1.svg是一种基于XML语法的图像格式,是一种图像格式,是一种对图像的描述,不是基于像素处理的,因此他的本质是文件,而且体积小不易失真。
2.svg文件可以直接插入网页,也就是html文件中,成为dom的一部风,还可以通过js和css对其进行操作。也可以写在独立的文件中,然后通过标签插入网页。
| 直接插入网页 | 间接插入网页 |
| <!DOCTYPE html> <html> <head></head> <body> <svg id="mysvg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600" preserveAspectRatio="xMidYMid meet" > <circle id="mycircle" cx="400" cy="300" r="50" /> <svg> <!-- <img src="./circle.svg" alt=""> --> </body> </html> | //circle.svg的文件内容 <svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect width="200" height="100" fill="#2ecc71" /> </svg> //html文件内容 <!DOCTYPE html> <html> <head></head> <body> <img src="./circle.svg" alt=""> </body> </html> |
 |  |
3.关于svg语法
1.svg代码不管在哪都需要svg标签包裹,写在svg标签中
2. width,height属性代表了svg图片在html中显示的大小,默认单位是像素
3.viewBox属性可以设定svg图片展示某一部分,他的值有四个,分别是左上角的横纵坐标,和将要展示的宽度高度
虽然展示的是50*50,但是图片大小是100*100,这个不变,所以这四分之一相当于是被放大了 |  |
注意,视口必须适配所在的空间。上面代码中,视口的大小是 50 x 50,由于 SVG 图像的大小是 100 x 100,所以视口会放大去适配 SVG 图像的大小,即放大了四倍。
如果不指定width属性和height属性,只指定viewBox属性,则相当于只给定 SVG 图像的长宽比。这时,SVG 图像的默认大小将等于所在的 HTML 元素的大小。
4.关于圆的绘制,cx横坐标,cy纵坐标,r半径 ,坐标点都是相对于左上角来说的
class类名也可以对svg图片进行样式设置,但是和div的样式有点不同,它有下面的样式
|  |
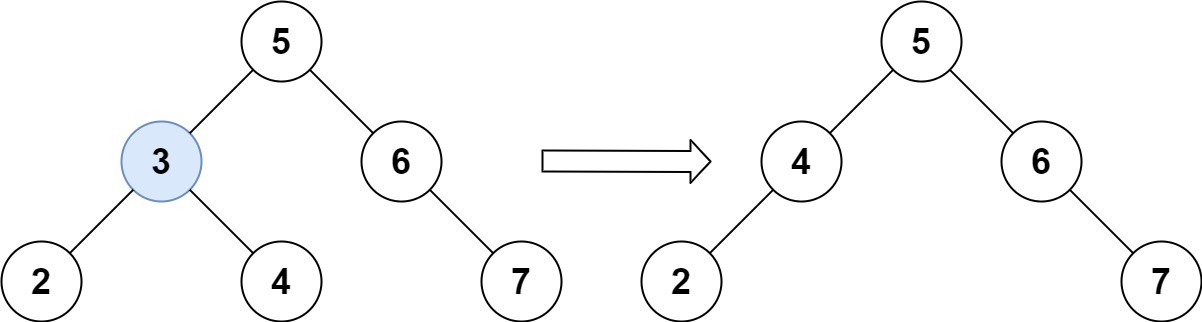
5.关于path,<path>标签用于制路径。
|
|
SVG 图像入门教程 - 阮一峰的网络日志



















![[mars3d 打包]vue3+vite,打包后mars3d找不到](https://img-blog.csdnimg.cn/8c664fff7b814b169600e7703210e9c8.png)