浏览器控制台调试代码和JavaScript控制台方法介绍
浏览器控制台调试代码
浏览器控制台(Console)是浏览器提供的一个开发工具,用于在浏览器中执行和调试 JavaScript 代码。它提供了一个交互式环境,可以输入 JavaScript 代码,并立即看到代码执行结果或输出信息。
在大部浏览器中,可以通过按下 F12 键或右键点击网页并选择 "检查"(如Microsoft Edge浏览器)或 "审查元素" (如360浏览器)来打开开发者工具,并在其中找到控制台选项卡。
JavaScript 控制台具有以下功能:
执行 JavaScript 代码:在控制台中可以输入任意 JavaScript 代码,并按下回车键执行。代码的执行结果会立即显示在控制台中,可以是返回值、打印的信息等。
输出信息:通过使用 console.log() 或其他 console 方法,可以在控制台中打印输出信息。这在调试代码或查看程序运行时的输出很有用。
调试代码:控制台提供了一些调试功能,如设置断点、单步执行、查看变量值等。可以使用 debugger 语句在代码中设置断点,或使用控制台中的调试工具进行调试操作。
错误信息:如果在代码执行过程中发生错误,错误信息将显示在控制台中。可以查看错误信息,定位问题并进行调试。
浏览器控制台调试代码具体步骤
在浏览器地址栏输入about:blank打开浏览器空白页
再按下 F12 键打开开发者工具,在控制台中输入JS代码运行。
你可以在代码的关键位置插入 debugger 关键字。
debugger关键字:当代码执行到 debugger 关键字时,浏览器会主动中断执行并打开调试器,开发者可以在控制台中单步执行代码、查看变量值等重要信息。例如:
function calculateTax(income) {
debugger; // 中断代码执行,打开浏览器控制台的调试器
var taxRate = 0.2;
var tax = income * taxRate;
console.log("计算税额中...");
console.log("收入:" + income);
console.log("税率:" + taxRate);
console.log("税额:" + tax);
console.log("计算完成。");
return tax;
}
var finalResult = calculateTax(50000);
console.log("最终结果:" + finalResult);
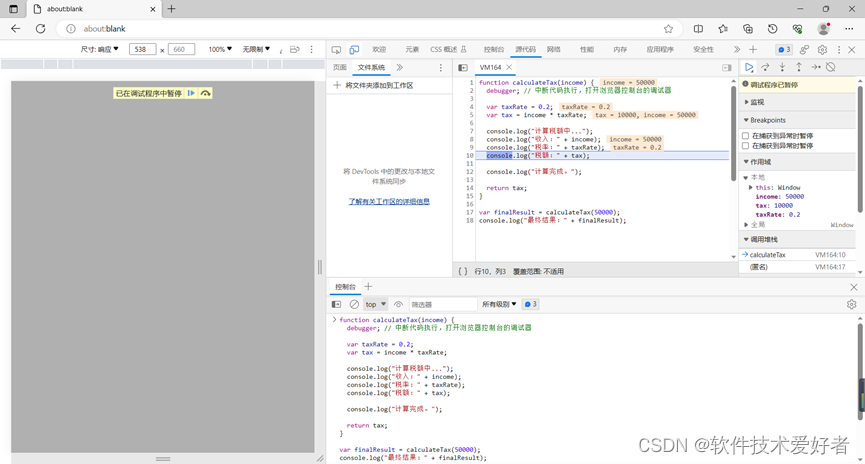
下面是Microsoft Edge浏览器中的情况(在其他浏览器中也差不多,只是界面布局不同):

通过调试器,您可以逐行执行代码、检查变量的值,了解代码执行的情况。使用调试器可以帮助您理解代码的执行过程,找出问题所在,并进行适当的修复。
需要注意的是,在发布代码前,请删除所有的 debugger 语句,否则在生产环境中,这些语句将会影响性能。
JavaScript 控制台有哪些方法
JavaScript 控制台是开发者工具提供的一个交互式环境,用于在浏览器中执行 JavaScript 代码和调试。以下是一些常用的 JavaScript 控制台方法的介绍:
1. console.log():可以在控制台输输出任何类型的值,如字符串、数字、布尔值、对象等。如:
console.log('Hello, world!');
console.log(10 + 5);
2.console.error(): 在控制台输出错误消息。通常用于输出程序执行过程中的异常情况。如:
try {
// 代码可能会出现错误的地方
throw new Error('这是一个错误示例!');
} catch (error) {
console.error('发生错误:', error);
}
使用了 try...catch 语句来捕获可能出现错误的代码块。使用 console.error() 方法输出错误信息到控制台,以便进行调试和错误排查。
3. console.warn():输出一段带有警告图标的警告信息到控制台。通常用于输出一些潜在问题或需要注意的信息。如:
console.warn('This is a warning!');
4.console.info():输出一段带有信息图标的提示信息到控制台。通常用于输出一些提示性的信息。如:
console.info('This is some information.');
5. console.clear(): 清空控制台的所有信息。
console.clear();
6. console.table(): 以表格形式在控制台显示对象或数组的数据。参数为一个数组或对象,其中每个元素或属性会被显示为表格的一行或一列。如
const data = [
{ name: 'John', age: 25 },
{ name: 'Alice', age: 30 }
];
console.table(data);
7.console.dir(): 在控制台以树状结构显示对象的属性和方法。如:
const obj = { name: 'John', age: 25 };
console.dir(obj);
8. console.time() 和 console.timeEnd(): 计算代码执行所需的时间间隔。在需要计算代码执行时间时,在代码开始处调用 console.time() 方法,在代码结束处调用 console.timeEnd() 方法,并传递相同的参数。如:
console.time('myTimer');
// 执行一些代码
console.timeEnd('myTimer');
9.console.assert(): 对一个表达式判断是否为真——对表达式进行断言判断,如果结果为 false,则在控制台输出错误消息。如:
console.assert(2 + 2 === 5, 'Error: 2 + 2 is not equal to 5');
10. console.group() 和 console.groupEnd(): 创建一个分组,用于组织相关的日志信息。如:
console.group('计算结果');
console.log('2 + 2 =', 2 + 2);
console.log('3 * 3 =', 3 * 3);
console.groupEnd();
console.group('Group A');
console.log('Hello from Group A');
console.groupEnd();
11.console.count(): 统计特定标签的调用次数。每次调用该方法时,计数器都会加一。
for (let i = 0; i < 5; i++) {
console.count('Count');
}
12.console.trace(): 输出当前函数的调用栈轨迹信息,用于跟踪代码执行位置。如:
function foo() {
bar();
}
function bar() {
console.trace();
}
foo();
13.console.timeStamp(): 在控制台输出一个时间戳,用于标记特定事件或代码段。
console.timeStamp('Start');
// 执行一些代码
console.timeStamp('End');
14.console.profile() 和 console.profileEnd(): 启动和停止 JavaScript CPU 分析器,用于分析代码的性能问题。
console.profile('Performance');
// 执行一些代码
console.profileEnd('Performance');
这些方法可以帮助开发者进行日志输出、错误调试、性能优化以及代码分析等。请根据实际需要选择适合的方法使用。