本文详细的介绍了QStackedWidget控件的各种操作,例如:新建界面、页面切换、添加页面、addWidget、count、currentIndex 、currentWidget、indexOf、insertWidget、removeWidget、widget、setCurrentIndex 槽函数、setCurrentWidget 槽函数、currentChanged 信号、widgetRemoved 信号、 样式表等操作。
本系列QT全面详解文章目前共有十八篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。

本文作者原创,转载请附上文章出处与本文链接。
QT QStackedWidget 控件 使用详解目录
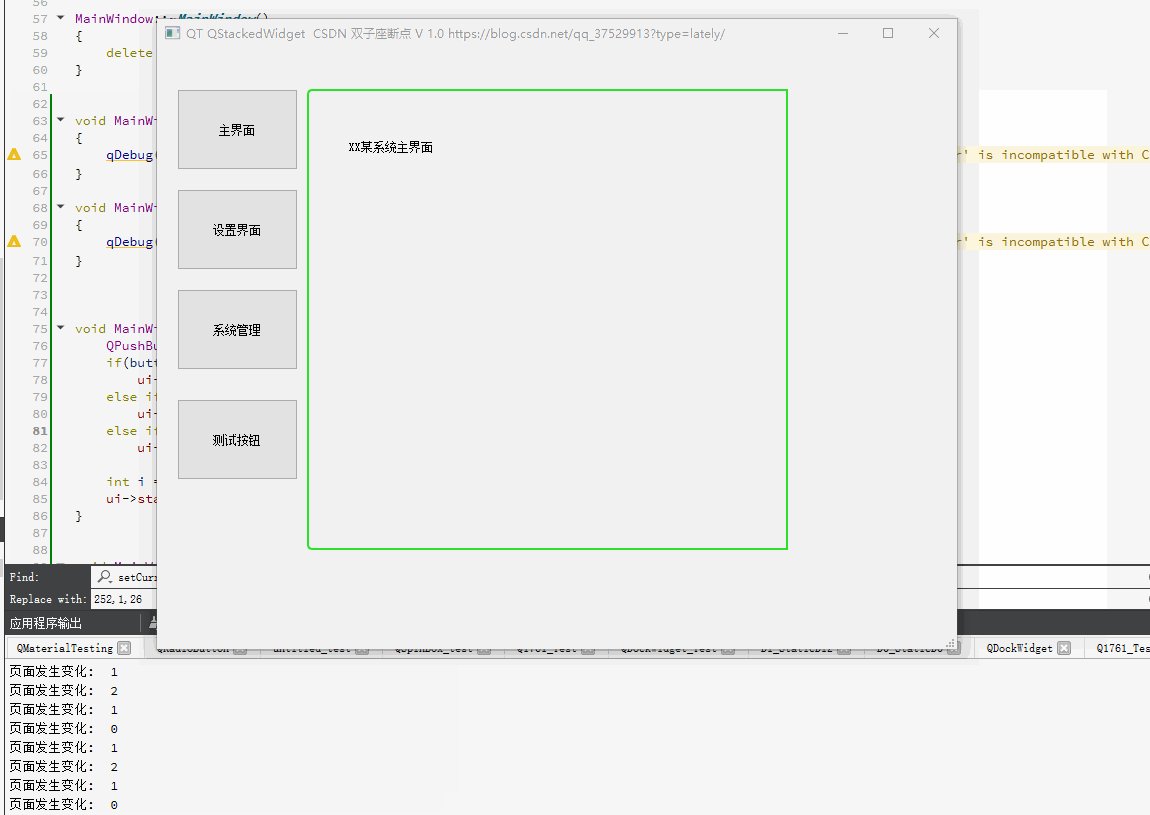
1 新建界面
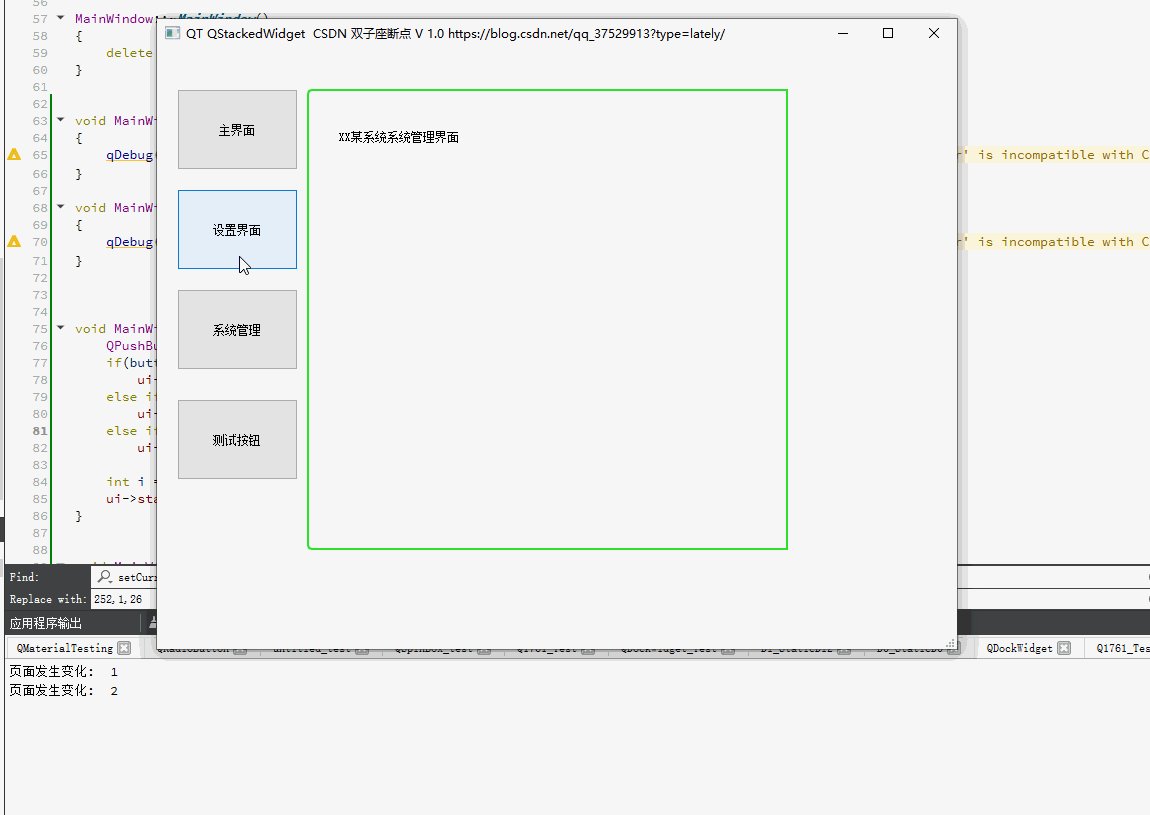
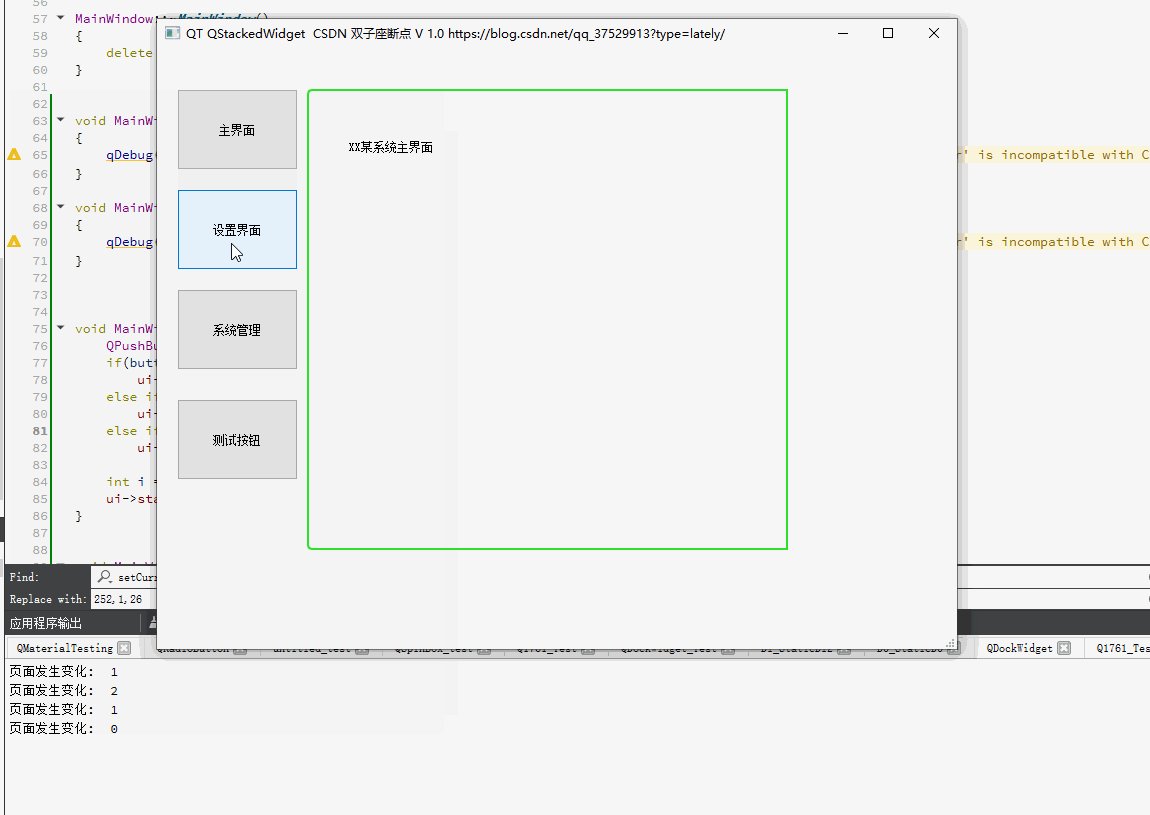
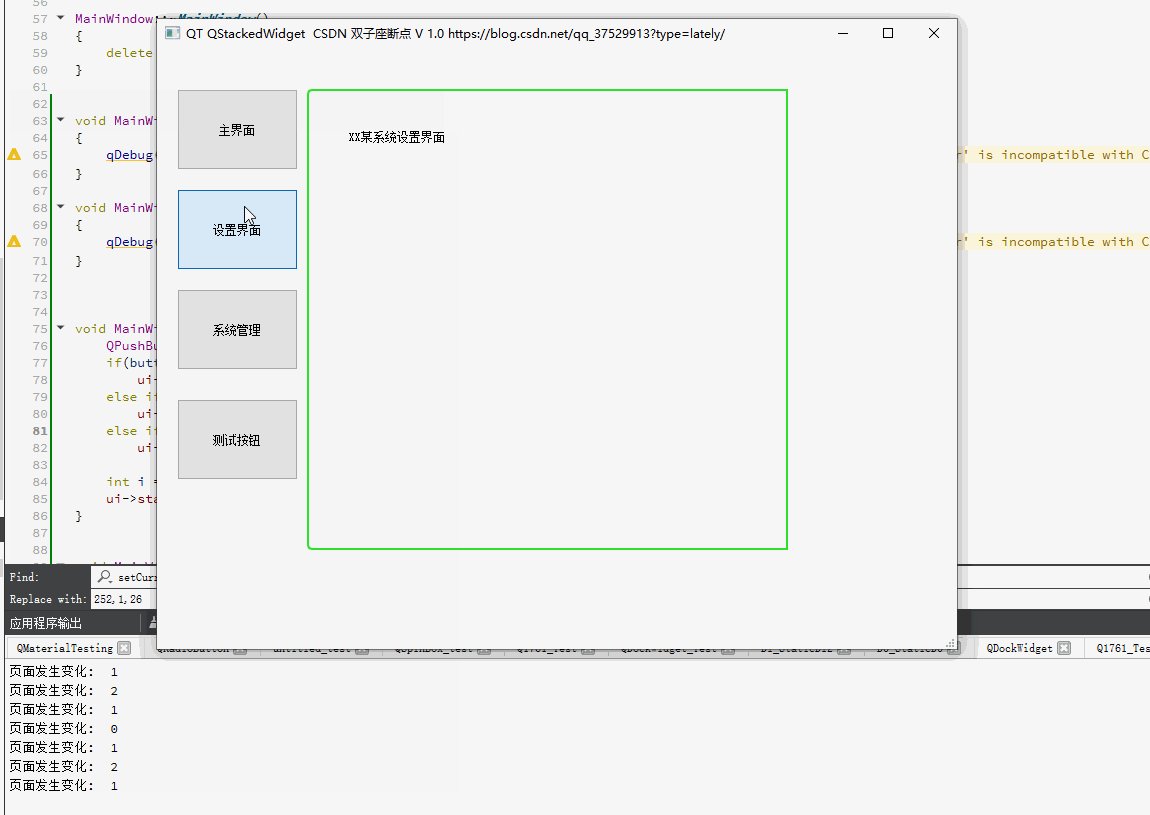
2 页面切换
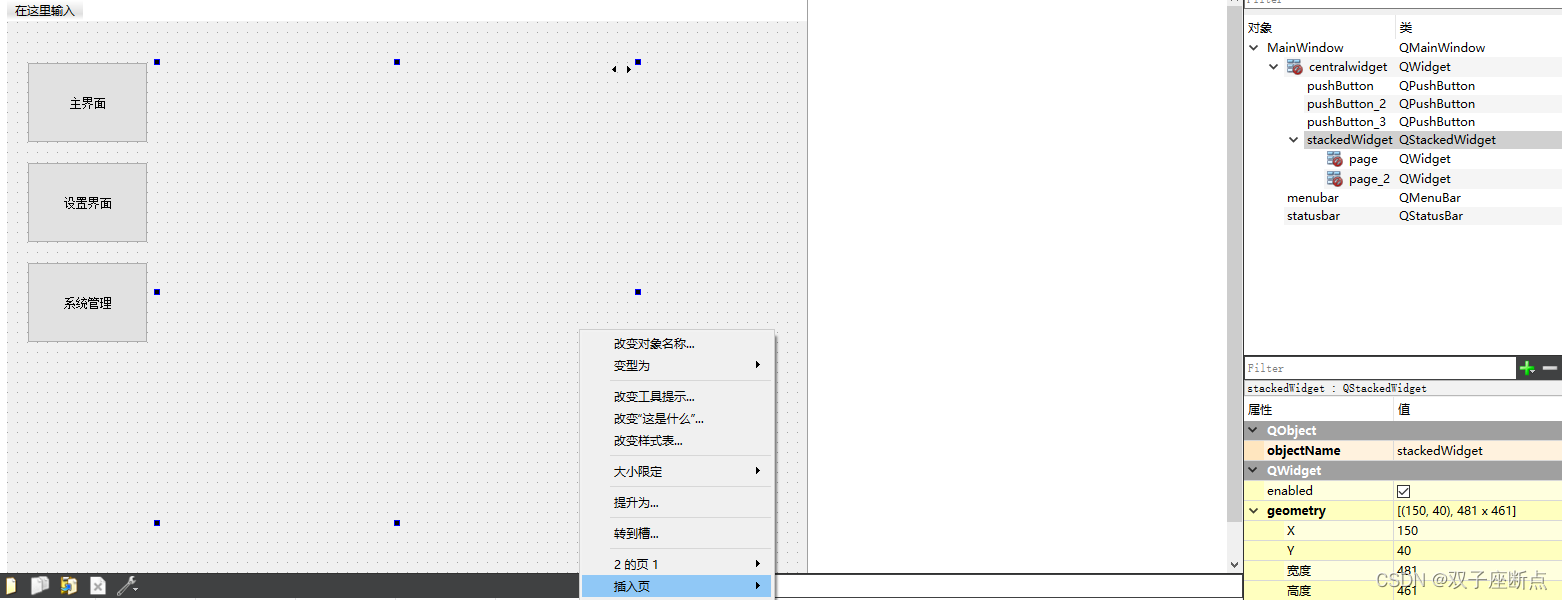
2.1 插入第三页
2.2 代码实现
3 添加页面
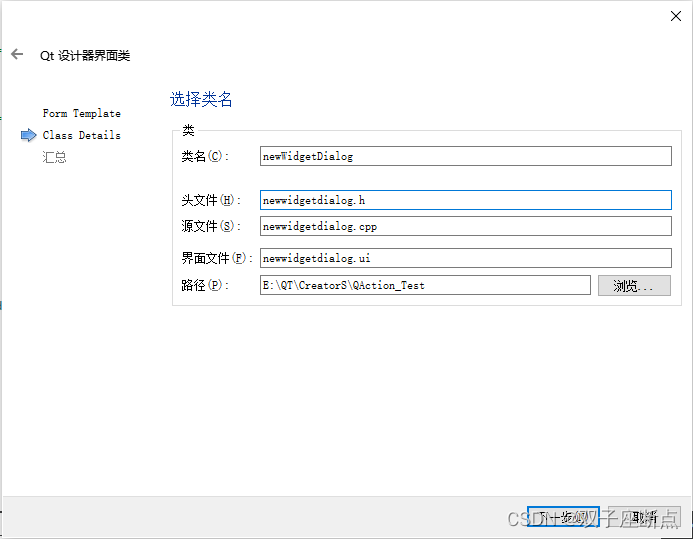
3.1 新建界面
3.2 代码实现
4 所有函数
4.1 addWidget
4.2 count
4.3 currentIndex
4.4 currentWidget
4.5 indexOf
4.6 insertWidget
4.7 removeWidget
4.8 widget
5 槽函数
5.1 setCurrentIndex
5.2 setCurrentWidget
6 信号槽
6.1 currentChanged
6.2 widgetRemoved
7 .h
8 .cpp
9 样式表
10 其它文章 :
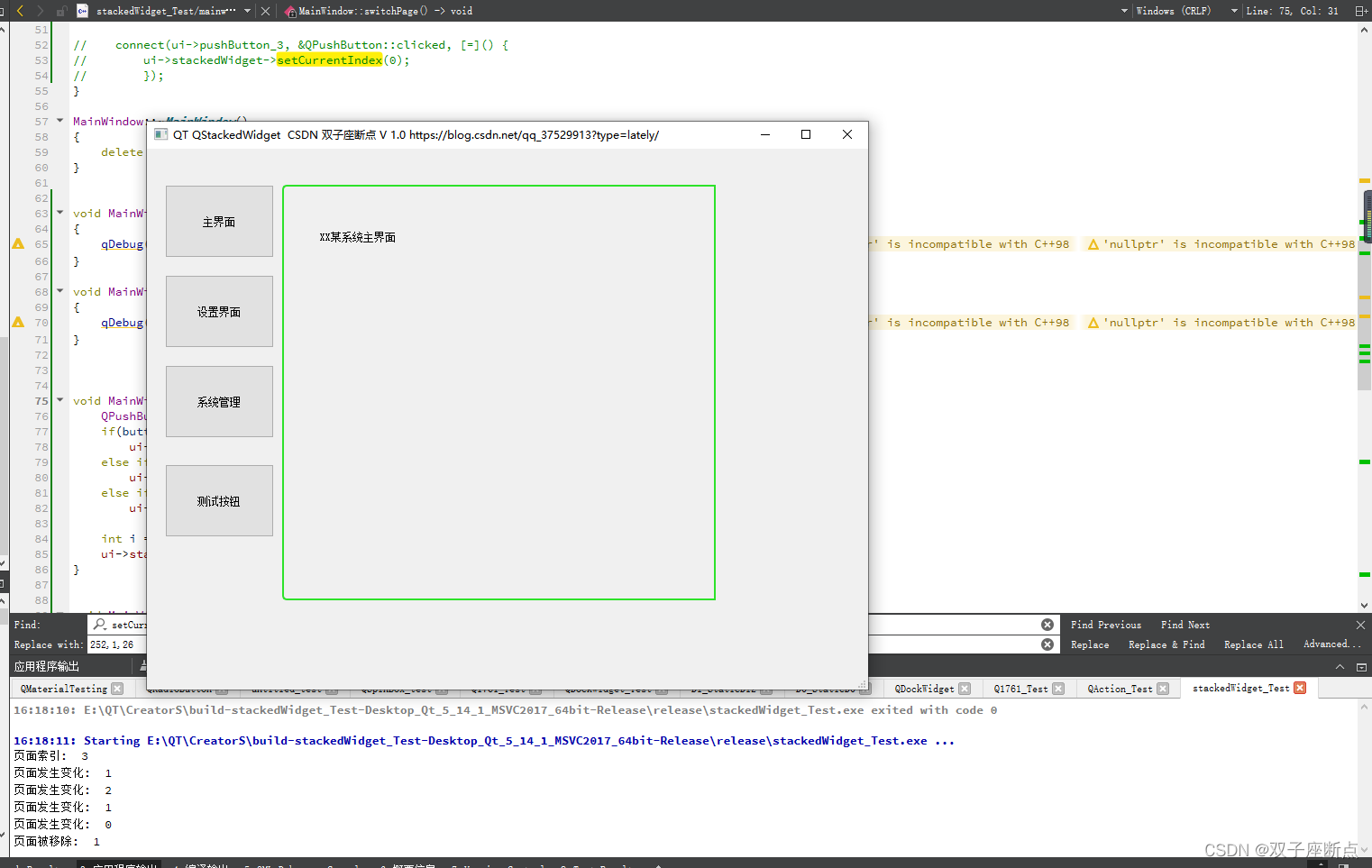
