🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
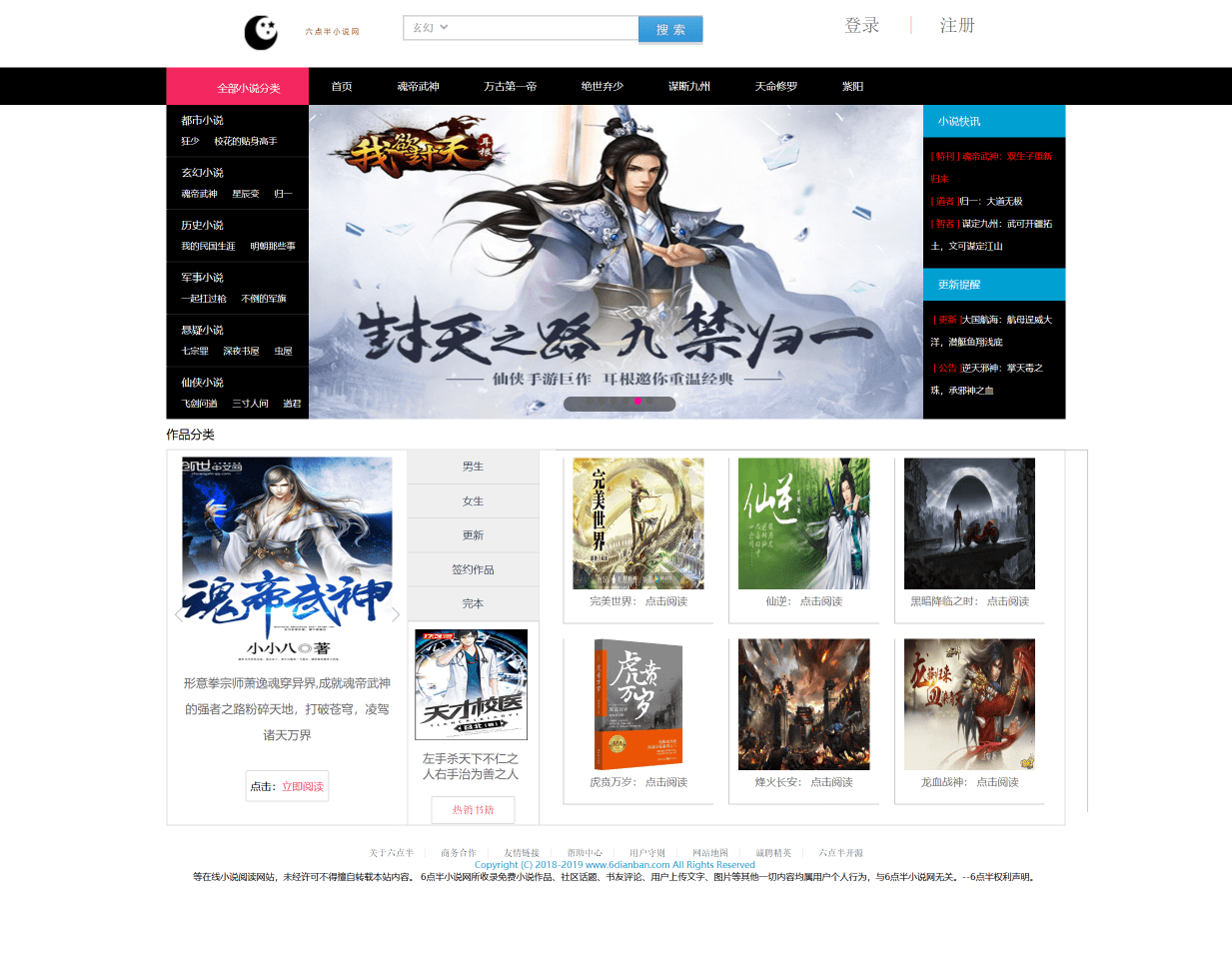
🏫 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
🏷️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
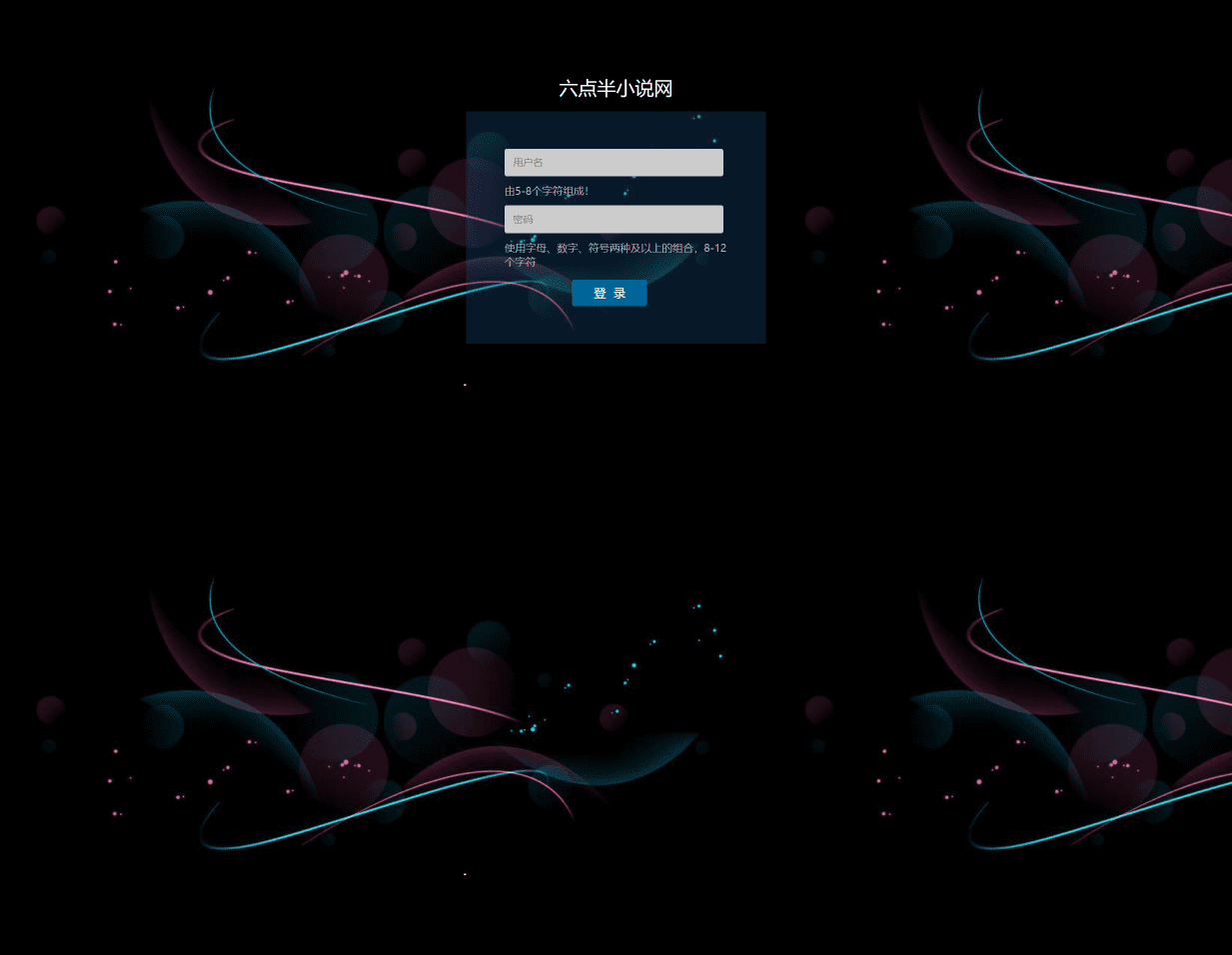
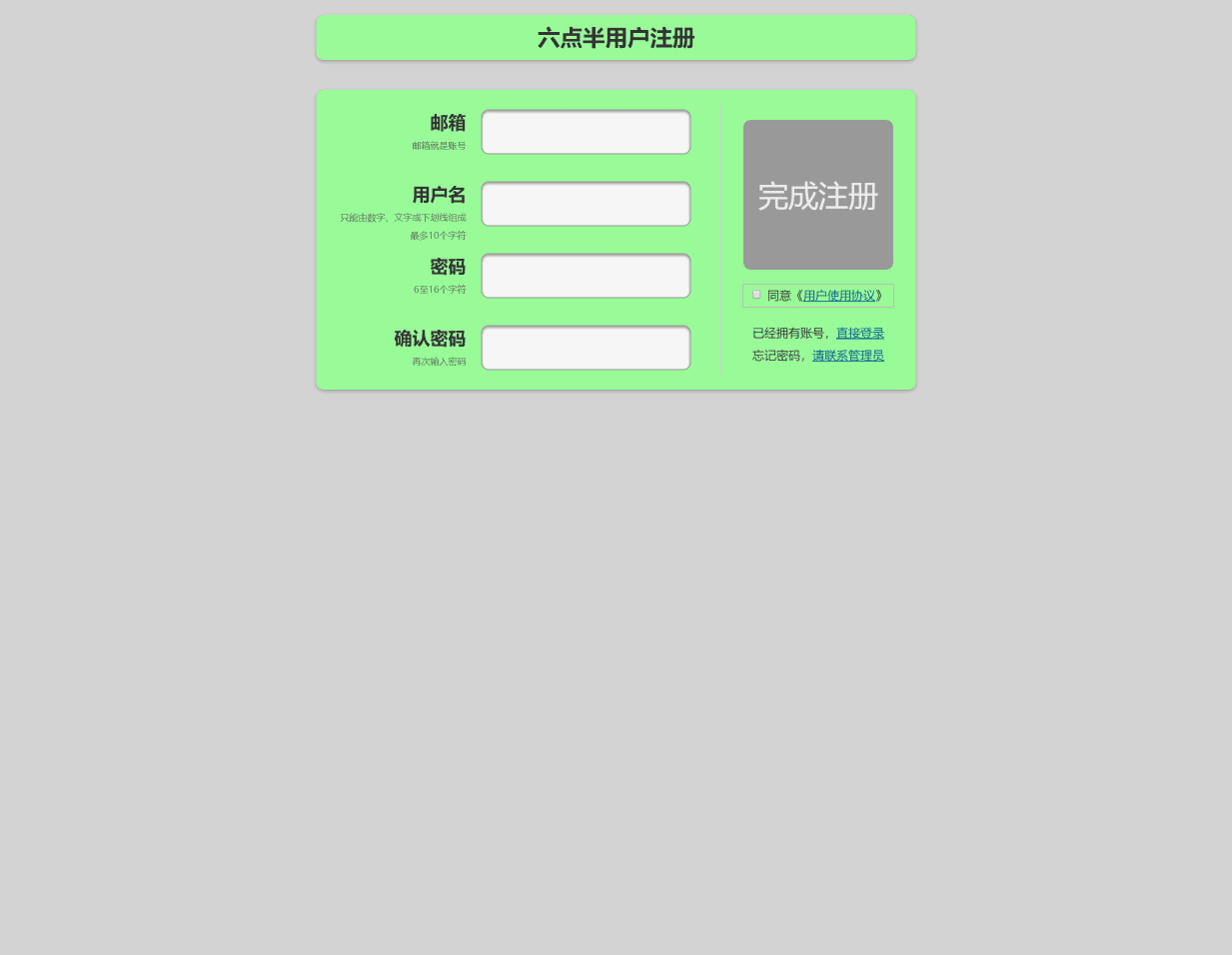
四、🌐网站演示



五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>六点半小说网</title>
<link type="text/css" rel="stylesheet" href="css/basic.css" >
<div id="topOne">
</div>
<div id="Top">
<div class="logo"><a href="#"><img src="images/logo1.jpg" width="200px" height="50px"/></a></div>
<div class="search">
<form>
<div id="searchTxt" class="searchTxt" >
<div class="searchMenu">
<div class="searchSelected" id="searchSelected">玄幻</div>
<div style="display:none;" class="searchTab" id="searchTab">
<ul>
<li class="">玄幻</li>
<li>奇幻</li>
<li>武侠</li>
<li>仙侠</li>
<li>都市</li>
<li>现实</li>
<li>军事</li>
<li>历史</li>
<li>游戏</li>
</ul>
</div>
</div>
<input name="w" type="text" />
<div class="searchBtn">
<button id="searchBtn" type="submit">搜索</button>
</div>
</div>
</form>
</div>
<div class="user">
<font><a href="denglu.html">登录 |</a></font>
<font><a href="zhuce.html">注册</a></font>
</div>
</div>
<div id="Logo" >
<ul>
<li class="first"><span class="iconfont"></span>全部小说分类</li>
<li><a href="index.html" title="首页">首页</a></li>
<li><a href="#" title="魂帝武神">魂帝武神</a></li>
<li><a href="#">万古第一帝</a></li>
<li><a href="#">绝世弃少</a></li>
<li><a href="#">谋断九州</a></li>
<li><a href="#">天命修罗</a></li>
<li><a href="#">紫阳</a></li>
<li class="last"></li>
</ul>
</div>
<!--主体-->
<div id="Foucs">
<div class="FoucsCommon">
<div class="Menu">
<ul>
<li>
<h3>都市小说</h3>
<p><a href="">狂少</a><a href="">校花的贴身高手</a></p>
<div class="moreNav">
</div>
<div class="border_top"></div>
<div class="border_bottom"></div>
<div class="border_right"></div>
</li>
<li>
<h3>玄幻小说</h3>
<p><a href="">魂帝武神</a><a href="">星辰变</a><a href="">归一</a></p>
<div class="moreNav"></div>
<div class="border_top"></div>
<div class="border_bottom"></div>
<div class="border_right"></div>
</li>
<li>
<h3>历史小说</h3>
<p><a href="">我的民国生涯</a><a href="">明朝那些事</a></p>
<div class="moreNav"></div>
<div class="border_top"></div>
<div class="border_bottom"></div>
<div class="border_right"></div>
</li>
<li>
<h3>军事小说</h3>
<p><a href="">一起扛过枪</a><a href="">不倒的军旗</a></p>
<div class="moreNav">
</div>
<div class="border_top"></div>
<div class="border_bottom"></div>
<div class="border_right"></div>
</li>
<li>
<h3>悬疑小说</h3>
<p><a href="">七宗罪</a><a href="">深夜书屋</a><a href="">虫屋</a></p>
<div class="moreNav"></div>
<div class="border_top"></div>
<div class="border_bottom"></div>
<div class="border_right"></div>
</li>
<li>
<h3>仙侠小说</h3>
<p><a href="">飞剑问道</a><a href="">三寸人间</a><a href="">道君</a></p>
<div class="moreNav"></div>
<div class="border_top"></div>
<div class="border_bottom"></div>
<div class="border_right"></div>
</li>
</ul>
</div>
<div class="flash">
<!--左右切换按扭-->
<a href="javascript:void(0)" class="prev"></a>
<a href="javascript:void(0)" class="next"></a>
<!--图片滚动部分-->
<div class="scroll">
<img src="images/woyufengtian.jpg" width="100%" height="100%"/>
<img src="images/q_one.jpg" width="100%" height="100%"/>
<img src="images/zetianji.jpg" width="100%" height="100%"/>
<img src="images/doupocangqion.jpg" width="100%" height="100%"/>
<img src="images/woyufengtian.jpg" width="100%" height="100%"/>
<img src="images/two.jpg" />
</div>
<!--滚动按扭部分-->
<div class="But">
<span class="hover"></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<!--轮播图结束-->
<div class="news">
<div class="newsback"></div>
<div class="newsCommon">
<!--746小说吧快讯 开始-->
<h3>小说快讯</h3>
<ul>
<li><a href="" class="first" title="魂帝武神"><font>[ 特刊 ]</font> 魂帝武神:双生子重新归来</a></li>
<li><a href="" title="归一"><font>[ 道者 ]</font>归一:大道无极</a></li>
<li><a href="" title="谋断九州"><font>[ 智者 ]</font> 谋定九州:武可开疆拓土,文可谋定江山</a></li>
</ul>
<!--746小说吧 结束-->
<div class="Datatx">
<h3>更新提醒</h3>
<ul>
<li><a href="" title="大国航海"><font>[ 更新 ]</font>大国航海:航母逞威大洋,潜艇鱼翔浅底 </a></li>
<li><a href="" title="746特刊"><font>[ 公告 ]</font>逆天邪神:掌天毒之珠,承邪神之血</a></li>
</ul>
</div>
</div>
</div>
<div style="clear:both"></div></div>
</div>
<!--主体结束-->
<div class="fenlei" >
<p class="ti">作品分类</p>
<div class="Part">
<div class="PartL">
<!--左右切换按扭-->
<img src="images/prev.png" class="prev" />
<img src="images/next.png" class="next" />
<div class="imgList">
<ul>
<li>
<img src="images/hdws.jpg" width="280" height="280"/>
<h3>形意拳宗师萧逸魂穿异界,成就魂帝武神的强者之路粉碎天地,打破苍穹,凌驾诸天万界</h3>
<span>点击:<font>立即阅读</font></span>
</li>
<li>
<img src="images/ntxs.jpg" width="280" height="280"/>
<h3>掌天毒之珠,承邪神之血,修逆天之力,一代邪神,君临天下!</h3>
<span>点击:<font>立即阅读</font></span>
</li>
<li>
<img src="images/2849619-1530375219000.jpg" width="280" height="280"/>
<h3>谋能生乱,亦能止乱</h3>
<span>点击:<font>立即阅读</font></span>
</li>
<li>
<img src="images/ims.jpg" width="280" height="280"/>
<h3>迎风挥击千层浪,少年不败热血!</h3>
<span>点击:<font>立即阅读</font></span>
</li>
</ul>
</div>
</div>
<div class="PartM">
<ul>
<li><a>男生</a></li>
<li><a >女生</a></li>
<li><a >更新</a></li>
<li><a >签约作品</a></li>
<li><a>完本</a></li>
<li class="one"></li>
</ul>
<div class="faceul_zero">
<img src="images/2918920-1543581449000.jpg"/>
<p>左手杀天下不仁之人右手治为善之人 </p>
<span class="hot">热销书籍</span>
</div>
</div>
<div class="PartR">
<div class="infoBox">
<section class="book">
<ul>
<li><img src="images/nansheng.jpg" width="150px" height="175px">
<p>完美世界: <span>点击阅读</span></p></li>
<li><img src="images/nansheng_two.jpg" width="150px" height="175px">
<p>仙逆: <span>点击阅读</span></p></li>
<li><img src="images/nansheng_three.jpg" width="150px" height="175px">
<p>黑暗降临之时: <span>点击阅读</span></p></li>
<li><img src="images/nansheng_five.jpg" width="150px" height="175px">
<p>虎贲万岁: <span>点击阅读</span></p></li>
<li><img src="images/nansheng_four.jpeg" width="150px" height="175px">
<p>烽火长安: <span>点击阅读</span></p></li>
<li><img src="images/191853ehbvpp17vopop5h7.jpg" width="150px" height="175px">
<p>龙血战神: <span>点击阅读</span></p></li>
</ul>
</section>
</div>
<div class="secondInfo">
<section class="book">
<ul>
<li><img src="images/six_woman.jpg" width="150px" height="175px">
<p>千年回眸: <span>点击阅读</span></p></li>
<li><img src="images/one_woman.jpg" width="150px" height="175px">
<p>无极: <span>点击阅读</span></p></li>
<li><img src="images/two_woman.jpg" width="150px" height="175px">
<p>完美人生: <span>点击阅读</span></p></li>
<li><img src="images/three_woman.jpg" width="150px" height="175px">
<p>玉颜乱天下: <span>点击阅读</span></p></li>
<li><img src="images/four_woman.jpg" width="150px" height="175px">
<p>我用生命来爱: <span>点击阅读</span></p></li>
<li><img src="images/five_woman.jpg" width="150px" height="175px">
<p>妖艳王爷: <span>点击阅读</span></p></li>
</ul>
</section>
</div>
<div class="thirdInfo">
<section class="book">
<ul>
<li><img src="images/hdws.jpg" width="150px" height="175px">
<p>魂帝武神: <span>点击阅读</span></p></li>
<li><img src="images/191853ehbvpp17vopop5h7.jpg" width="150px" height="175px">
<p>龙血战神: <span>点击阅读</span></p></li>
<li><img src="images/2849619-1530375219000.jpg" width="150px" height="175px">
<p>归一: <span>点击阅读</span></p></li>
<li><img src="images/a.jpg" width="150px" height="175px">
<p>侠客无双: <span>点击阅读</span></p></li>
<li><img src="images/five.jpg" width="150px" height="175px">
<p>明月当歌: <span>点击阅读</span></p></li>
<li><img src="images/ims.jpg" width="150px" height="175px">
<p>万古第一帝: <span>点击阅读</span></p></li>
</ul>
</section>
</div>
<div class="fourInfo">
<section class="book">
<ul>
<li><img src="images/qianyue_one.jpg" width="150px" height="175px">
<p>潇潇雨歇: <span>点击阅读</span></p></li>
<li><img src="images/qianyue_two.jpg" width="150px" height="175px">
<p>海盗公敌: <span>点击阅读</span></p></li>
<li><img src="images/qianyue_three.jpg" width="150px" height="175px">
<p>戎马一生: <span>点击阅读</span></p></li>
<li><img src="images/qianyue_four.png" width="150px" height="175px">
<p>异域: <span>点击阅读</span></p></li>
<li><img src="images/qianyue_five.jpg" width="150px" height="175px">
<p>刺客信条: <span>点击阅读</span></p></li>
<li><img src="images/qianyue_six.jpeg" width="150px" height="175px">
<p>无证之罪: <span>点击阅读</span></p></li>
</ul>
</section>
</div>
<div class="lastInfo">
<section class="book">
<ul>
<li><img src="images/one_man.jpeg" width="150px" height="175px">
<p>仗剑天下: <span>点击阅读</span></p></li>
<li><img src="images/two_man.jpg" width="150px" height="175px">
<p>剑逆苍穹: <span>点击阅读</span></p></li>
<li><img src="images/three_man.jpg" width="150px" height="175px">
