前两天二极管生产厂家东沃电子科普过1N4007和1N4007G这两种普通塑封整流二极管,查看“STD-1N4001 Thru 1N4007 (DO-41) Datasheet”和“STD-1N4001G Thru 1N4007G (DO-41) Datasheet”产品手册可知,1N4007和1N4007G参数除了结电容和芯片尺寸不一样以外,其他参数都是一模一样的,封装都是DO-41,反向电压都是1000V,正向电流都是1A。那么,关于整流二极管1N4007S,您知道多少呢?这就是接下来东沃电子要向大家科普的话题:1N4007S整流二极管。

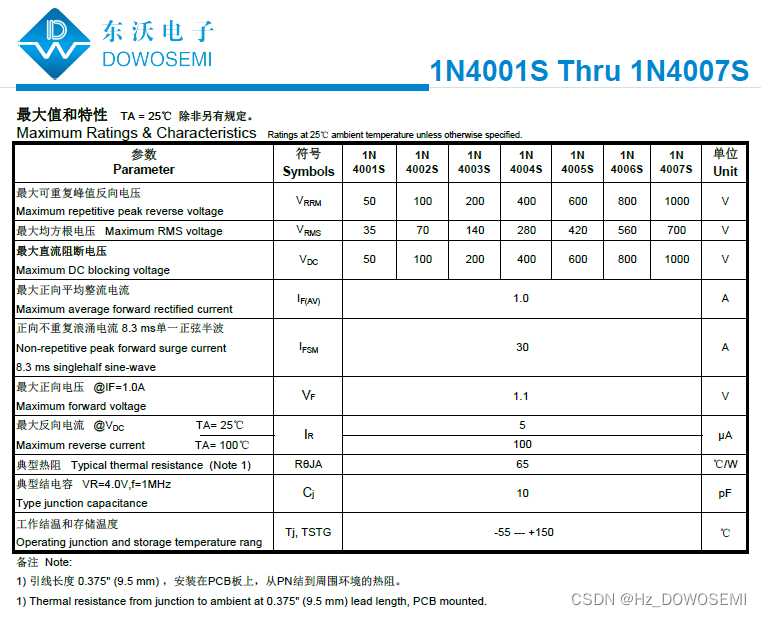
查看“STD-1N4001S Thru 1N4007S (A-405) Datasheet”产品手册,1N4007S参数详情如下:
产品型号:1N4007S
产品品牌:东沃电子DOWOSEMI
反向电压:1000V
正向电流:1A
反向电流:5uA
典型热阻:65℃/W
结电容:10pF
封装形式:A-405塑封
环氧树脂:UL
易燃等级:94-0
引脚:镀锡无铅
符合ROHS标准
1N4007S同系列整流二极管型号有:1N4001S、1N4002S、1N4003S、1N4004S、1N4005S、1N4006S。1N4007S可替代替换1N4001S、1N4002S、1N4003S、1N4004S、1N4005S、1N4006S。对比1N4007S和1N4007、1N4007G参数可知,除了封装不一样之外,其他几乎是大同小异。





![[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署](https://img-blog.csdnimg.cn/c5f8d844c9be4268a830a20cd3597a0a.png)