nginx配件location匹配的规则和优先级(重点面试题)
RUI:统一资源标识符,是一种字符串标识,用于标识抽象的或者物理资源(文件,图片,视频)
nginx当中:uri
www.ky30.com/images/1.jpg ——images/1.jpg (是uri)
location 就是用来匹配uri的:
1,精确匹配:location = / {...}
2,正则匹配:location ~ / {...}
3,一般匹配:location / {....}
匹配的规则:
= :精确匹配,完全匹配,错一个字都匹配不到,必须完全一致。
^~:匹配普通字符,前缀匹配
~$:结束位置
~:区分大小写的匹配
~*:不区分大小写的匹配
!~:区分大小写的匹配,取的逻辑非,取反
!~*:不区分大小写,取反
location匹配原则:越精确,越匹配(优先级越高)
= > ~ > /
精确匹配优先级最高,正则第二,通用最后
优先级:
location = > location ^~ > location~* > location /test/ > location /
location = 最高优先级
location ^~/images/ 正则,以什么为开头
location ~*\ .(jpg|png)$ 不区分大小写,匹配以 .jpg或者.png结尾的uri优先
location /test/ 通用完整路径
location / 通用匹配
一旦匹配到了之后,不在向下匹配。优先级根据精准度,location匹配的是uri
生产中location匹配规则:
1,第一个必选按规则:
location = / {}
直接匹配根网站。通过域名访问网站首页是最多的。使用精确匹配,可以加快处理速度。首页。
2,第二个规则:
locaation ^~ /static/ {}
处理静态文件的请求,目录匹配。
3,location ~*.(gif|jpg|png|css),图片匹配用
4,通用规则:
location / {
proxy_pass 指定代理,反向代理,转发动态请求。 .php.jsp的请求,发到后端。
}
rewrite:重写,重定向
rewrite 使用nginx的群居变量或者是自己设置的变量,结合正则表达式和标志位实现url的重定向
