目录
1、设计UI界面
2、设计逻辑代码,建立连接显示窗口
3、结果
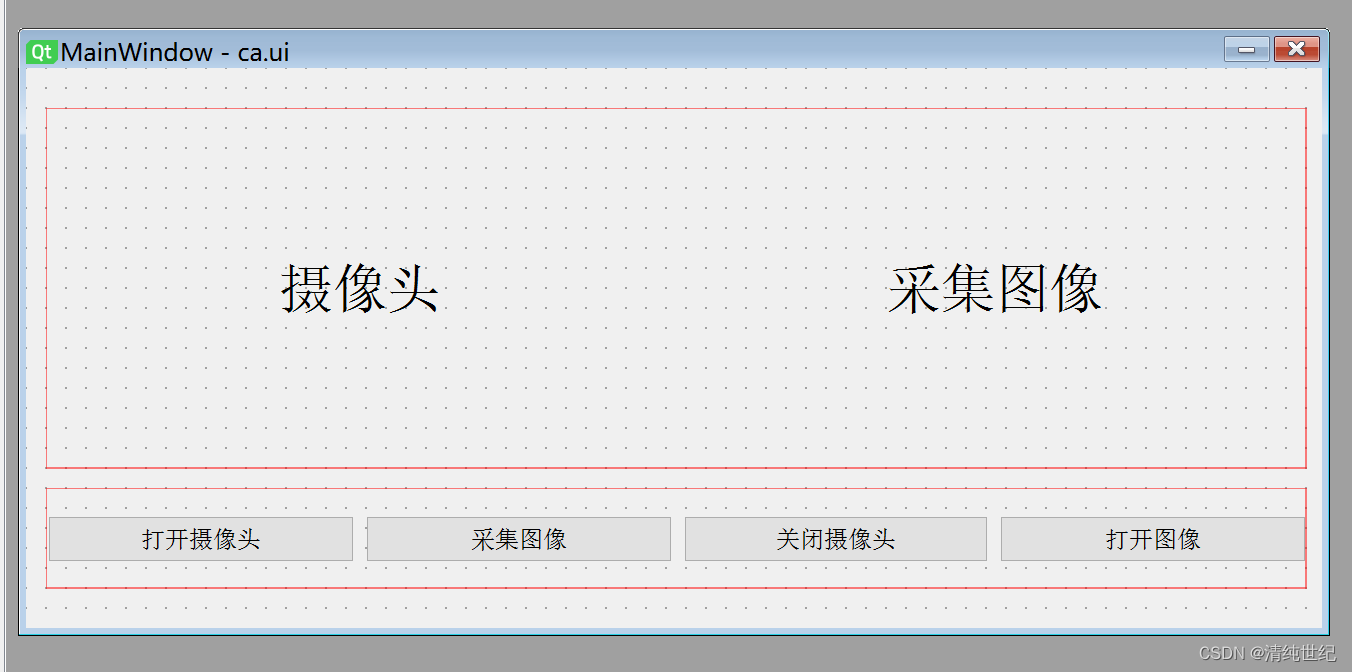
1、设计UI界面

