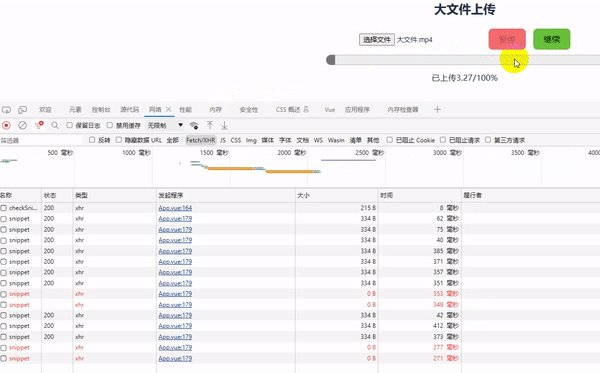
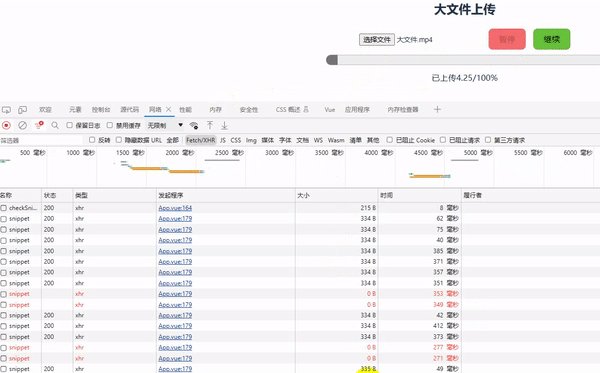
在前端做大文件分片上传,或者其它中断请求时,需要暂停或重新请求,比如这里大文件上传时,可能会需要暂停、继续上传,如下GIF演示:

这里不详细说文件上传的处理和切片细节,后续有时间在出一篇,大文件上传,切片上传、断点续传、秒传等😀。
不扯远了,紧接本篇主题😅。
如何使用axios取消请求
axios中已经实现了取消请求的操作,一共
- 第一种 从 v0.22.0 开始,Axios 支持以 fetch API 方式——
AbortController取消请求,示例如下
import axios from 'axios';
const controller = new AbortController();
let fetchSignal = controller.signal
axios.post('http://www.***.cn/', {
signal: fetchSignal
}).then((response)=> {
//...
});
// 取消请求,不支持message参数
controller.abort()
- 第二种使用
CancelToken.source工厂方法创建一个 cancel token ,如下所示:
import axios from 'axios';
let axiosSource = axios.CancelToken.source();
axios({
method: 'post',
url: 'http://www.***.cn/',
data: formdata,// 提交的文件数据或其它参数
cancelToken: axiosSource.token,
headers: { 'Content-Type': 'multipart/form-data' },
}).then((response)=> {
//...
});
// 取消请求,支持message参数
axiosSource.cancel('取消请求');
- 第三种 通过传递一个
executor函数到CancelToken的构造函数来创建一个cancel token,这里就不介绍了,可以查看官网示例🧐。
本文采用第二种方式实现。
如何重新发送请求
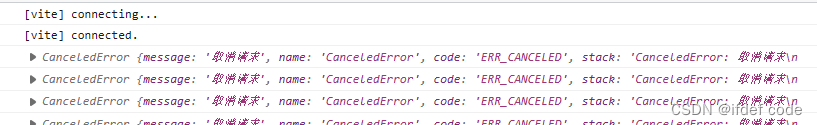
在重新发送请求前,需要重新生成CancelToken.source,不然再也无法从该URL获得成功的响应,因为同一个CancelToken.source都会被取消请求,如下图打印结果:

所以在重新请求前,需要重新生成一个CancelToken.source,代码如下:
// 重新发送请求
axiosSource = axios.CancelToken.source();
axios({
//....代码同上
})
最后在放上axios官网的说明及实例链接 点我直达
如果本文对您有帮助,还请点个小赞😉。
本文完~










![[oneAPI] 图像分类CIFAR-10](https://img-blog.csdnimg.cn/191cf7cc72d14452b51551f6524479d1.png)