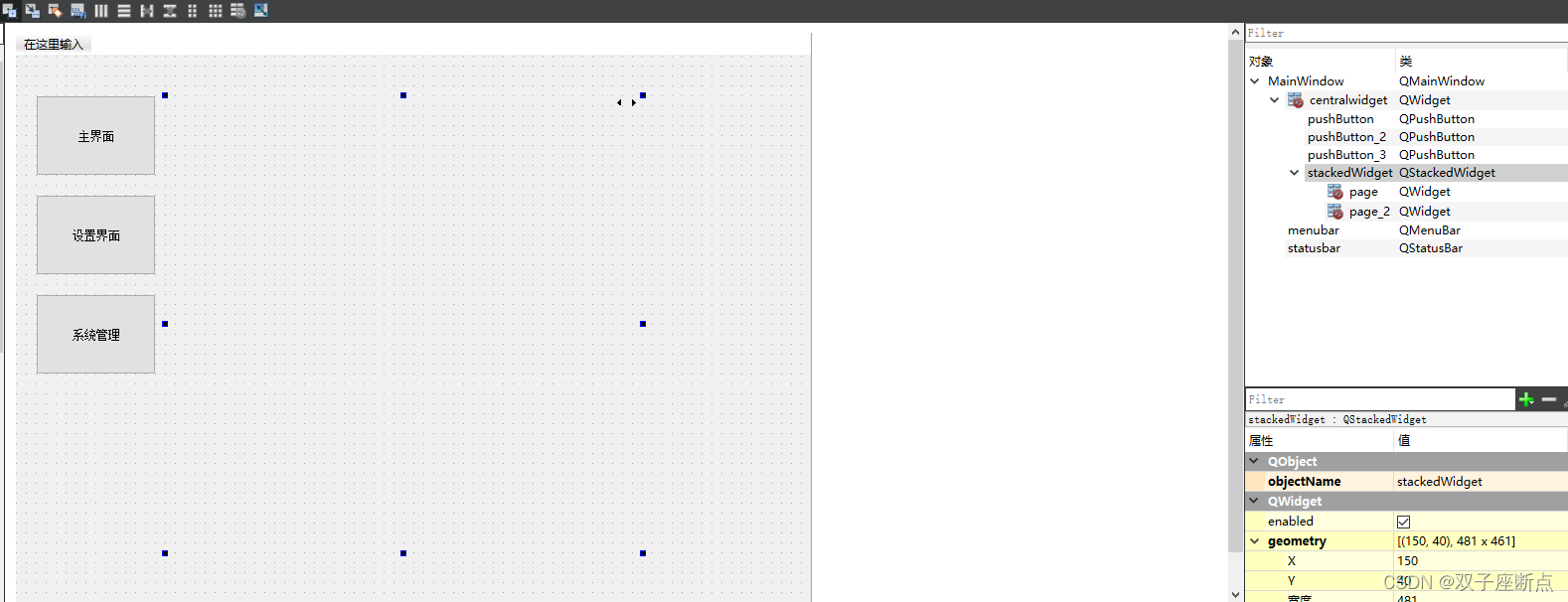
1 新建界面

2 页面切换
2.1 插入第三页

2.2 代码实现

// connect(ui->pushButton, &QPushButton::clicked, [=]() {
// ui->stackedWidget->setCurrentIndex(1);
// });
// connect(ui->pushButton_2, &QPushButton::clicked, [=]() {
// ui->stackedWidget->setCurrentIndex(2);
// });
// connect(ui->pushButton_3, &QPushButton::clicked, [=]() {
// ui->stackedWidget->setCurrentIndex(0);
// });
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::switchPage(){
QPushButton *button = qobject_cast<QPushButton*>(sender());
if(button==ui->pushButton)
ui->stackedWidget->setCurrentIndex(0);
else if(button==ui->pushButton_2)
ui->stackedWidget->setCurrentIndex(1);
else if(button==ui->pushButton_3)
ui->stackedWidget->setCurrentIndex(2);
int i = 0;
ui->stackedWidget->widget(i);
}
void MainWindow::on_pushButton_clicked()
{
switchPage();
}
void MainWindow::on_pushButton_2_clicked()
{
switchPage();
}
void MainWindow::on_pushButton_3_clicked()
