组件的生命周期(旧)

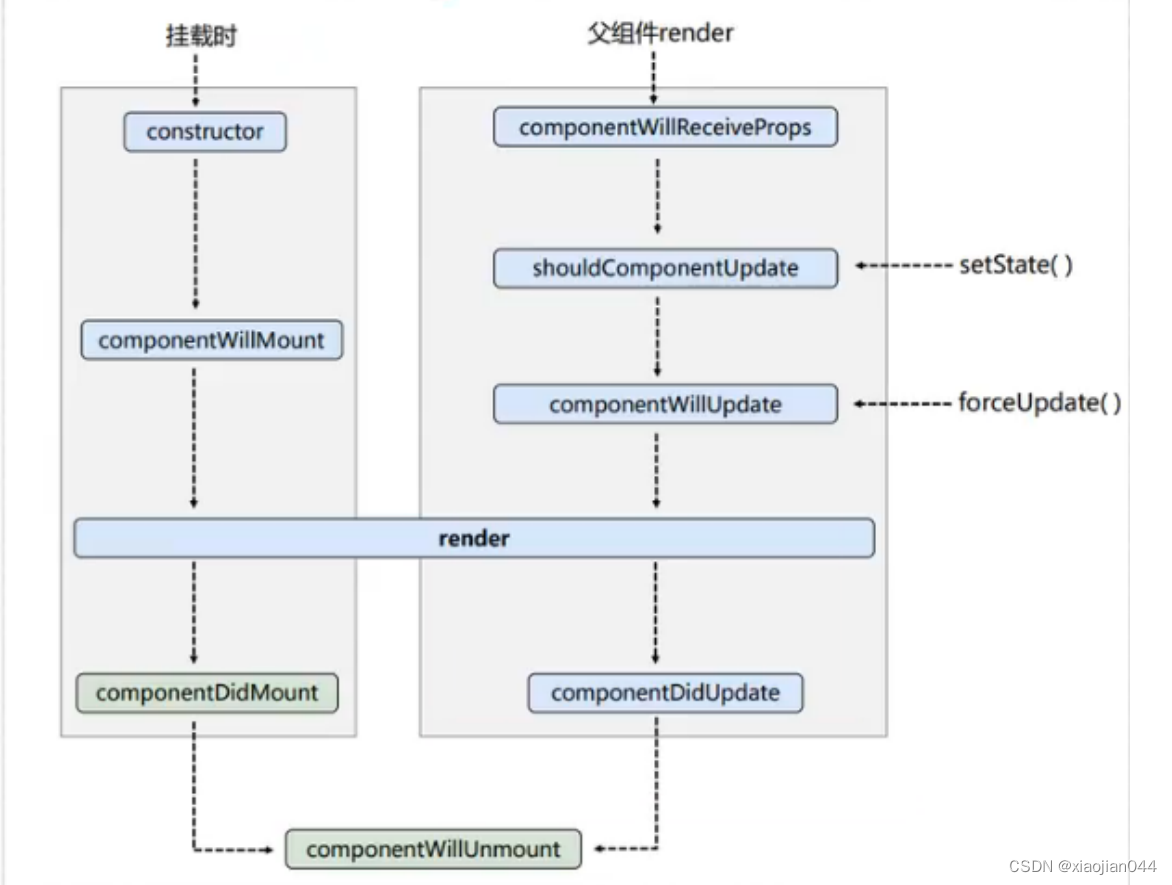
react生命周期(旧)
1.初始化阶段:由ReactDOM.render()触发---初次渲染
1.constructor(){}
2.componentWillMount() {}
3.render() {}
4.componentDidMount() {}----常用,一般在这个钩子中做一些初始化的事情,如:开启定时
器发 送网络请求,订阅消息
2.更新状态:由组件内部this.setState()或父组件重新更新render触发
1.shouldComponentUpdate(){}
2.componentWillUpdate() {}
3.render() {}---必用
4.componentDidUpdate() {}
3.卸载组件:由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() {}---常用,一般在这个钩子中做一些收尾的事情,如:关闭定时
器, 取消订阅消息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_生命周期钩子(旧)</title>
</head>
<body>
<!---
react生命周期(旧)
1.初始化阶段:由ReactDOM.render()触发---初次渲染
1.constructor(){}
2.componentWillMount() {}
3.render() {}
4.componentDidMount() {}----常用,一般在这个钩子中做一些初始化的事情,如:开启定时器
发送网络请求,订阅消息
2.更新状态:由组件内部this.setState()或父组件重新更新render触发
1.shouldComponentUpdate(){}
2.componentWillUpdate() {}
3.render() {}---必用
4.componentDidUpdate() {}
3.卸载组件:由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() {}---常用,一般在这个钩子中做一些收尾的事情
如:关闭定时器,取消订阅消息
-->
<!---准备好一个容器-->
<div id="test">
</div>
<!---引入核心库,必须最先引入-->
<script src="../js/react.development.js"></script>
<!---引入react-dom,用于支持react操作dom,其次引入-->
<script src="../js/react-dom.development.js"></script>
<!---引入babel,用于将jsx转化为js,最后引入-->
<script src="../js/babel.min.js"></script>
<script type="text/babel">// 此处一定要写babel,将jsx转化为js
// 1.创建组件
class Count extends React.Component {
//构造器
constructor(props) {
console.log('Count---constructor');
super(props)
//初始化数据
this.state = {count: 0}
}
//+1按钮的回调
add = () => {
//获取原状态
const {count} = this.state
//修改状态的数据
this.setState({count:count+1})
}
//卸载组件按钮的回调
death = () =>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新按钮的回调
force = () => {
this.forceUpdate()
}
//组件将要挂载的钩子
componentWillMount() {
console.log('Count---componentWillMount');
}
//组件挂载完毕的钩子
componentDidMount() {
console.log('Count---componentDidMount');
}
//组件将要卸载的钩子
componentWillUnmount() {
console.log('Count-componentWillUnmount');
}
//控制组件更新的‘阀门’
//如果该钩子不写,react底层会自动补上,且返回值默认为真,如果自己,必须写布尔值的返回值
shouldComponentUpdate() {
console.log('Count-shouldComponetUpada');
return true
}
//组件将要更新的钩子
componentWillUpdate() {
console.log('Count-componetWillUpada');
}
//组件更新完毕的钩子
componentDidUpdate() {
console.log('Count-componentDidUpdate');
}
render () {
console.log('Count---render');
const {count} = this.state
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick= {this.add}>点我+1</button>
<button onClick= {this.death}>点我卸载组件</button>
<button onClick= {this.force}>不更新状态中的数据,强制更新</button>
</div>
)
}
}
//父组件A
class A extends React.Component{
//舒适化状态
state = {carName:'奔驰'}
changeCar = () => {
this.setState({carName: '奥拓'})
}
render() {
return (
<div>
<div>我是A组件</div>
<button onClick= {this.changeCar}>换车</button>
<B carName={this.state.carName}/>
</div>
)
}
}
//子组件B
class B extends React.Component{
//组件将要接收新的props钩子
componentWillReceiveProps(props) { // 可以接收参数props
console.log('B---componentWillReceiveProps', props);
}
//控制组件更新的‘阀门’
//如果该钩子不写,react底层会自动补上,且返回值默认为真,如果自己,必须写布尔值的返回值
shouldComponentUpdate() {
console.log('B-shouldComponetUpada');
return true
}
//组件将要更新的钩子
componentWillUpdate() {
console.log('B-componetWillUpada');
}
//组件更新完毕的钩子
componentDidUpdate() {
console.log('B-componentDidUpdate');
}
render() {
console.log('B-render');
return (
<div>我是B组件,我接收到的车是:{this.props.carName}</div>
)
}
}
// 2.渲染页面
ReactDOM.render(<Count/>, document.getElementById('test'))
</script>
</body>
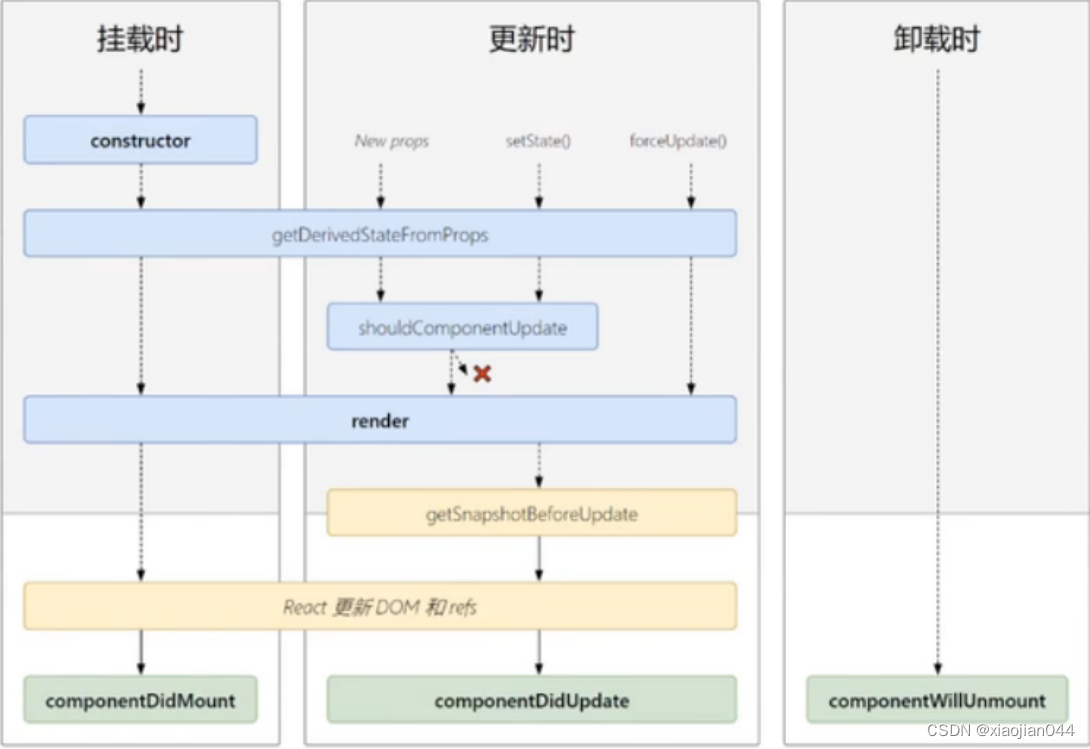
</html>组件的生命周期(新)

注意:在新版本的react当中有三个钩子函数在其前面要加上UNSAFE_,不然会有警告(总的来
说,所有will相关 的生命周期钩子都要加UNSAFE前缀,除了componentWillUnmount) 三个生命
周期钩子分别为:
UNSAFE_componentWillUpdate
UNSAFE_componentWillMount
UNSAFE_componentWillUpdate
getDerivedStateFromProps
// 使用该钩子state的值任何使用都取决于props,了解即可
static getDerivedStateFromProps(props,state) {//可以接收组件传递过来的状态和初始化
状态
console.log('getDerivedStateFromProps', props,state);
//写该函数必须返回一个null或者是状态对象
//以下代码返回的是null,不报错
// return null
//以下代码返回一个状态对象
return props
}注:使用场景很少,使用概率很低,若state的值任何时候都取决于props时可以使用该钩子
getSnapshotBeforeUpdate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04_getSnapshotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: aqua;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!---准备好一个容器-->
<div id="test">
</div>
<!---引入核心库,必须最先引入-->
<script src="../js//react.development.js"></script>
<!---引入react-dom,用于支持react操作dom,其次引入-->
<script src="../js/react-dom.development.js"></script>
<!---引入babel,用于将jsx转化为js,最后引入-->
<script src="../js/babel.min.js"></script>
<script type="text/babel">// 此处一定要写babel,将jsx转化为js
class NewsList extends React.Component {
state= {newsArr:[]}
componentDidMount() {
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条数据
const news = '新闻' + (newsArr.length +1)
//更新状态
this.setState({newsArr:[news, ...newsArr]})
},1000)
}
getSnapshotBeforeUpdate() {
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps, preState, height) {
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render() {
return (
<div>
<div className= 'list' ref= 'list'>
{
this.state.newsArr.map((n,index) => {
return <div key= {index} className= 'news'>{n}</div>
})
}
</div>
</div>
)
}
}
ReactDOM.render(<NewsList/>, document.getElementById('test'))
</script>
</body>
</html>新生命周期示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_生命周期钩子(新)</title>
</head>
<body>
<!---准备好一个容器-->
<div id="test">
</div>
<!---引入核心库,必须最先引入-->
<script src="../js/17.0.1/react.development.js"></script>
<!---引入react-dom,用于支持react操作dom,其次引入-->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!---引入babel,用于将jsx转化为js,最后引入-->
<script src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">// 此处一定要写babel,将jsx转化为js
// 1.创建组件
class Count extends React.Component {
//构造器
constructor(props) {
console.log('Count---constructor');
super(props)
//初始化数据
this.state = {count: 0}
}
//+1按钮的回调
add = () => {
//获取原状态
const {count} = this.state
//修改状态的数据
this.setState({count:count+1})
}
//卸载组件按钮的回调
death = () =>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新按钮的回调
