博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为原创项目,以武汉旅游为主题,采用前后端分离,创作于2023年,项目代码工整,结构清晰,适合选题:旅游、旅游攻略、**旅游网、前后端分离类其他旅游系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
项目功能:
旅游路线信息的发布功能,用户能够通过该网站浏览不同地区旅游路线的功能,管理员能够通过后台管理界面对旅游路线进行发布、更新处理。预订酒店房间功能,用户能够在网站上查询酒店剩余房间情况,同时对心仪的酒店房间进行预订。旅游景点详情页面,用户通过浏览网站能够查看旅游景区以及对应景点的详细信息,管理员能够通过后台管理页面对旅游景点进行更新信息,修改信息,删除信息的操作。景区图片发布功能,用户能够通过网站查看景区的图片,景区图片按照景区类型进行分类,管理员能够通过后台管理页面实现上传图片和修改图片以及删除图片信息等操作。机票和自驾游旅游路线查询功能,用户能够通过该网站,查看目的地的飞机航班和最佳的自驾游路线。用户留言功能,用户能够通过留言功能给管理员进行留言,管理员通过后台管理页面对留言信息进行管理和回复。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页,展示景点、攻略等

旅游攻略查看

攻略详情

景点推荐查看

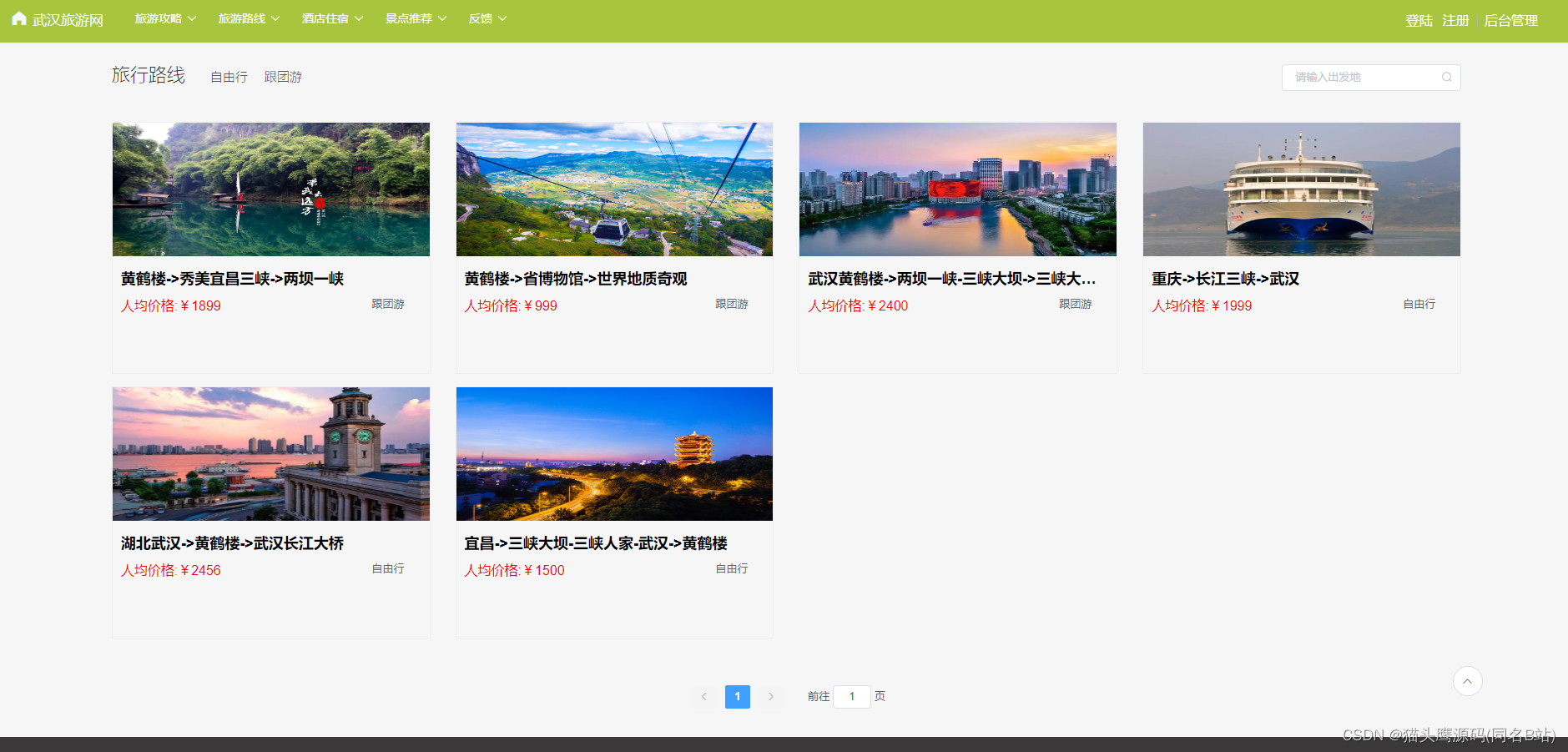
路线查看

登录页面

用户管理

景点推荐管理

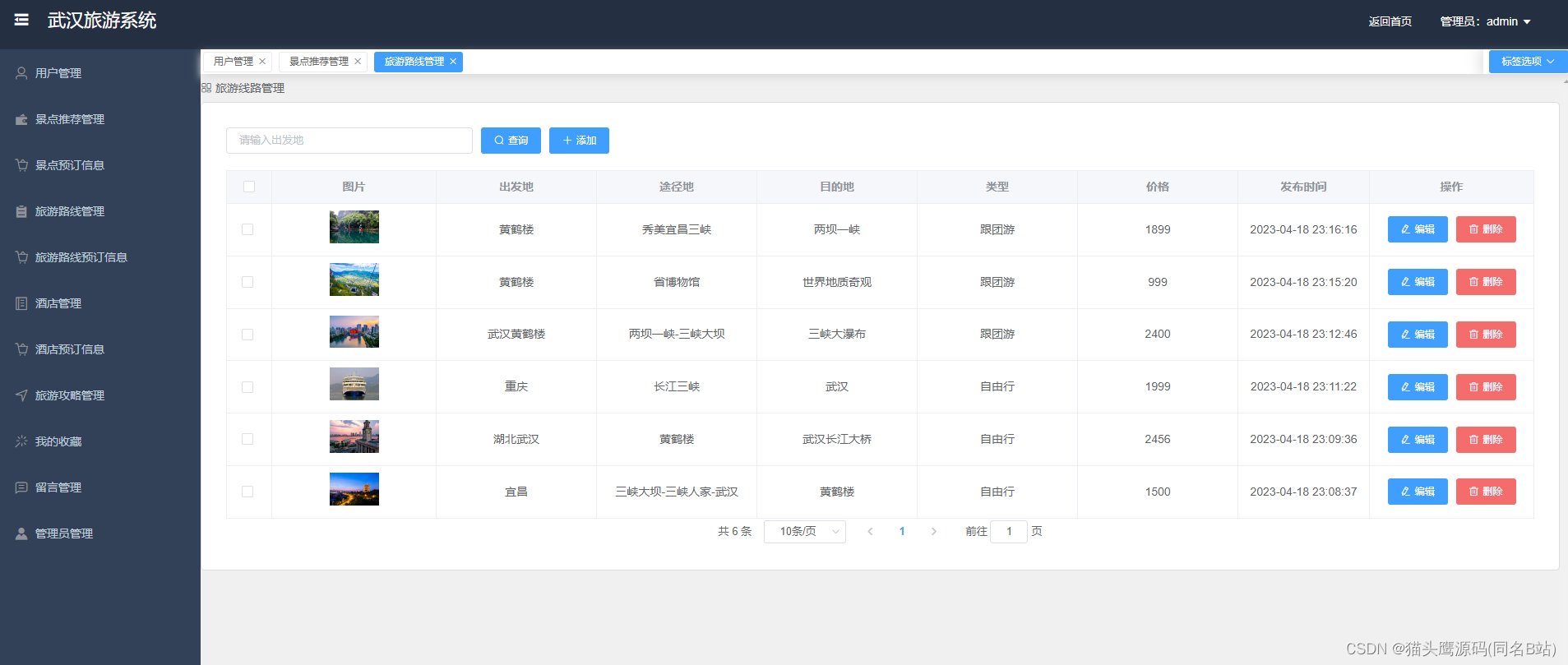
路线管理

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Hotel> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Hotel> list = hotelService.queryAllByLimit(mp);
PageInfo<Hotel> pageInfo = new PageInfo<Hotel>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Hotel hotel) {
try {
hotelService.update(hotel);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Hotel hotel) {
try {
Date date = new Date();
hotel.setCreateTime(date);
hotelService.insert(hotel);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Hotel selectOne(Integer id) {
