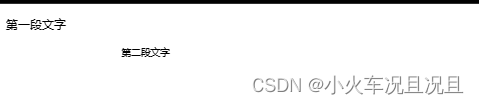
CSS如何将浏览器文字设置小于12px
news2025/1/24 17:38:36
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/894662.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
SeleniumIDE用例录制
1、录制回放方式的稳定性和可靠性有限 2、只支持 Firefox、Chrome 3、对于复杂的页面逻辑其处理能力有限 环境准备 Chrome 插件:https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Firefox 插件:Selenium IDE …
Java课题笔记~ SpringBoot简介
1. 入门案例
问题导入
SpringMVC的HelloWord程序大家还记得吗? SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程 原生开发SpringMVC程序过程 1.1 入门案例开发步骤
①:创建新模块&#…
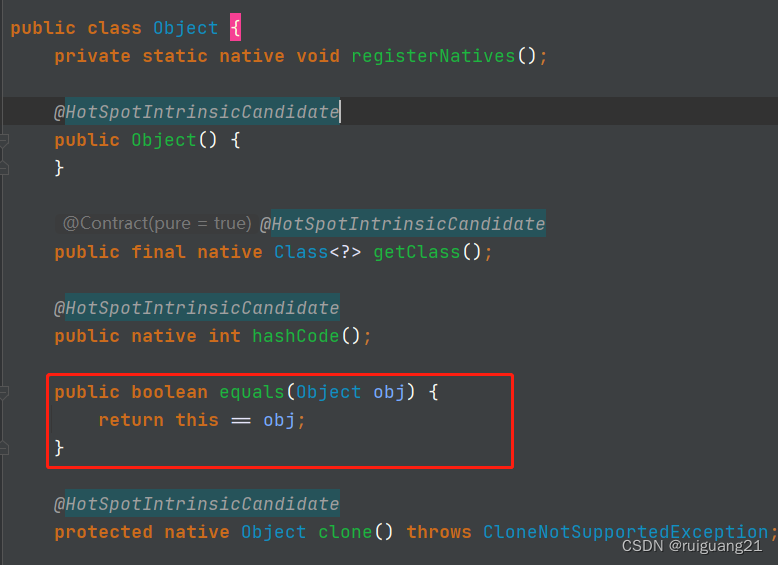
==和equals方法之间的区别,hashcode的理解
==和equals方法之间的区别 字符串有字符串常量池的概念,本身就推荐使用String s="字符串",
这种形式来创建字符串对象,
而不是通过new关键字的方式,
因为可以把字符串缓存在字符串常量池中,方便下次使用,不用遇到new就在堆上开辟一块新的空间
有一对双胞胎姐妹,晓苑…
[bug] 记录version `GLIBCXX_3.4.29‘ not found 解决方法
在使用mediapipe 这个库的时候,首次使用出现 GLIBCXX_3.4.29’ not found 错误,
看起来是安装mediapipe 的时候自动升级了 matplotlib 这个库,导致依赖的 libstd.so 版本不满足了,GLIBCXX_3.4.29 is an object from libstdc.so.…
万宾燃气管网监测解决方案,守护城市生命线安全
方案背景
城市燃气管网作为连接天然气长输管线与天然气用户的桥梁,担负着向企业和居民用户直接供气的重要职责。随着城市燃气需求的急剧增加,城市燃气管网规模日趋庞大,安全隐患和风险也随之增加。目前,我国燃气管网的运行仍存在…
spad芯片学习总结
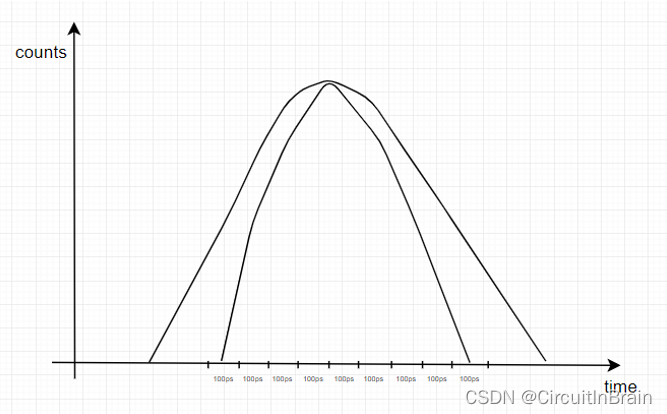
一、时间相关单光子计数法TCSPC(Time correlated single photon counting)
1> 如果spad接收用单次发射、峰值检测会怎么样 首先spad是概率性触发的器件,探测到的概率远小于1,而且不仅接收信号的光子可以触发,环境光噪声一样会被spad接收到…
豪越智慧后勤助力医院后勤管理高质量发展
医院后勤管理是医院管理的重要组成部分,医院后勤管理水平直接影响了现代医院正常运行和医院的经济效益和医疗质量。随着社会的发展和市场环境的改变,医院后勤管理工作必须做出相应的调整,才能更符合市场需求,提升医院的竞争力。 近…
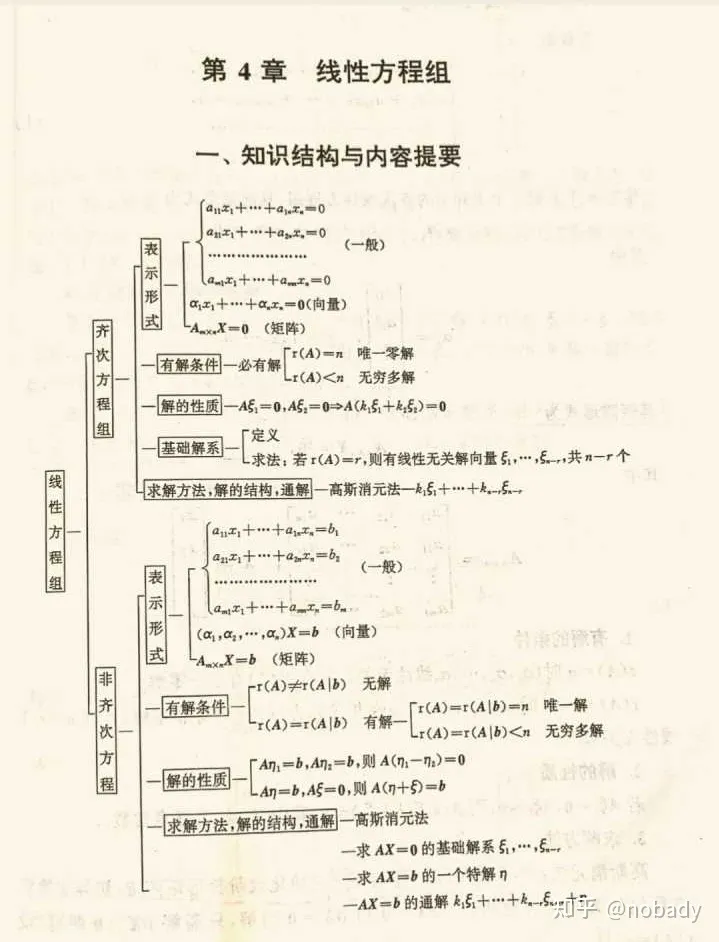
线性代数3,什么是向量 向量空间(草稿,建设ing)
列向量 行向量 4 什么是向量空间,向量的张成空间 域,组等概念
空间 向量空间 张成空间 6 线性代数
普通代数,是以单个的数为研究对象的数学
线性代数本质是以数组(数组/向量:多个数为整体)为基本对象的…
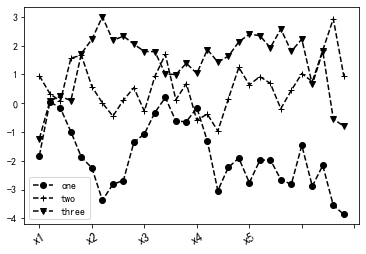
Matplotlib数据可视化(二)
目录
1.rc参数设置 1.1 lines.linestype取值
1.2 lines.marker参数的取值
1.3 绘图中文预设
1.4 示例
1.4.1 示例1
1.4.2 示例2 1.rc参数设置
利用matplotlib绘图时为了让绘制出的图形更加好看,需要对参数进行设置rc参数设置。可以通过以下代码查看matplotli…
一文科普,配资门户网是什么?
配资门户网是一个为投资者提供配资服务的平台。配资是指通过借用他人资金进行投资交易的一种金融操作方式。配资门户网作为一个线上平台,为投资者提供了方便、快捷的配资服务。
配资门户网提供了多种不同的配资方案,以满足不同投资者的需求。投资者可以…
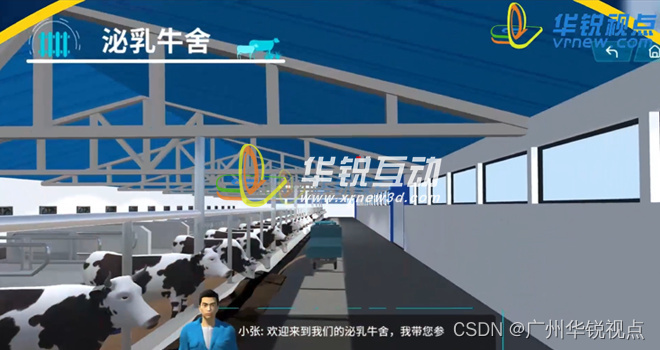
广州华锐互动:奶牛难产原因及救治VR仿真实训系统
奶牛难产是一种常见的疾病,对奶牛的健康和生产造成很大的影响。为了解决这一问题,许多奶牛养殖场开始采用VR仿真技术来培训奶牛兽医,帮助学生更好地理解奶牛养殖的实际过程,提高他们的实践能力的教学方式。 VR技术开发公司广州华锐…
字节4面通过,我可以跟面试官要30K吗?
春招,秋招,社招,我们程序员的面试之路,是挺难的,过了HR,还得被技术面,小编在去各个大厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能够入…
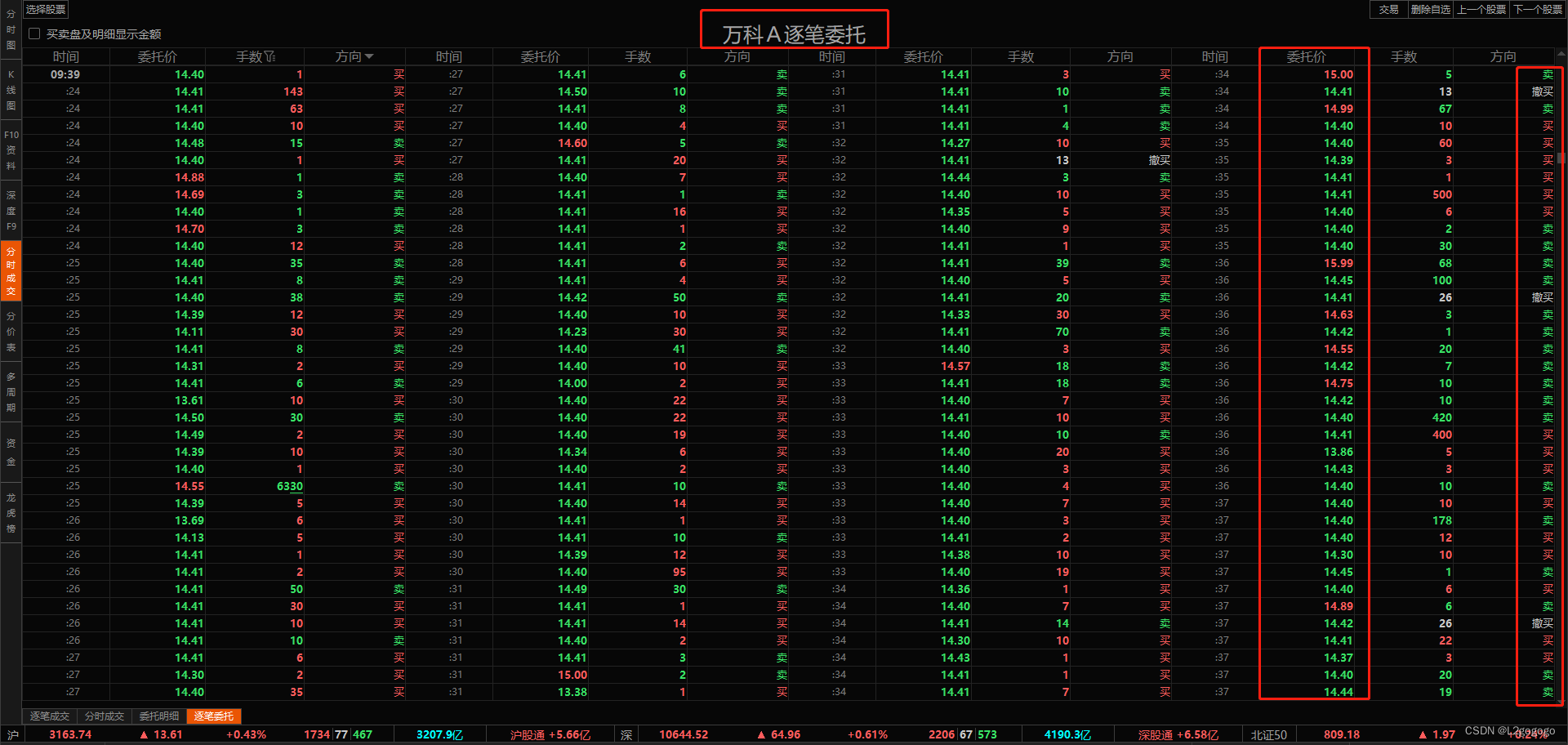
市面上那里有稳定L2股票行情数据接口?
随着市场的发展和技术的进步,level2股票行情数据接口已经成为股票交易软件的标准配置之一。虽然这些券商软件的功能在很大程度上相似,但它们仍然有自己的特点和优势。 例如:通过股票交易所以其专业的研究报告和丰富的信息服务而受到广泛关注&…