{
switchPage();
}3 添加页面
3.1 新建界面
新建一个QT设计师界面 newWidgetDialog

3.2 代码实现
#include "newwidgetdialog.h"
newWidgetDialog *widgetDialog;
widgetDialog = new newWidgetDialog();
qDebug() << "页面索引: " << ui->stackedWidget->addWidget(widgetDialog);
ui->stackedWidget->setCurrentIndex(3);
4 所有函数
4.1 addWidget
添加页面,并返回页面对应的索引
qDebug() << "页面索引: " << ui->stackedWidget->addWidget(widgetDialog);
4.2 count
获取页面数量
qDebug() << "页面索引总数: " << ui->stackedWidget->count();
4.3 currentIndex
获取当前页面的索引
qDebug() << "获取当前页面的索引: " << ui->stackedWidget->currentIndex();4.4 currentWidget
获取当前页面
qDebug() << "获取当前页面: " << ui->stackedWidget->currentWidget();
4.5 indexOf
获取QWidget页面所对应的索引
qDebug() << "获取QWidget页面所对应的索引: " << ui->stackedWidget->indexOf(ui->page);
4.6 insertWidget
在索引index位置添加页面
/* 在当前索引位置添加页面 (添加完后原有页面向后挪动) */
ui->stackedWidget->insertWidget(0,widgetDialog);4.7 removeWidget
移除QWidget页面,并没有被删除,只是从布局中移动,从而被隐藏。
ui->stackedWidget->removeWidget(ui->page);
