07-微信小程序-注册页面
文章目录
- 注册页面
- 使用 Page 构造器注册页面
- 参数Object
- 初始数据
- 案例代码
- 生命周期回调函数
- 组件事件处理函数
- setData()
- 案例代码
- 生命周期
- 模块化
注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
使用 Page 构造器注册页面
简单的页面可以使用 Page() 进行构造。
Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、 事件处理函数等。
参数Object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 | ||
| behaviors | String Array | 类似于mixins和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onRouteDone | function | 生命周期回调—监听路由动画完成 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| onSaveExitState | function | 页面销毁前保留状态回调 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问。这部分属性会在页面实例创建时进行一次深拷贝。 |
初始数据
data 是页面第一次渲染使用的初始数据。 页面加载时, data 将会以 JSON 字符串的形式由逻辑层传至渲染层,因此 data 中的数据必须是可以转成 JSON 的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
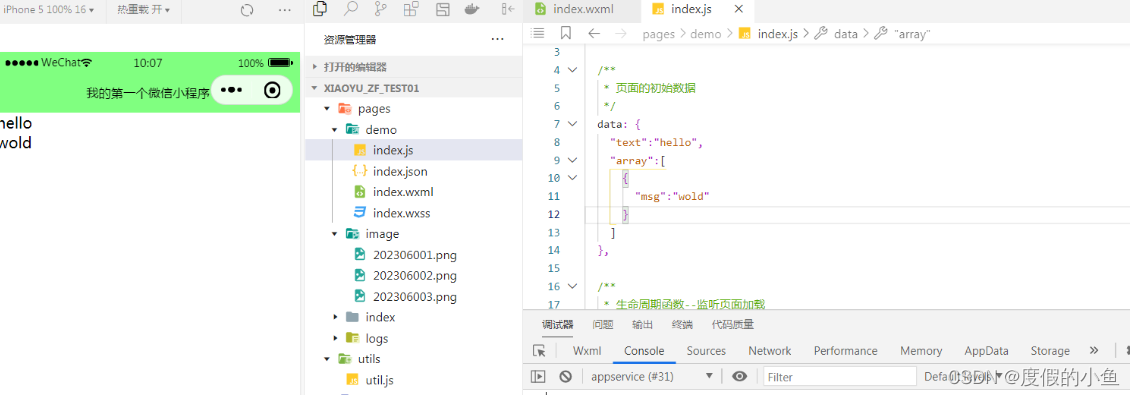
案例代码
index.wxml
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
index.js
data: {
"text":"hello",
"array":[
{
"msg":"wold"
}
]
},
- 效果

生命周期回调函数
生命周期的触发以及页面的路由方式详见
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| query | Object | 打开当前页面路径中的参数 |
说明:
| 函数 | 说明 |
|---|---|
| onLoad(Object query) | 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。 |
| onShow() | 页面显示/切入前台时触发。 |
| onReady() | 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 |
| onHide() | 页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。 |
| onUnload() | 页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。 |
| onRouteDone() | 路由动画完成时触发。如 wx.navigateTo 页面完全推入后 或 wx.navigateBack 页面完全恢复时 |
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
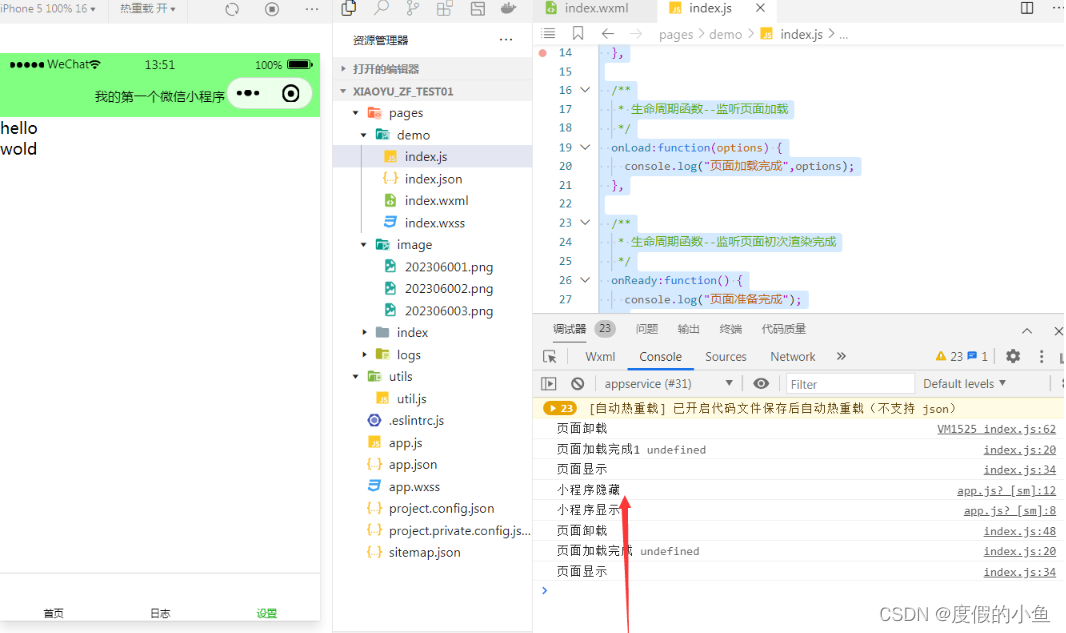
index.js 直接生成了许多,我们现在来打印个日志
// pages/demo/index.js
Page({
/**
* 页面的初始数据
*/
data: {
"text":"hello",
"array":[
{
"msg":"wold"
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
console.log("页面加载完成",options);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady:function() {
console.log("页面准备完成");
},
/**
* 生命周期函数--监听页面显示
*/
onShow:function() {
console.log("页面显示");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide:function() {
console.log("页面隐藏");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload:function () {
console.log("页面卸载");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:function() {
console.log("页面下拉");
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom:function() {
console.log("页面上拉触底事件");
},
/**
* 用户点击右上角分享
*/
onShareAppMessage:function() {
console.log("用户分享页面");
}
})
- 效果


