hello,大家好,今天给大家带来如何绘制鼠标框
我们正式开始
首先,让我们绘制一个空角色

然后让我们来编代码
1、准备工作
(1)拓展

画笔
添加这个拓展↑
(2)变量
实际上,你只需要4个变量

↑这两个变量,顾名思义,当鼠标点击屏幕时,瞬时鼠标的x和y就会储存到这里。

↑这两个变量以后再讲,现在有些早了
但为了以后的框定着想,再来一个
![]()
↑用来侦测是否绘制鼠标框
开始编程
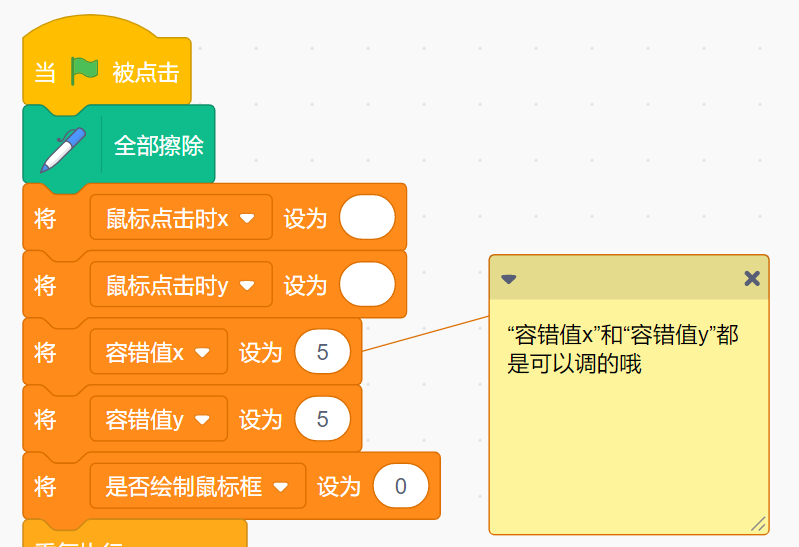
首先呢,先设一下变量

然后开始主代码:

本课的重点之一 —— 绘制鼠标框(自制积木)
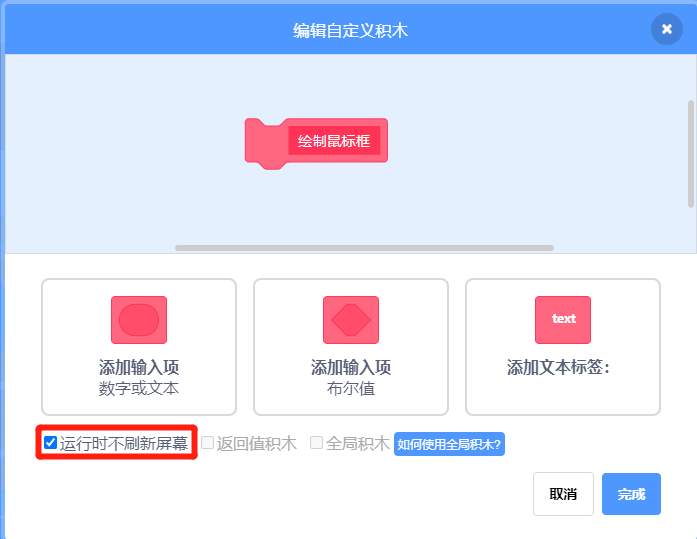
首先,建立自制积木

注意:一定要选“运行时不刷新屏幕”!
定义这个积木:
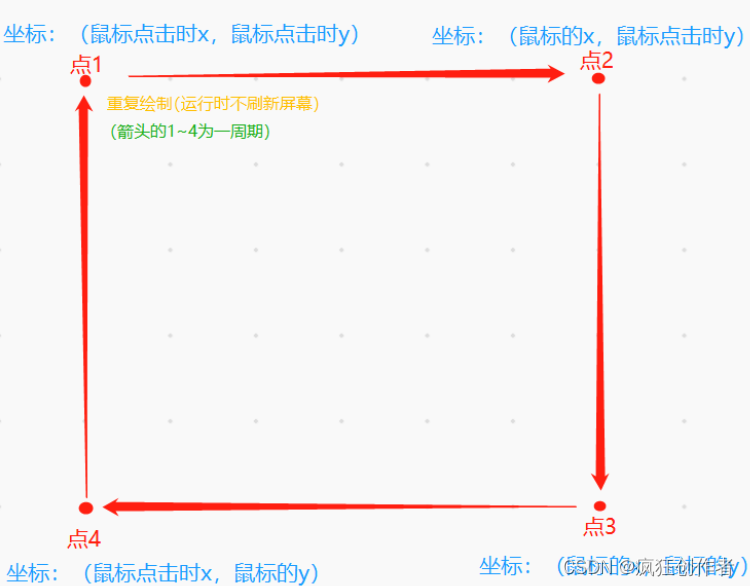
在此之前,我想让各位都先明白一个道理
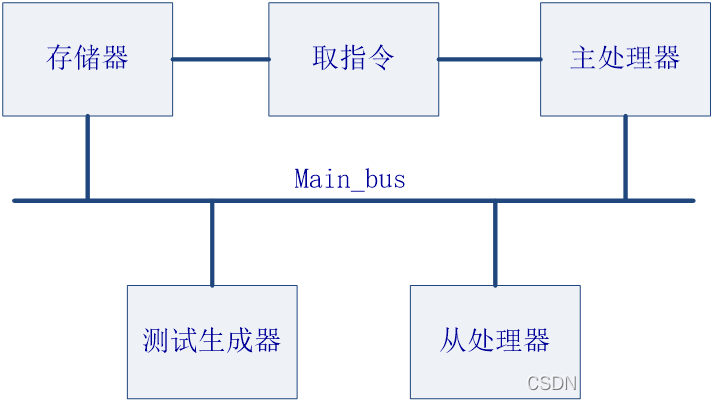
在此,我画了个图:

这张图可以清晰地说明我的思路
我们要做的,就是绘制出一个周期,然后重复循环它
初始定位

画

组合:

完成,现在我们只需要把它放到主代码里循环就好了

不过,是不是有些BUG,我鼠标刚点下就绘制鼠标框?
不对,电脑里的鼠标框也不是这样的呀!
想要修这个BUG,很简单,还记得那两个变量吗?

“容错值x”表示的是鼠标x到鼠标点击时x的距离容错值
“容错值y”同理只不过是y之间的距离
上过初中的人都知道:
a到b的距离=|a-b|
如果它们的距离不小于容错值,那么就绘制!

就是这个东西↑
插入条件把它插入条件

最后,总预览: