pdf转word最简单方法!pdf转word最简单方法我们都知道,PDF文件是一种只读文件格式,无法按照需求对PDF文件进行更改与编辑,从而影响到了PDF文件的使用。所以,我们需要将PDF文件转换为word文档,以此来保证文件的可编辑性。当PDF文件转换为word之后,我们可以按照办公需要,对原来PDF文件中的内容进行更改,比如文本、图片等等,保证PDF文件的丰富性。同时,PDF文档作为利用场景较多的文档格式,如果我们需要从PDF文档中提取对应的图片或者数据的话,PDF文件的不可篡改性必然会影响我们工作的正常进行。因此,我们将其格式进行转换的话,可以保证文件正常使用,也在很大程度上节约了我们的工作时间。另外,word文档作为普遍使用的文档格式,在文件分享、传输和编辑等多方面来说都是非常便利的。
总而言之,将PDF文件转换为word文档是非常常见的。我们也了解到了将PDF文件转换为word的一些优势和作用。那如何将PDF文件的格式转换为word呢?
pdf转word方法一:使用“优速PDF工厂”软件
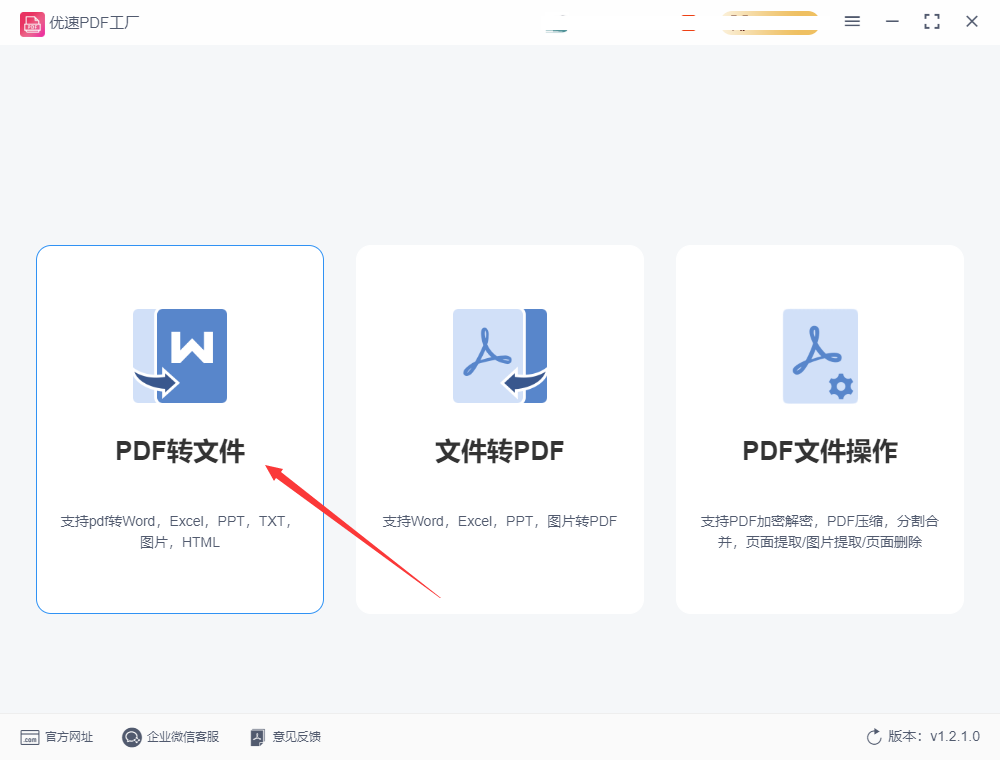
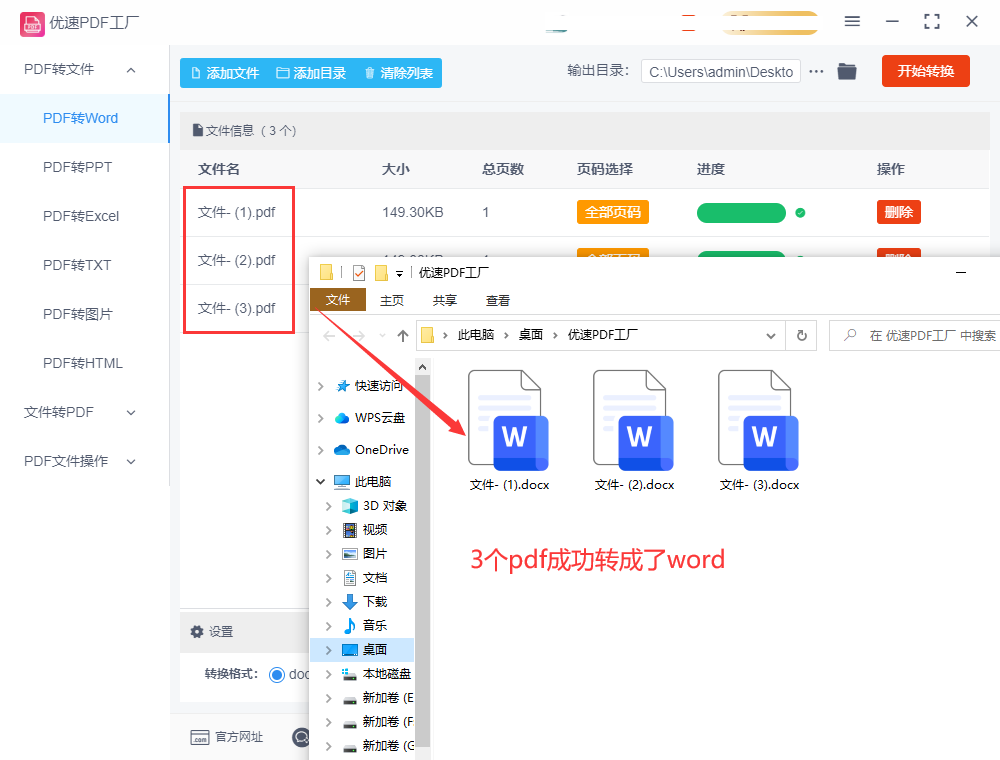
步骤1:如果我们的电脑上已经安装好了“优速PDF工厂”的话,打开使用即可,如果没有就请安装一下哦;在当前页面,直接点击【PDF转文件】选项进入到内页。

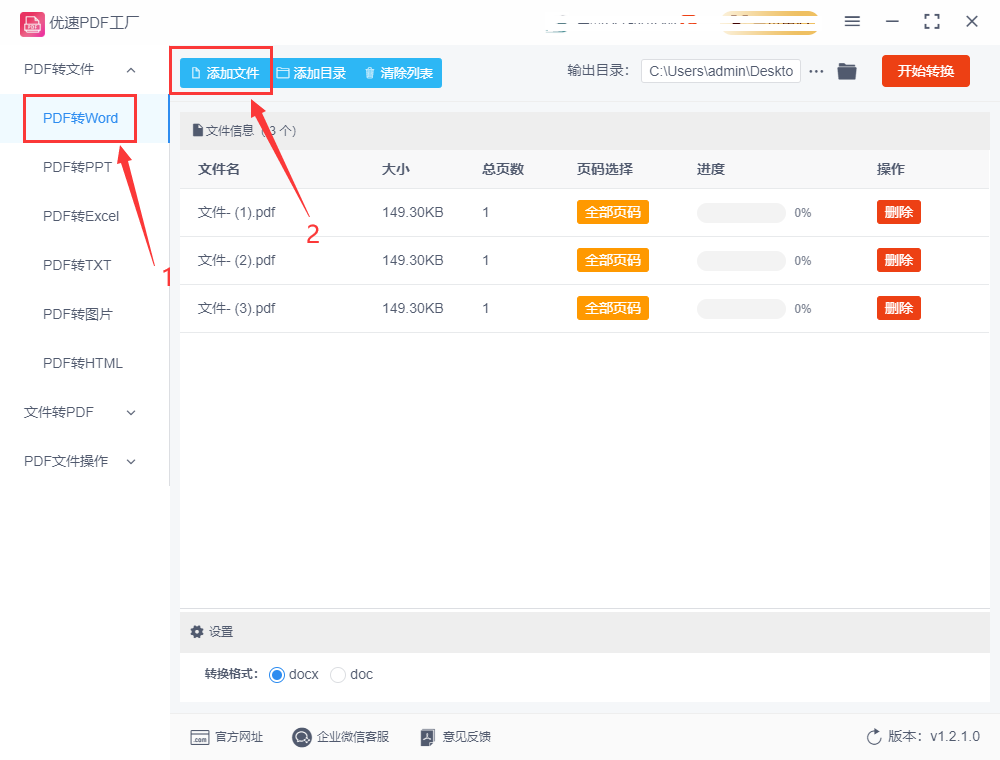
步骤2:进入具体的操作页面后,点击“PDF转word”子功能;再通过点击【添加文件】的方式,将需要转换成Word文档的PDF上传到软件中,软件支持同时转换多个pdf文件哦。

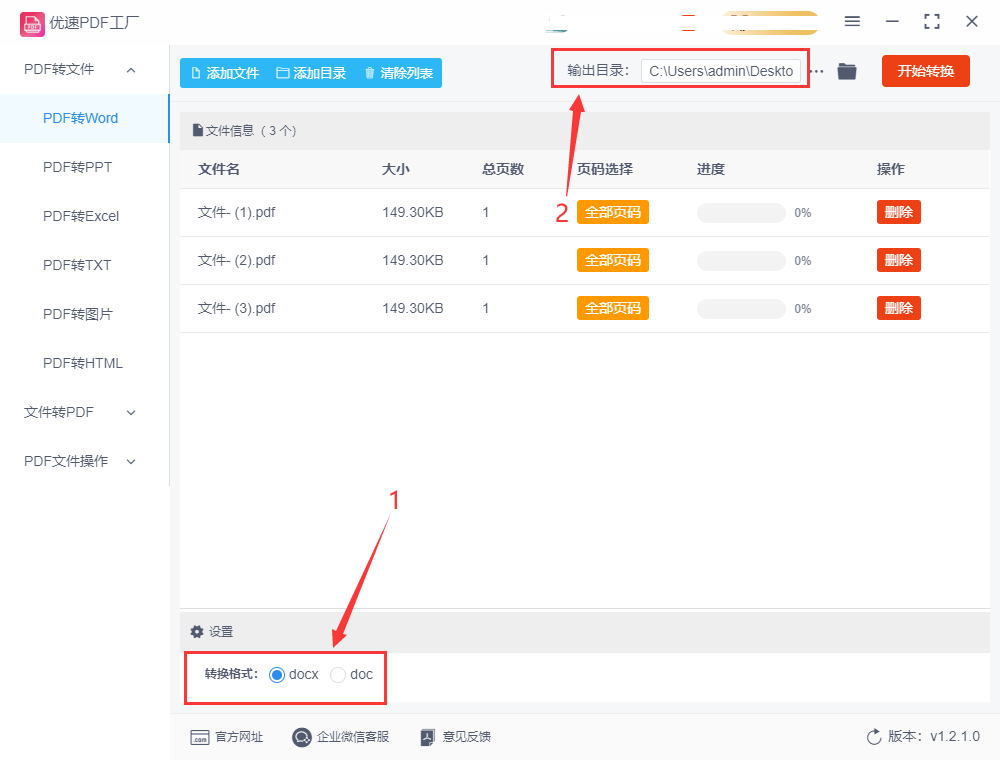
步骤3:如果我们设置一下转换后的格式,默认为docx;如果要更改“输出目录”的话,直接点击右上角进行修改就可以了,输出目录用于保存转换后的word文件。

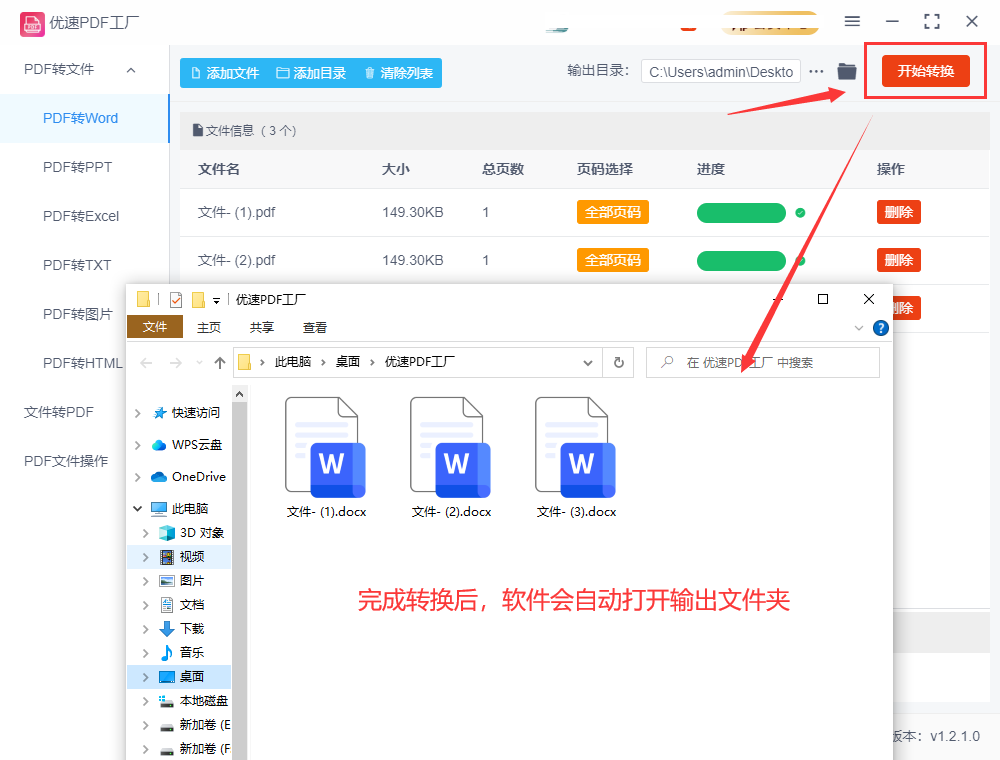
步骤4:上述步骤完成后,点击右上角的【开始转换】按钮,启动转换成程序,转换完毕后会自动打开输出文件夹,便于我们及时查看转换成的word文件。

步骤5:我们在输出文件夹中可以查看转换后的Word文件,这也说明个我们就成功地将添加到软件里的几个PDF文件转换为word格式了。

pdf转word方法二:使用lookpdf在线工具
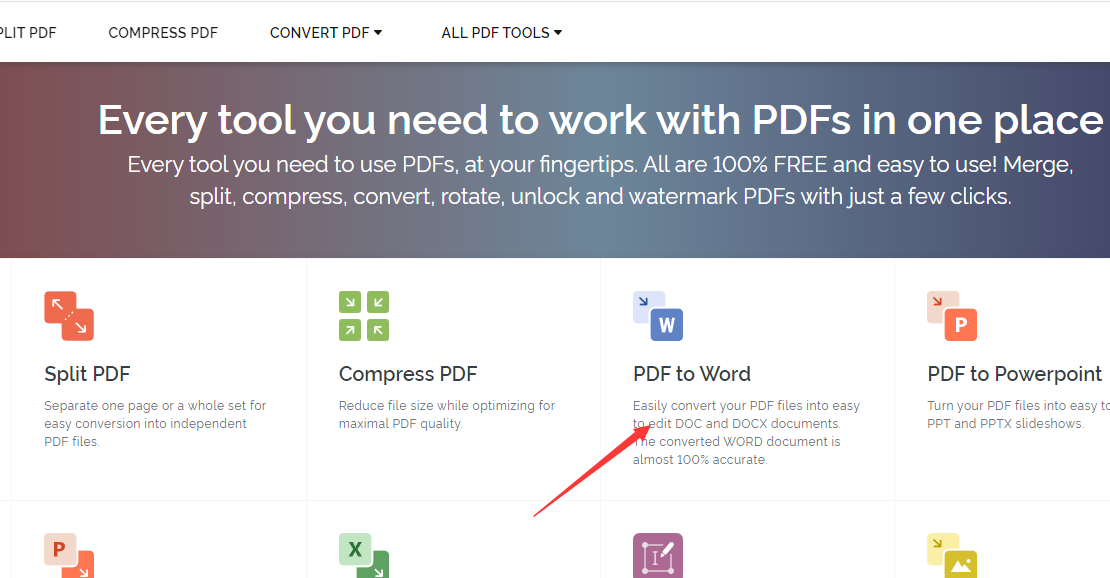
lookpdf是一个全英文状态的pdf文件在线处理工具,这个工具在国外还是比较流行的,可能在国内知道的人还不是很多,使用还是比较方便的,就是上传和下载显得比较费事。