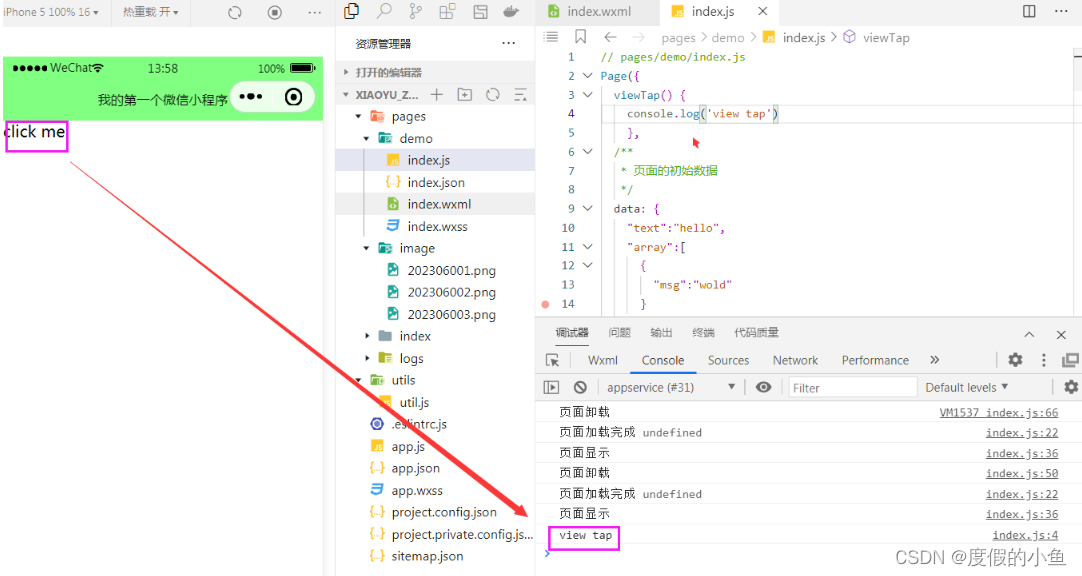
组件事件处理函数
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定 义的事件处理函数。
index.wxml
<!--绑定点击事件-->
<view bindtap="viewTap">click me</view>
index.js
Page({
viewTap() {
console.log('view tap')
}
})

