文章目录
- 1 原始代码
- 2 代码详解
- 3 添加注释后的代码:
- 4 createStateFilter方法中===0代表什么?
- 5 包含即返回建议值
1 原始代码
官网链接:https://element.eleme.cn/#/zh-CN/component/input
官网代码:
<template>
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="请输入内容"
@select="handleSelect"
></el-autocomplete>
</template>
<script>
export default {
data() {
return {
restaurants: [],
state: '',
timeout: null
};
},
methods: {
loadAll() {
return [
{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },
{ "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },
{ "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },
{ "value": "泷千家(天山西路店)", "address": "天山西路438号" },
{ "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" },
{ "value": "贡茶", "address": "上海市长宁区金钟路633号" },
{ "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" },
{ "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },
{ "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },
{ "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },
{ "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },
{ "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },
{ "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" },
{ "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" },
{ "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },
{ "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },
{ "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" },
{ "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" },
{ "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" },
{ "value": "枪会山", "address": "上海市普陀区棕榈路" },
{ "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },
{ "value": "钱记", "address": "上海市长宁区天山西路" },
{ "value": "壹杯加", "address": "上海市长宁区通协路" },
{ "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" },
{ "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },
{ "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" },
{ "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" },
{ "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },
{ "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },
{ "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },
{ "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },
{ "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },
{ "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },
{ "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },
{ "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" },
{ "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" },
{ "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },
{ "value": "浏阳蒸菜", "address": "天山西路430号" },
{ "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },
{ "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },
{ "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" },
{ "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" },
{ "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },
{ "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },
{ "value": "阳阳麻辣烫", "address": "天山西路389号" },
{ "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" }
];
},
querySearchAsync(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString ? restaurants.filter(this.createStateFilter(queryString)) : restaurants;
clearTimeout(this.timeout);
this.timeout = setTimeout(() => {
cb(results);
}, 3000 * Math.random());
},
createStateFilter(queryString) {
return (state) => {
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
handleSelect(item) {
console.log(item);
}
},
mounted() {
this.restaurants = this.loadAll();
}
};
</script>
2 代码详解
这段代码是一个基于 Element UI 的自动完成组件,功能是在输入框中输入关键字后,根据关键字在已有数据中进行模糊匹配,并展示出匹配结果供用户选择。
<el-autocomplete> 是 Element UI 中的自动完成组件,其中绑定了一些属性和事件:
v-model="state":绑定state变量,用于保存用户在输入框中输入的关键字。:fetch-suggestions="querySearchAsync":绑定querySearchAsync方法,该方法会在用户输入关键字时被调用,用来异步获取匹配结果并返回给组件。placeholder="请输入内容":输入框的提示文字。@select="handleSelect":绑定handleSelect方法,该方法会在用户选择匹配结果并点击后触发,用来处理用户选择结果后的逻辑。
接下来是 JavaScript 部分的代码:
data():返回一个对象,包含组件中需要维护的变量。restaurants:保存所有可匹配的数据,初始为空数组。state:用于保存用户在输入框中输入的关键字。timeout:用于保存setTimeout函数的返回值,用来取消上一次未完成的定时器,避免用户连续输入时请求次数过多。
loadAll():返回一个数组,包含所有可匹配的数据。querySearchAsync(queryString, cb):异步获取匹配结果,并通过回调函数返回给组件。queryString:用户在输入框中输入的关键字。cb:回调函数,用于将匹配结果返回给组件。restaurants:获取所有可匹配的数据。createStateFilter(queryString):返回一个函数,用于匹配数据中哪些项符合用户输入的关键字。clearTimeout(this.timeout):取消上一次未完成的定时器。setTimeout(() => { cb(results); }, 3000 * Math.random()):创建一个定时器,在随机时间后调用回调函数,并将匹配结果传入回调函数中。
createStateFilter(queryString):返回一个函数,该函数用于判断哪些数据项符合用户输入的关键字。state.value.toLowerCase():将当前数据项的value值转换成小写。queryString.toLowerCase():将用户输入的关键字转换成小写。indexOf(queryString.toLowerCase()) === 0:判断当前数据项的value是否以用户输入的关键字开头。
handleSelect(item):在用户选择匹配结果并点击后触发,用于处理用户选择的结果。
3 添加注释后的代码:
<template>
<el-autocomplete
v-model="state" // 绑定数据 state
:fetch-suggestions="querySearchAsync" // 设置获取提示的方法为 querySearchAsync
placeholder="请输入内容" // 设置输入框的提示信息
@select="handleSelect" // 监听选择事件,然后执行 handleSelect 方法
></el-autocomplete>
</template>
<script>
export default {
data() { // 定义初始数据
return {
restaurants: [], // 餐厅列表
state: '', // 输入框的值
timeout: null // 定时器对象
};
},
methods: {
loadAll() { // 加载所有餐厅的数据
return [
{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },
{ "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },
{ "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },
];
},
querySearchAsync(queryString, cb) { // 异步获取提示
var restaurants = this.restaurants; // 获取餐厅列表
// 根据输入的字符串筛选出符合的结果
var results = queryString ? restaurants.filter(this.createStateFilter(queryString)) : restaurants;
clearTimeout(this.timeout); // 清除之前的定时器
// 设置定时器,随机时间执行回调函数返回结果
this.timeout = setTimeout(() => {
cb(results);
}, 3000 * Math.random());
},
createStateFilter(queryString) { // 根据输入的字符串筛选出符合的结果
return (state) => {
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
handleSelect(item) { // 处理选择事件
console.log(item); // 打印选择的项
}
},
mounted() { // 生命周期钩子,在组件挂载后执行
this.restaurants = this.loadAll(); // 加载所有餐厅的数据到 restaurants 中
}
};
</script>
4 createStateFilter方法中===0代表什么?
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
在这个方法中,===0代表如果查询字符串(queryString)与状态(state)的值(value)匹配,则返回true。这里使用了JavaScript中的字符串方法indexOf(),这个方法返回查询字符串在状态值中的位置,如果它匹配状态的开头,则它将返回0。因此,如果查询字符串匹配state的开头,那么这个表达式===0会返回true。
5 包含即返回建议值
以上代码(createStateFilter方法),只有在输入框的内容能和loadAll()返回值的value开头匹配时,才会在建议框中显示该条数据。
比如:
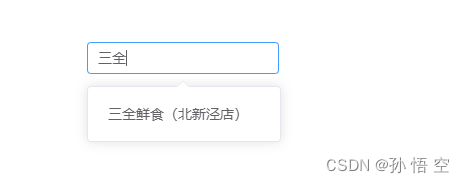
{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },
输入三、三全、三全鲜食均可显示三全鲜食(北新泾店)

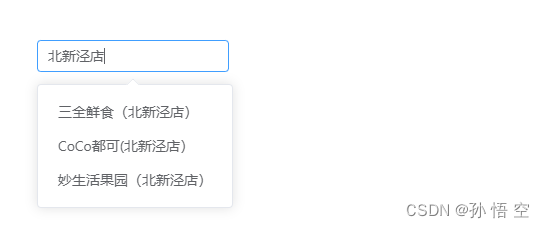
但是输入全、鲜食、北新泾店时,却无法显示建议的值。

那么如何解决呢?
👇👇👇
将===0改为!==-1即可
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) !== -1);//包含state即可

!== -1 表示当 queryString 的小写值在 state.value 的小写值中找到时(即包含),返回 true;如果没有找到则返回 false。这意味着这个函数将返回一个过滤器函数,该函数将过滤出具有 state.value 中包含指定查询字符串的项目。