将这个工具在电脑浏览器中打开,打开之后软件首页上可以看到全部的功能,我们点击左侧的里面的“PDF to Word”功能,这就是pdf转word的意思,如果你要转换成其它格式,也可以选择相应的功能。

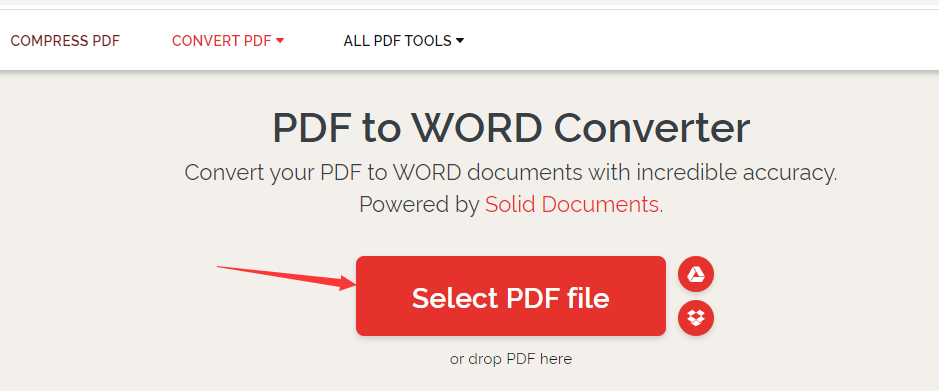
来到内页之后,点击内页上面那个大大的红色按钮,然后会弹出文件添加窗口,将需要转换格式的pdf文件全部上传到工具中。这个工具也支持批量转换操作,因此你可以添加多个pdf文件同时转换。

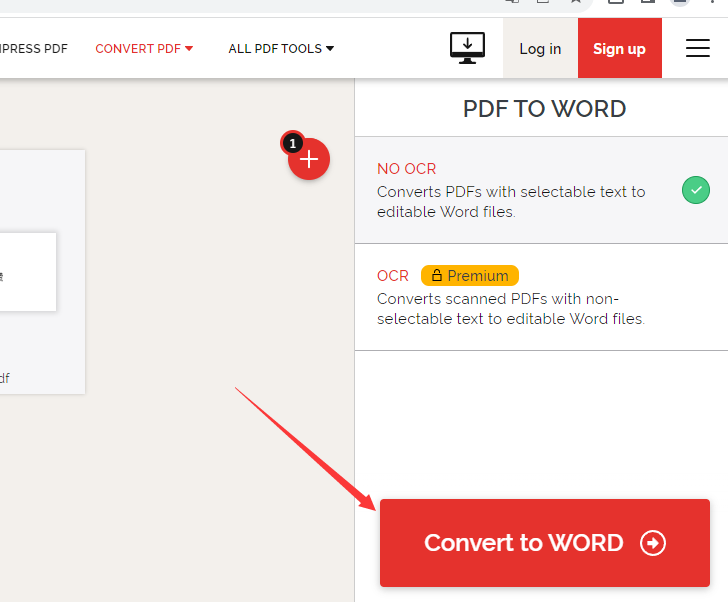
