一、理解 storybook
Storybook是一个开源的工具,可以帮助前端开发者更好地构建、测试和展示组件。
具体来说,Storybook可以做以下几件事情:
1、为每个组件提供一个独立的页面,可以快速展示或调试组件。
2、管理多个组件,按需展示和测试,帮助开发者更好地理解和组织组件库。
3、可以用各种状态(例如不同的props和事件触发)的快照测试组件,保证在不同状态下组件的正确性。
4、提供一些插件(如addon-knobs)可以方便地测试组件的可配置性。
5、可以将组件的使用文档集成在一起,让组件的使用者更好地理解组件的用法和API。
Storybook是一个非常实用的工具,它可以帮助前端开发者更好地管理和测试组件,同时提高开发效率和代码质量。
二、vue3.3 + ts 项目,实践
2.1、安装 storybook
npx sb init
pnpm add --dev @storybook/vue

2.2、安装完成后自动打开页面


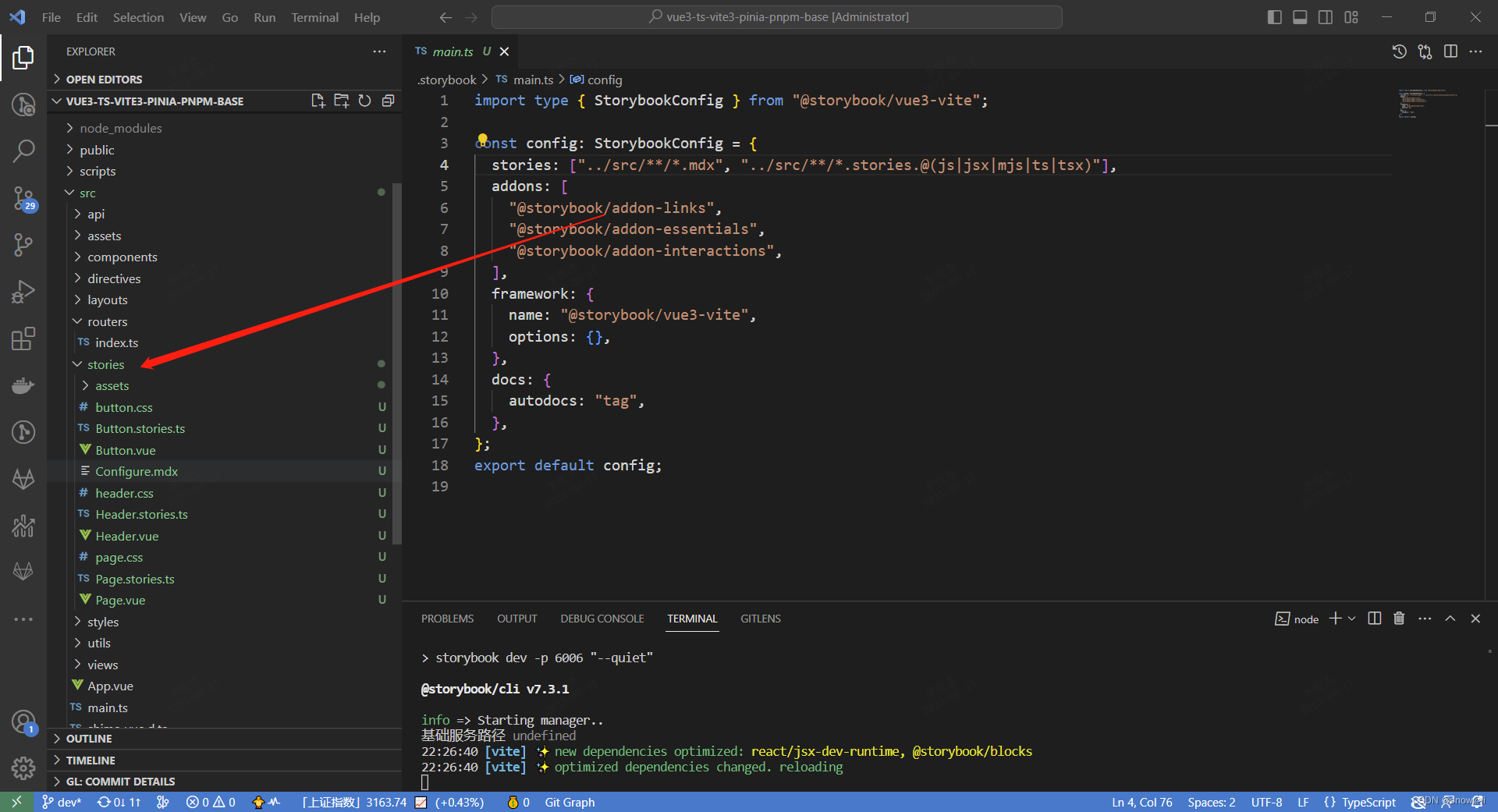
2.3、.storybook 文件夹
在项目根目录下创建了一个名为.storybook的文件夹,并在其中创建一个配置文件main.ts、preview.ts
配置文件的内容可以参考如下:

2.4、src目录下增加了stories目录
src/stories是存放组件故事(stories)的文件夹路径,.stories.ts是故事文件的后缀名。如果你的文件夹和后缀名有所不同,需要把配置文件中的路径和后缀名修改为你自己的。

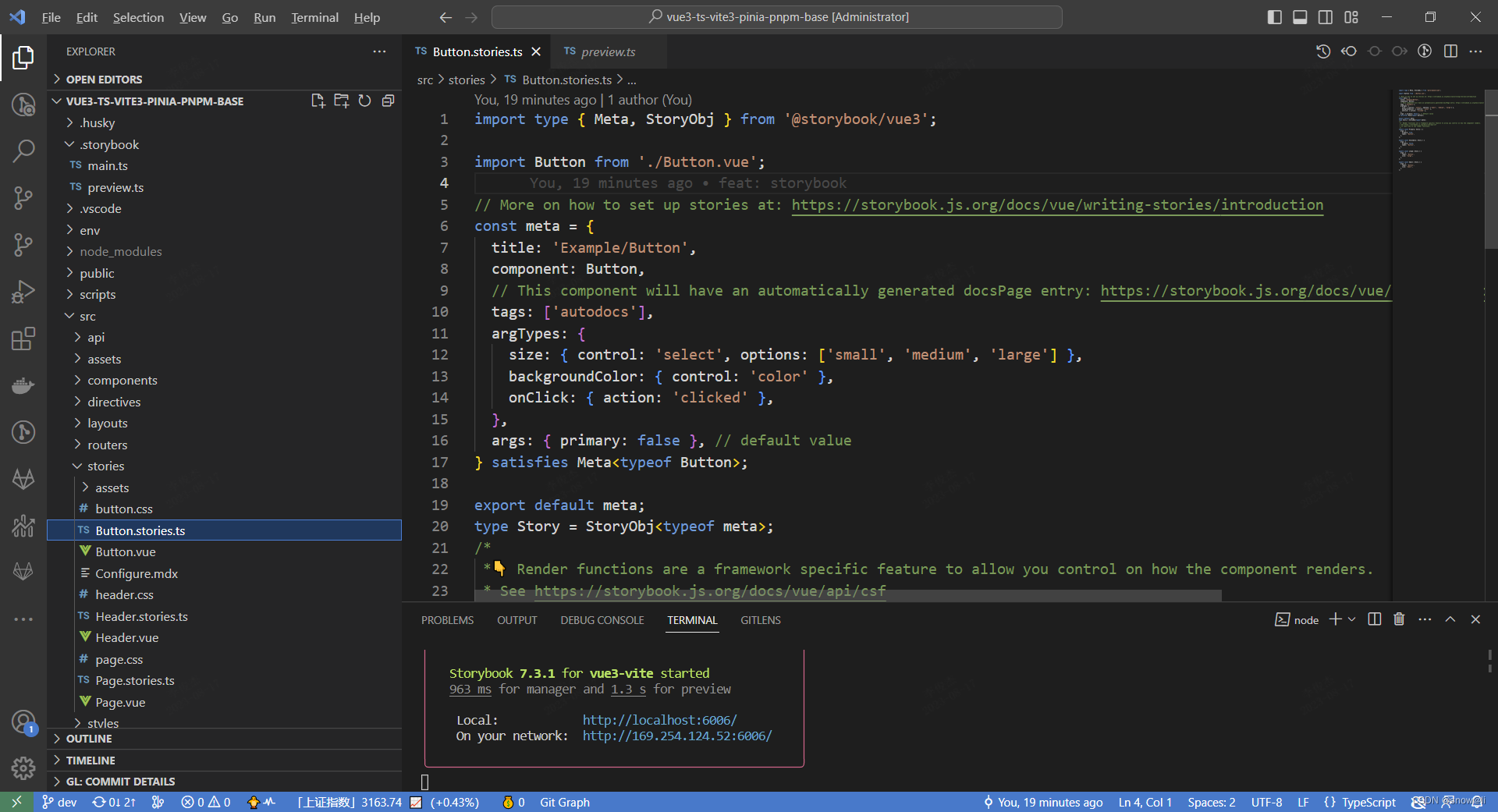
2.5、故事的属性
每个故事都需要包含一个用于展示故事的title属性和一个展示组件的component属性。