rewrite执行顺序:
1,执行server块当中的rewrite
2,执行location匹配
3,如果location当中还有rewrite,继续执行
如果不停的rewrite,会进入死循环,10次之后报错,报错状态码:500
rewrite的语法
rewrite <regex><replacement>[flag]
rewrite:开始重定向
regex:正则匹配的规则
replacement:表示跳转之后的内容,你要重订向的url
flag:标志位
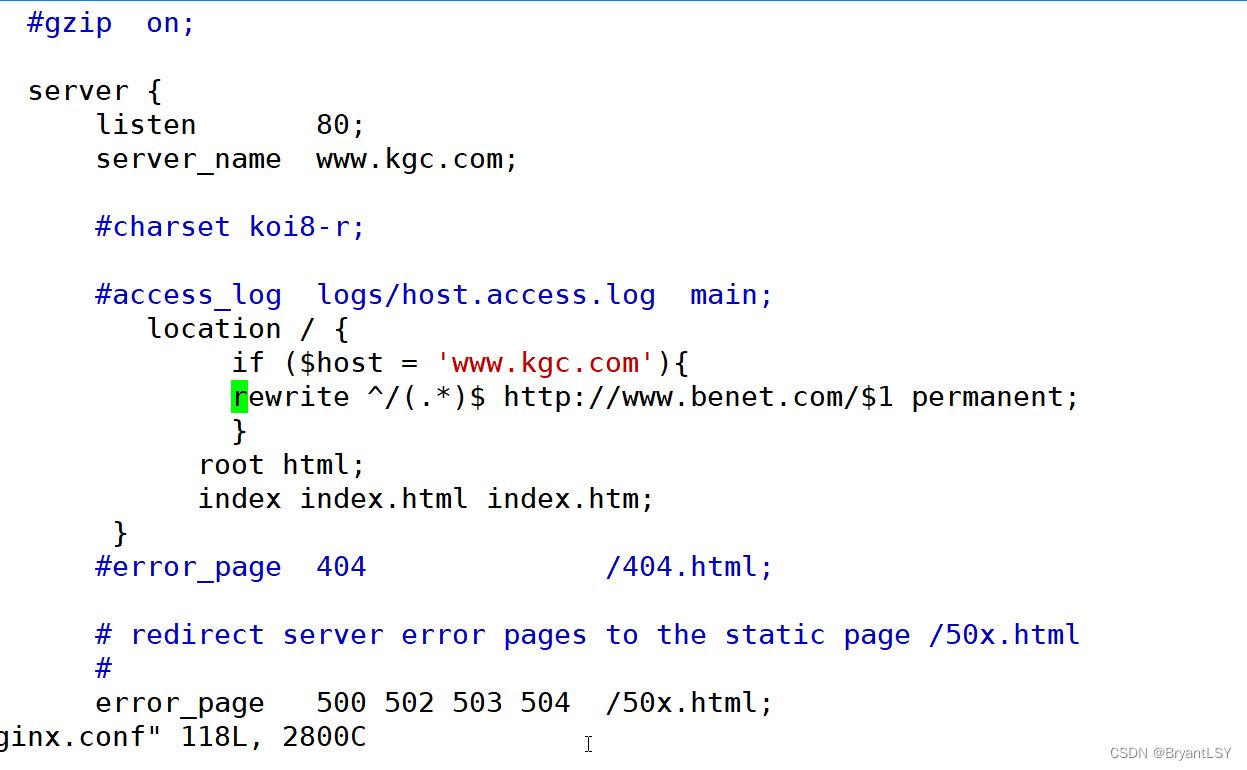
permanent:永久重定向
redirect:临时重定向,显示返回码302
总结:
永久重定向:301,永久性的变更url,搜索引擎会转移他的权重以及排名到新的url
临时重定向:302,用于短期变更(网站维护,或者升级更新。)搜索引擎是不会转移权重和排名到新的url
304:都是缓存,获取本地缓存
break:是重定向,但是他不会改变url,而且只会请求1次。跳出当前的匹配,即可终止。
last:本条的规则匹配完成后,继续向下匹配,只要有last',就继续匹配。匹配的时候需要注意,防止死循环
rewrite or internal redirection cycle while processing #写成死循环,一直在匹配location,10次,返回码500。
nginx的内置变量:
default_type text/p lain; :表示如果没有在其他地方显示设置:content-type的头字段,默认响应为text/plain;纯文本格式
lain; :表示如果没有在其他地方显示设置:content-type的头字段,默认响应为text/plain;纯文本格式
![]()
text/html:默认的响应类型,也就是我们说的页面
text/plain:纯文本格式,类似于 .txt文件
text/css:CSS样式表的类型, .css
text/javascript:java脚本,.js。前端文件,也可以理解是Java解析的程序文件。
小实验:
基于域名跳转:

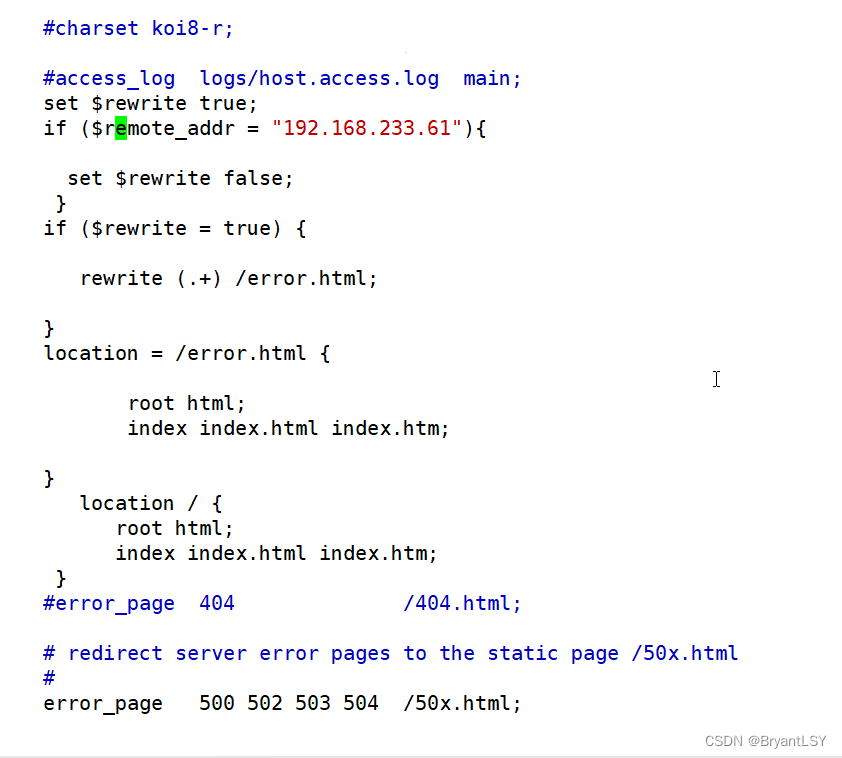
基于ip地址跳转:(页面维护或者升级)

###