上传成功后就不需要做其它的操作了,我们点击右下角“Convert to WORD”按钮即可开启转换程序,文件越大页面越多那么转换的时间就越长。

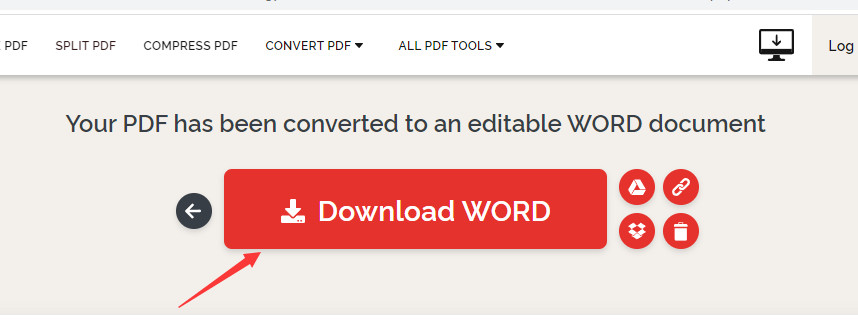
最后完成转换后,我们点击结果页面上的“Download WORD”,就能把word文档下载下来了 。

pdf转word方法三:使用方舟pdf处理器软件
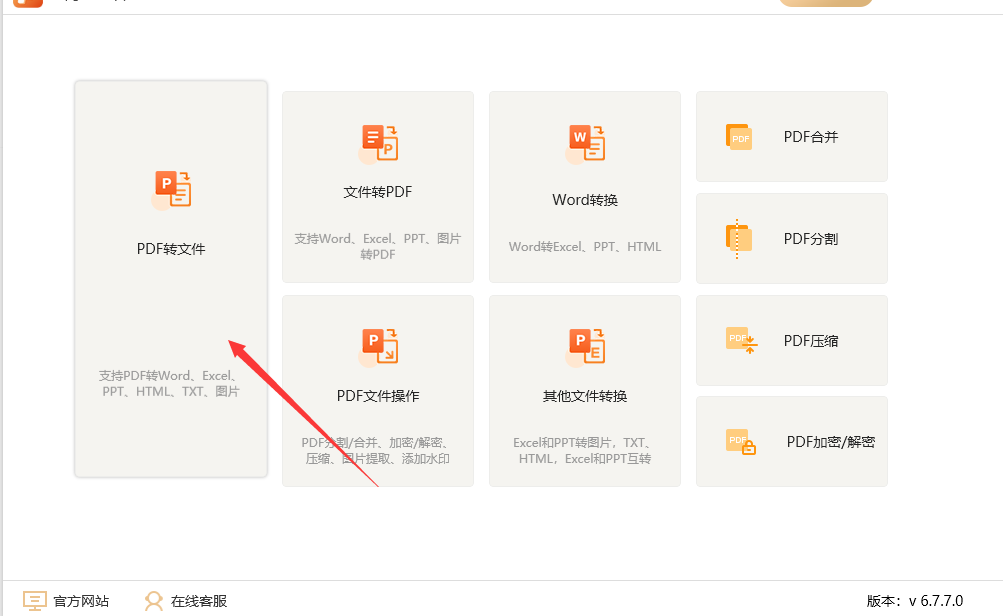
在开始转换之前最重要的就是进行软件的安装,安装好之后直接打开使用,点击首页左侧的“pdf转文件”选项进入内页。