<p>将臣: <span>点击阅读</span></p></li>
<li><img src="images/four_man.png" width="150px" height="175px">
<p>星辰变: <span>点击阅读</span></p></li>
<li><img src="images/five_man.jpeg" width="150px" height="175px">
<p>紫川: <span>点击阅读</span></p></li>
<li><img src="images/six_man.jpg" width="150px" height="175px">
<p>我欲封天: <span>点击阅读</span></p></li>
</ul>
</section>
</div>
</div>
<div style="clear:both"></div></div>
<!--"/inc/fragment/6/3516.html" -->
<div class="Footer">
<div class="footer_nav">
<a>关于六点半</a> | 
<a>商务合作</a> | 
<a>友情链接</a> | 
<a>帮助中心</a> | 
<a>用户守则</a> | 
<a>网站地图</a> | 
<a>诚聘精英</a> | 
<a>六点半开源</a>
</div>
<p><a>Copyright (C) 2018-2019 www.6dianban.com All Rights Reserved </a>
<br />
等在线小说阅读网站,未经许可不得擅自转载本站内容。
6点半小说网所收录免费小说作品、社区话题、书友评论、用户上传文字、图片等其他一切内容均属用户个人行为,与6点半小说网无关。--6点半权利声明。
</p>
<!--引用外部jquery文件-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js" ></script>
<script type="text/javascript" src="js/index.js" ></script>
<script src="js/jquery.js"></script>
<script type="text/javascript">
$(".faceul_zero img").hover(function(){
$(this).addClass("hoverstyle_zero");
},function(){
$(this).removeClass("hoverstyle_zero");
});
$(".infoBox img").hover(function(){
$(this).addClass("hoverstyle_one");
},function(){
$(this).removeClass("hoverstyle_one");
});
$("img.prev").click(function(){
$(".imgList ul").animate({"left":-280},500,function(){
$(this).append($(this).find("li:first"));
$(this).css("left",0);
});
});
$("img.next").click(function(){
autoPlay();
});
var cleartime=setInterval(autoPlay,2000);
//鼠标放上去,停止播入
$("img.next,img.prev").hover(function(){
clearInterval(cleartime);
},function(){
cleartime=setInterval(autoPlay,3000);
});
function autoPlay(){
$(".imgList ul").prepend($(".imgList ul li:last"));
$(".imgList ul").css("left",-280);
$(".imgList ul").animate({"left":0},500);
}
//鼠标导航滑块跟随效果
$(".PartM ul li:nth-of-type(n)").hover(function(){
$(".PartM ul li:nth-of-type(n)").css({"background":"#efefef","color":"#666"});
$(this).css({"width":"100%","background":"#00A1D2","border":"none"});
});
//图片选项卡
$(function(){
$(".PartR>div").hide();
$(".PartR>div:eq(0)").show();
$(".PartM a").click(function(){
var n = $(".PartM a").index(this);
$(".PartM a").index(this);
$(".PartR>div").hide();
$(".PartR>div:eq("+n+")").show();
})
})
//下拉
$(function(){
$("#searchSelected").click(function(){
$("#searchTab").show();
$(this).addClass("searchOpen");
});
$("#searchTab li").hover(function(){
$(this).addClass("selected");
},function(){
$(this).removeClass("selected");
});
$("#searchTab li").click(function(){
$("#searchSelected").html($(this).html());
$("#searchTab").hide();
$("#searchSelected").removeClass("searchOpen");
});
});
//图片缩放
$(".book ul img").mouseenter(function(){
$(this).animate({width:"110%"},"slow");