setData()
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
- 参数说明
| 字段 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| data | Object | 是 | 这次要改变的数据 | |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 | 1.5.0 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改
this.data而不调用this.setData是无法改变页面的状态的,还会造成数据不一致。 - 仅支持设置可
JSON化的数据。 - 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为
undefined,否则这一项将不被设置并可能遗留一些潜在问题。
案例代码
index.wxml
<view>{{text}}</view>
<button bindtap="changeText">Change normal data</button>
<view>{{num}}</view>
<button bindtap="changeNum">Change normal num</button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray">Change Array data</button>
<view>{{object.text}}</view>
<button bindtap="changeItemInObject">Change Object data</button>
<view>{{newField.text}}</view>
<button bindtap="addNewField">Add new data</button>
index.js
// pages/demo/index.js
Page({
changeText() {
// this.data.text = 'changed data' // 不要直接修改 this.data
// 应该使用 setData
this.setData({
text: 'changed data'
})
},
changeNum() {
// 或者,可以修改 this.data 之后马上用 setData 设置一下修改了的字段
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray() {
// 对于对象或数组字段,可以直接修改一个其下的子字段,这样做通常比修改整个对象或数组更好
this.setData({
'array[0].text': 'changed data'
})
},
changeItemInObject() {
this.setData({
'object.text': 'changed data'
})
},
addNewField() {
this.setData({
'newField.text': 'new data'
})
},
/**
* 页面的初始数据
*/
data: {
text: 'init data',
num: 0,
array: [{ text: 'init data' }],
object: {
text: 'init data'
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
console.log("页面加载完成",options);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady:function() {
console.log("页面准备完成");
},
/**
* 生命周期函数--监听页面显示
*/
onShow:function() {
console.log("页面显示");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide:function() {
console.log("页面隐藏");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload:function () {
console.log("页面卸载");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:function() {
console.log("页面下拉");
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom:function() {
console.log("页面上拉触底事件");
},
/**
* 用户点击右上角分享
*/
onShareAppMessage:function() {
console.log("用户分享页面");
}
})
- 效果
 

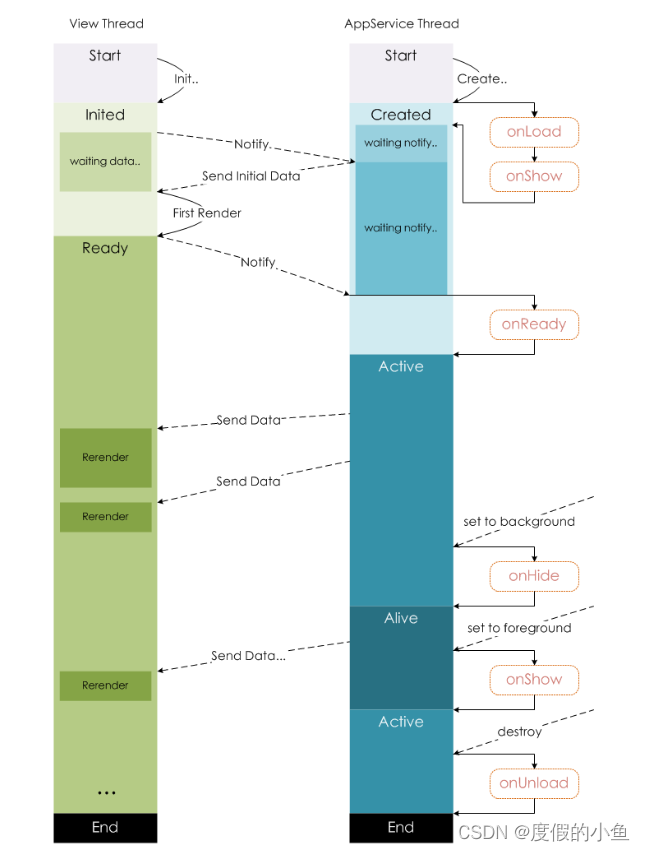
生命周期
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
下图说明了页面 Page 实例的生命周期。

模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
注意:
exports是module.exports的一个引用,因此在模块里边随意更改exports的指向会造成未知的错误。所以更推荐开发者采用module.exports来暴露模块接口,除非你已经清晰知道这两者的关系。- 小程序目前不支持直接引入
node_modules, 开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能。
// common.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
}
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye
在需要使用这些模块的文件中,使用 require 将公共代码引入
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('张小小')
},
goodbyeMINA: function() {
common.sayGoodbye('张小小')
}
})

下一章节 微信小程序-视图层


![[国产MCU]-W801开发实例-按键与GPIO输入](https://img-blog.csdnimg.cn/f0bd21af392c4aa096df847d3fb63df4.png#pic_center)