一、原因
因@vant/area-data部分的市/区数据跟后台使用的高德/腾讯省市区有所出入,故须保持跟后台用同一份数据,所以考虑以下几个组件
1、Area
2、Cascader
3、Picker
因为使用的是高德地图的省市区json文件,用area的话修改结构代价太大,费时费力。接着尝试使用Cascader组件,但这个组件每列数据过多时会滑动、点击卡顿等等,故也排除,只剩最后的picker了
二、使用

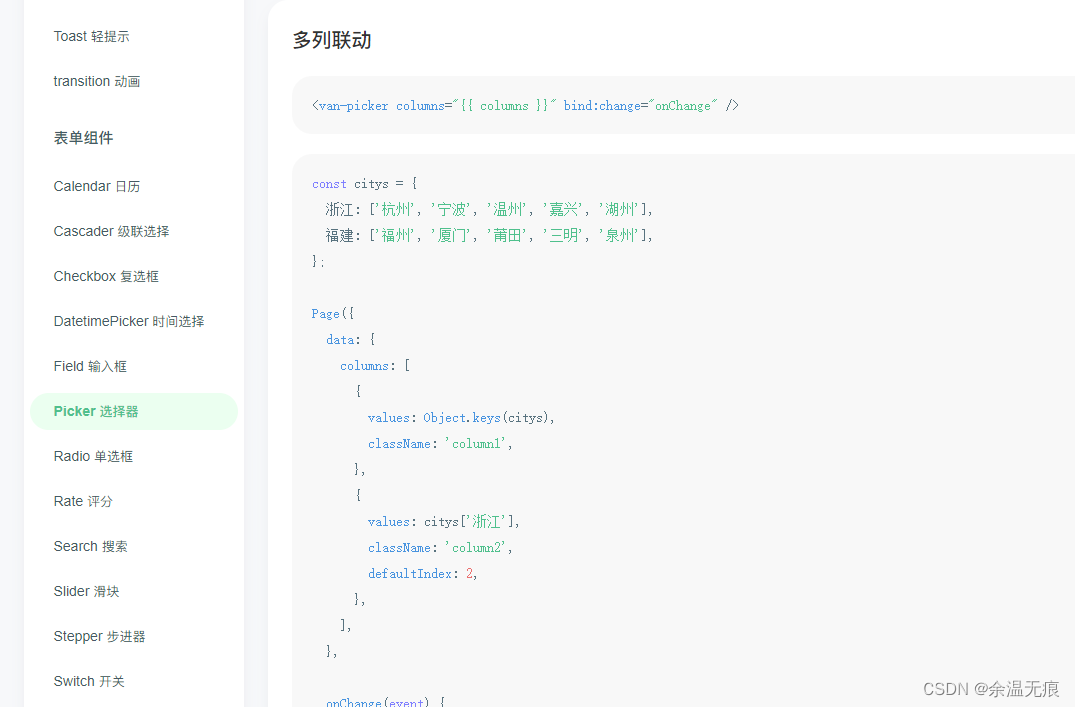
刚开始看文档这个结构一时没有理解,有点懵,后面经过研究发现需要如下结构
以高德gaode-area.json为例,点击就可以下载高德省市区数据(包含压缩和未压缩的)
因为想减少小程序的体积,故把文件丢到服务器上了
2.1、页面代码
<van-field name="area" model:value="{{ area }}" label="地区选择" placeholder="请选择地区" clearable readonly is-link data-popups="showArea" bind:click-input="show_popup" />
<!-- 省市区 -->
<van-popup show="{{ showArea }}" position="bottom" round data-popups="showArea" bind:close="hide_popup">
<van-picker columns="{{ addrs }}" show-toolbar title="地区选择" value-key="name" bind:change="onAreaChange" data-popups="showArea" bind:confirm="onAreaConfirm" bind:cancel="hide_popup" />
</van-popup>2.2、js代码
// 主要js
getAreas() {
let that = this
wx.request({
url: `${app.globalData.urls}/gaode-area.json`,
header: {},
success(res) {
let result = res.data.districts[0].districts
let arrs = [{
values: result
}, {
values: result[0].districts,
defaultIndex: 0,
}, {
values: result[0].districts[0].districts,
defaultIndex: 0,
}]
that.setData({
addrs: arrs
})
}
})
},
// 省市区变动
onAreaChange(e) {
const {
picker,
value,
index
} = e.detail;
if (index === 0) {
// 修改省
picker.setColumnValues(1, value[0].districts);
picker.setColumnValues(2, value[0].districts[0].districts);
} else if (index === 1) {
// 修改市
picker.setColumnValues(2, value[1].districts);
}
},
// 确认选择省市区
onAreaConfirm(e) {
let value = e.detail.value
let addr_value = `${value[0].name}${value[1].name}${value[2].name}`;
this.setData({
province: value[0].name, // 省份
city: value[1].name, // 城市
district: value[2].name, // 区县
province_adcode: value[0].adcode,
city_adcode: value[1].adcode,
district_adcode: value[2].adcode,
area: addr_value,
showArea: false,
})
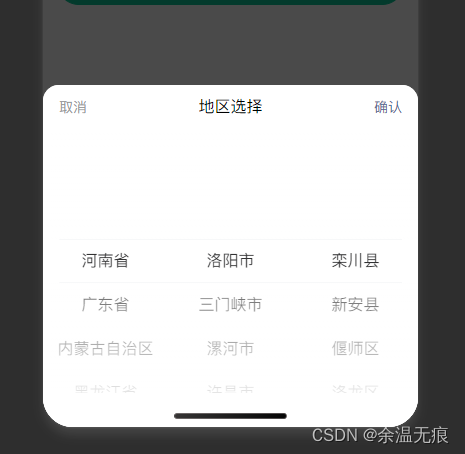
},2.3、效果

三、 注意事项
在开发者工具上预览和使用会明显感觉到滑动,点击卡顿,但在真机,手机预览的时候不会出现卡顿问题,体验感不错,发布了之后用正式版测目前也没有发现问题