});
$(".book ul img").mouseleave(function(){
$(this).animate({width:"80%"},"slow");
});
</script>
</body>
</html>
💒CSS样式代码
body,img,input,ul,li,h3,p,dl,dd ,dt{margin:0px;border:0px;padding:0px; font-family:"微软雅黑";list-style-type:none;}
a{text-decoration:none;}
/*广告样式*/
#topOne{width:100%; height:20px; background:url(../images/one.gif) ; text-align:center;
cursor:pointer;/*相对定位*/}
/*Top样式*/
#Top{width:1000px; height:70px; margin:0px auto;/*水平距中*/ padding-top:-50px;}
#Top .logo{width:215px; height:70px; float:left;/*左浮动*/}
#Top .search{width:370px; height:70px;float:left; position:relative;}
#Top .user{width:400px; height:70px; float:right;/*右浮动*/font-size:24px; color:red;
text-align:right;/*水平距右*/}
#Top .user span.iconfont{font-family:"微软雅黑" !important; font-size:20px; color:#ed145b;
padding:0px 10px;background-color:paleturquoise}
#Top .user font{padding-right:20px;}
#Top .user font a{text-decoration:none; color:#666;}
#Top .user font a:hover{color:#ed145b;}
#Top .user a.usertxt{color:#ed145b; text-decoration:none; padding:0px 5px;}
#Top .search input.txt{width:310px; height:38px;overflow:hidden; border:1px solid #ddd; outline:none;}
#Top .search input.but{width:42px;height:40px; border:0px;background:url("../images/ser_but.png");
position:absolute; left:312px; top:0px;}
/*导航样式*/
#Logo{width:100%;height:50px; background:#000;top:-50px; }
#Logo ul{width:1200px; height:50px;margin:0px auto;/*水平居中*/position:relative; }
#Logo ul li{ height:50px;list-style-type:none; float:left;
color:#fff; font-size:14px; text-align:center; line-height:50px;
}
#Logo ul li a{color:#fff; display:block;padding:0px 30px; position:relative;z-index:3;}
#Logo ul li.first{width:190px; background:#f42760;}
#Logo ul li.first span{font-family:"微软雅黑" !important; color:#fff; font-size:20px; padding-right:10px;}
#Logo ul li.last{width:100px; height:50px; background:green; position:absolute;
left:190px;z-index:2; display:none;}
/*头部焦点部分样式*/
#Foucs{width:100%; height:420px; }
#Foucs .FoucsCommon{width:1200px; height:420px; margin:0px auto;}
#Foucs .FoucsCommon .Menu{width:190px; height:420px; background:#000; float:left;}
#Foucs .FoucsCommon .Flash{width:820px; height:420px;float:left;}
#Foucs .FoucsCommon .News{width:190px; height:420px; float:left;}
/*菜单样式*/
#Foucs .FoucsCommon .Menu ul li{ height:69px; border-bottom:1px dotted #403f3f; color:#fff; position:relative;}
#Foucs .FoucsCommon .Menu ul li h3{font-size:14px; font-weight:100; line-height:40px;
text-indent:20px;}
#Foucs .FoucsCommon .Menu ul li p{font-size:12px;}
#Foucs .FoucsCommon .Menu ul li p a{color:#fff;padding-left:20px;}
#Foucs .FoucsCommon .Menu ul li p a:hover{color:#f42760;}
/*二级菜单*/
.Menu ul{position:relative;}
.Menu ul li .moreNav{width:850px; position:absolute;