force = () => {
this.forceUpdate()
}
// 使用该钩子state的值任何使用都取决于props,了解即可
static getDerivedStateFromProps(props,state) {//可以接收组件传递过来的状态和初始化状态
console.log('getDerivedStateFromProps', props,state);
//写该函数必须返回一个null或者是状态对象
//以下代码返回的是null,不报错
return null
//以下代码返回一个状态对象
// return props
}
//在更新之前获取快照
getSnapshotBeforeUpdate() {
console.log('getSnapshotBeforeUpdate');
// return null
return 'qianfeng'
}
//组件挂载完毕的钩子
componentDidMount() {
console.log('Count---componentDidMount');
}
//组件将要卸载的钩子
componentWillUnmount() {
console.log('Count-componentWillUnmount');
}
//控制组件更新的‘阀门’
//如果该钩子不写,react底层会自动补上,且返回值默认为真,如果自己,必须写布尔值的返回值
shouldComponentUpdate() {
console.log('Count-shouldComponetUpada');
return true
}
//组件更新完毕的钩子
componentDidUpdate(preProps, preState, snapshotValue) {// 此处可以接收两个参数
// console.log('Count-componentDidUpdate',preProps, preState,snapshotValue);
}
render () {
console.log('Count---render');
const {count} = this.state
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick= {this.add}>点我+1</button>
<button onClick= {this.death}>点我卸载组件</button>
<button onClick= {this.force}>不更新状态中的数据,强制更新</button>
</div>
)
}
}
// 2.渲染页面
ReactDOM.render(<Count count = {199}/>, document.getElementById('test'))
</script>
</body>
</html>总结:
1.初始化阶段:由ReactDOM.render()触发--初次渲染
1.coustructor() {}
2.getDerivedFromStateProps() {}
3.render() {}
4.componentDidMount() {}常用,一般在这个钩子中做一些初始化的事情,如:开启定时器发
送 网络请 求,订阅消息
2.更新阶段:由组件内部this.state()或者是父组件重新render渲染
1.getDerivedStateFromProps() {}
2.shouldComponentUpdate() {}
3.render() {}
4.getSnapshotBeforeUpdate() {}
5.componentDidUpdate() {}
3.卸载组件:由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() {}---常用,一般在这个钩子中做一些收尾的事情,如:关闭定时
器,取消订阅消息
重要的钩子
1.render() {}初始化渲染或者是更新时调用
2.componentDidMount() {}开启监听,发送AJAX请求
3.componentWillUnmount() {},做一些收尾工作:如清楚定时器
即将废弃的钩子
1.componentWillMount() {}
2.componentWillReceiveFromProps() {}
3.componentWillUpdate() {}
现在使用会出现报错,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废除,
不建 议使用