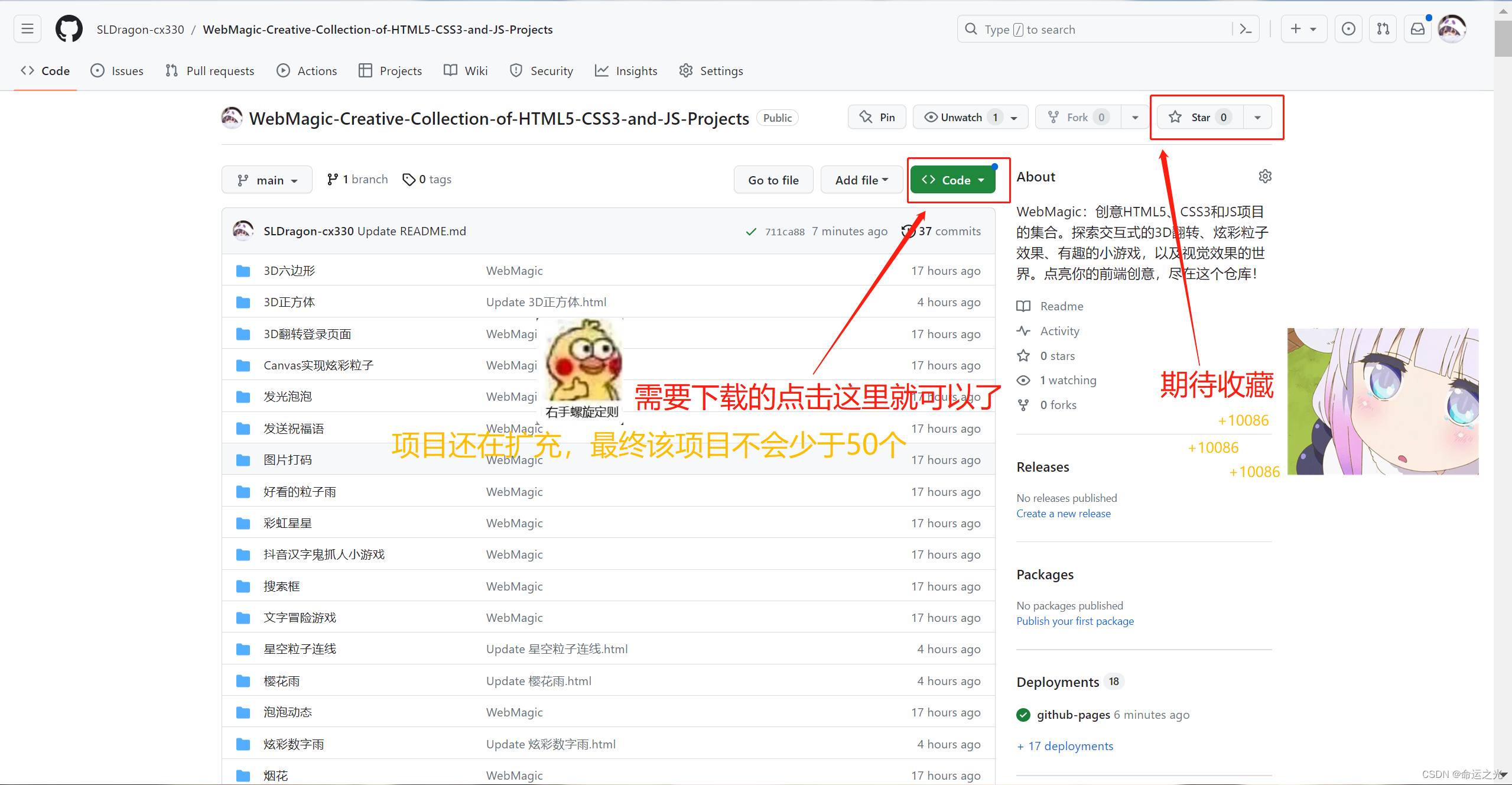
WebMagic - 创意前端项目集合(点击链接可在电脑上查看效果)
WebMagic - 创意前端项目集合
欢迎来到 WebMagic 仓库!这里汇集了一系列令人惊叹的前端项目,涵盖了HTML5、CSS3和JS等多项技术。无论你是前端开发者、设计师,还是对创意互动内容感兴趣的人,这个仓库都将为你带来无尽的惊喜。
每…
大数据平台是什么意思?有什么用?一般包含哪些模块?
大数据时代,还有很多人不知道大数据平台是什么意思?有什么用?一般包含哪些模块?今天我们就一起来简单了解一下吧!仅供参考哦!
大数据平台是什么意思?有什么用?一般包含哪些模块&am…
windbg常见问题--分析CPU高
项目场景:
某天工作时在运维群中收到服务器告警提示cpu基本满负荷了,这个服务已经都运行了快3个月了。
信息收集
对于cpu高问题,先在现场环境观察排除一些外在因素,
程序的内存是否正常,比如有内存泄漏,…
【SpringCloud】Gateway使用
文章目录 概述阻塞式处理模型和非阻塞处理模型概念阻塞式处理模型 三大核心概念 工作流程使用POMYML启动类配置路由通过编码进行配置动态路由常用的Route Predicate自定义全局过滤器自定义filter 官网 https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1…
SpringBoot中Controller调用Controller (demo)
1. 使用spring上下文直接调用 import com.ruoyi.common.utils.spring.SpringUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;Slf4j
RestControlle…
aardio - 制作ico图标
代码如下:
import win.ui;
/*DSG{{*/
var winform win.form(text"aardio 制作ico图标 by 光庆";right687;bottom503)
winform.add(
add{cls"button";text"添加";left528;top8;right672;bottom48;z2};
button{cls"button"…




![[bug] 记录version `GLIBCXX_3.4.29‘ not found 解决方法](https://img-blog.csdnimg.cn/340321d324154ed5a7991073959c0df8.png)