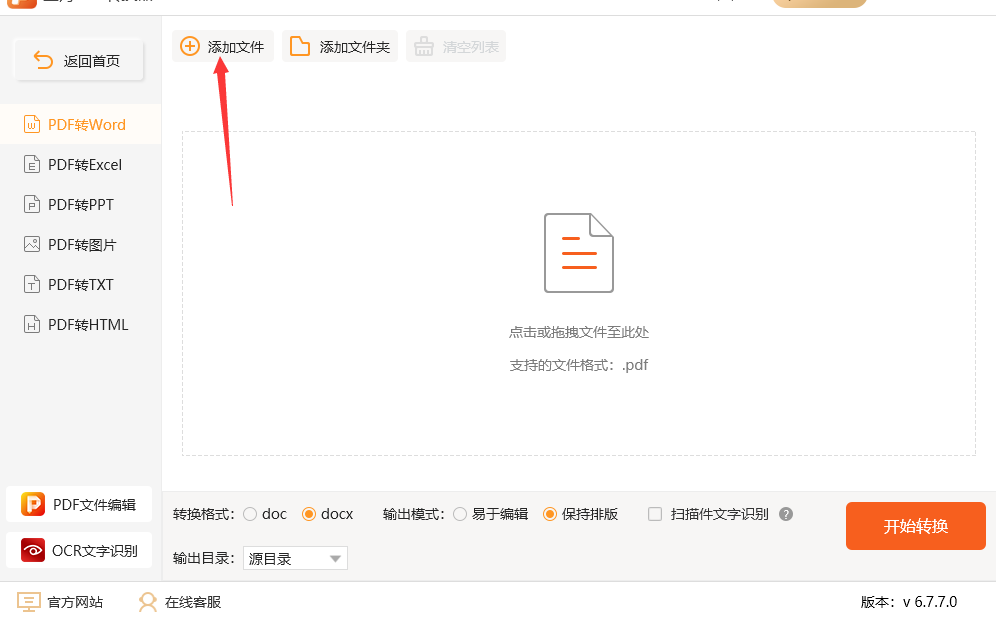
进入到内页后可以看到默认已经选中的“pdf转word”功能;这时候我们只需要点击“添加文件”按钮,将等待转换的pdf文件上传到软件中,你可以一次性添加多个pdf一起转换。

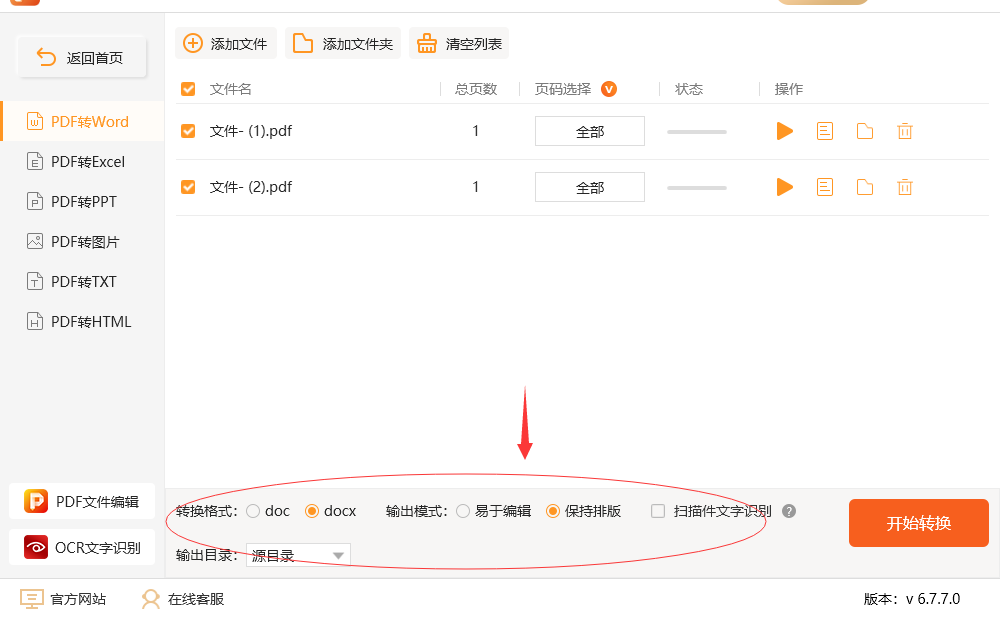
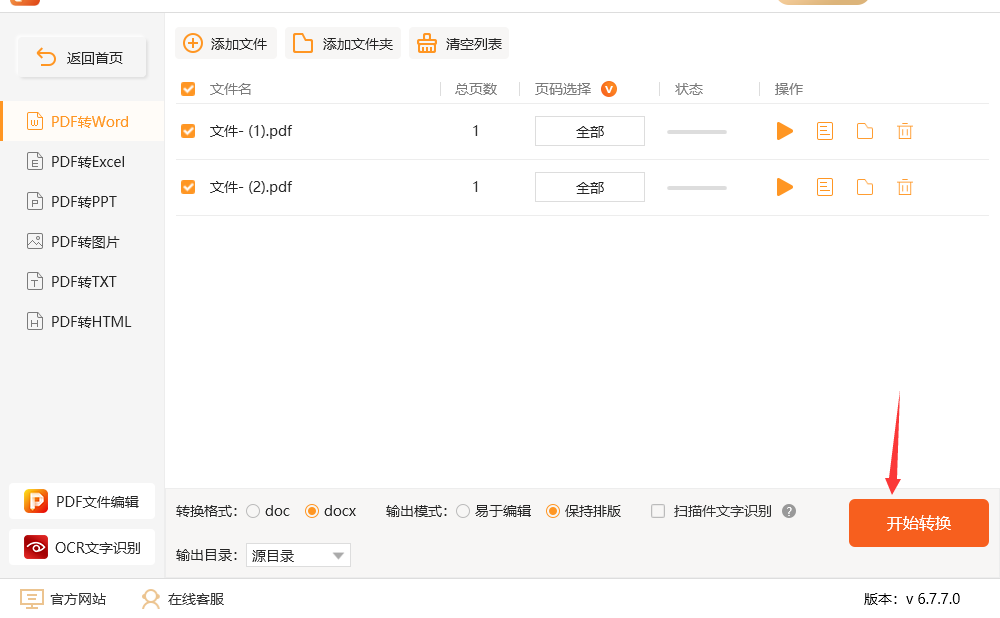
如下图所示我们需要在下方进行相应的转换设置,首先是转换格式,doc或者docx;然后是输出模式,易于编辑或者保持排版;最后再设置一下输出目录,用来保存文件。

一切设置都完成后我们点击软件右下角的“开始转换”按钮启动pdf转word程序,等到转换结束后,我们找到自己设置的输出目录,在输出目录里便能找到转换成的word文件

pdf转word最简单方法~大家学会了将PDF文件转换为word的操作了吗?是不是很简单啊!如果大家觉得有的方法较为麻烦的话,还是建议大家直接下载软件使用就可以了。这样就不用每次遇到格式转换问题,还要到处求助找方法了!实际上,在我们日常办公过程中,格式转换问题、文件压缩问题等等都是非常常见的,何不一劳永逸,直接使用对应的软件工具一键操作呢!如果大家还有别的问题的话,也欢迎大家留言哈!