPTION 置1