/* 在当前索引位置添加页面 (添加完后原有页面向后挪动) */
ui->stackedWidget->insertWidget(0,ui->page);4.8 widget
返回索引值为index的组件
qDebug() << ui->stackedWidget->widget(0);
qDebug() << ui->stackedWidget->widget(100);
5 槽函数
. 槽函数有两个,分为 setCurrentWidget 、 setCurrentIndex 一个是根据索引来显示页面,一个是根据窗口部件来显示页面
5.1 setCurrentIndex
索引设置当前显示页
ui->stackedWidget->setCurrentIndex(2);5.2 setCurrentWidget
窗口部件设置当前显示页
ui->stackedWidget->setCurrentWidget(ui->page_2);6 信号槽
6.1 currentChanged
当前页面发生变化时候发射,index为新的索引值
6.2 widgetRemoved
页面被移除时候发射,index为页面对应的索引值
private slots:
void currentChanged(int index);
void widgetRemoved(int index);
connect(ui->stackedWidget, SIGNAL(currentChanged(int)), SLOT(currentChanged(int )));
connect(ui->stackedWidget, SIGNAL(widgetRemoved(int)), SLOT(widgetRemoved(int )));
void MainWindow::currentChanged(int index)
{
qDebug() << "页面发生变化: " << index;
}
void MainWindow::widgetRemoved(int index)
{
qDebug() << "页面被移除: " << index;
