目录
需求背景:
项目环境:
最终效果:
具体实现:
1、下载第三方依赖包:
pnpm下载命令:
npm下载命令:
2、查看是否下载成功:
3、引入需要使用的页面js中
4、编写导出表格函数
5、添加导出按钮标签
6、在原有table表格中添加id
可能出现的问题:
解决方法:
如何将自定义的.d.ts文件包含在TypeScript编译过程中?
需求背景:
项目需要实现通将页面的table表格数据导出为excel文件
项目环境:
本功能是基于项目环境为Vue3+Element Plus实现的
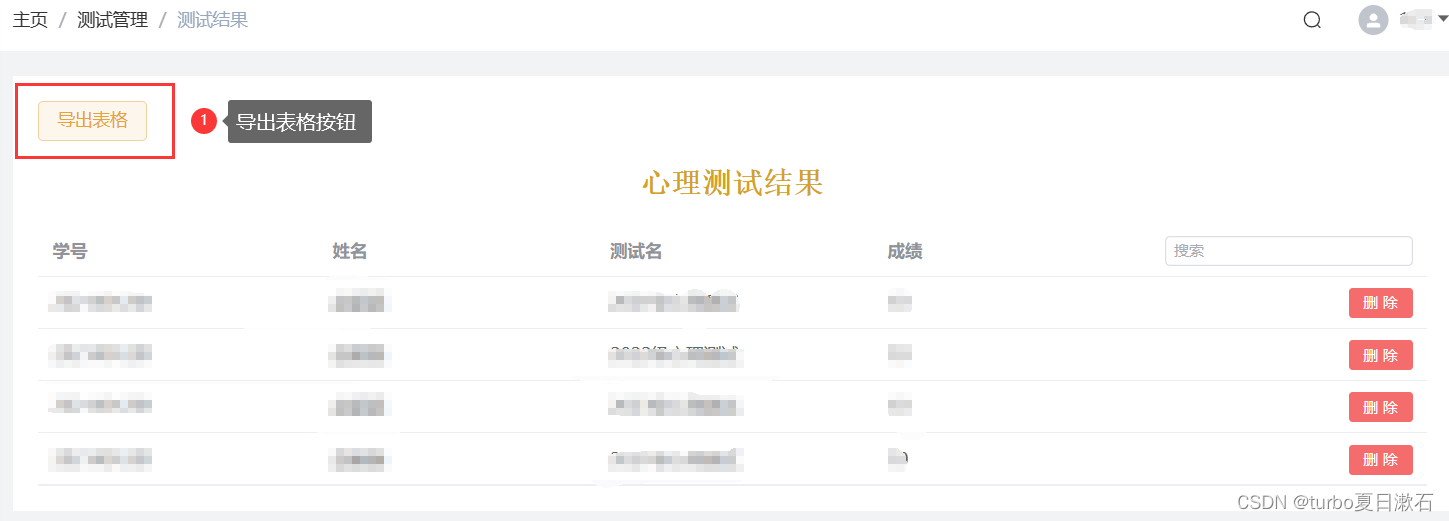
最终效果:
点击按钮就可以直接下载到本地
具体实现:
1、下载第三方依赖包:
pnpm下载命令:
pnpm install --save xlsx file-savernpm下载命令:
npm install --save xlsx file-saver2、查看是否下载成功:
终端显示:
并且可以在package.json文件中看到:
"file-saver": "^2.0.5", "xlsx": "^0.18.5"说明下载成功
3、引入需要使用的页面js中
import FileSaver from 'file-saver' import * as XLSX from 'xlsx';4、编写导出表格函数
function exportClick() { const wb = XLSX.utils.table_to_book(document.querySelector('#my-table'))// 关联dom节点 /* get binary string as output */ const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array', }) try { FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream', }), '心理测试成绩.xlsx') } catch (e) { // eslint-disable-next-line max-statements-per-line, no-console if (typeof console !== 'undefined') { console.log(e, wbout) } } return wbout }5、添加导出按钮标签
<el-button type="warning" plain @click="exportClick "> 导出表格 </el-button>6、在原有table表格中添加id
<el-table id="my-table" :data="filterTableData" style="width: 100%;">
可能出现的问题:
- import FileSaver from 'file-saver'报红
- 报红的位置是'file-saver'
- 报错信息显示:无法找到模块“file-saver”的声明文件。
解决方法:
- 在项目根目录下创建一个名为
custom.d.ts(或其他你选择的名称)的新文件。- 在该文件中添加以下内容:
declare module 'file-saver';- 将这个
.d.ts文件包含在您的TypeScript编译过程中。这样做将手动创建一个模块声明,告诉TypeScript编译器如何处理
file-saver模块的类型。如何将自定义的
.d.ts文件包含在TypeScript编译过程中?
打开项目中的
tsconfig.json文件。如果没有该文件,请在项目根目录创建一个新的tsconfig.json文件。在
tsconfig.json文件中,添加或修改include属性,确保它包含您的.d.ts文件所在的路径或文件:{ "compilerOptions": { // 其他选项... }, "include": [ "src", // 示例,包含您的源代码目录 "custom.d.ts" // 添加您的自定义.d.ts文件 ] }注意,需要根据实际情况调整路径和文件名。
保存并关闭
tsconfig.json文件。
参考文章:基于Element Plus 表格导入和导出excle文件_elementplus文件导出excel_拿铁喝布丁的博客-CSDN博客



![【傅里叶级数与傅里叶变换】数学推导——2、[Part2:T = 2 π的周期函数的傅里叶级数展开] 及 [Part3:周期为2L的函数展开]](https://img-blog.csdnimg.cn/fee7327716bc4879a8d502a6c50363b1.png)