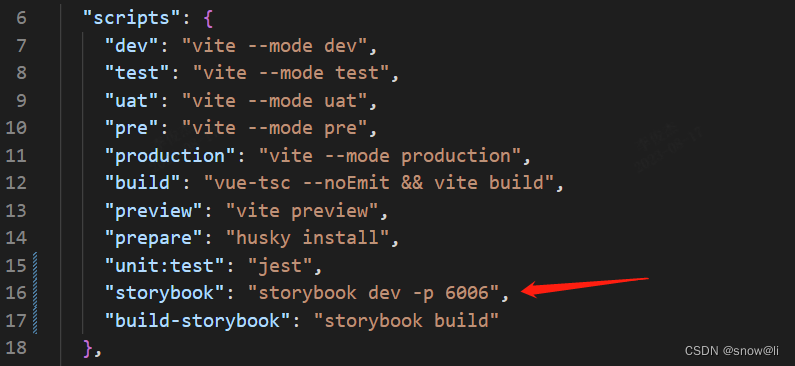
2.6、package.json文件,增加storybook启动命令
注意这里设置的端口号,Storybook的默认端口是6006

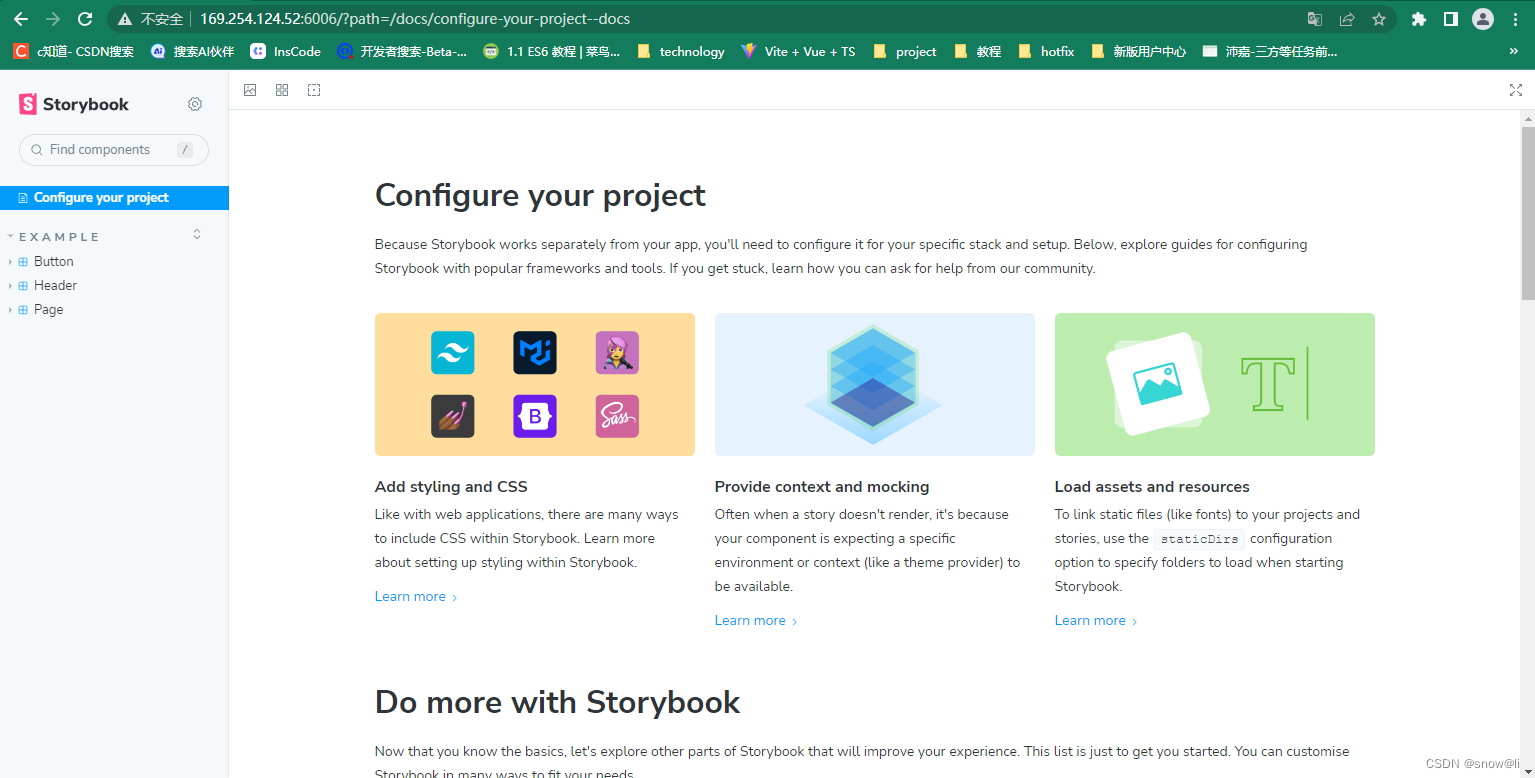
2.7、启动Storybook
pnpm run storybook
Storybook会自动查找所有的组件故事,并在浏览器中展示出来。
随着使用的深入,你还可以使用Storybook的各种插件和功能(例如插件addon-knobs)帮助你更好地测试组件。

启动成功
三、过程记录
3.1、npx sb init 安装 与 pnpm add --dev @storybook/vue 安装 相同吗
不完全相同。
npx是npm的衍生工具,可以临时使用安装的node_modules中的bin工具。
sb init是storybook的初始化命令,初始化storybook。
pnpm add是pnpm工具的添加依赖包命令,--dev表示是开发依赖包,@storybook/vue是storybook的vue框架的入口包
npx sb init 是创建一个完整的 Storybook 项目,它将生成一个包含配置文件、样板文件和一些示例组件的文件结构。
pnpm add --dev @storybook/vue 只是向现有项目中添加 Storybook 依赖项,您需要手动创建配置文件和组件来使用它。
因此,如果您想从头开始构建 Storybook 项目,则应使用 npx sb init ,如果您只是想将 Storybook 添加到现有项目中,则应使用 pnpm add --dev @storybook/vue 。
四、前端类似storybook的方案有哪些
前端vue项目类似storybook的方案有哪些,待补充
五、相关概念
5.1、组件驱动开发(Component-Driven Development)
storybook的幕后公司chormaui在搞组件驱动开发(Component-Driven Development),也就是CDD,这个思想基于原子设计理念与一些现在比较流行的微前端概念
5.2、一切皆可配置
在js文件里边定义一个对象,在组件里边输入js对象,组件输出对应内容,从而形成页面,从而形成项目。
六、参考链接
Install Storybook
基于element-ui二次封装后的组件如何在storybook中展示 - 简书
手摸手教你用 Storybook 改善组件库的开发 - 开发者头条
【storybook】神奇工具storybook!只是用来做组件库?(浅谈CDD组件驱动开发)_业火之理的博客-CSDN博客
在 Vue 项目中使用 Storybook 的 4 个技巧_vue.js_Vue小助理-Vue