}
7 .h
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file mainwindow.h
* @project stackedWidget_Test
* @version V 1.0
*
* @author 断点<dream.2017@qq.com>
* @date 2022/12/14
* @history
*****************************************************************************/
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDebug>
#include "newwidgetdialog.h"
#pragma execution_character_set("utf-8")
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
void on_pushButton_4_clicked();
void currentChanged(int index);
void widgetRemoved(int index);
private:
Ui::MainWindow *ui;
void switchPage();
newWidgetDialog *widgetDialog;
QString Title;
QString Version;
QString BlogText;
};
#endif // MAINWINDOW_H
8 .cpp
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file mainwindow.cpp
* @project stackedWidget_Test
* @version V 1.0
*
* @author 断点<dream.2017@qq.com>
* @date 2022/12/14
* @history
*****************************************************************************/
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->stackedWidget->setStyleSheet("#stackedWidget{border:2px solid rgb(45,226,42);"
"border-top-left-radius: 5px;border-top-right-radius: 0px;border-bottom-right-radius: 0px;border-bottom-left-radius: 5px;}");
Title = "QT QStackedWidget CSDN 双子座断点 ";
Version = "V 1.0 ";
BlogText = "https://blog.csdn.net/qq_37529913?type=lately/";
setWindowTitle(Title + Version + BlogText);
widgetDialog = new newWidgetDialog();
qDebug() << "页面索引: " << ui->stackedWidget->addWidget(widgetDialog);
connect(ui->stackedWidget, SIGNAL(currentChanged(int)), SLOT(currentChanged(int )));
connect(ui->stackedWidget, SIGNAL(widgetRemoved(int)), SLOT(widgetRemoved(int )));
// connect(ui->pushButton, &QPushButton::clicked, [=]() {
// ui->stackedWidget->setCurrentIndex(1);
// });
// connect(ui->pushButton_2, &QPushButton::clicked, [=]() {
// ui->stackedWidget->setCurrentIndex(2);
