联合类型
使用联合类型定义属性和方法,只要符合其中一种即可
let myPhone: string | number = '010-7788'
// let myPhone1: string | number = true 因为没有包含boolean值 会报错
const fn = (something: number | boolean): boolean => {
return !!something
}
console.log(fn(1))
console.log(fn(true))
!!一般用来将后面的表达式强制转换为布尔类型的数据(boolean),也就是只能是true或者false
隐式转换:a = “1234” - 0 //转换为数字 b = 1234 + “” //转换为字符串
交叉类型
需要符合两种类型,相当于extends关键字
interface ModalA {
name: string,
age: number
}
interface ModalB {
sex: number
}
const person: ModalA & ModalB = {
name: '123',
age: 12,
sex: 1
}
const printData = (person: ModalA & ModalB): void => {
console.log(person.name)
console.log(person.age)
console.log(person.sex)
}
printData(person)
类型断言
语法:值 as 类型 :value as string 或 <类型>值: <string>value

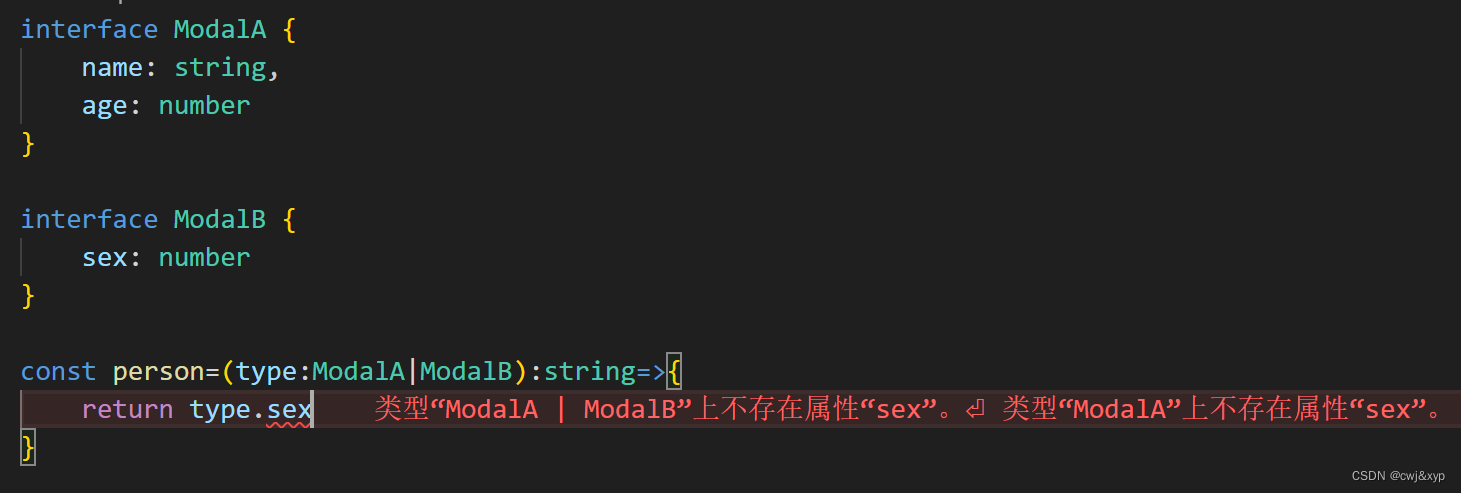
在这种情况下,由于type可能是a也可能是b,不一定存在sex属性,所以可以加一个类型判断,是b的时候返回sex属性
interface ModalA {
name: string,
age: number
}
interface ModalB {
sex: number
}
const person = (type: ModalA | ModalB): number => {
return (type as ModalB).sex
}
类型断言只能够「欺骗」TypeScript 编译器,无法避免运行时的错误
类型断言是不具有影响力的。可以通过编译,但是并不会影响结果,因为编译过程中会删除类型断言
function toBoolean(something: any): boolean {
return something as boolean;
}
toBoolean(1);
// 返回值为 1
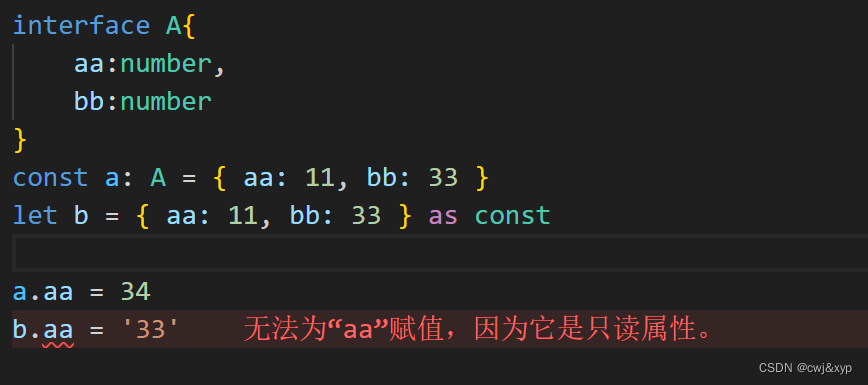
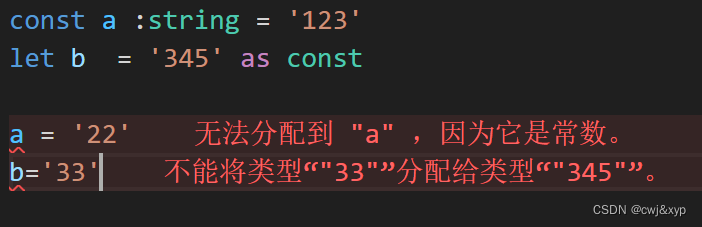
as const
对于字面量的断言,与与const直接定义常量是有区别的
如果是普通类型跟const声明是一样的

如果是引用类型,const定义的是可以修改其中的值的,但是as const 是不可修改的