left:189px; /*top bottom*/ box-shadow:0 0 10px #000;display:none;
background:#fff;}
.Menu ul li .border_top{height:1px; background:#ddd;width:190px; position:absolute;left:0px; top:-1px; display:none;}
.Menu ul li .border_bottom{height:1px; background:#ddd;width:190px; position:absolute;left:0px; bottom:-1px;display:none;}
.Menu ul li .border_right{height:69px; background:#000;width:1px; position:absolute;right:0px; bottom:0px;display:none;}
.Menu ul li.hover .moreNav{display:block;}
.Menu ul li.hover .border_top{display:block;}
.Menu ul li.hover .border_bottom{display:block;}
.Menu ul li.hover .border_right{display:block;}
/*头部焦点 Flash 动画特效*/
#Foucs{width:100%; height:419px; overflow:hidden;}
#Foucs .FoucsCommon{width:1200px;height:419px; margin:0px auto;}
#Foucs .FoucsCommon .flash{width:820px; height:419px; background-image:url(../images/five.jpg);float:left;
position:relative;}
#Foucs .FoucsCommon .flash a{width:71px;height:71px;display:block;display:none;
position:absolute; top:180px;z-index:333;}
#Foucs .FoucsCommon .flash a.prev{left:-35px; background:url("../images/but.png") -71px 0px;}
#Foucs .FoucsCommon .flash a.next{right:-35px; background:url("../images/but.png") -71px -71px;}
#Foucs .FoucsCommon .flash a.prev:hover{background-position:0px 0px;}
#Foucs .FoucsCommon .flash a.next:hover{background-position:0px -71px;}
#Foucs .FoucsCommon .flash .scroll{width:820px;height:419px;position:relative; overflow:hidden;}
#Foucs .FoucsCommon .flash .scroll img{position:absolute;left:820px;}
#Foucs .FoucsCommon .flash .But{width:150px;height:20px; background:rgba(0,0,0,0.5); position:absolute;
left:340px; bottom:10px; border-radius:20px; text-align:center;}
#Foucs .FoucsCommon .flash .But span{width:10px;height:10px; display:inline-block; border-radius:5px;
background:#666;}
#Foucs .FoucsCommon .flash .But span.hover{background:#ff0099;}
#Foucs .FoucsCommon .news{width:190px; height:419px; float:right;position:relative;}
#Foucs .FoucsCommon .news .newsback{width:190px;height:419px;
background:#000000; }
#Foucs .FoucsCommon .news .newsCommon{position:absolute;width:190px;height:419px; top:0px; left:0px;
color:#fff;}
#Foucs .FoucsCommon .news .newsCommon h3{height:43px; background:#00A1D2; font-size:14px; color:#fff;
line-height:43px; text-indent:20px; font-family:"微软雅黑"; font-weight:100;}
#Foucs .FoucsCommon .news .newsCommon ul li{font-size:12px; color:#fff;font-family:"微软雅黑";line-height:30px; }
#Foucs .FoucsCommon .news .newsCommon ul{padding:10px 10px 15px 10px;}
#Foucs .FoucsCommon .news .newsCommon ul li a{color:#fff;}
#Foucs .FoucsCommon .news .newsCommon ul li a:hover{font-size: 15px;}
#Foucs .FoucsCommon .news .newsCommon ul li a font{color:red;}
#Foucs .FoucsCommon .news .newsCommon ul li a.first {color:red;}