return hotelService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
hotelService.deleteById(id);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 导出excel
*/
@RequestMapping("/downExcel")
public List<Hotel> downExcel(){
Hotel hotel = new Hotel();
return hotelService.queryCondition(hotel);
}
文件上传
@RequestMapping("/imgUpload")
public Map<String, Object> yunUploadFile(@RequestParam("file") MultipartFile multiFile) {
Map<String, Object> outMap = new HashMap<>();
try {
SimpleDateFormat sf = new SimpleDateFormat("yyyyMMddHHmmss");
String name = sf.format(new Date());
//获取文件的扩展名
String ext = FilenameUtils.getExtension(multiFile.getOriginalFilename());
//以绝对路径保存重名命后的图片
multiFile.transferTo(new File(uploadDir+"/"+name + "." + ext));
//jsonObject.put("code",name + "." + ext);
outMap.put("imgUrl", "/api/upload/"+name + "." + ext);
outMap.put("url", "http://127.0.0.1:8080/api/upload/"+name + "." + ext);
outMap.put("message", "图片上传成功!");
outMap.put("result", "true");
return outMap;
} catch (IOException e) {
e.printStackTrace();
outMap.put("result", "false");
outMap.put("message", "图片上传失败,请重新上传!");
}
return outMap;
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~











![[NOIP2008 提高组] 传纸条——DP+优化](https://img-blog.csdnimg.cn/b478b31f2bbc4c64a089c6bfd88fb4fd.png)