将ui界面转为py文件后获得的逻辑代码为:(文件名为 Camera.py)
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'ca.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.resize(648, 280)
self.centralwidget = QtWidgets.QWidget(mainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(10, 20, 631, 181))
self.widget.setObjectName("widget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.widget)
font = QtGui.QFont()
font.setPointSize(20)
self.label.setFont(font)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.label_2 = QtWidgets.QLabel(self.widget)
font = QtGui.QFont()
font.setPointSize(20)
self.label_2.setFont(font)
self.label_2.setAlignment(QtCore.Qt.AlignCenter)
self.label_2.setObjectName("label_2")
self.horizontalLayout.addWidget(self.label_2)
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(10, 210, 631, 51))
self.widget1.setObjectName("widget1")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.widget1)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton = QtWidgets.QPushButton(self.widget1)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout_2.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget1)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_2.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.widget1)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout_2.addWidget(self.pushButton_3)
self.pushButton_4 = QtWidgets.QPushButton(self.widget1)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout_2.addWidget(self.pushButton_4)
mainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle(_translate("mainWindow", "MainWindow"))
self.label.setText(_translate("mainWindow", "摄像头"))
self.label_2.setText(_translate("mainWindow", "采集图像"))
self.pushButton.setText(_translate("mainWindow", "打开摄像头"))
self.pushButton_2.setText(_translate("mainWindow", "采集图像"))
self.pushButton_3.setText(_translate("mainWindow", "关闭摄像头"))
self.pushButton_4.setText(_translate("mainWindow", "打开图像"))2、设计逻辑代码,建立连接显示窗口
逻辑代码如下:(文件名为Camera_main.py)
# here put the import lib
import sys
from PyQt5 import QtGui, QtWidgets
from Camera import Ui_mainWindow
import cv2
import time
from PyQt5.Qt import *
class Open_Camera(QtWidgets.QMainWindow, Ui_mainWindow):
def __init__(self):
super(Open_Camera, self).__init__()
self.setupUi(self) # 创建窗体对象
self.init()
self.cap = cv2.VideoCapture() # 初始化摄像头
self.photo_flag = 0
self.label.setScaledContents(True) # 图片自适应
self.label_2.setScaledContents(True) # 图片自适应
def init(self):
# 定时器让其定时读取显示图片
self.camera_timer = QTimer()
self.camera_timer.timeout.connect(self.show_image)
# 打开摄像头
self.pushButton.clicked.connect(self.open_camera)
# 拍照
self.pushButton_2.clicked.connect(self.taking_pictures)
# 关闭摄像头
self.pushButton_3.clicked.connect(self.close_camera)
# 导入图片
self.pushButton_4.clicked.connect(self.loadphoto)
# 开启摄像头
def open_camera(self):
self.cap = cv2.VideoCapture(0) # 摄像头
self.camera_timer.start(40) # 每40毫秒读取一次,即刷新率为25帧
self.show_image()
# 显示图片
def show_image(self):
flag, self.image = self.cap.read() # 从视频流中读取图片
width,height,_ = self.image.shape # 行:宽,列:高
ratio1 = width / self.label.width() # (label 宽度)
ratio2 = height / self.label.height() # (label 高度)
ratio = max(ratio1, ratio2)
image_show = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB) # opencv读的通道是BGR,要转成RGB
image_show = cv2.flip(image_show, 1) # 水平翻转,因为摄像头拍的是镜像的。
# 把读取到的视频数据变成QImage形式(图片数据、高、宽、RGB颜色空间,三个通道各有2**8=256种颜色)
self.showImage = QtGui.QImage(image_show.data, height, width, QImage.Format_RGB888)
self.showImage.setDevicePixelRatio(ratio) # 按照缩放比例自适应 label 显示
self.label.setPixmap(QPixmap.fromImage(self.showImage)) # 往显示视频的Label里显示QImage
# self.label.setScaledContents(True) # 图片自适应
# 拍照
def taking_pictures(self):
if self.cap.isOpened():
FName = fr"images/cap{time.strftime('%Y%m%d%H%M%S', time.localtime())}"
print(FName)
self.label_2.setPixmap(QtGui.QPixmap.fromImage(self.showImage))
# self.showImage.save(FName + ".jpg", "JPG", 100)
self.showImage.save('./1.jpg')
else:
QMessageBox.critical(self, '错误', '摄像头未打开!')
return None
# 关闭摄像头
def close_camera(self):
self.camera_timer.stop() # 停止读取
self.cap.release() # 释放摄像头
self.label.clear() # 清除label组件上的图片
self.label_2.clear() # 清除label组件上的图片
self.label.setText("摄像头")
# self.cap = cv2.VideoCapture(0, cv2.CAP_DSHOW) # 摄像头
# 导入图片
def loadphoto(self):
fname, _ = QFileDialog.getOpenFileName(self, '选择图片', '../', 'Image files(*.jpg *.gif *.png*.bmp)')
self.showImage = fname
self.label_2.setPixmap(QPixmap(self.showImage).scaled(self.label_2.width(), self.label_2.height()))
if __name__ == '__main__':
from PyQt5 import QtCore
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) # 自适应分辨率
app = QtWidgets.QApplication(sys.argv)
ui = Open_Camera()
ui.show()
sys.exit(app.exec_())3、结果

参考:暂未成功人士











![[LeetCode]两数相加](https://img-blog.csdnimg.cn/c791a7d88278423fa9413d70fb51df18.png)







![java八股文面试[java基础]—— 重载 和 重写](https://img-blog.csdnimg.cn/30f1672b1a2c4c34836bb44068079a4d.png)