#Foucs .FoucsCommon .news .Datatx ul li{background:#000000; margin-bottom:5px;text-indent:3px;}
/*小说分类*/
.fenlei{width:1200px;height:535px; margin:0px auto;}
.fenlei p.ti{line-height:40px; font-size:16px; }
.fenlei .Part{border:1px solid #ddd; height:500px;}
.fenlei .PartL{width:320px;height:500px;position:relative; float:left;}
.fenlei .PartM{width:175px; height:500px;float:left;border-left:1px solid #ddd; border-right:1px solid #ddd;}
.fenlei .PartR{width:680px; height:500px; float:right;}
.fenlei .PartL p.title{font-size:16px; color:#666; width:280px; margin:0px auto; line-height:30px;
text-align:center;}
.fenlei .PartL img.prev{display:block; position:absolute; left:10px; top:210px;}
.fenlei .PartL img.next{display:block; position:absolute; right:10px; top:210px;}
.fenlei .PartL .imgList{width:280px;height:480px; margin:10px auto; overflow:hidden; position:relative;}
.fenlei .PartL ul{width:2000px; position:absolute;}
.fenlei .PartL ul li{width:280px;height:480px; list-style-type:none; float:left;}
.fenlei .PartL ul li h3{font-size:16px; color:#666; line-height:35px; font-weight:100;
font-family:"微软雅黑"; text-align:center;}
.fenlei .PartL ul li span{font-size:14px; color:#000; border:1px solid #ddd; border-radius:3px;display:block; margin:30px auto; width:110px;height:40px;
line-height:40px;text-align:center;font-family:"微软雅黑"; }
.fenlei .PartL ul li span font{color:#ff3366;}
.fenlei .PartM ul li{line-height:45px; border-bottom:1px solid #ddd; color:#666;
font-size:14px; text-align:Center; position:relative;background:#efefef}
.fenlei .PartM ul li.active{background:#efefef; color:#ff4a01;}
.fenlei .PartM p{font-size:16px; color:#666; padding:0px 20px;}
.fenlei .PartM span.hot{width:110px;height:35px; border:1px solid #ddd; border-radius:2px;
text-align:center; line-height:35px; display:block;margin:20px auto;font-size:14px;
color:#fd0033;}
.fenlei .active ul li.one{width:100px; height:50px; background:palegreen; position:absolute;
left:190px;z-index:2; display:none;}
.fenlei ul span:hover{
font-size: 18px;
cursor: pointer;
color:red;
}
.fenlei .PartM .faceul_zero img{ width: 150px; height: 148px; padding:10px;}
.hoverstyle_zero{border:3px solid palevioletred;width:160px;height:168px;}
.fenlei .PartR ul li{width:200px; margin:10px; float:left;position:relative;}
.fenlei .PartR ul li p{font-size:14px; color:#666; padding:0px 10px; line-height:25px;}
.fenlei .PartR .infoBox img{ width: 175px; height: 175px;}
.hoverstyle_one{border:3px solid paleturquoise;width:0px;height:0px;}
.book{width: 710px; clear: left; margin-bottom: 10px;
float: left;}
.book h1{height: 40px; font-size: 16px;
clear: both; line-height: 50px;
overflow: hidden;
border-bottom: 2px #000000 solid;
margin-bottom: 10px;
}
.book ul{width: 100%;
overflow: hidden;