// });
// connect(ui->pushButton_3, &QPushButton::clicked, [=]() {
// ui->stackedWidget->setCurrentIndex(0);
// });
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::currentChanged(int index)
{
qDebug() << "页面发生变化: " << index;
}
void MainWindow::widgetRemoved(int index)
{
qDebug() << "页面被移除: " << index;
}
void MainWindow::switchPage(){
QPushButton *button = qobject_cast<QPushButton*>(sender());
if(button==ui->pushButton)
ui->stackedWidget->setCurrentIndex(0);
else if(button==ui->pushButton_2)
ui->stackedWidget->setCurrentIndex(1);
else if(button==ui->pushButton_3)
ui->stackedWidget->setCurrentIndex(2);
int i = 0;
ui->stackedWidget->widget(i);
}
void MainWindow::on_pushButton_clicked()
{
switchPage();
}
void MainWindow::on_pushButton_2_clicked()
{
switchPage();
}
void MainWindow::on_pushButton_3_clicked()
{
switchPage();
}
void MainWindow::on_pushButton_4_clicked()
{
//ui->stackedWidget->setCurrentIndex(3);
//qDebug() << "页面索引总数: " << ui->stackedWidget->count();
// qDebug() << "获取当前页面的索引: " << ui->stackedWidget->currentIndex();
//qDebug() << "获取当前页面: " << ui->stackedWidget->currentWidget();
//qDebug() << "获取QWidget页面所对应的索引: " << ui->stackedWidget->indexOf(ui->page);
/* 在当前索引位置添加页面 (添加完后原有页面向后挪动) */
//ui->stackedWidget->insertWidget(0,widgetDialog);
ui->stackedWidget->removeWidget(ui->page_3);
// qDebug() << ui->stackedWidget->widget(0);
// qDebug() << ui->stackedWidget->widget(100);
// ui->stackedWidget->insertWidget(0,ui->page);
//qDebug() << "页面索引总数: " << ui->stackedWidget->stackingMode();
//qDebug() << "获取可见索引: " << ui->stackedWidget->currentWidget();
//ui->stackedWidget->setCurrentIndex(2);
//ui->stackedWidget->setCurrentWidget(ui->page_2);
}
9 样式表
QT 控件重绘_双子座断点的博客-CSDN博客_qt 重绘
QT 样式表_双子座断点的博客-CSDN博客
QT 样式表属性完整版_双子座断点的博客-CSDN博客
Qt 系统字体_双子座断点的博客-CSDN博客
10 其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客