border-top: 1px #cccccc solid;
border-right: 1px #cccccc solid;
}
.book ul li{float: left;width: 235px; height: 220px; overflow: hidden; text-align: center;
border-left: 1px #cccccc solid;
border-bottom: 1px #cccccc solid;}
.book ul li img{width: 80%;}
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px "宋体";background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
/* searchTxt */
.searchBtn button,.searchTxt .searchMenu .searchSelected{
background-image:url(../images/searchbg.png);
background-repeat:no-repeat;}
.searchTxt{
float:left;
width:399px;
height:30px;
border:2px solid #d3d3d3;
border-right:0;
position:relative;
z-index:20;
background:#fff;}
.searchTxt .radius{
width:1px;
height:1px;
overflow:hidden;
background:#f4f4f4;
position:absolute;
top:-2px;left:-2px;}
.searchTxtHover{
float:left;
width:399px;
height:30px;
border:2px solid #3297d8;
border-right:0;
position:relative;
z-index:20;
background:#fff;}
.searchTxtHover .radius{
width:1px;
height:1px;
overflow:hidden;
background:#cce5f5;
position:absolute;
top:-2px;left:-2px;}
.searchTxt .searchMenu{float:left;}
.searchTxt .searchMenu .searchSelected{
color:#a8a8a8;
cursor:pointer;
font-size:14px;
font-weight:bold;
height:30px;
line-height:30px;
padding:0 10px;
width:48px;
background-position:0px -54px;}
.searchTxt .searchMenu .searchOpen{
background-position:0px -104px;}
.searchTxt .searchMenu .searchTab{
display:none;
position:absolute;
top:30px;left:-2px;
width:58px;
border:2px solid #3297d8;
border-top:0;
background:#fff;
height:258px;
z-index:20;}
.searchTxt .searchMenu .searchTab li{
width:58px;
height:28px;
line-height:28px;
color:#a8a8a8;
font-size:14px;
font-weight:bold;
text-indent:10px;
cursor:pointer;}
.searchTxt .searchMenu .searchTab li.selected{background:#edf3fc;color:#6994c1;}
.searchTxt input{
float:left;
border:0;
background:#fff;
color:#333;
font:16px/22px '宋体',
sans-serif;
width:237px;
height:22px;
margin:0;
outline:medium none;
padding:4px;}
.searchBtn{float:left;}
.searchBtn button{
background-position:0px 0px;
border:0;color:#fff;
cursor:pointer;
float:left;
font-size:16px;
height:38px;
text-indent:-9999px;
width:86px;}
.Footer .footer_nav{
font-size:12px;
text-align:center;
color:#ddd;
margin-top: 30px;}
.Footer p{
text-align:center;
font-size:12px}
.Footer p a{
color:#00A1D2}
.Footer span{
color:#00A1D2;
}
.Footer img{
border:1px solid #ddd;
margin:0 10px}
.Tab_tit{
font-size:12px;
line-height:24px;
color:#ddd;
margin-bottom:10px;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.












![SpringSecurity[1]-SpringSecurity简介以及创建Spring Security第一个项目](https://img-blog.csdnimg.cn/6b507256cd5748cba057529b88868d46.png)

![[附源码]Node.js计算机毕业设计翻转课堂微视频管理系统Express](https://img-blog.csdnimg.cn/0497499eaa49445ab751a4d3f8649e6a.png)